Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
...
| border | false |
|---|
...
| width | 70% |
|---|
For information about specific preference behaviour, visit Design Walkthrough
See Also:
(Floe) UI Options user testing results (November 2012)
(Floe) UI Options user testing report (November 2012)
(Floe) UI Options user testing protocol (September 2012)
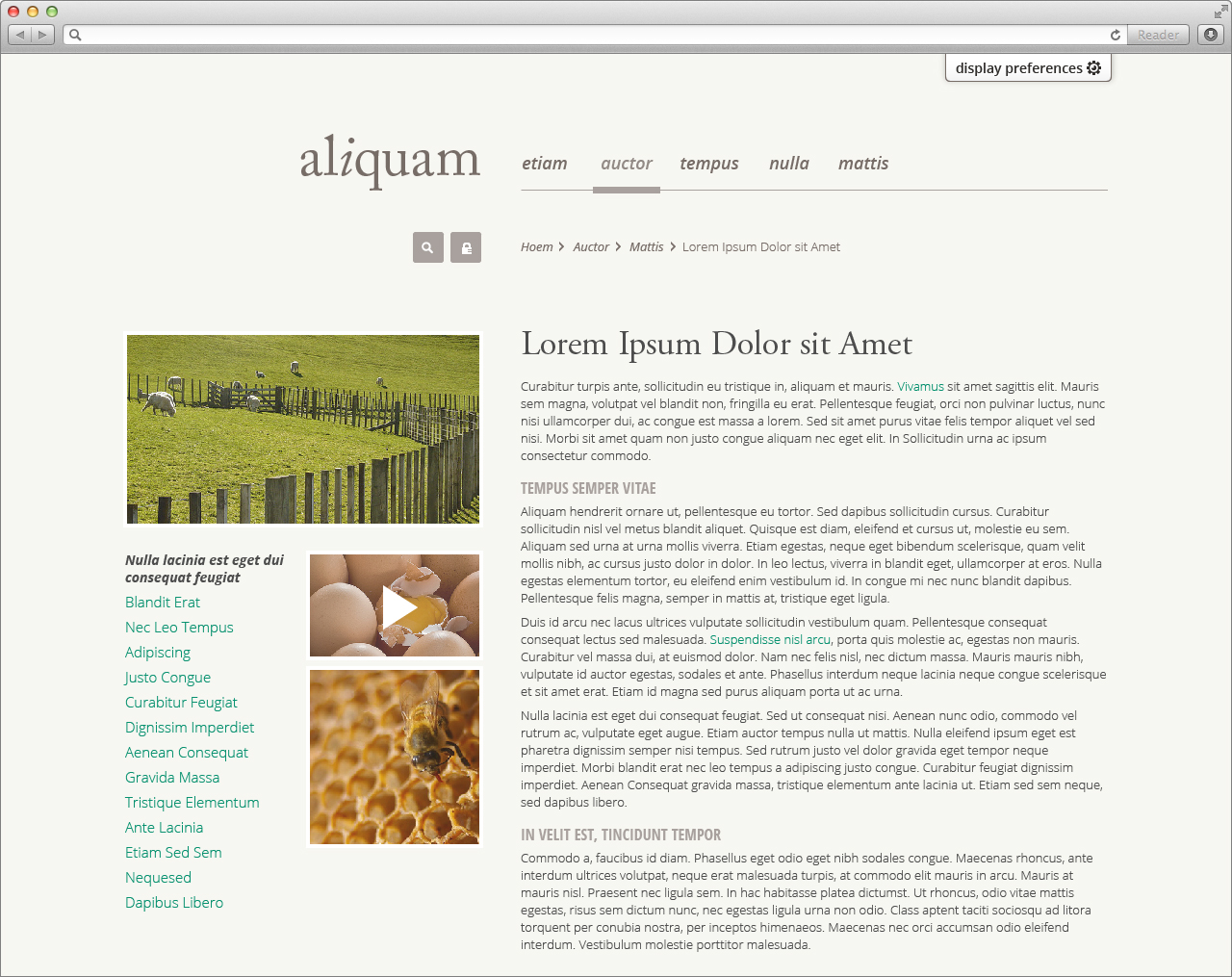
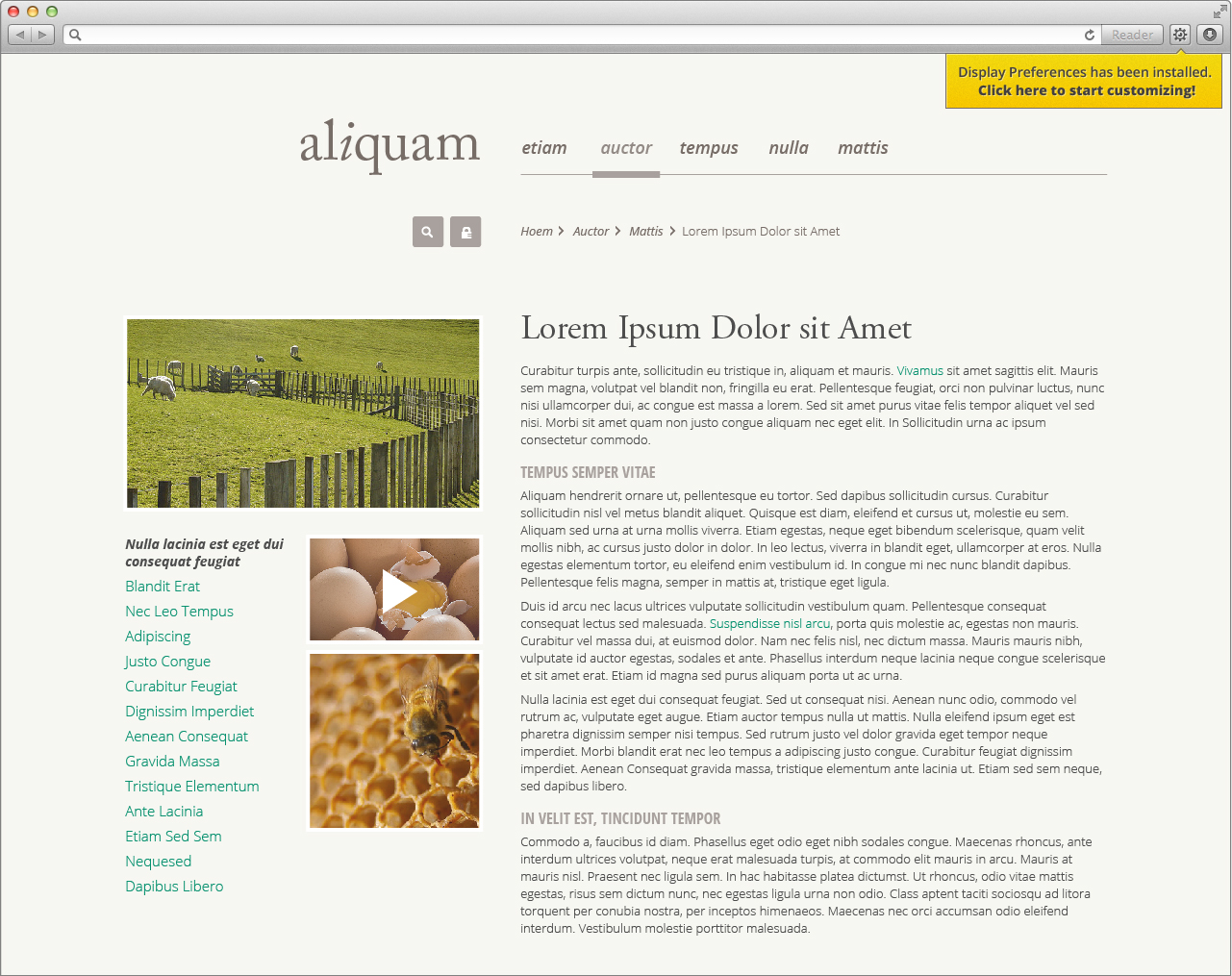
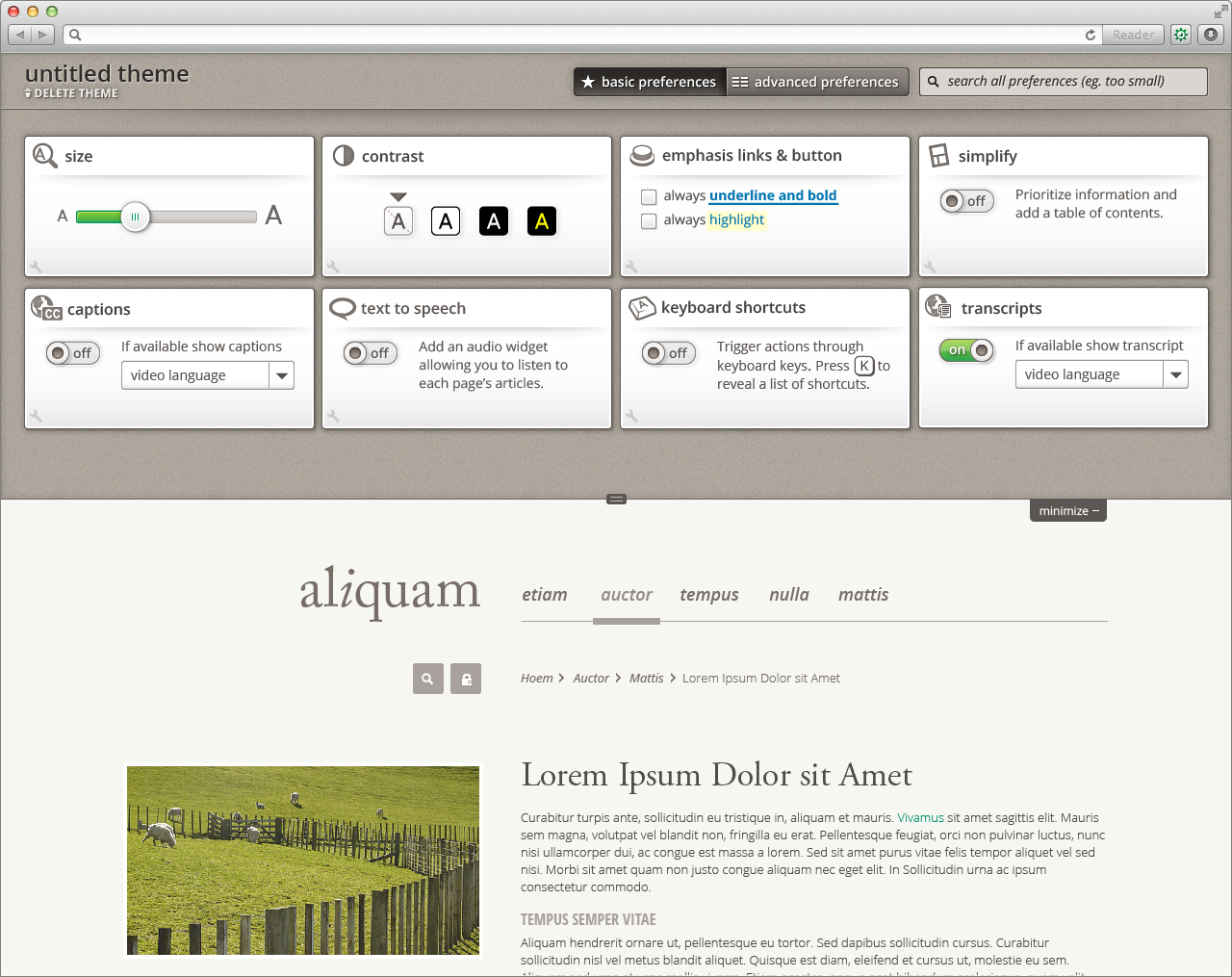
On-page
Closed panel
 Image Modified
Image Modified
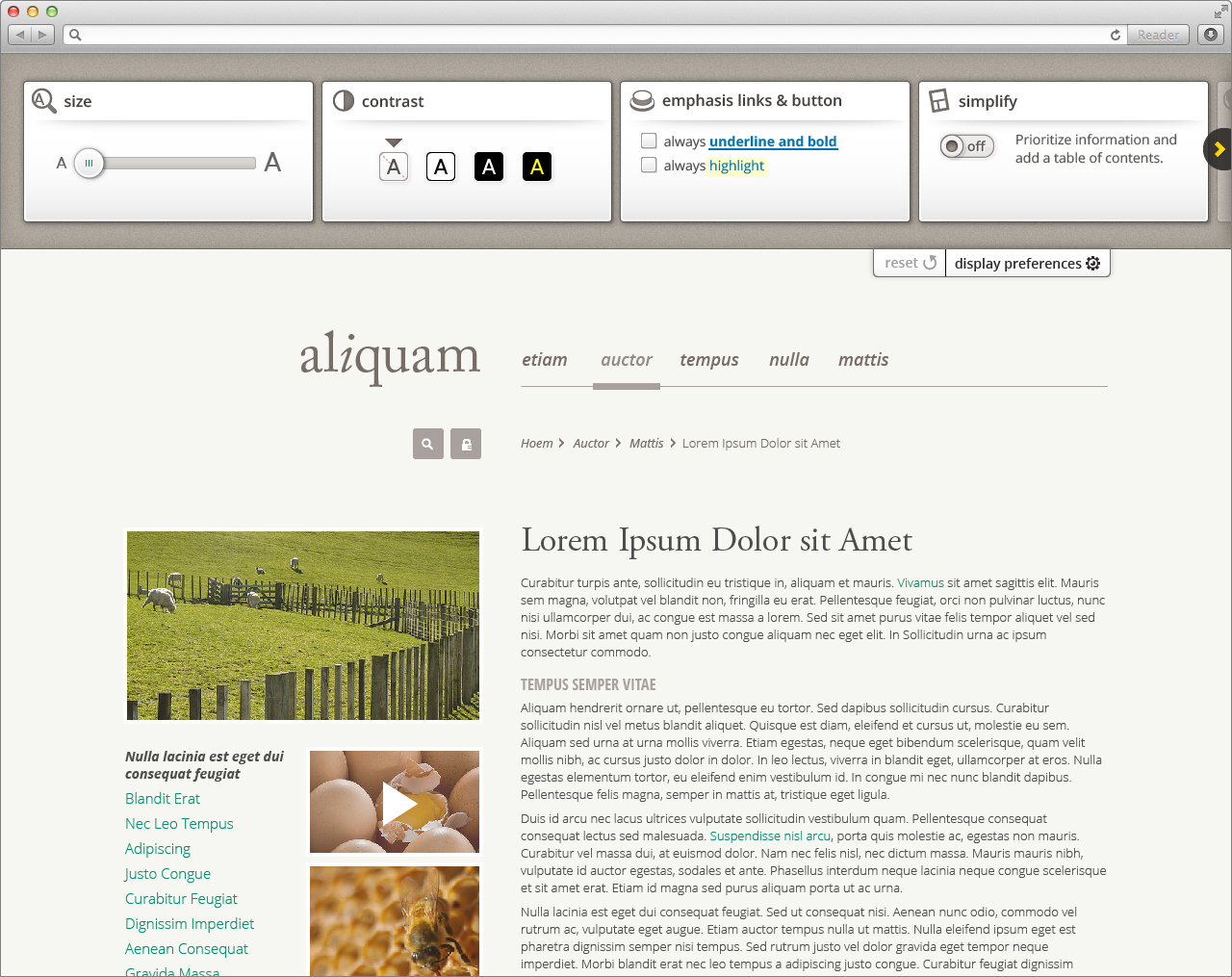
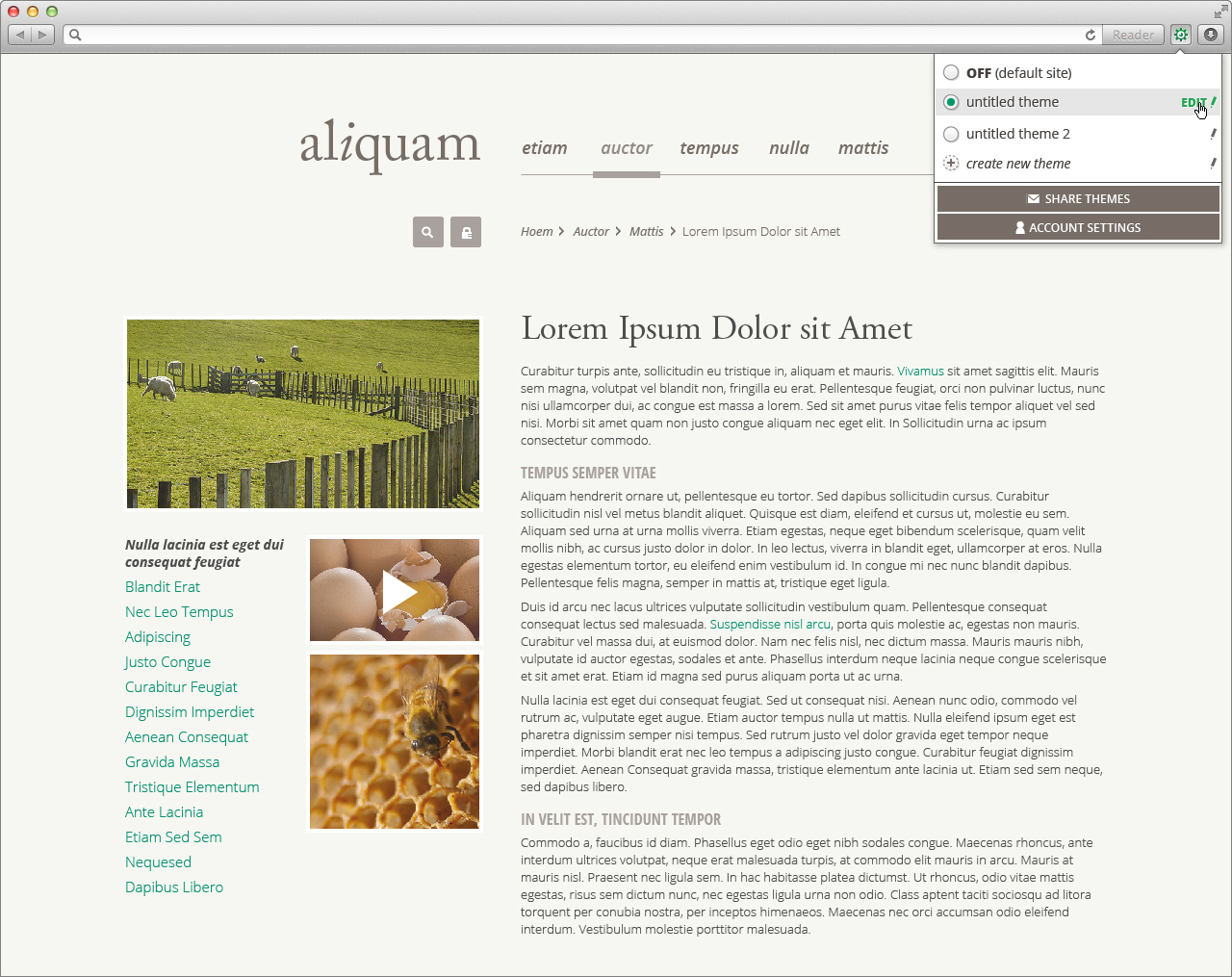
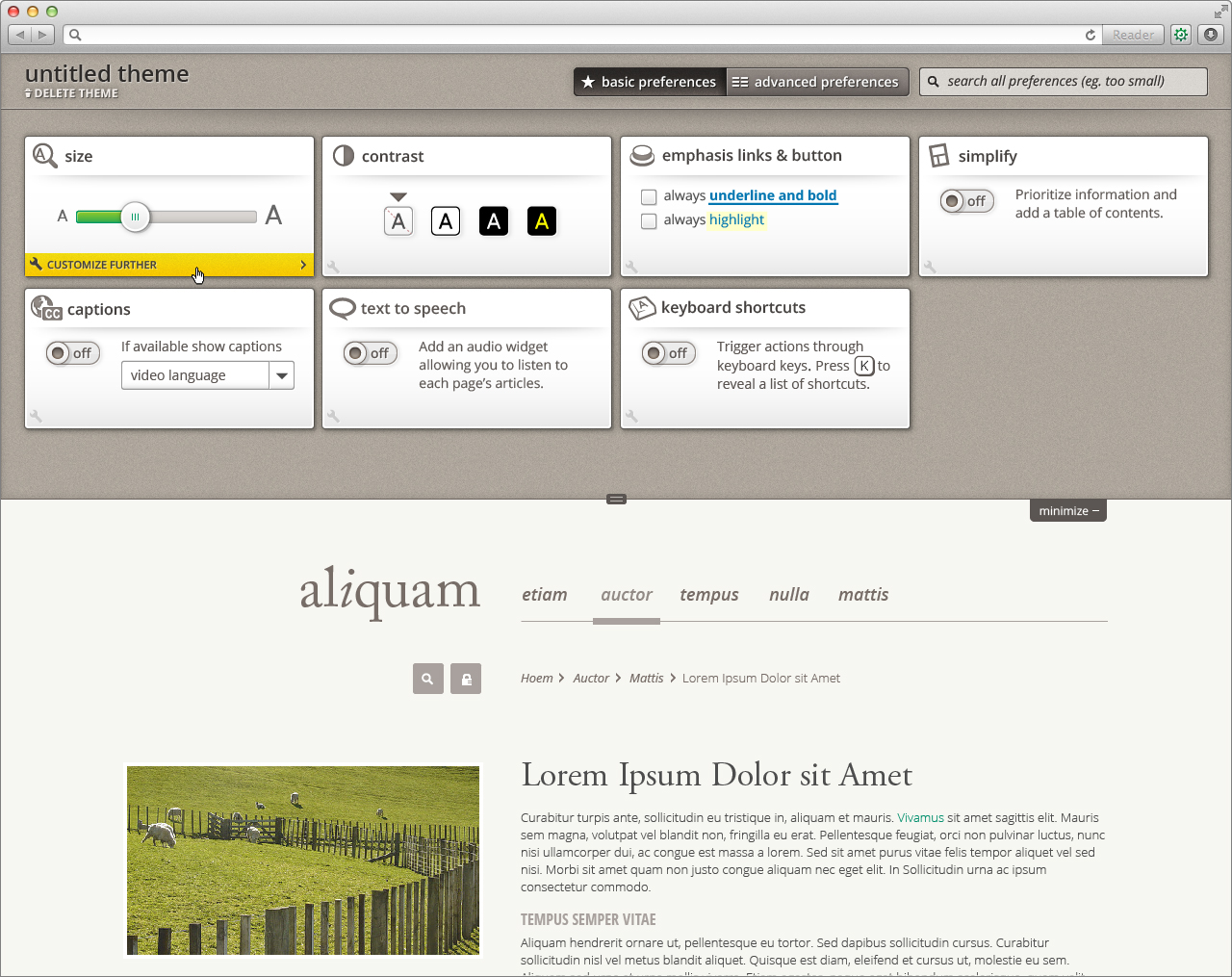
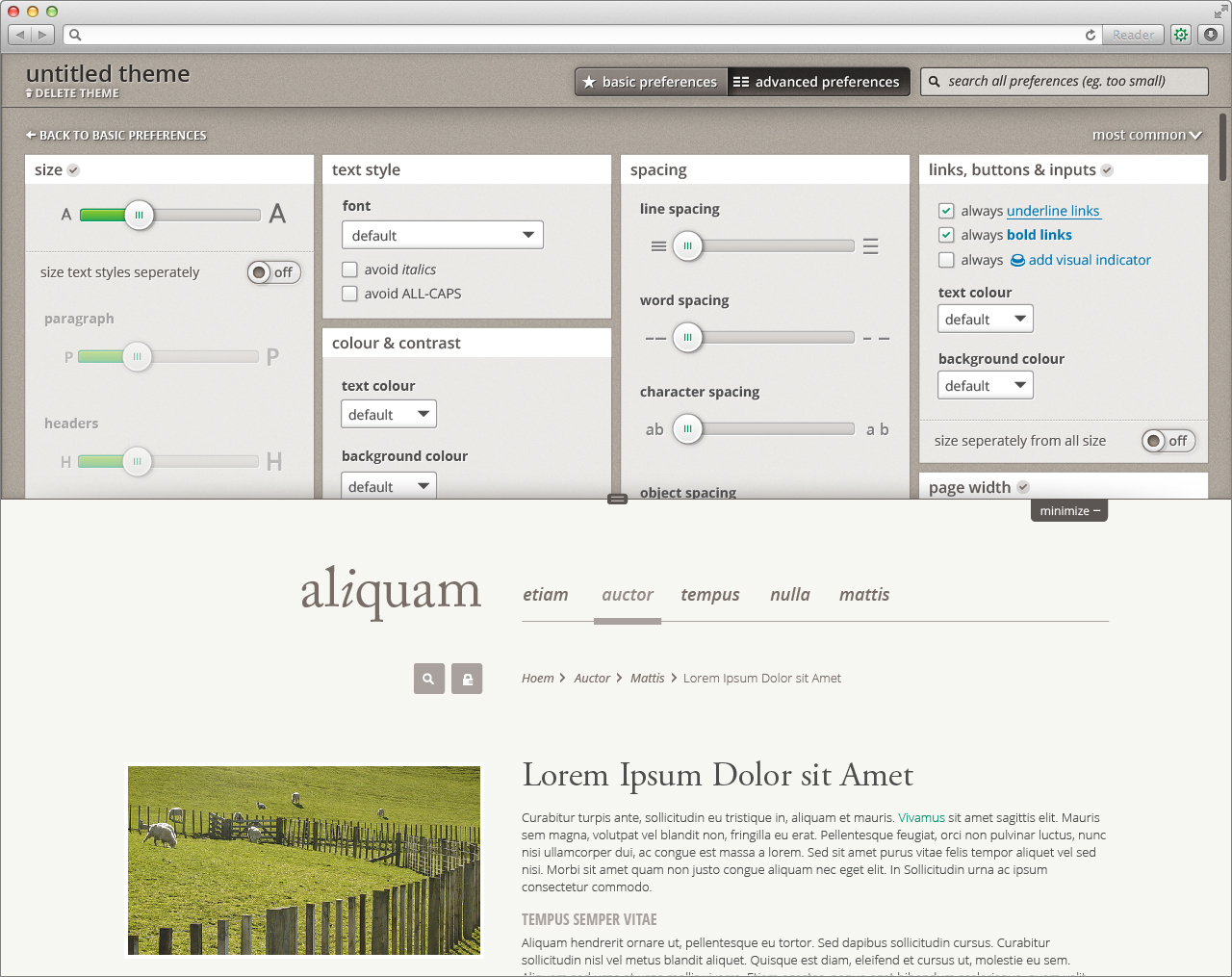
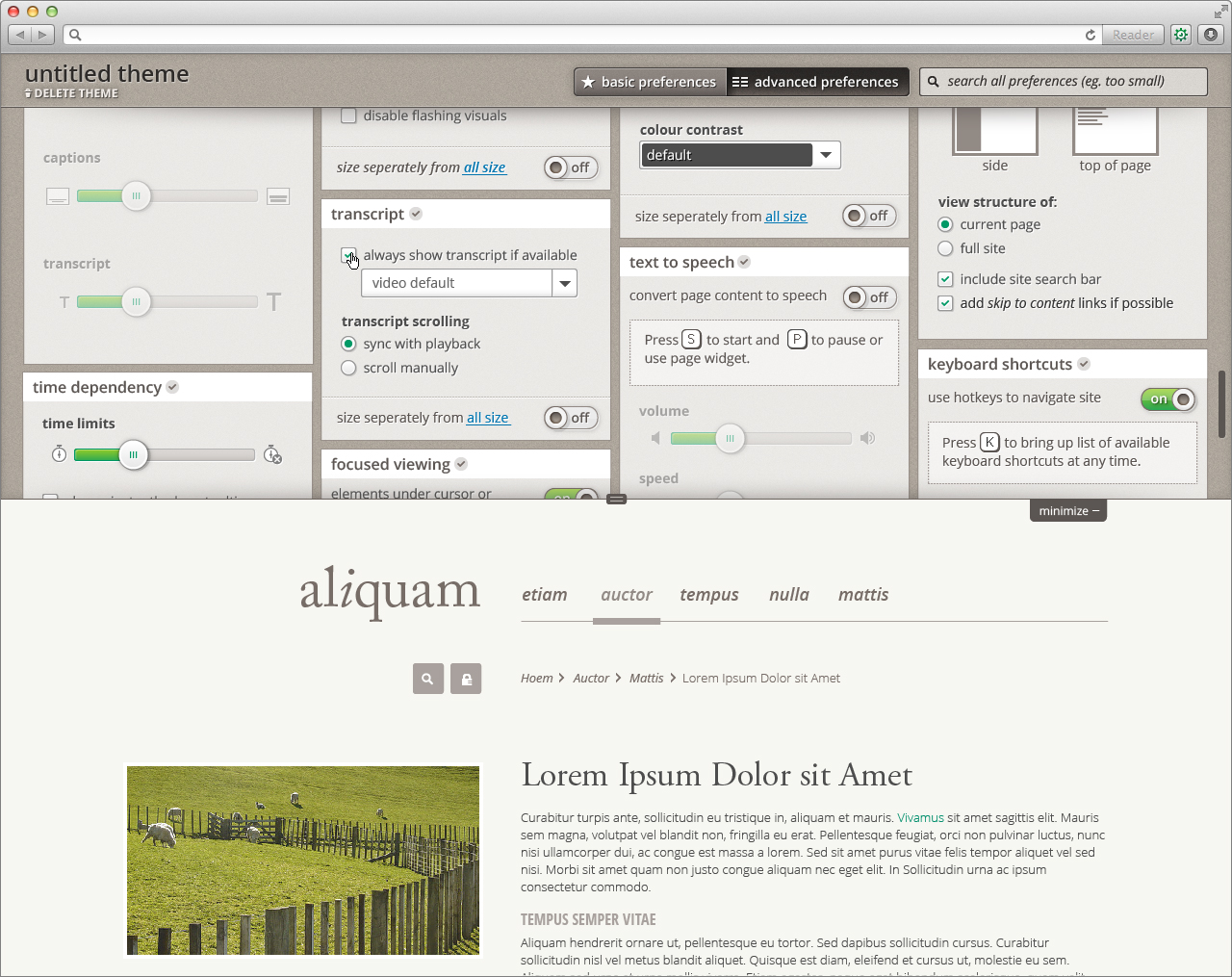
Open panel
 Image Modified
Image Modified
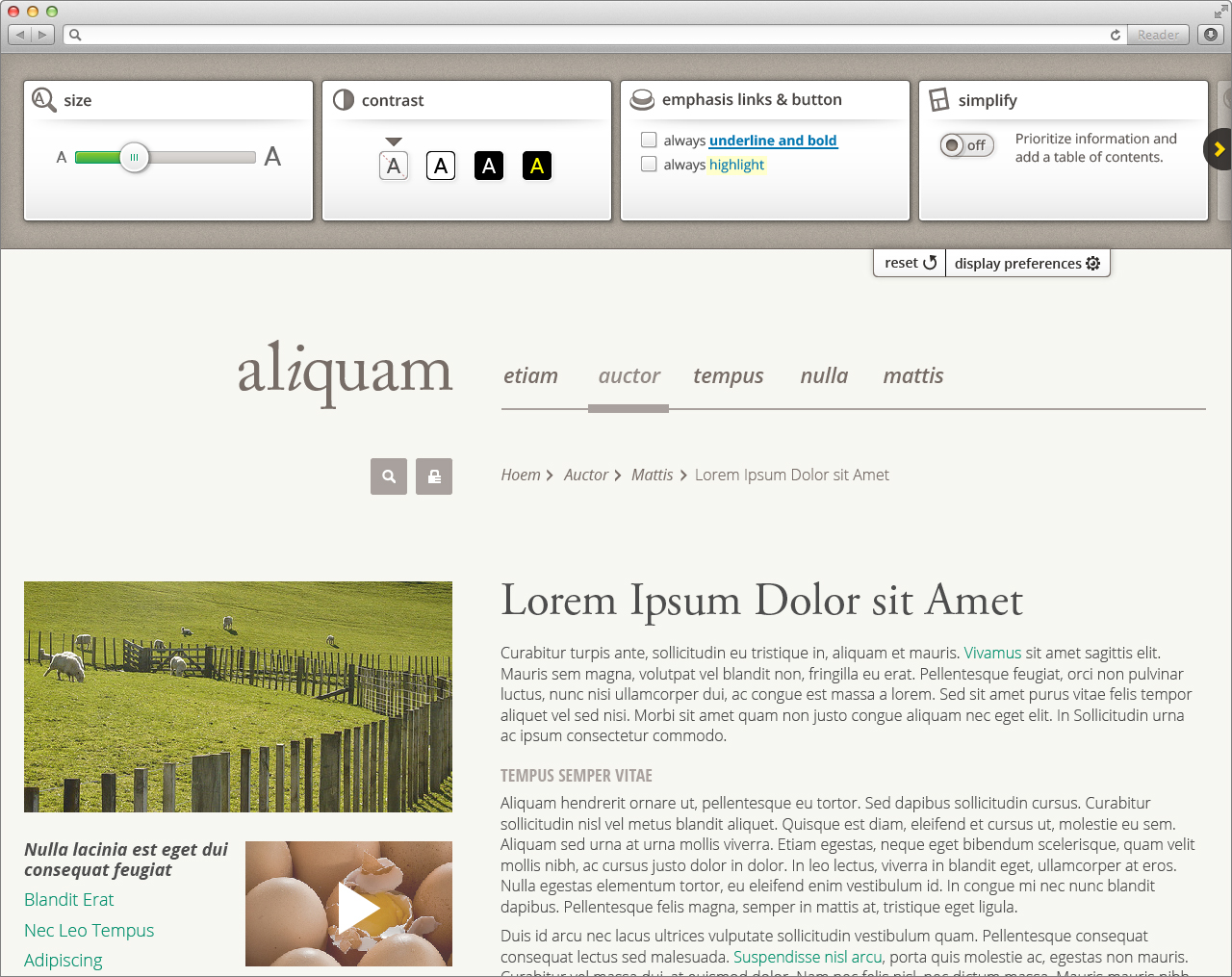
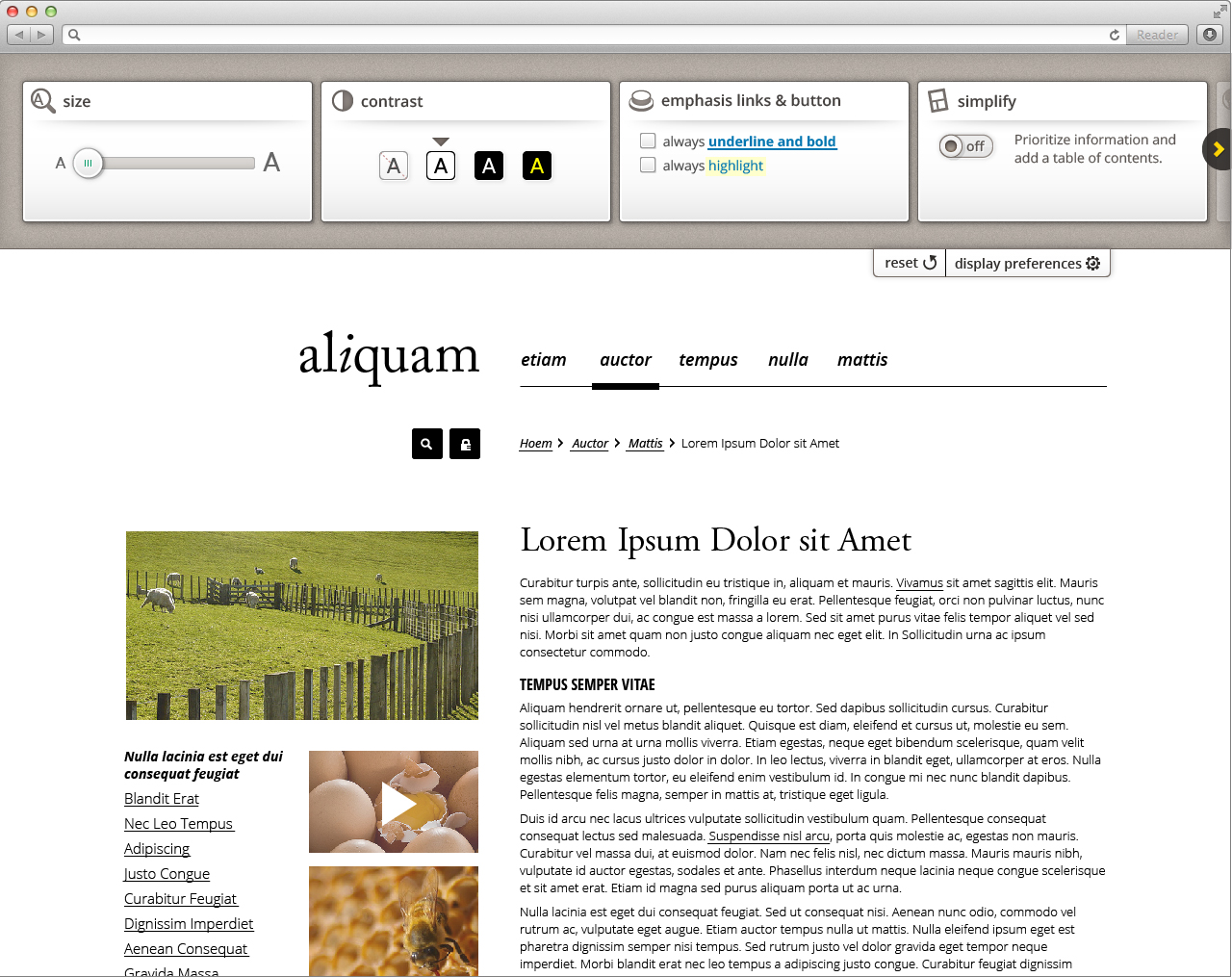
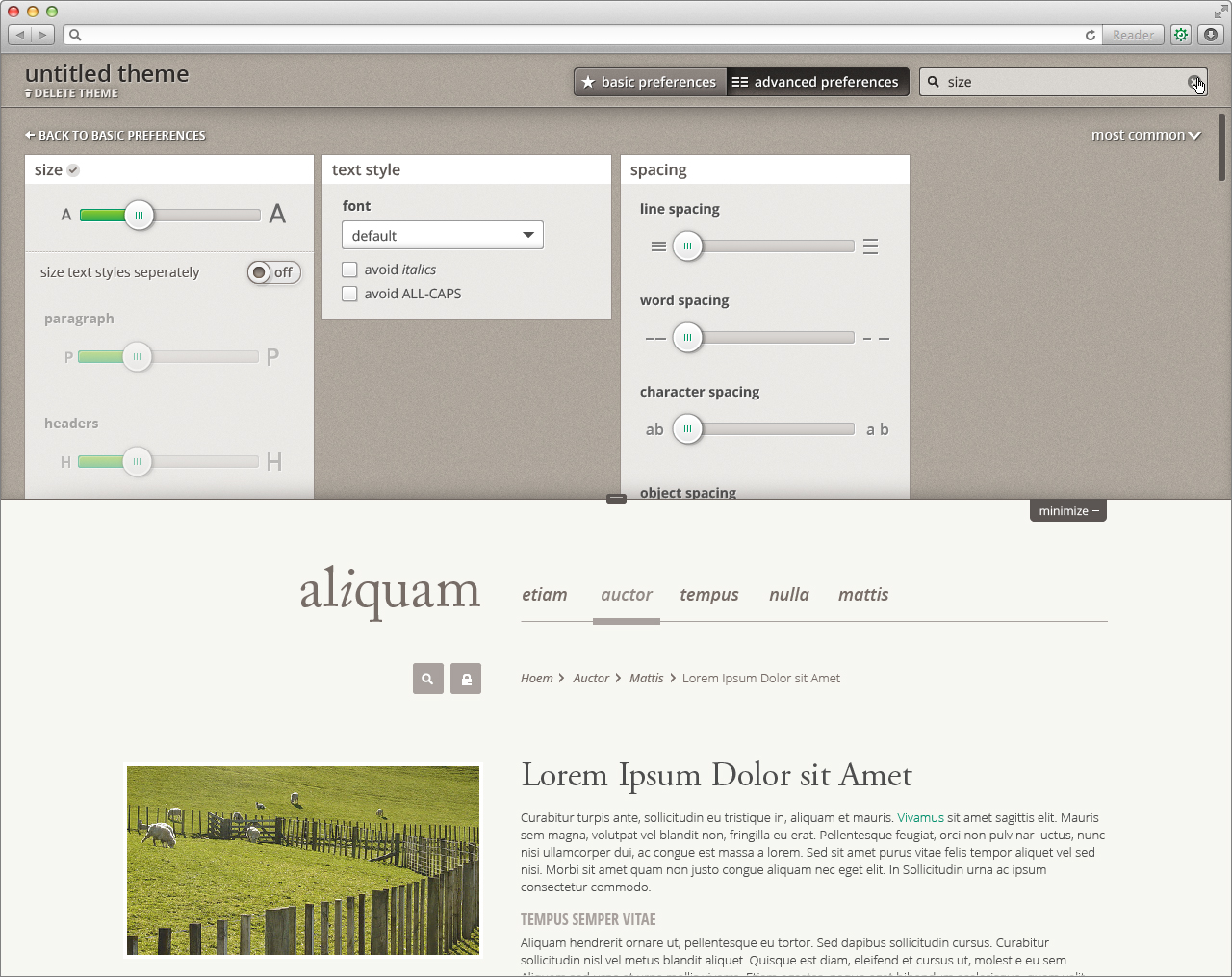
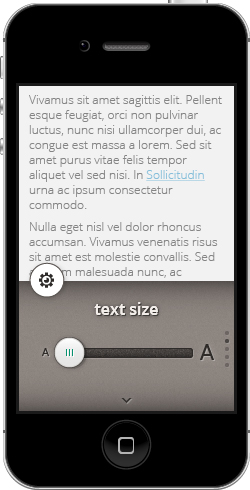
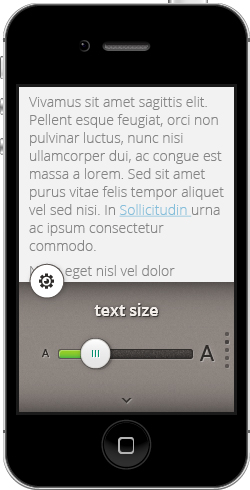
Size
 Image Modified
Image Modified
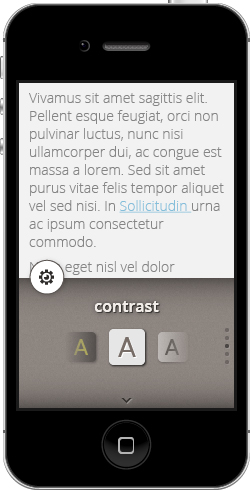
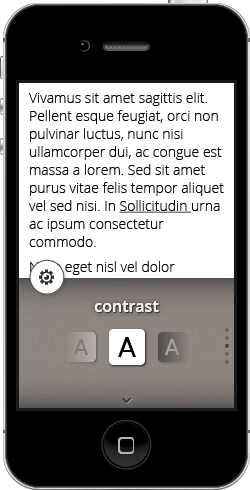
Contrast
 Image Modified
Image Modified
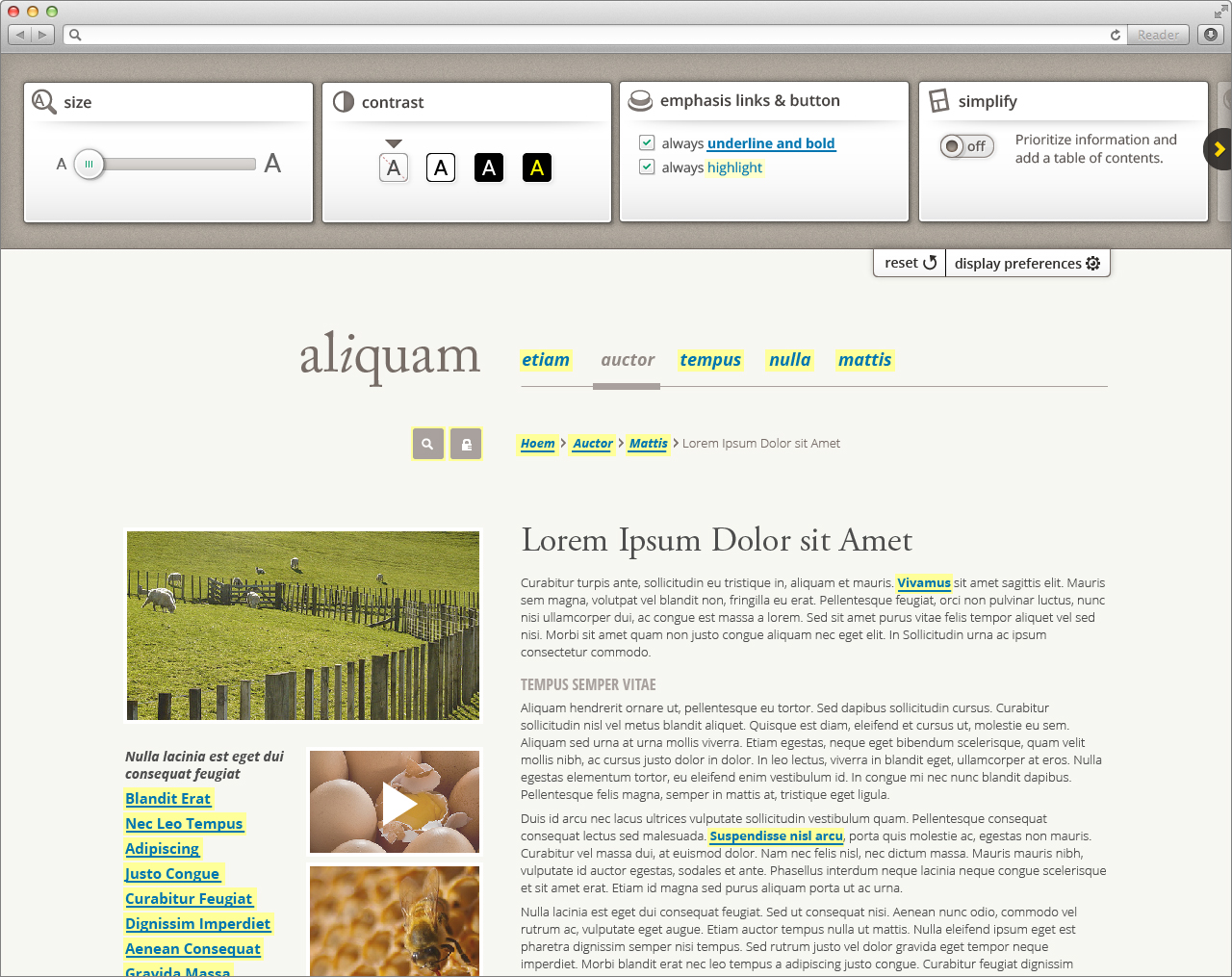
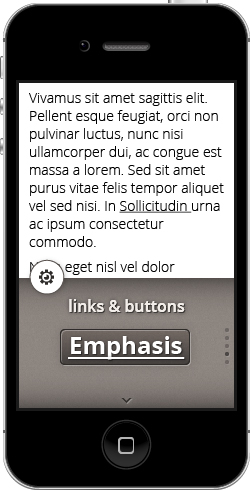
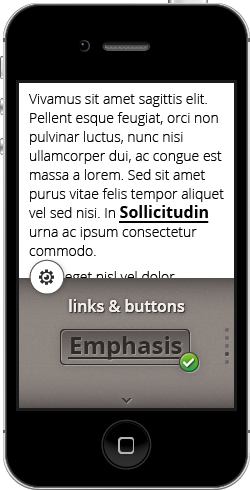
Emphasis links & buttons
 Image Modified
Image Modified
Simplify
For information about simplify behaviour, visit Design Walkthrough
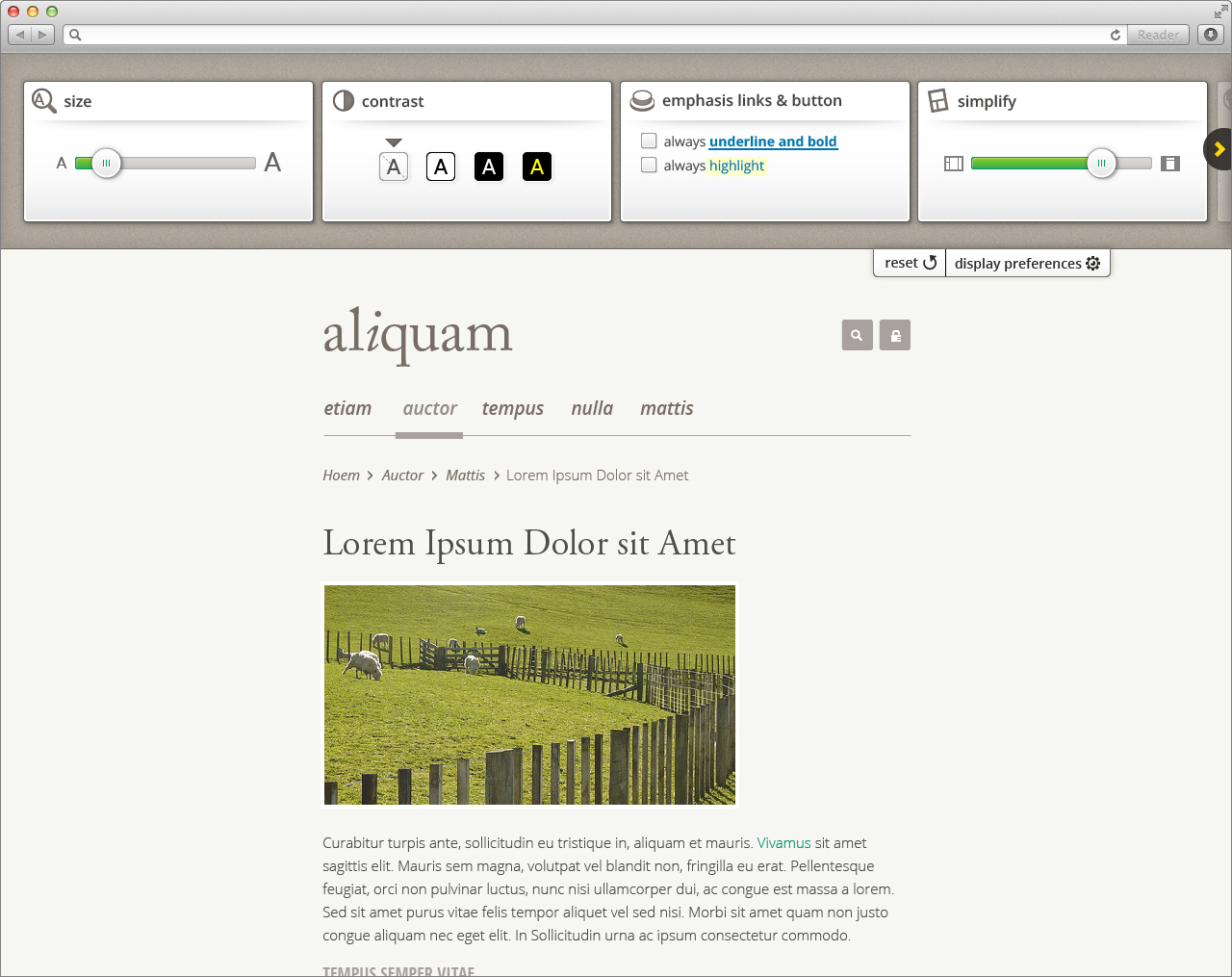
Option 1: Responsive layout slider
 Image Modified
Image Modified
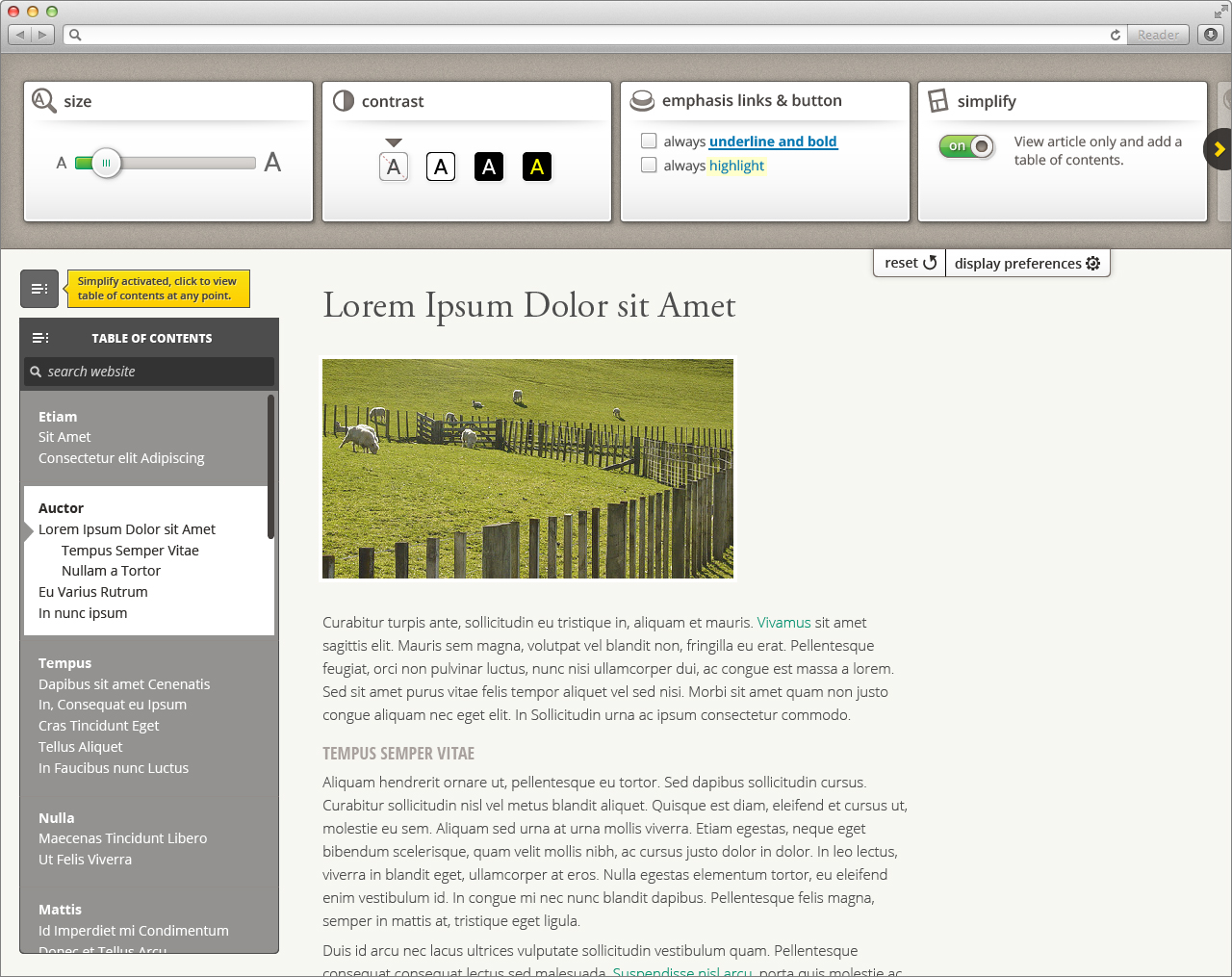
Option 2: Article-only with table of contents
 Image Modified
Image Modified
Panel slid
 Image Modified
Image Modified
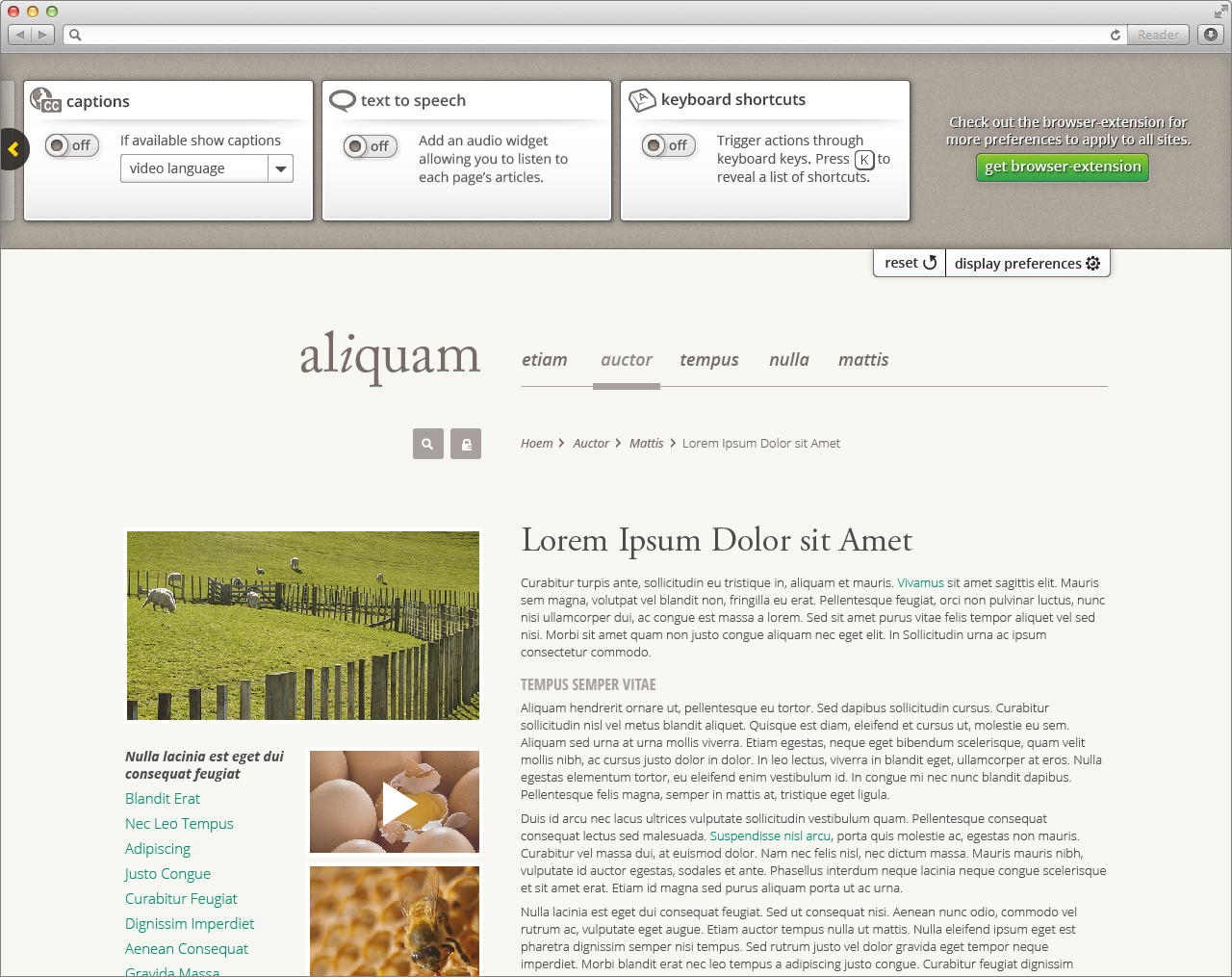
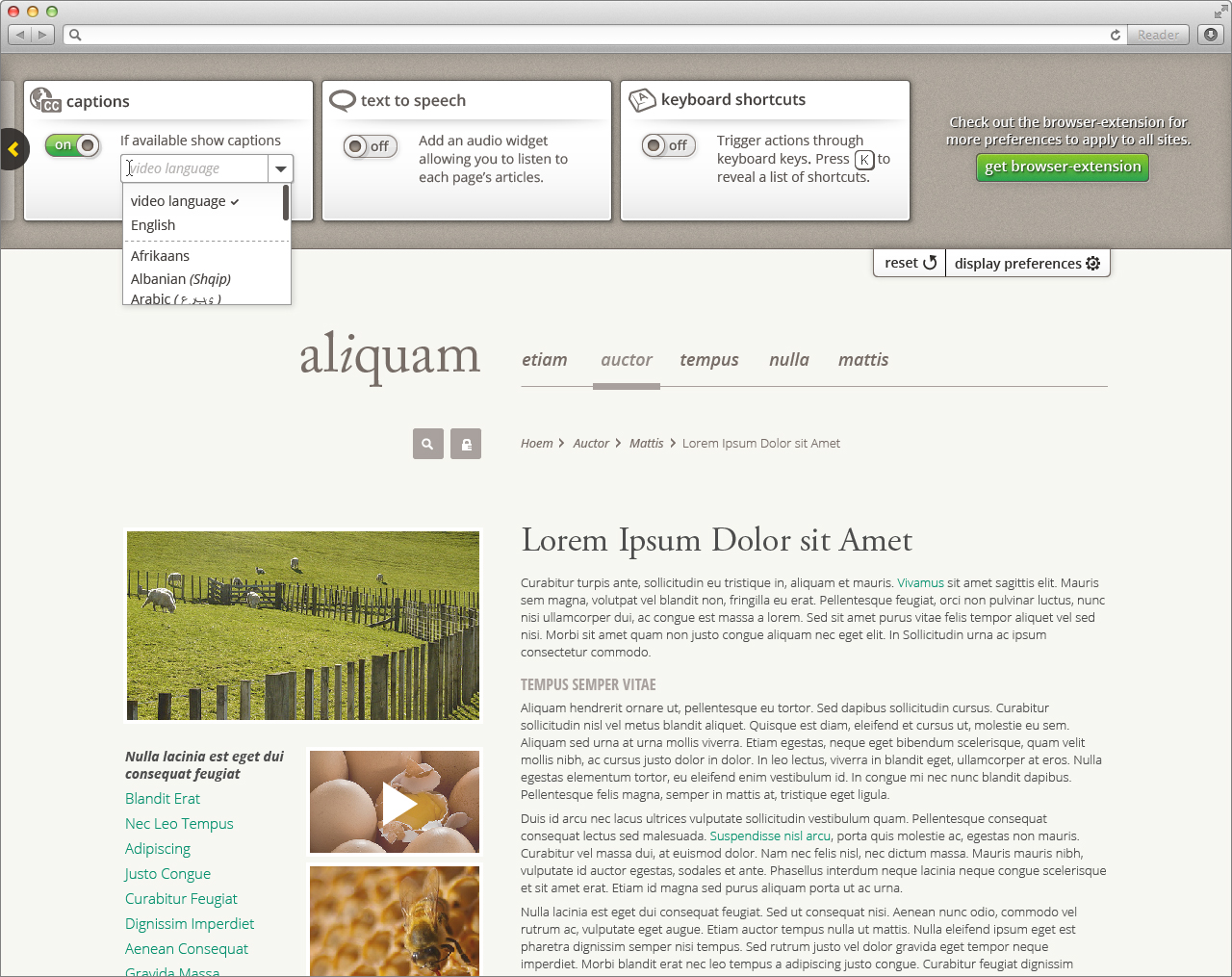
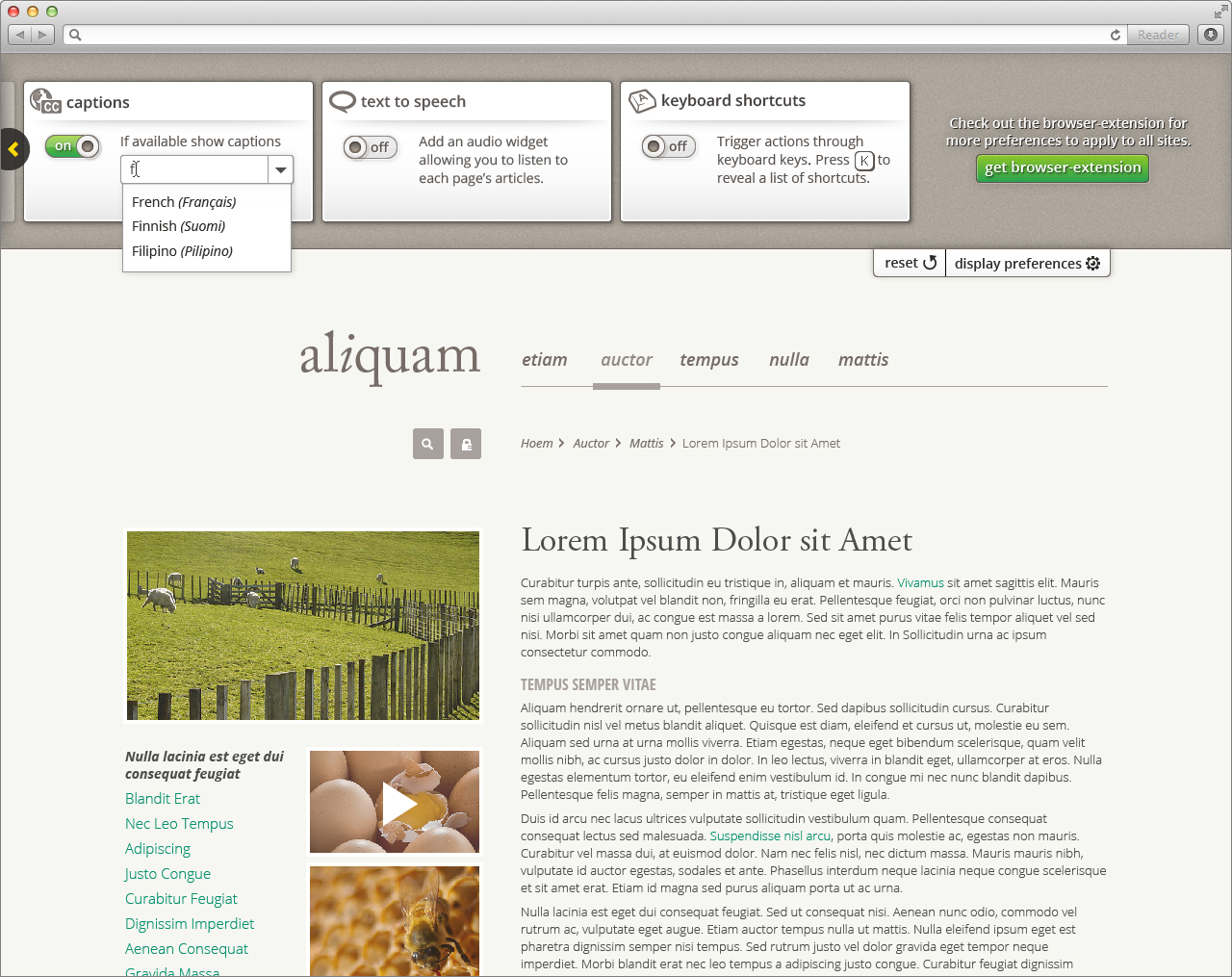
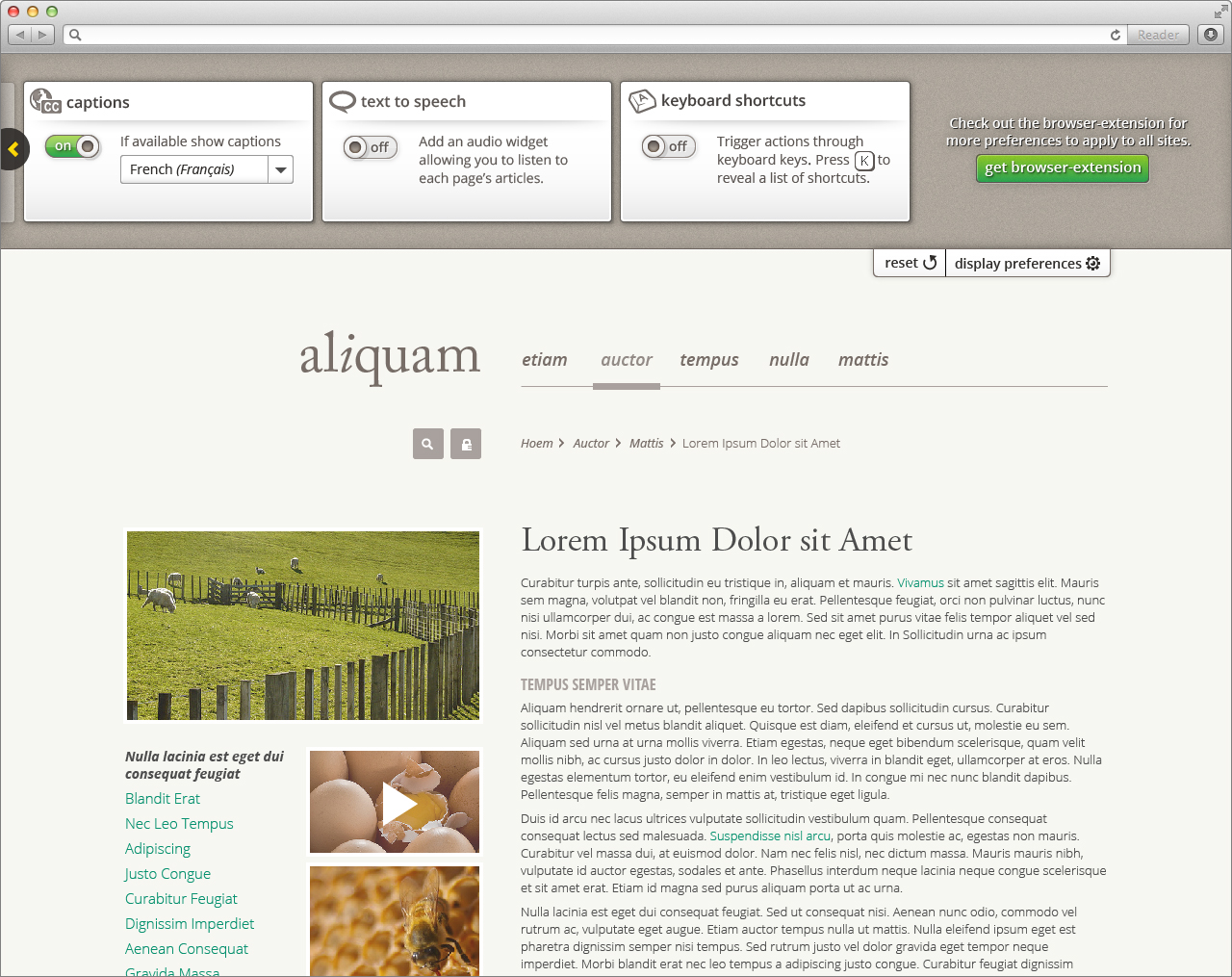
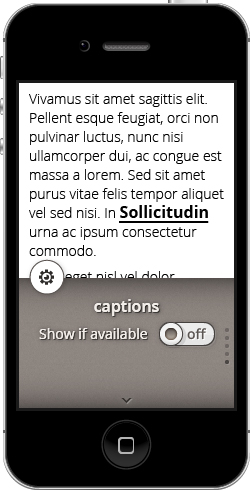
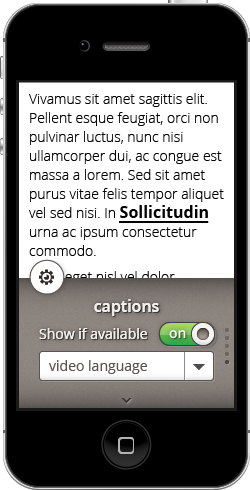
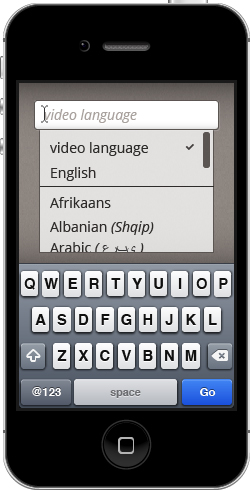
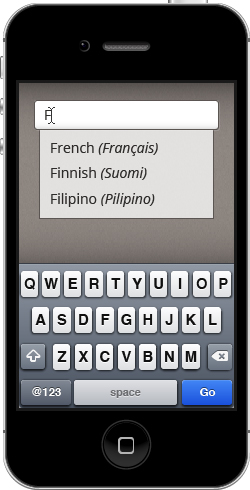
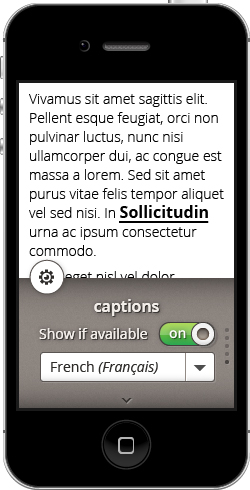
Captions
 Image Modified
Image Modified
 Image Modified
Image Modified
 Image Modified
Image Modified
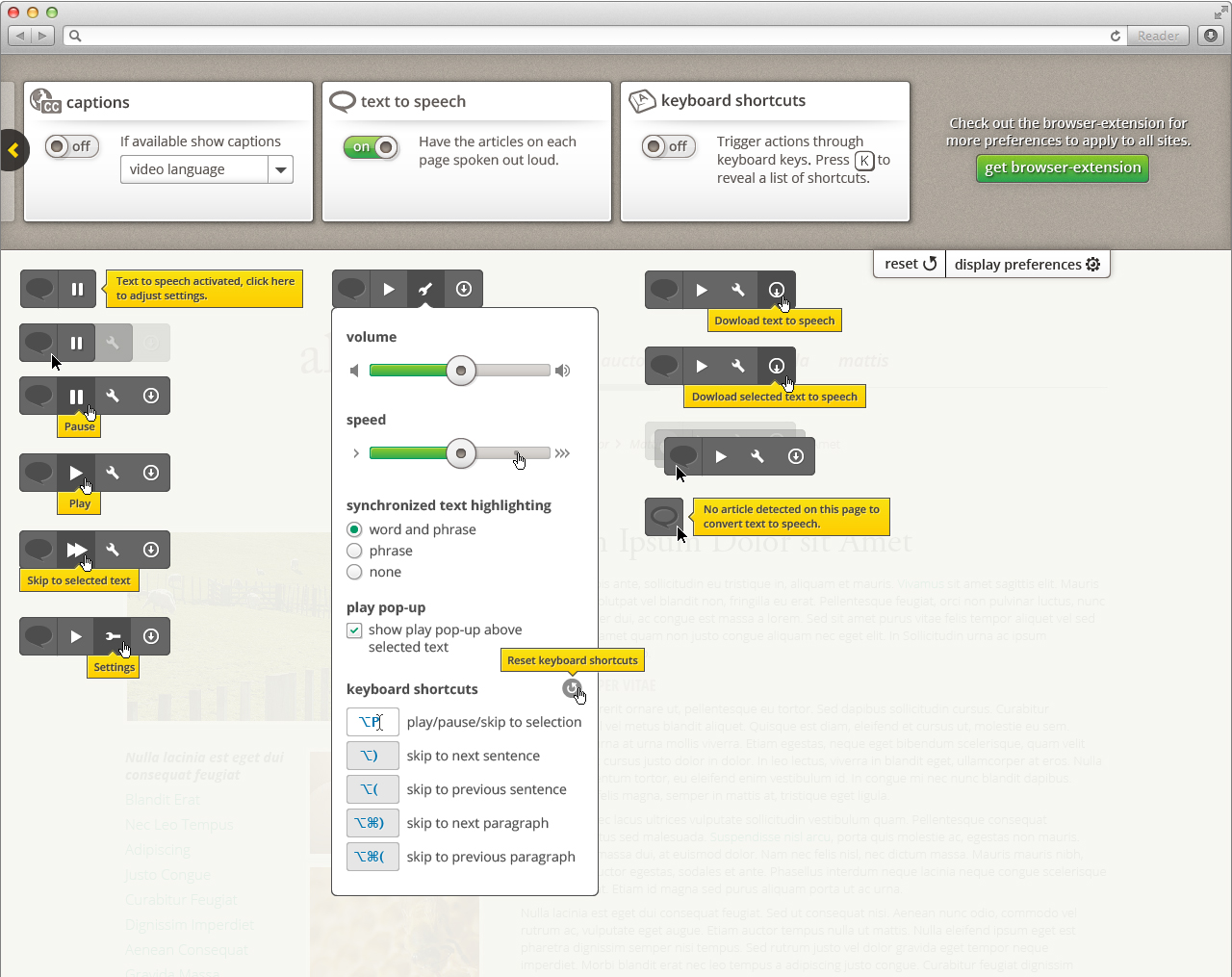
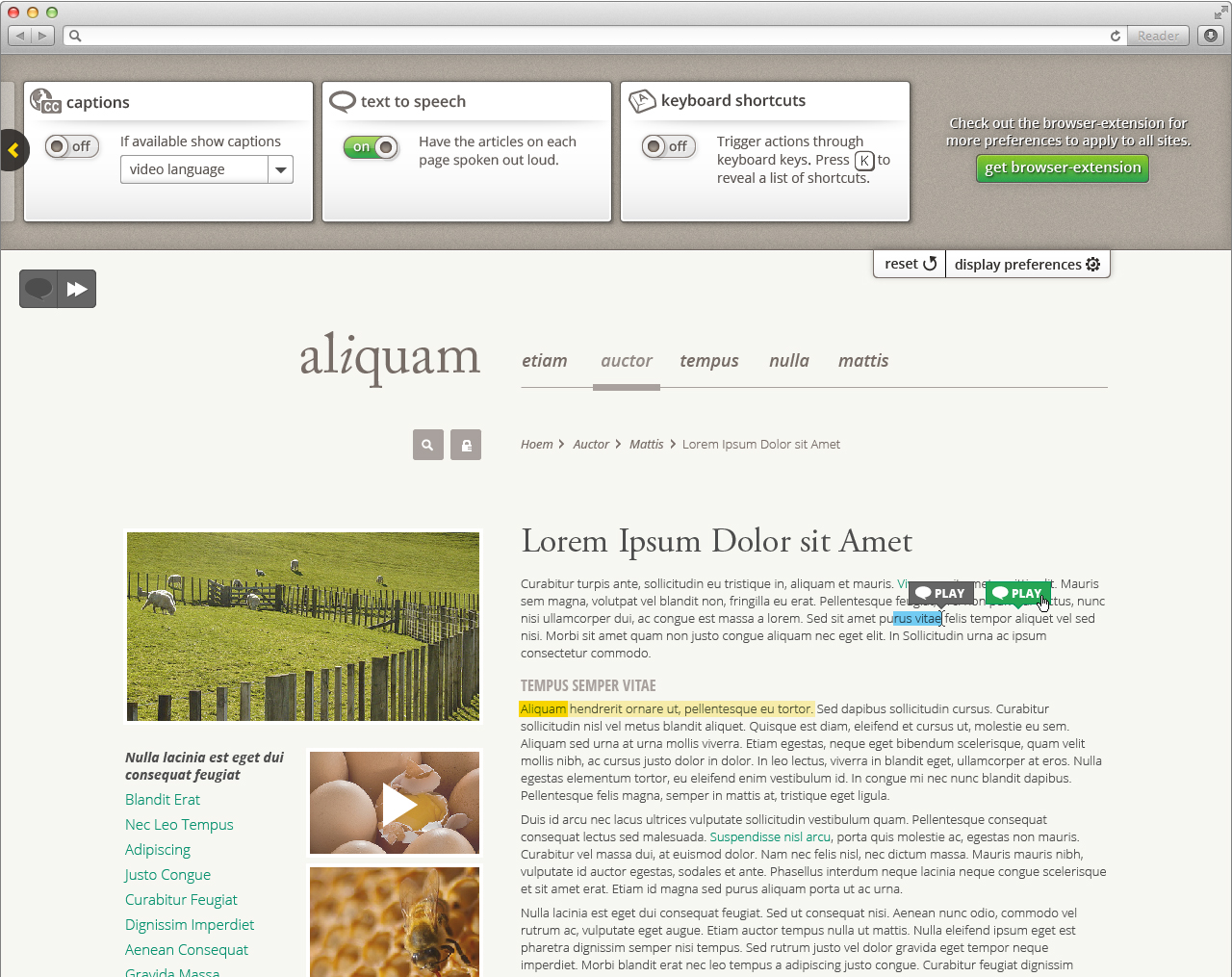
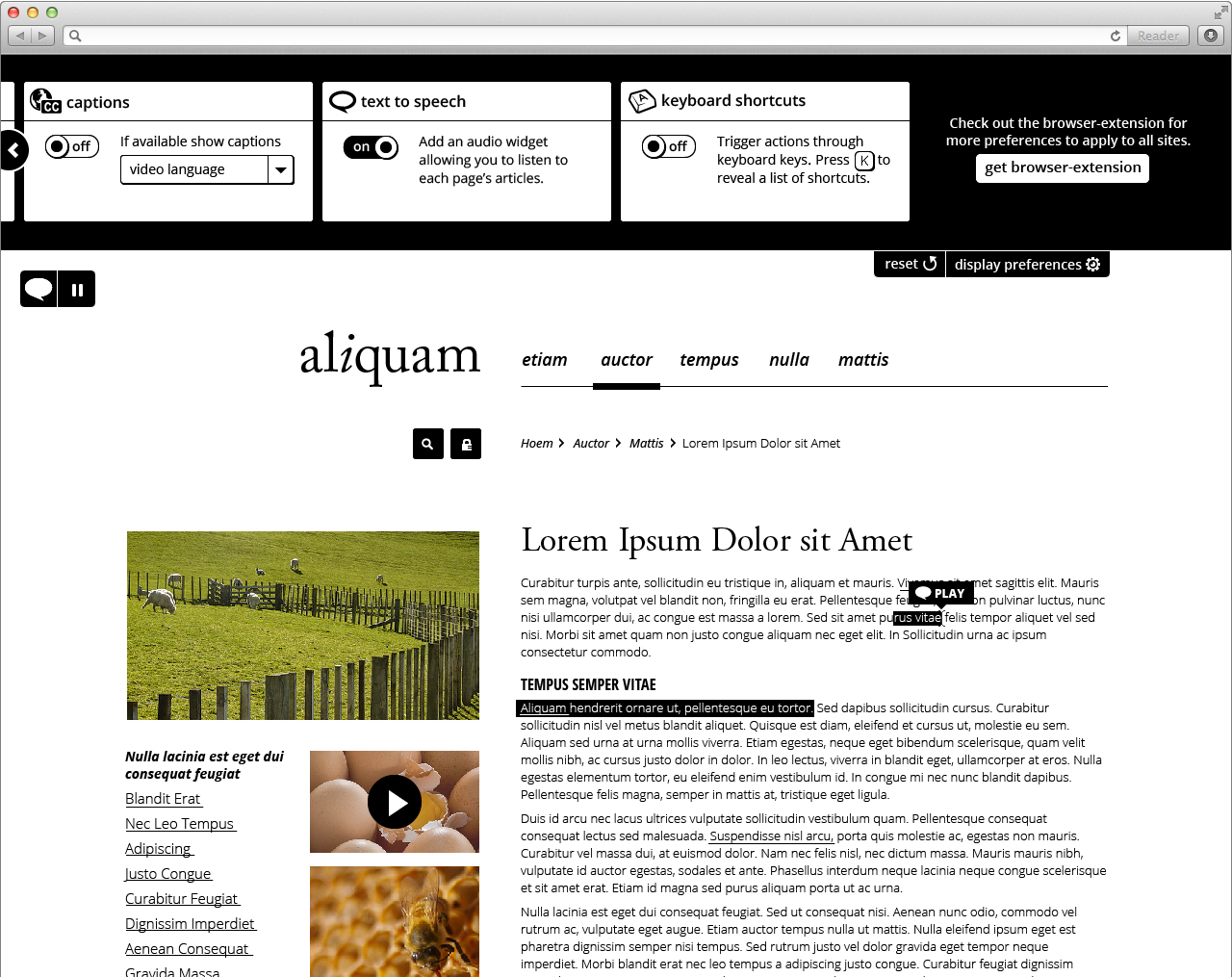
Text to speech
For information about text to speech behaviour, visit Design Walkthrough
 Image Modified
Image Modified
 Image Modified
Image Modified
 Image Modified
Image Modified
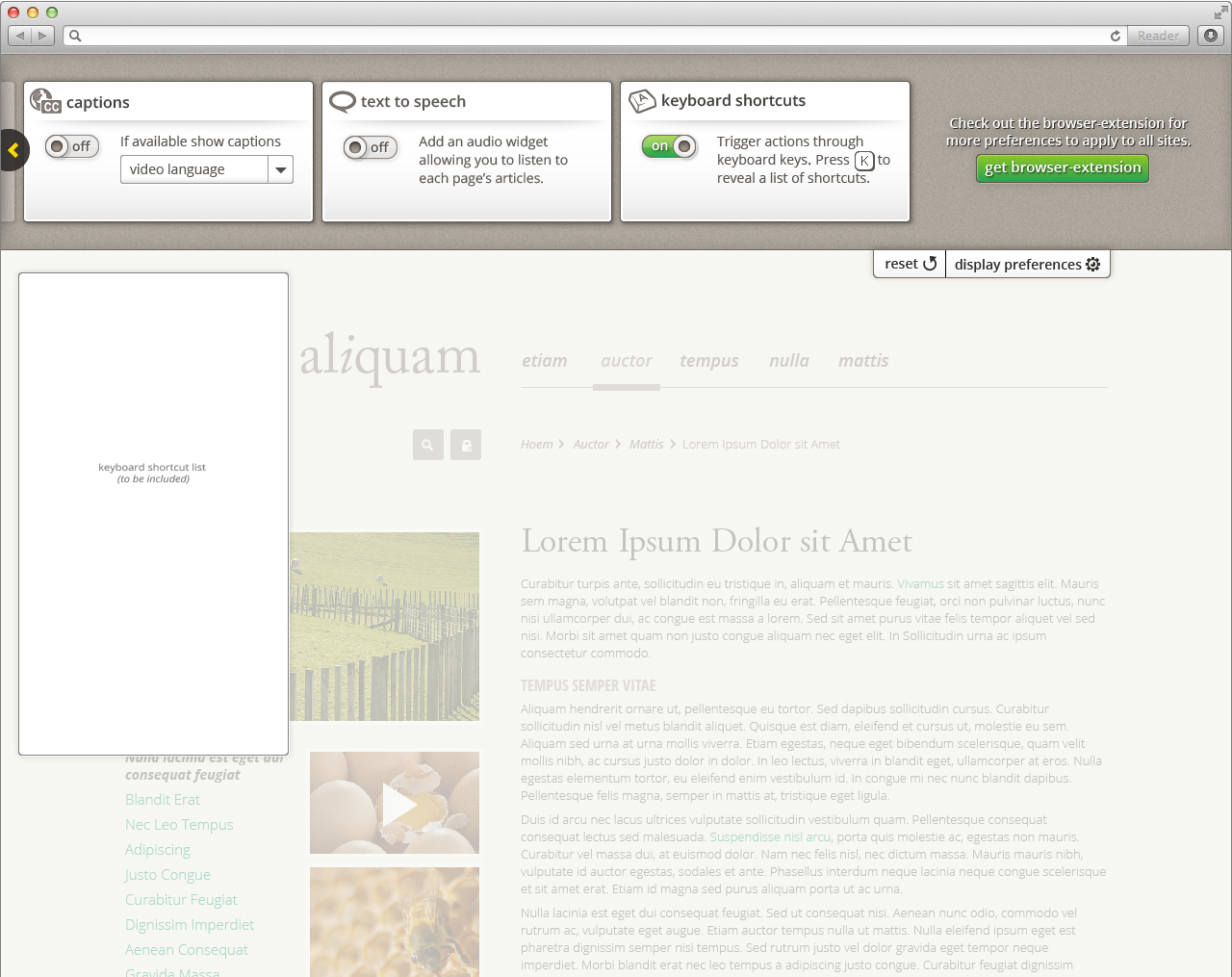
Keyboard Shortcuts
 Image Modified
Image Modified
Browser extension
 Image Modified
Image Modified
 Image Modified
Image Modified
 Image Modified
Image Modified
 Image Modified
Image Modified
 Image Modified
Image Modified
 Image Modified
Image Modified
 Image Modified
Image Modified
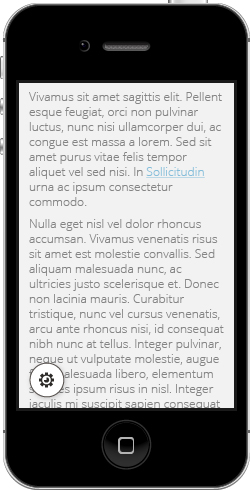
Mobile
UIO button (gear in circle) appears on the bottom left corner when the user opens a page. The button disappears (transitioning downward) when the user scrolls down the page content. The button reappears (transitioning upward) when the user scrolls up the page content.
 Image Modified
Image Modified
The preference panel opens (transitioning upward, overlapping content) when the user selects the UIO button.
The preference panel collapses when the user selects the UIO button, the user selects the content, or the user swipes down on the content.
General interaction:
- navigating between preferences
- swiping up and down
- or selecting the down arrow (moves only one direction)
- adjusting preferences
- swiping side to side (where applicable)
- or selecting interactive
 Image Modified
Image Modified  Image Modified
Image Modified Image Modified
Image Modified  Image Modified
Image Modified Image Modified
Image Modified  Image Modified
Image Modified Image Modified
Image Modified  Image Modified
Image Modified  Image Modified
Image Modified  Image Modified
Image Modified  Image Modified
Image Modified
Style
( section is incomplete )
Font |
|
Form element outline | 989898 |
Icon grey | 8D8681 |
Highlight background | E8EABE |
Blue Link | 3172AE |
| 1 = Outline 009966 |
Options top gradient | 000000, 15% opacity |
Options bottom gradient | E7E6E6 |
...
Margins, Padding, and Sizes
...
...
| width | 30% |
|---|
...
| title | On this page |
|---|
| Table of Contents | ||||
|---|---|---|---|---|
|