| Section |
|---|
| Column |
|---|
| This page will walk you through an example of adding the Fluid Inline Edit component to an HTML file. For more general information about the Inline Edit API, see Simple Text Inline Edit API. This tutorial assumes that: - you are already familiar with HTML, Javascript and CSS
- you are familiar with what the Inline Edit is and does
- now you just want to know how to add it to your file.
Tutorial: How to Use the Inline EditScenarioYou've created a database to keep track of your vast collection of CDs, and you're working on a web interface for it. You'd like to be able to very easily edit the information on the page. This tutorial will show you how to use the Fluid Inline Edit for this. There are four basic steps to adding the Inline Edit to your application: - Setup: Download and install the Fluid Infusion library
- Step 1: Prepare your markup
- Step 2: Write the script
- Step 3: Add the Infusion library to your HTML
- Step 4: Apply styles
The rest of this tutorial will explain each of these steps in detail. |
| Column |
|---|
| Panel |
|---|
| borderColor | #321137 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #aab597 |
|---|
| title | Status |
|---|
| borderStyle | solid |
|---|
| This component is in Production status |
| Panel |
|---|
| borderColor | #566b30 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #D3E3C4 |
|---|
| title | On This Page |
|---|
| borderStyle | solid |
|---|
| | Table of Contents |
|---|
| minLevelmaxLevel | 2 |
|---|
| maxLevelminLevel | 2 |
|---|
|
|
| Panel |
|---|
| borderColor | #321137 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #c1b7c3 |
|---|
| title | See Also |
|---|
| borderStyle | solid |
|---|
| |
| Panel |
|---|
| borderColor | #321137 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #cccccc |
|---|
| title | Still need help? |
|---|
| borderStyle | solid |
|---|
| Join the infusion-users mailing list and ask your questions there. |
|
|
...
| Include Page |
|---|
| Infusion13:Tutorial SetupInfusion13: |
|---|
| Tutorial Setup |
|---|
|
...
Step 1: Prepare your markup
| Section |
|---|
| Column |
|---|
Let's assume that you're working with some HTML that displays the information about your collection - something simple like this: | Code Block |
|---|
|
<table>
<tr>
<th>Artist</th>
<th>Album</th>
<th>Year</th>
</tr>
<tr>
<td>Bootsy Collins</td>
<td>Ultra Wave</td>
<td>1980</td>
</tr>
<tr>
<td>New York Dolls</td>
<td>One Day It Will Please Us To Remember Even This</td>
<td>2006</td>
</tr>
...
</table>
|
|
| Column |
|---|
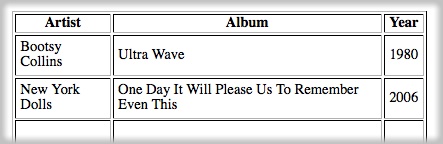
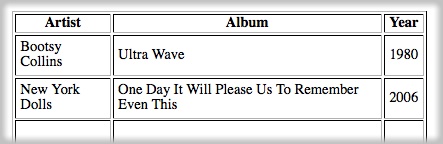
In a browser window, this might look something like this: 
|
|
The Changes
| Section |
|---|
| Column |
|---|
The simplest way to make many pieces of text editable requires you to do three things: - mark the elements you want to be editable with the default CSS selector class, "
flc-inlineEditable" - wrap the actual editable text with an element * with a CSS class of "
flc-inlineEdit-text" - tell the Inline Edit about the container of these elements.
If we want to make, say, all of the album titles editable, then we could - add the "
flc-inlineEditable" class to those <td> elements - wrap the text in those
<td> elements in a <span> * with the text class - place a unique ID on the
<table> element.
This might look like the HTML sample to the right. |
| Column |
|---|
| Code Block |
|---|
|
<table id="catalog-table">
<tr>
<th>Artist</th>
<th>Album</th>
<th>Year</th>
</tr>
<tr>
<td>Bootsy Collins</td>
<td class="flc-inlineEditable">
<span class="flc-inlineEdit-text">Ultra Wave</span>
</td>
<td>1980</td>
</tr>
<tr>
<td>New York Dolls</td>
<td class="flc-inlineEditable">
<span class="flc-inlineEdit-text">One Day It Will Please Us
To Remember Even This</span>
</td>
<td>2006</td>
</tr>
...
</table>
|
|
|
...
* The editable text needs to be wrapped in its own element because this element will be hidden, and replaced with an edit field, when the text is edited. If, in your HTML, you already have an element wrapping your text (for example a <p> or a <div>), you could simply add the flc-inlineEdit-text class to that. In this example, we can't add the class to the <td> elements because you can't just hide a table cell and replace it with an edit field, can you? That wouldn't leave you with a valid table.
...
Step 2: Write the script
The script needed to instantiate the Inline Edit components will look like this:
...
This script can be placed in a <script> block at the end of your document.
...
Step 3: Add the Infusion library to your HTML
You'll need to add the Fluid library to you HTML file. In the header of the file, link to the Javascript files with <script> tags:
...
NOTE that the InfusionAll.js file is minified - all of the whitespace has been removed, so it isn't really human-readable. If you're using the source distribution and you want to be able to debug the code, you'll want to include each of the required files individually. This would look like this:
| Include Page |
|---|
| Infusion13:Inline Edit DependenciesInfusion13: |
|---|
| Inline Edit Dependencies |
|---|
|
But all of these individual files are not necessary to make it work - the InfusionAll.js file has everything you need.
...
BUT: If you look at the file in a browser now, it doesn't look any different than it looked before - there's no way to tell that the album titles are editable. That's what the styles are for.
...
Step 4: Apply styles
The Inline Edit component can be skinned "out of the box" by including the component's CSS file:
...
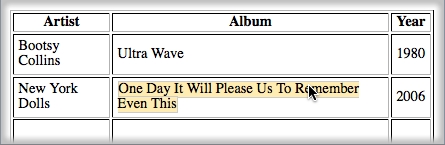
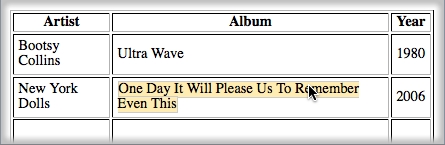
If we add a stylesheet with these styles, the table will look like this when the mouse hovers over the album titles:
| Center |
|---|
 Image Modified Image Modified |
...