See Also:
(Floe) UI Options user testing results (November 2012)
(Floe) UI Options user testing report (November 2012)
(Floe) UI Options user testing protocol (September 2012)
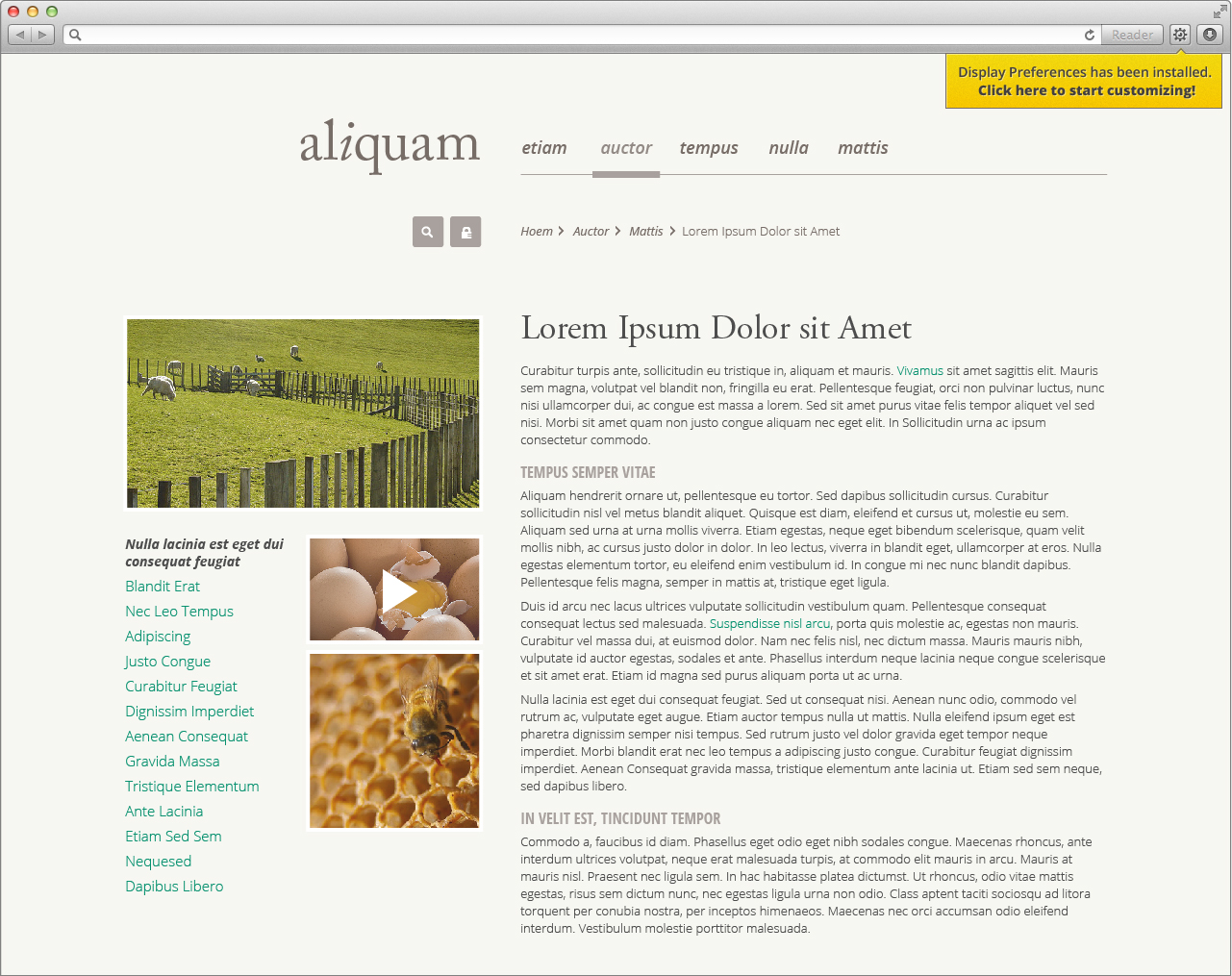
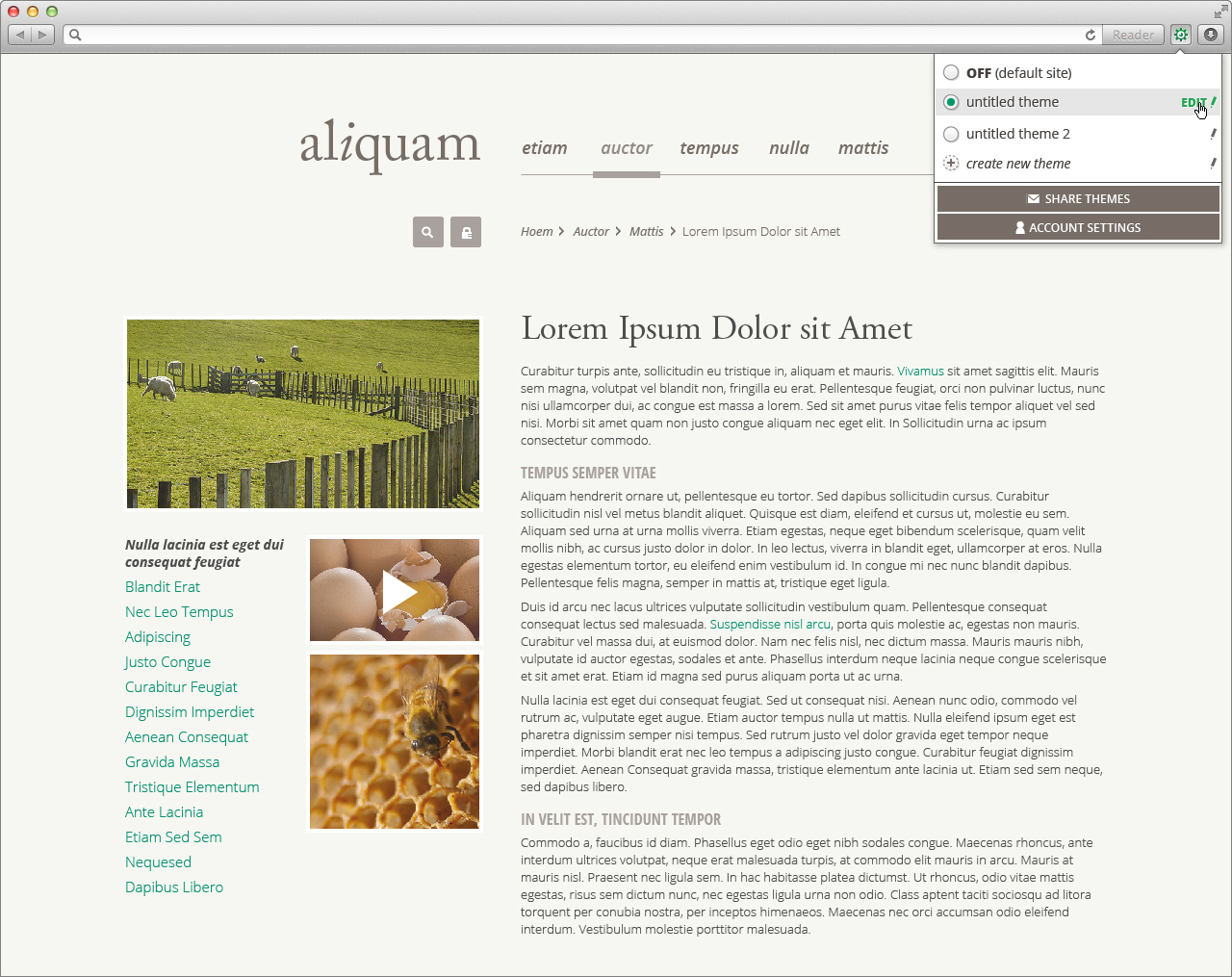
On-page
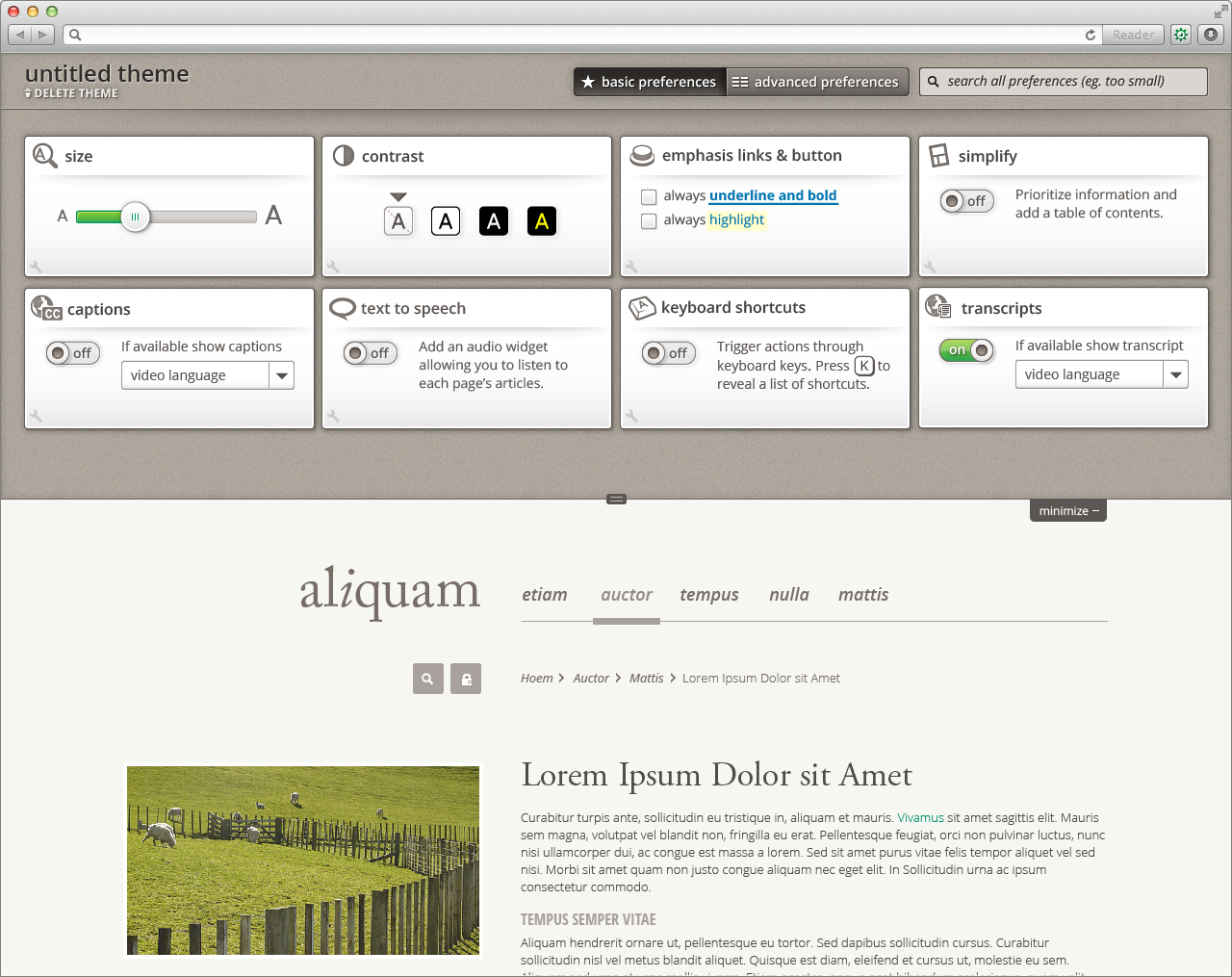
Closed panel
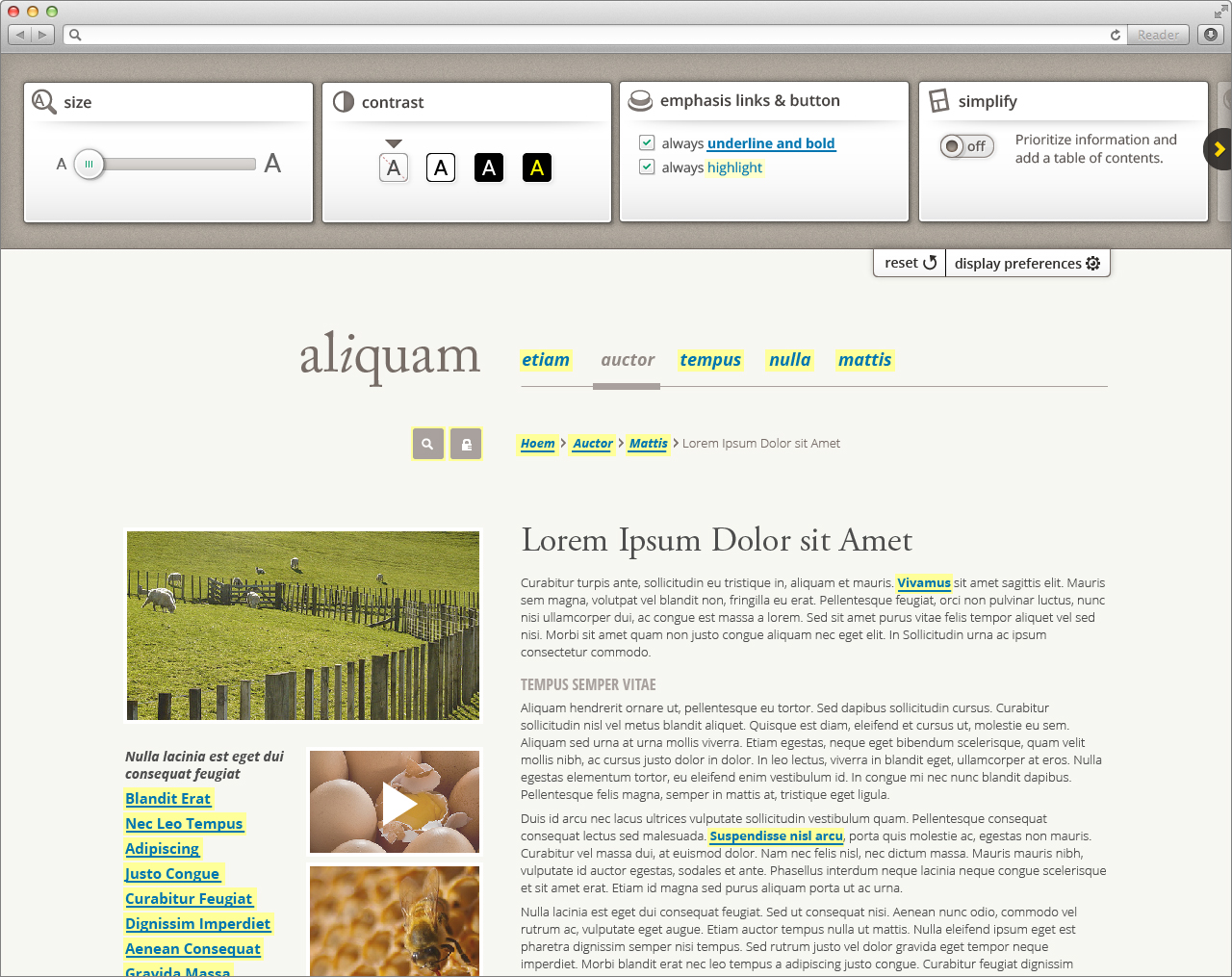
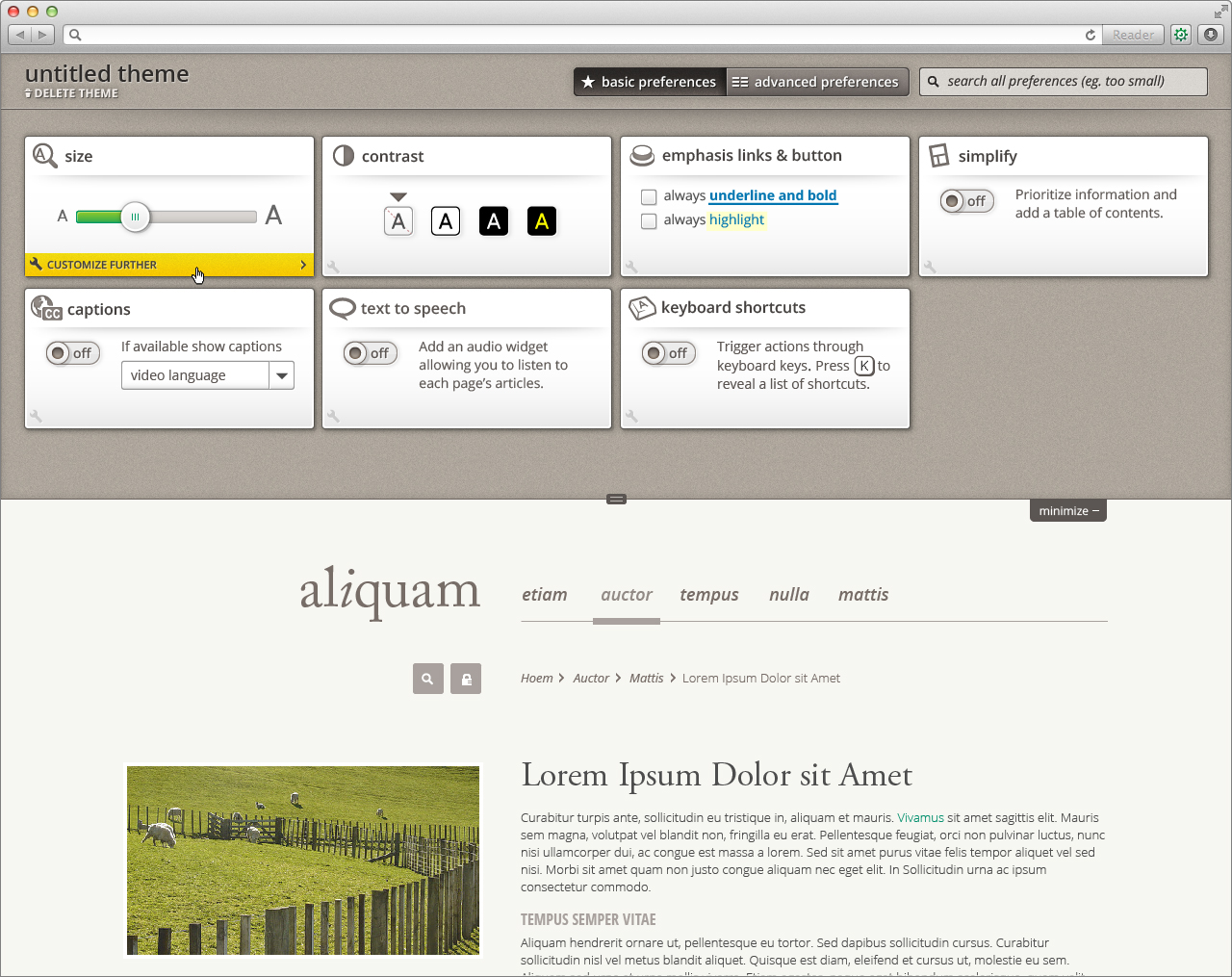
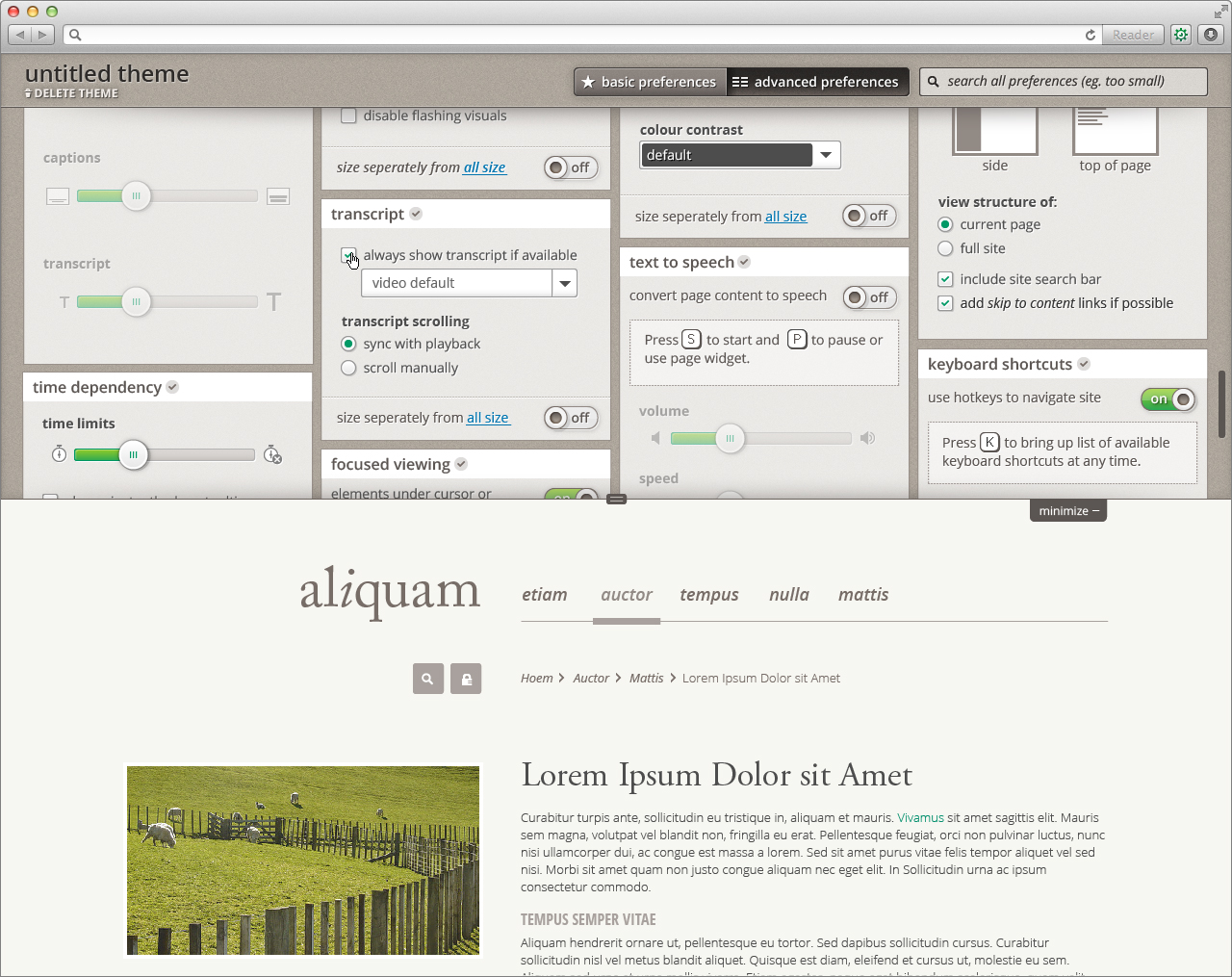
Open panel
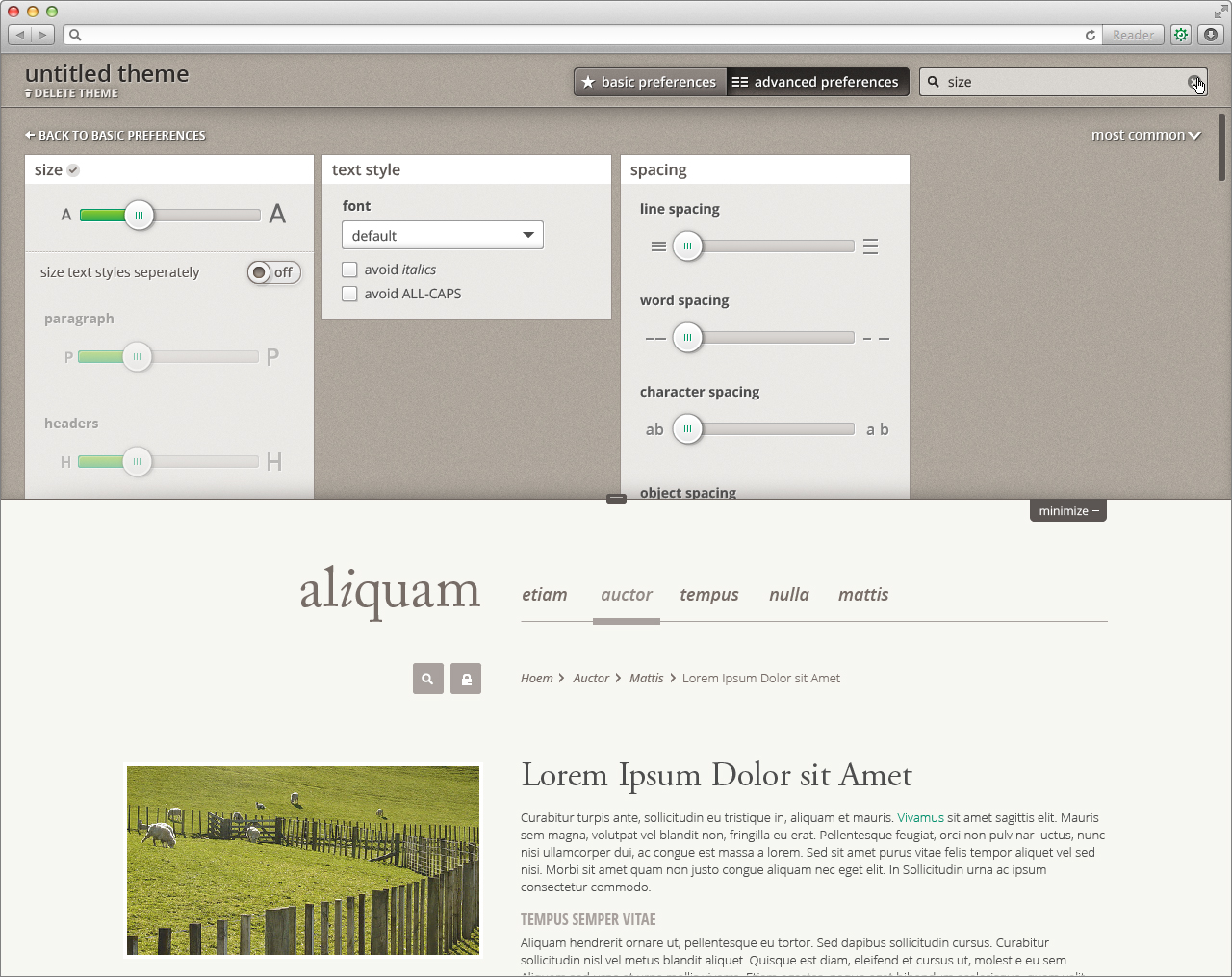
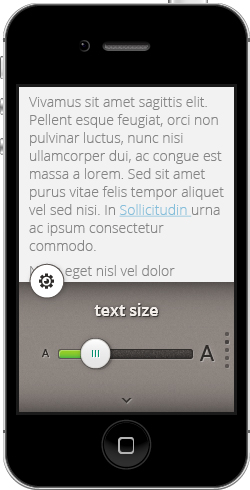
Size
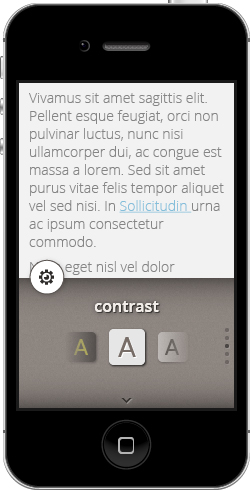
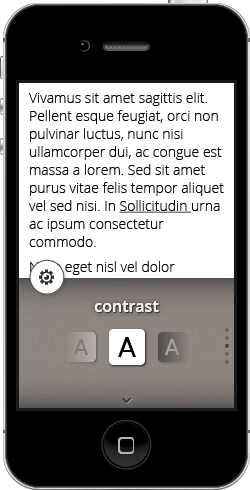
Contrast
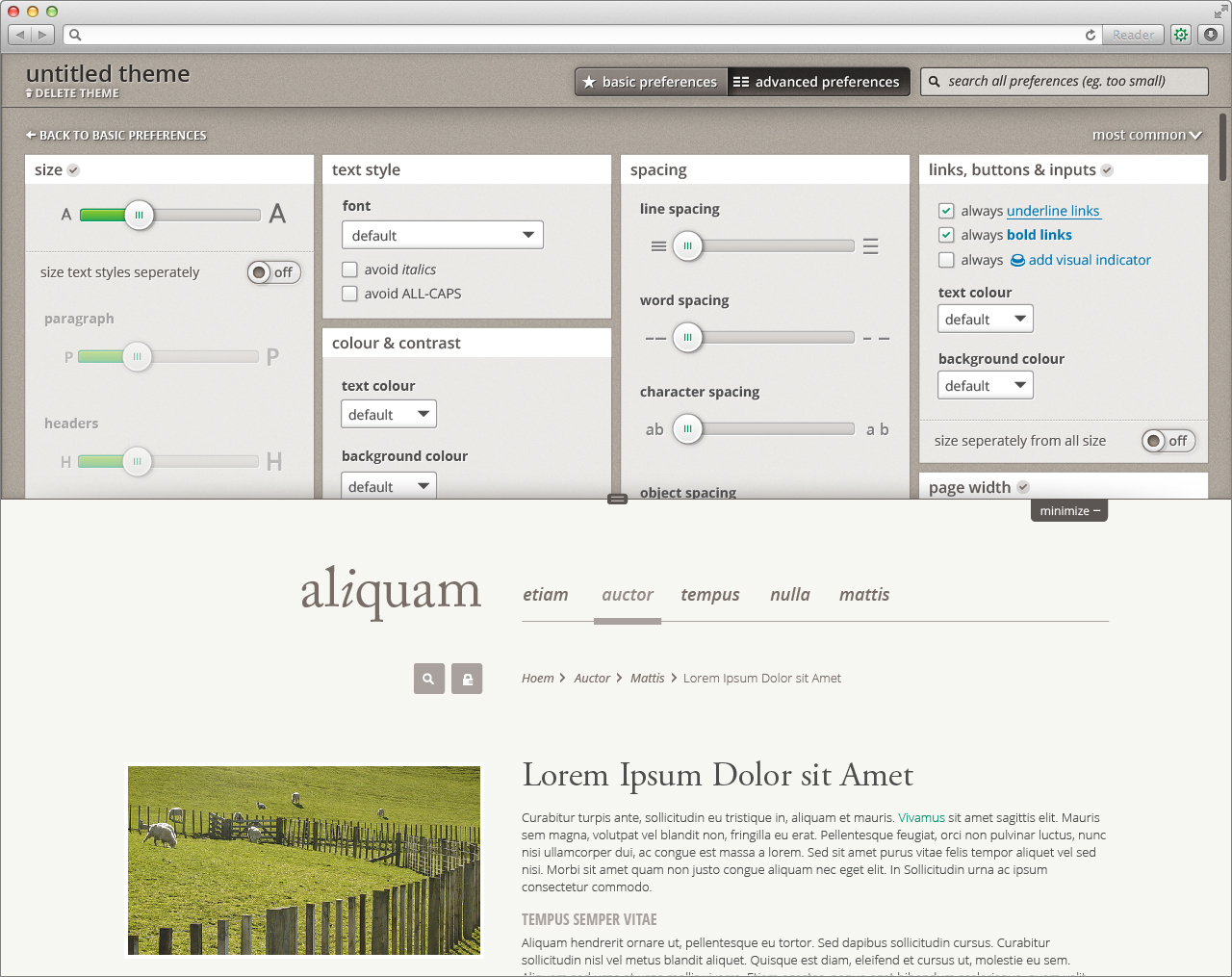
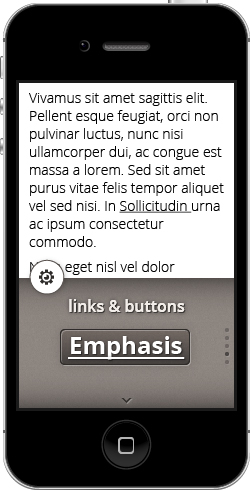
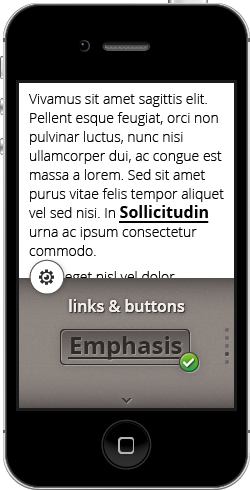
Emphasis links & buttons
Simplify
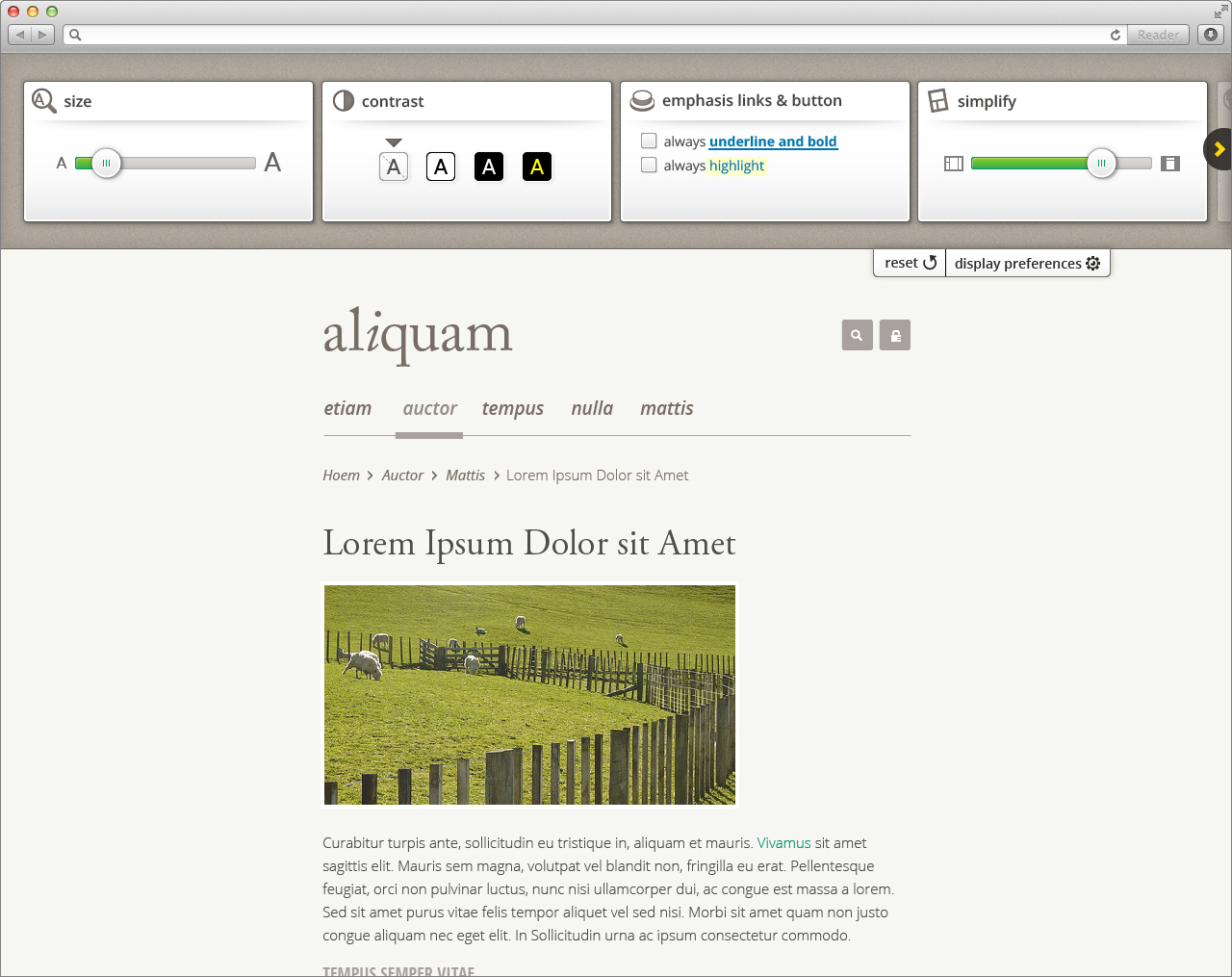
Option 1: Responsive layout slider
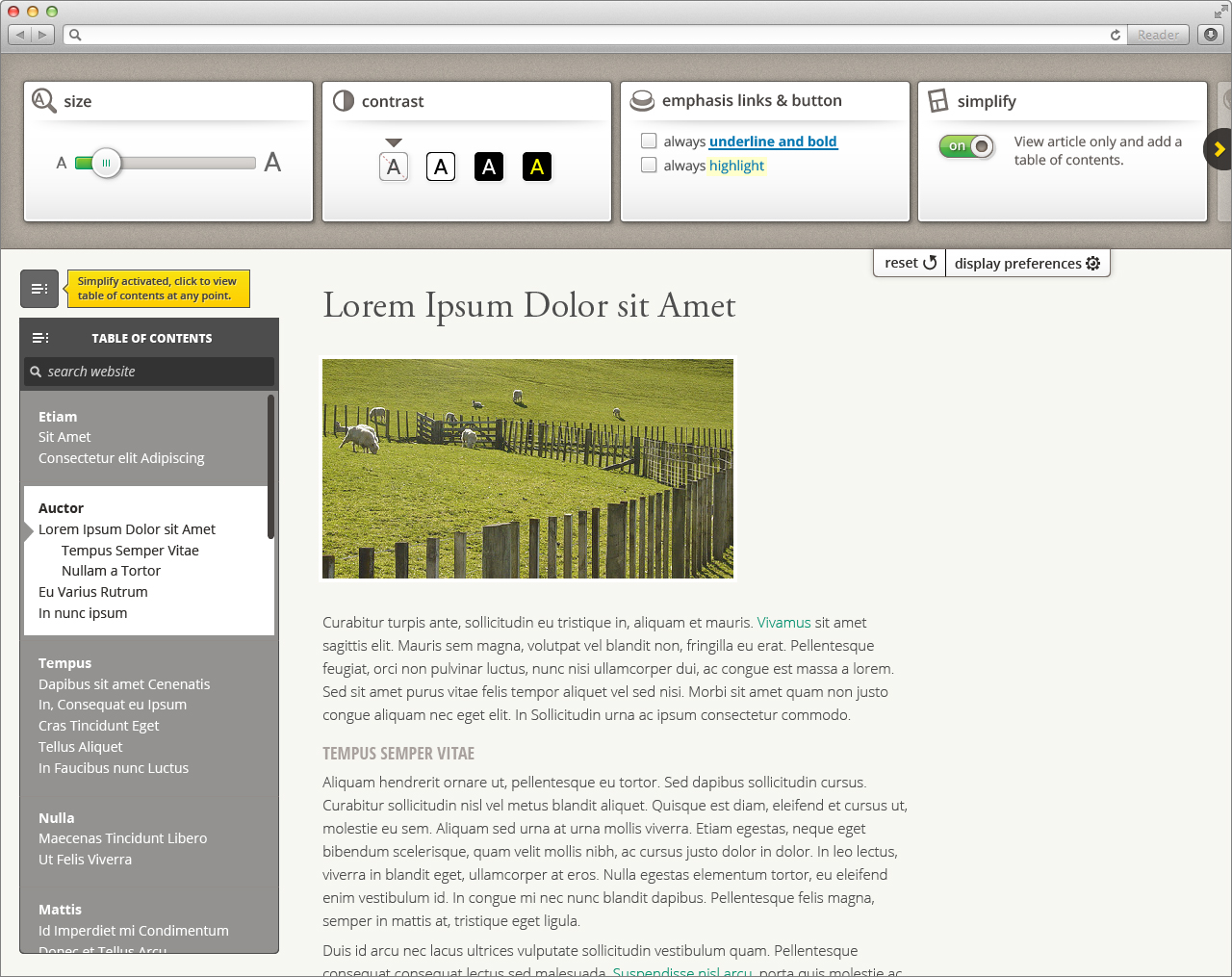
Option 2: Article-only with table of contents
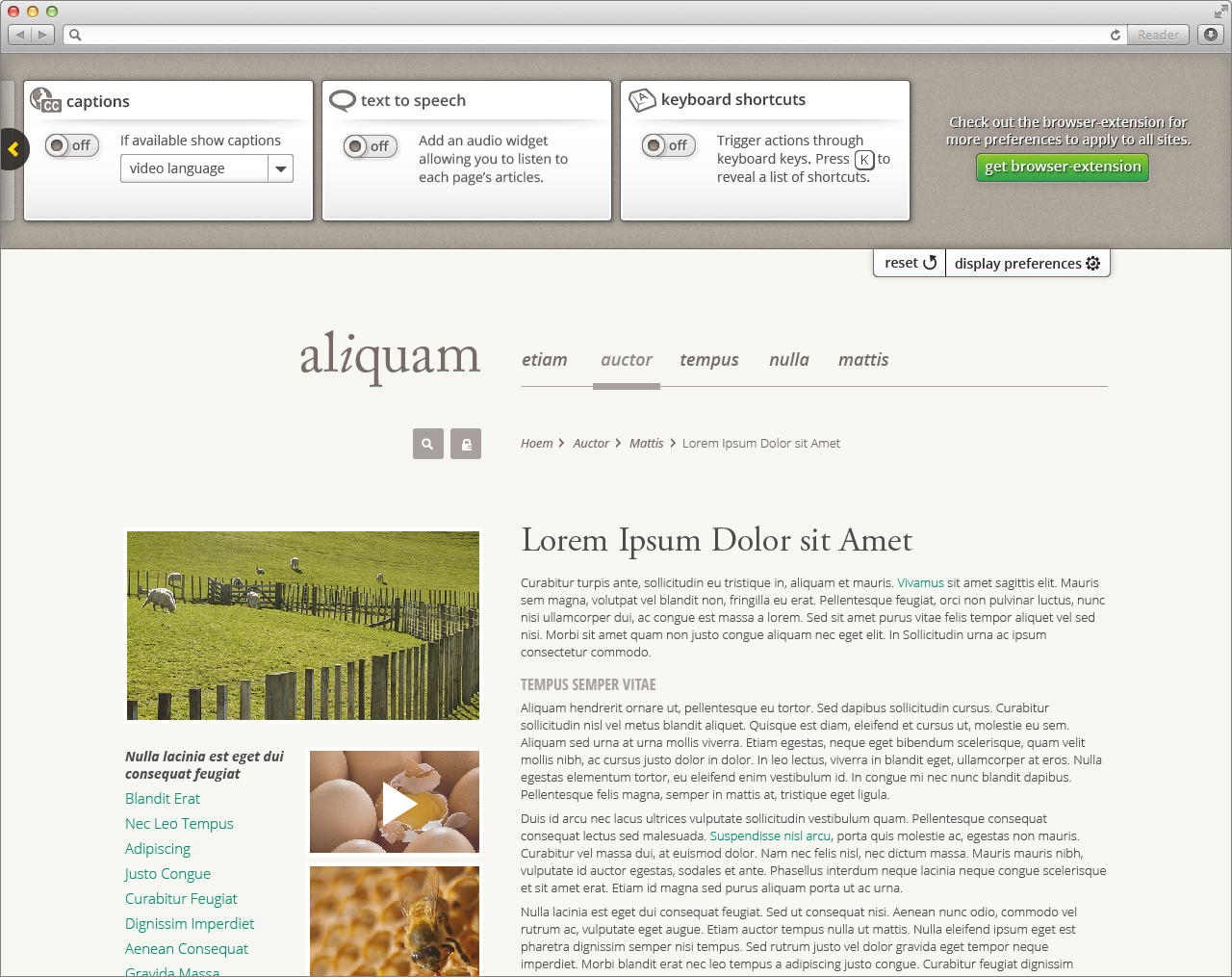
Panel slid
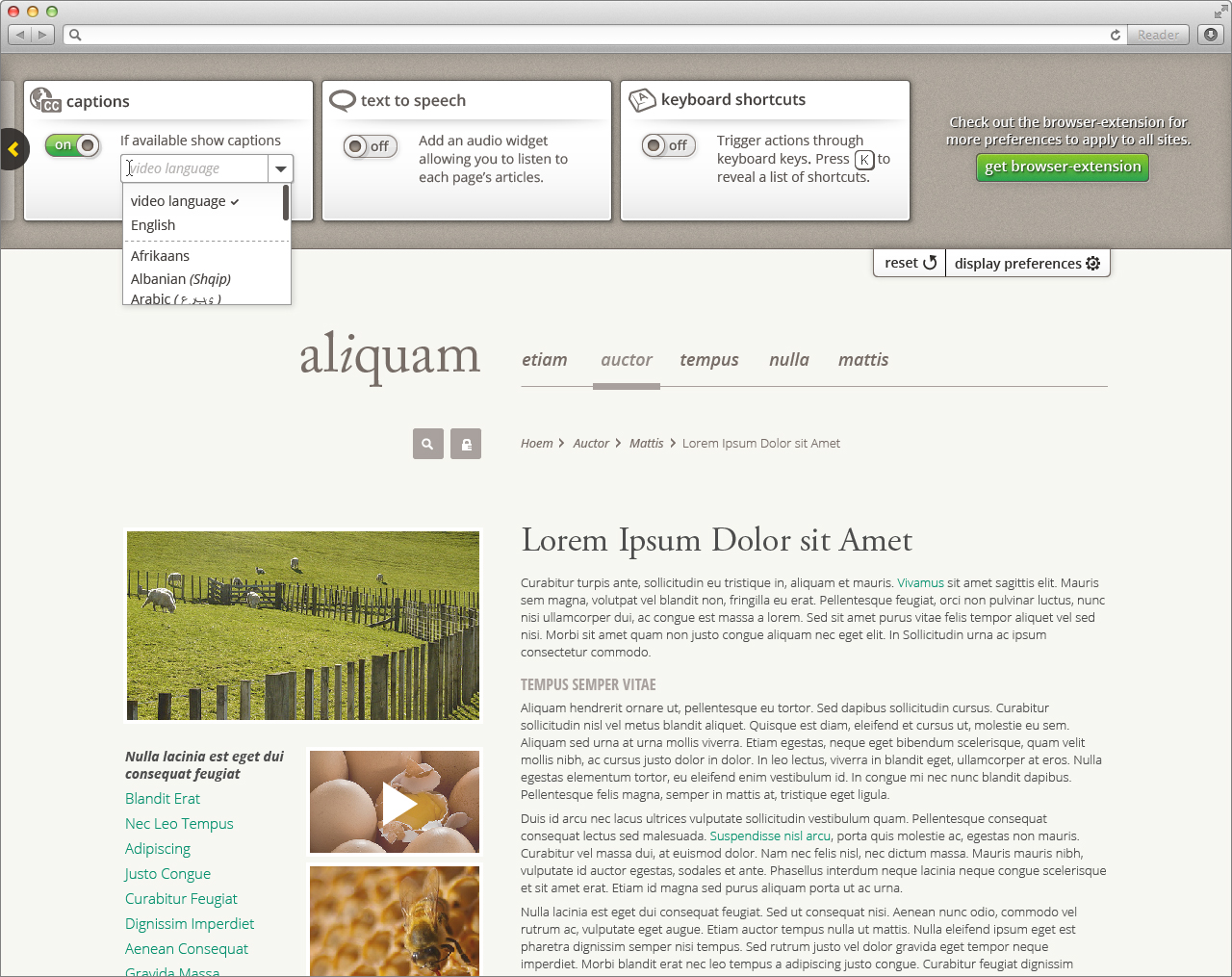
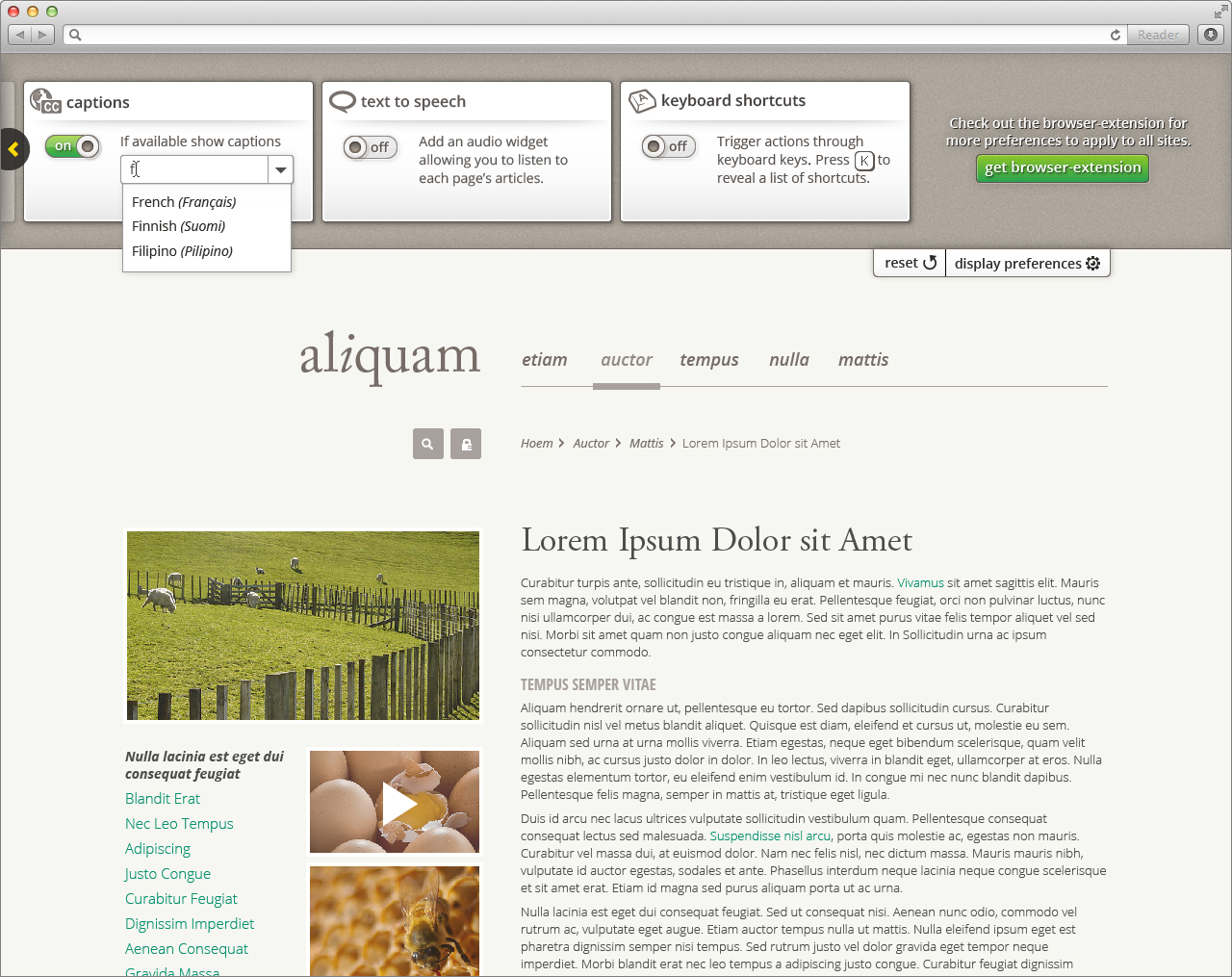
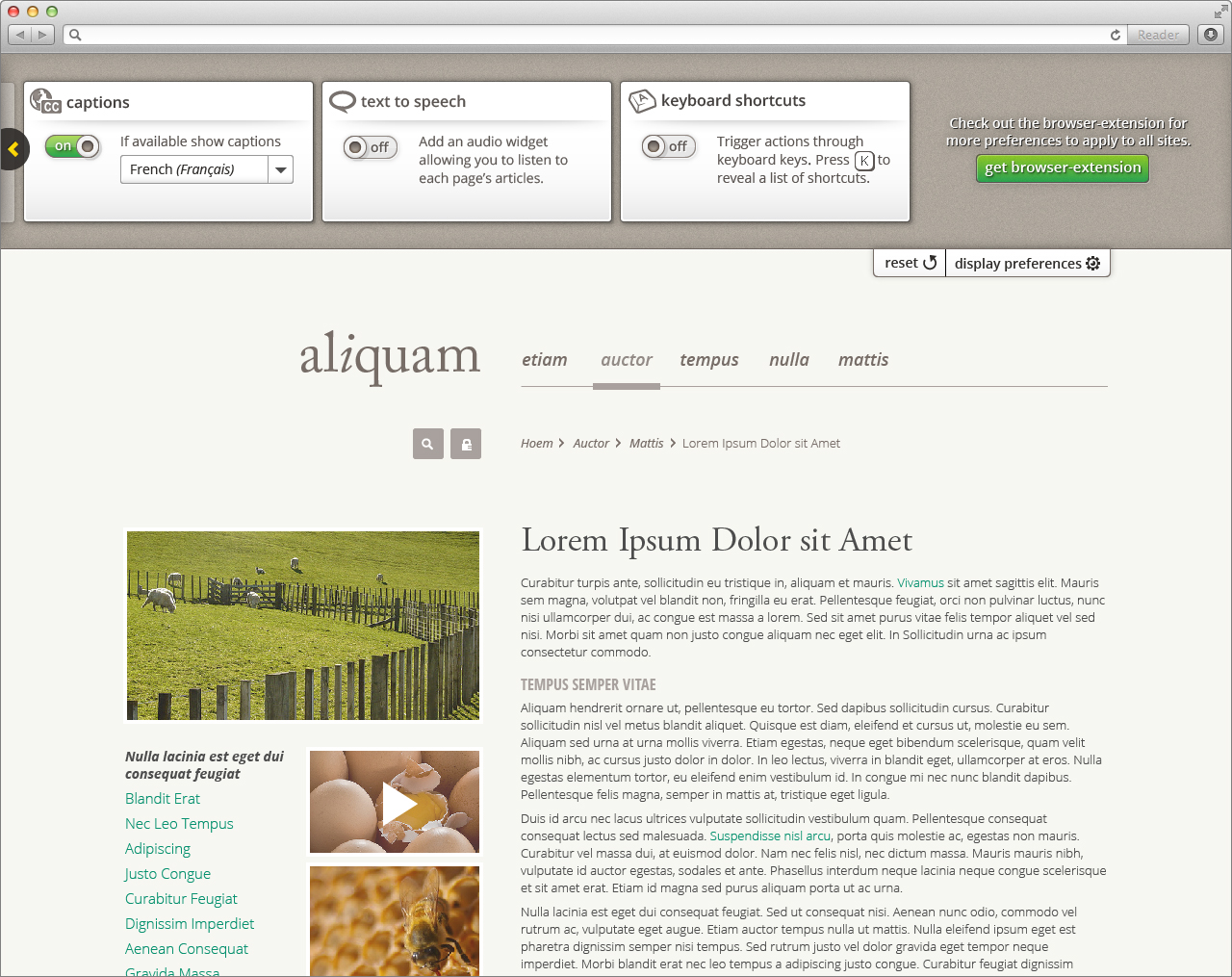
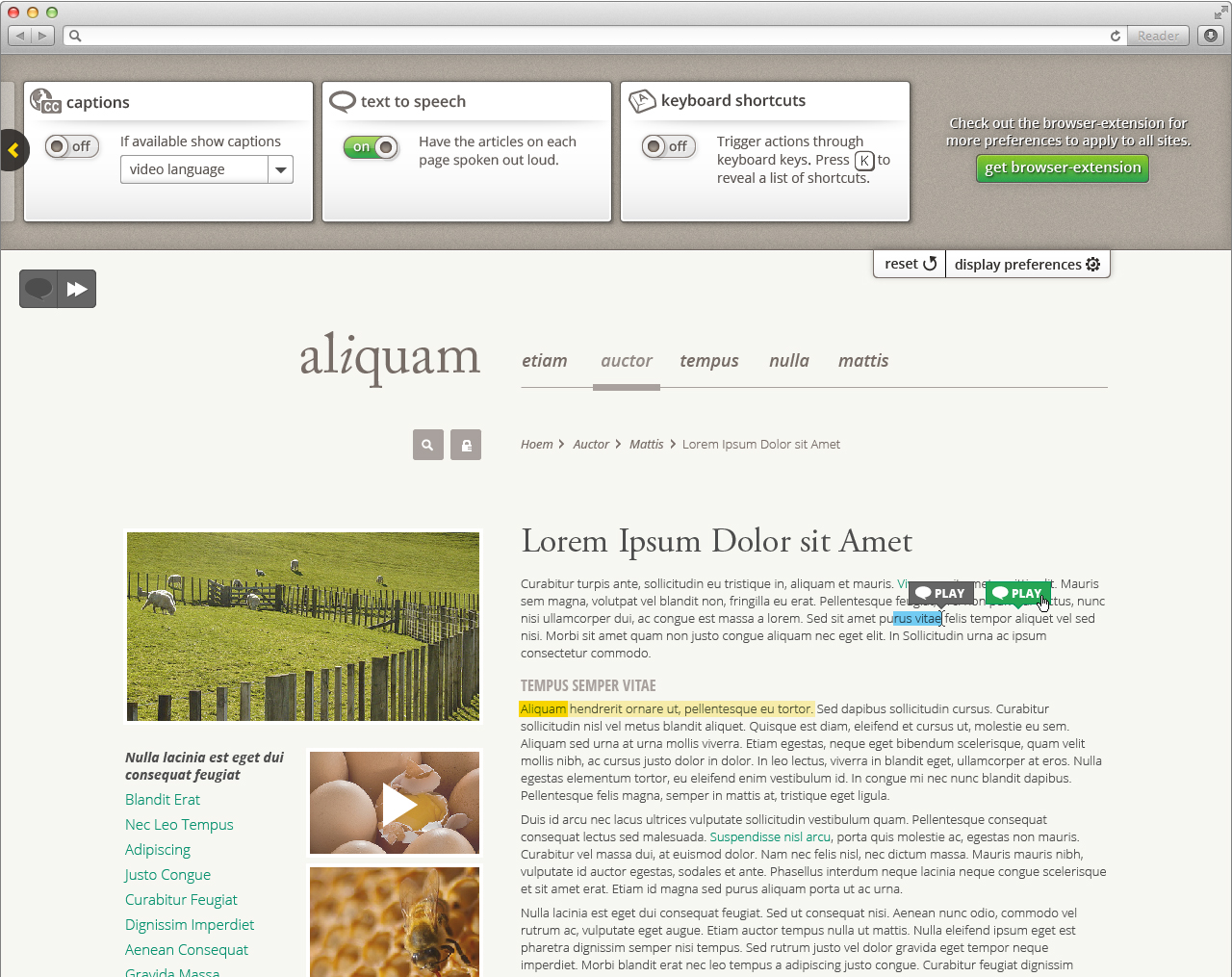
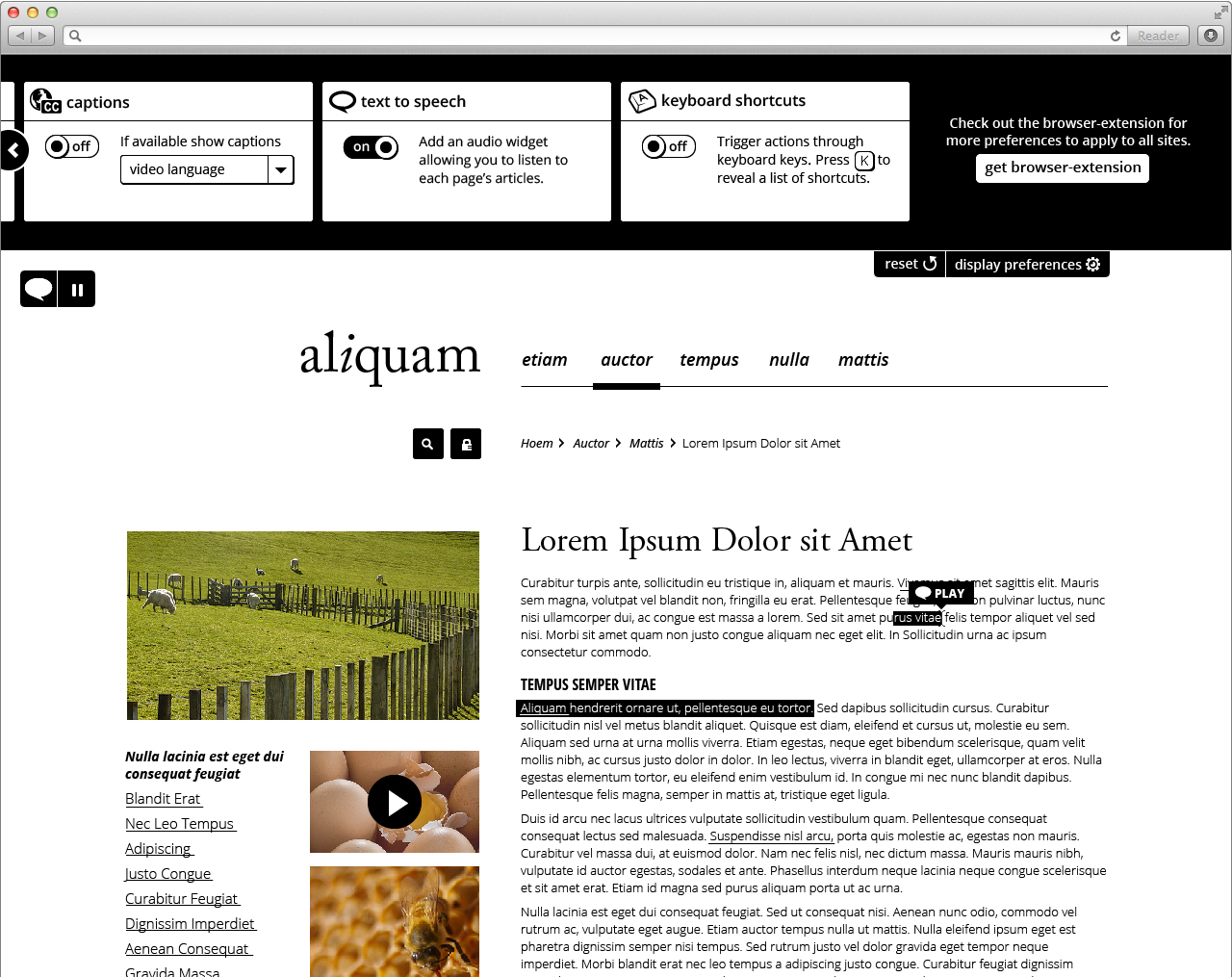
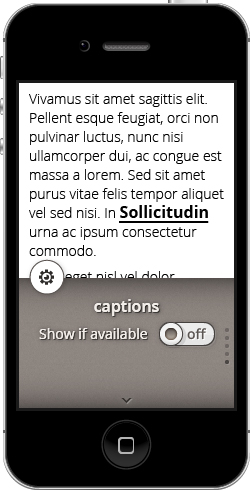
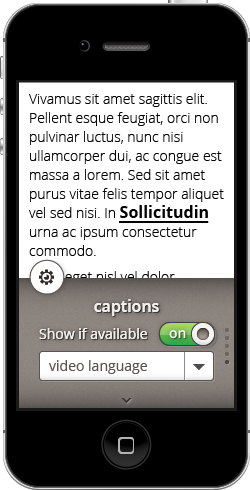
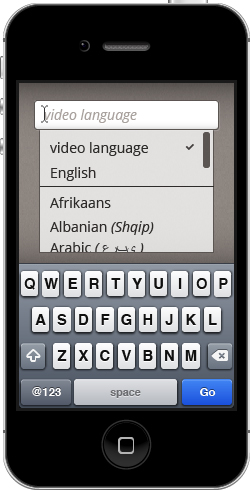
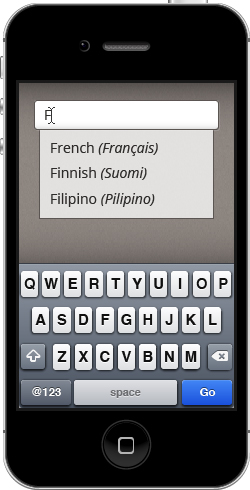
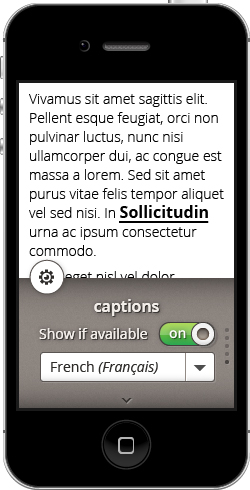
Captions
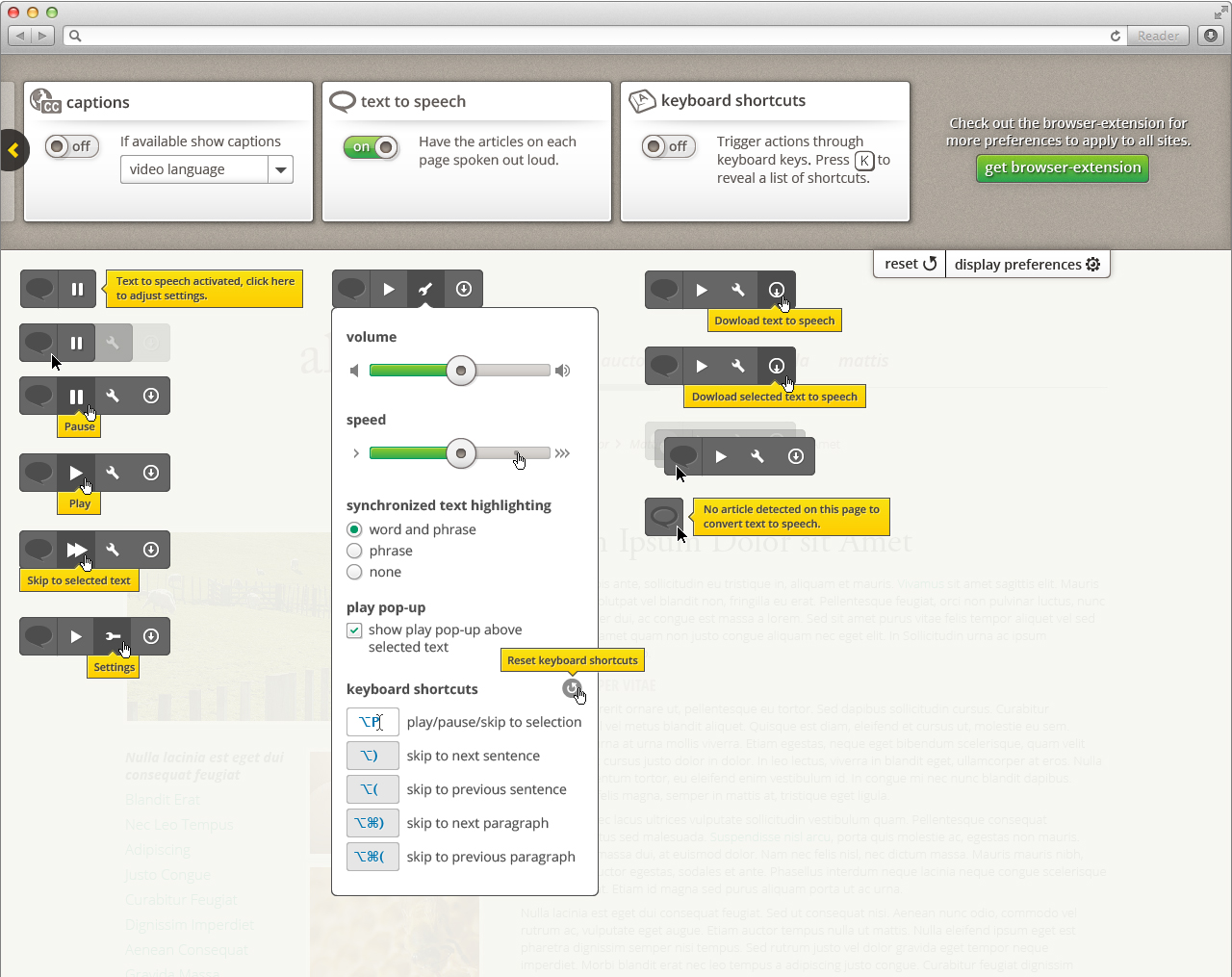
Text to speech
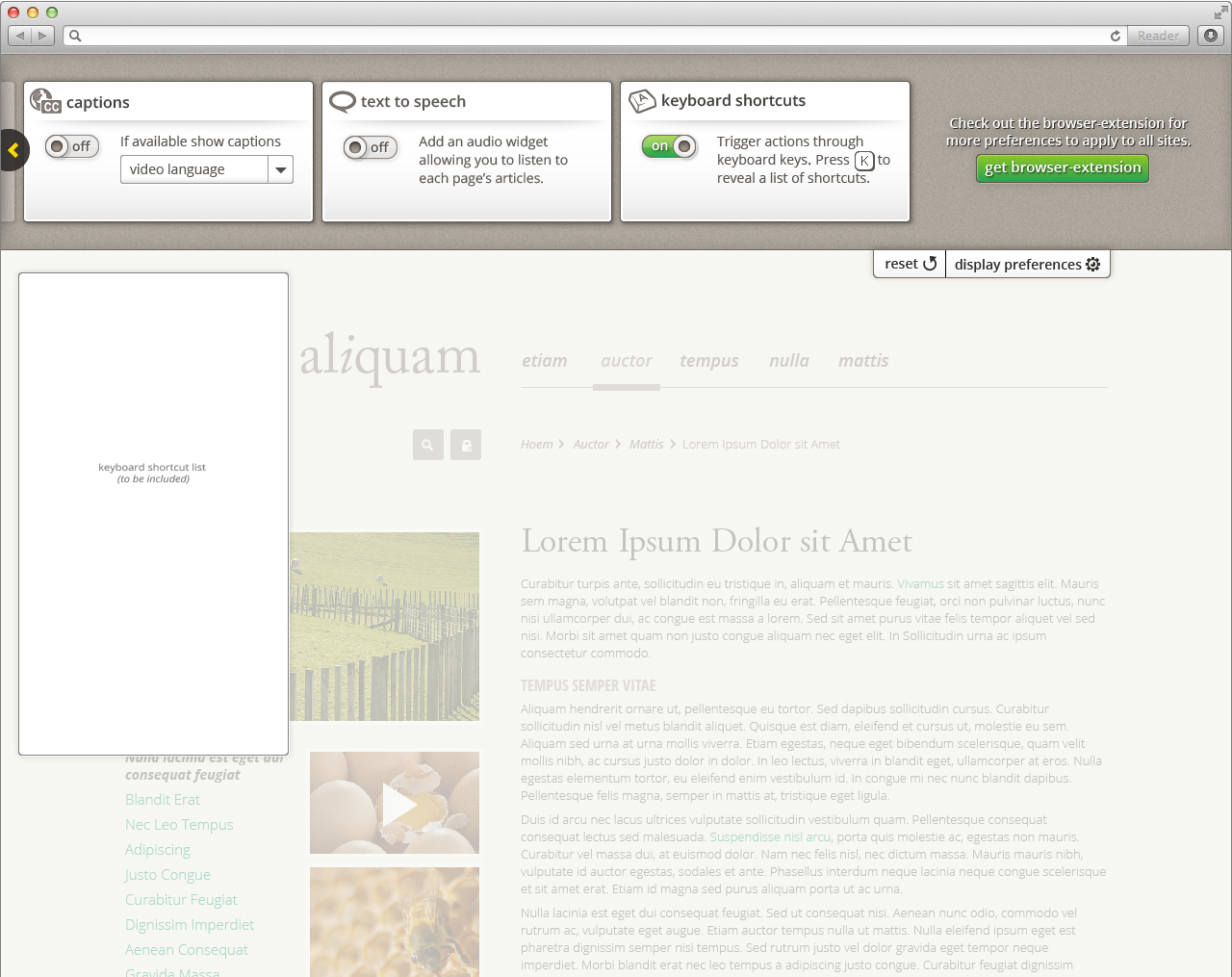
Keyboard Shortcuts
Browser extension
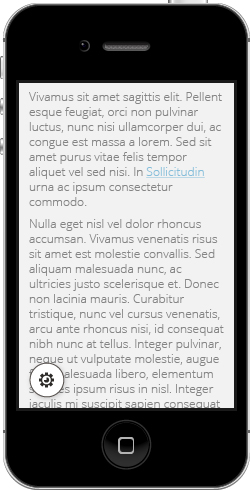
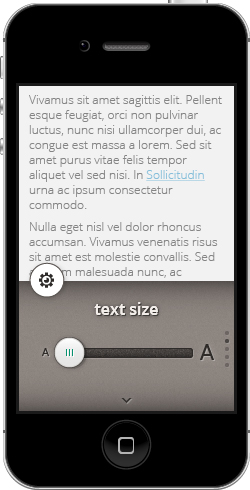
Mobile
Style
Font |
|
Form element outline |
989898 |
Icon grey |
8D8681 |
Highlight background |
E8EABE |
Blue Link |
3172AE |
|
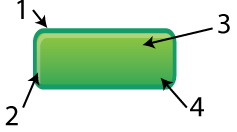
1 = Outline 009966 |
Options top gradient |
000000, 15% opacity |
Options bottom gradient |
E7E6E6 |
Margins, Padding, and Sizes
On this page