
In the John Travoltage simulation, the arm and leg can be pivoted in different angles. To improve accessibility, it is proposed that the simulation use native HTML controls as a way of controlling the limbs because HTML controls are readily understood by users and ATs.
The HTML slider and number spinner are two possible implementations, but both have advantages and disadvantages. It is undecided at the moment which implementation is ideal.
Audience: The John Travoltage simulation is often used as a simple introduction to PhET sims and is targeted at younger users.
An HTML slider is controlled using the following keystrokes:
The idea is to use a slider as a way to move the arm. For example, moving the slider left (decreasing the value) moves the arm counter-clockwise moving the slider right (increasing the value) moves the arm clockwise.
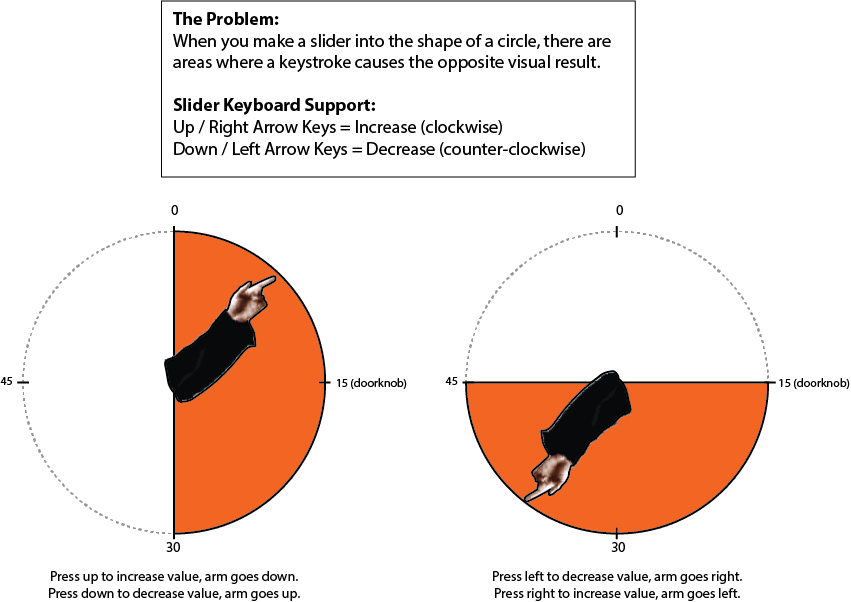
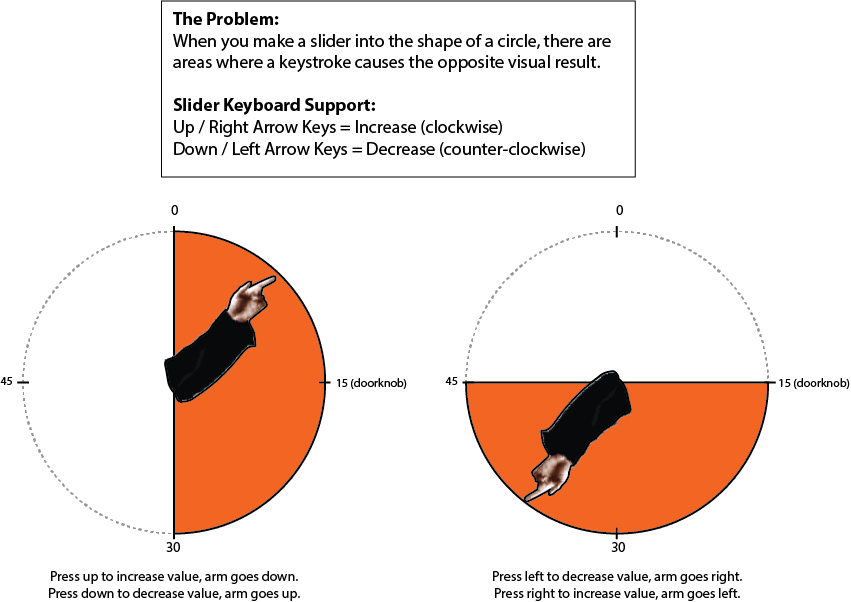
A problem arises when a key stroke for changing the slider does not match what happens visually. For example, it's possible that the user presses the down arrow to decrease the value of the slider, but visually the arm rotates upward. This can be unexpected behaviour.
Example:
A slider is configured to go from 0 to 60, with 0 value being at the top of the circle. From the 0 to 30 positions, pressing down makes the arm move upward, and pressing up makes the arm move downward. Similarly from 15 to 45, pressing left makes the arm rotate right, and pressing right makes the arm move left.

This issue exists regardless of the orientation of the slider (horizontal or vertical slider doesn't matter), and the number scale used.
Issues
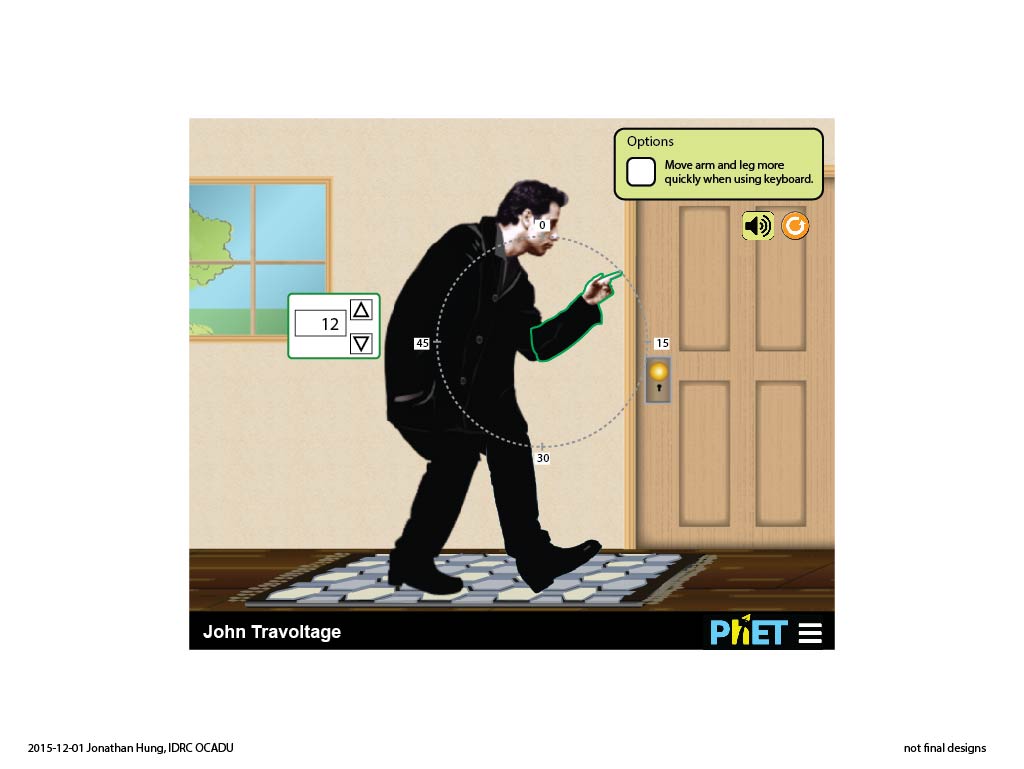
An HTML number spinner consists of two components: an editable number field, and buttons to increase or decrease the value in the number field. The user would be able to enter a number value to move the arm to a new position, or use the up and down arrows to increase or decrease the value.
For an example of how a number spinner works, see this demo: http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_number_get.

An illustration of a spinner on the John Travoltage sim.
The dotted circle and number labels are for clarity.
Issues
Adding a number spinner to the John Travoltage sim brings up some design issues:
Previously we proposed to control the leg movement in an application mode. After user testing, it was shown that this is no longer ideal because screen reader users are more accustomed to native HTML controls.