...
For an example of how a number spinner works, see this demo: http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_number_get.
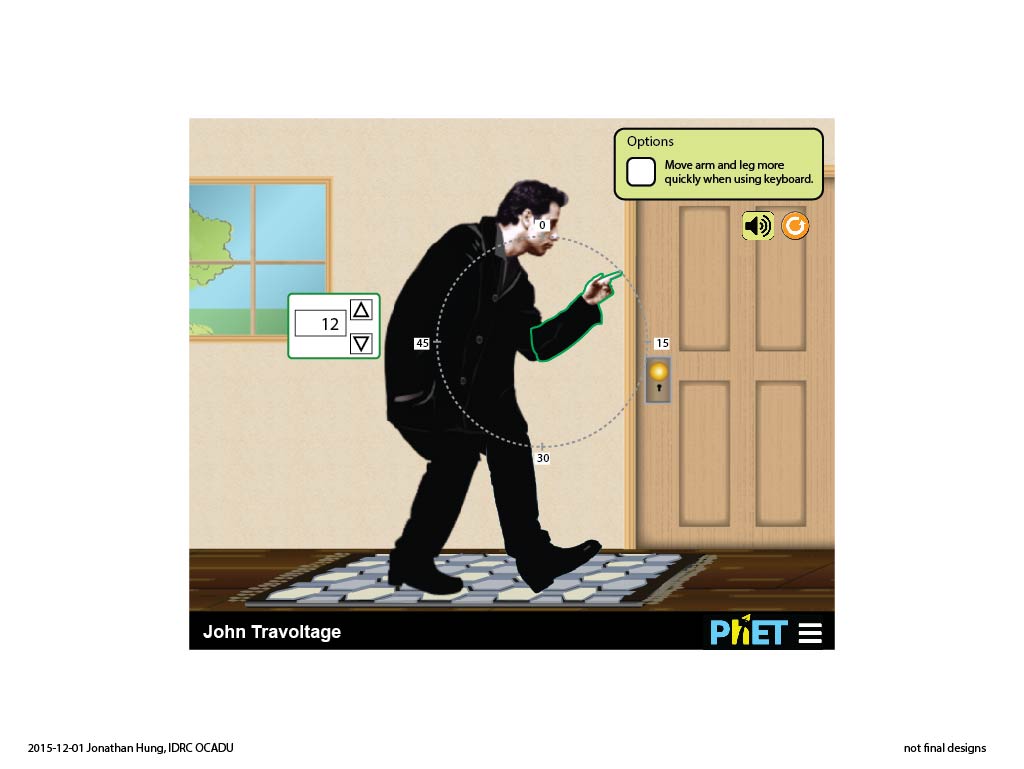
An illustration of a spinner on the John Travoltage sim.
The dotted circle and number labels are for clarity.
Issues
Adding a number spinner to the John Travoltage sim brings up some design issues:
- A number spinner with an editable field may add a little more complexity to the interaction.
- The number field make create too much emphasis on the number value - introducing mathematics to the simulation which may not be necessary.
- Need consideration for placing the number spinner on the interface since arm and leg moves.
- i.e. do you make the spinner move with the limbs, or do you fix it in place? Where would you put it so nothing gets obscured?
- For the left side of the rotation arc (see the diagram for the Slider Implementation above), the up and down key presses result in the arm moving in the opposite direction.
- The number field make create too much emphasis on the number value - introducing mathematics to the simulation which may not be necessary.
- What number scale should be used?
- -180 to 180
- 0 to 360
- 0 to 60 other?A user may not expect the arm moving down when they pressed up (and vice-versa).
Previous Design (Deprecated)
...