Introduction
| Excerpt |
|---|
| The Floe Project assisted Lumen Learning by performing an analysis of some of the interactive assessments and learning tools within their platform. Floe provided Lumen short-term and long-term recommendations to help improve accessibility and inclusion. From this partnership, Floe created the "(Inclusive) Web Games and Simulations" entry in the Inclusive Learning Design Handbook as a resource to help other organizations. |
The following is an analysis of the 'Utility Simulation'
...
. The findings below are not exhaustive - rather it provides examples of the kinds of issues to be aware of. Where appropriate, recommendations, resources, and possible solutions are given.
Also see Inclusivity and Accessibility of Interactive Web Games and Simulations for additional resources and guidance on creating accessible and inclusive interactive content.
...
Also see: Inclusivity and Accessibility of Interactive Web Games and Simulations#VisualPerception
White on Red used in choices is not WCAG AAA compliant. Check colours using the Color Contrast Analyser (http://www.paciellogroup.com/resources/contrastanalyser/)
Charts
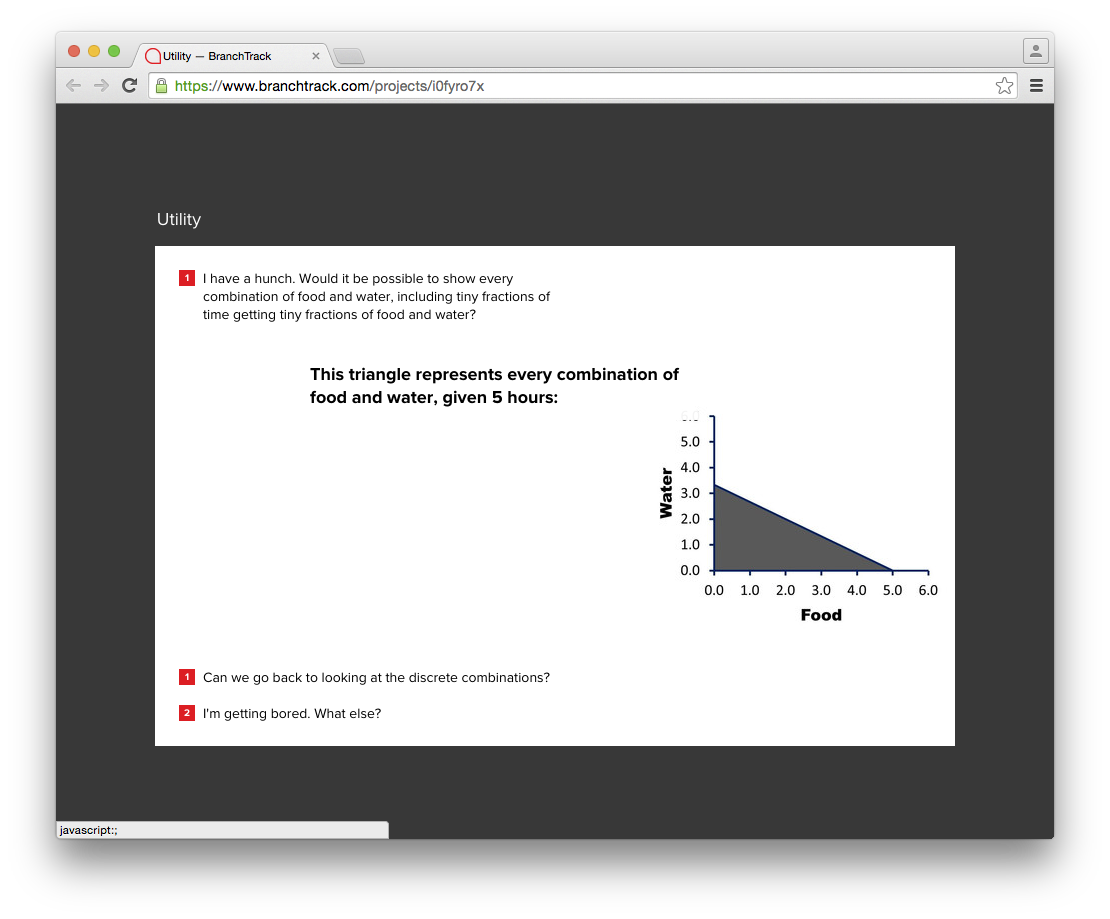
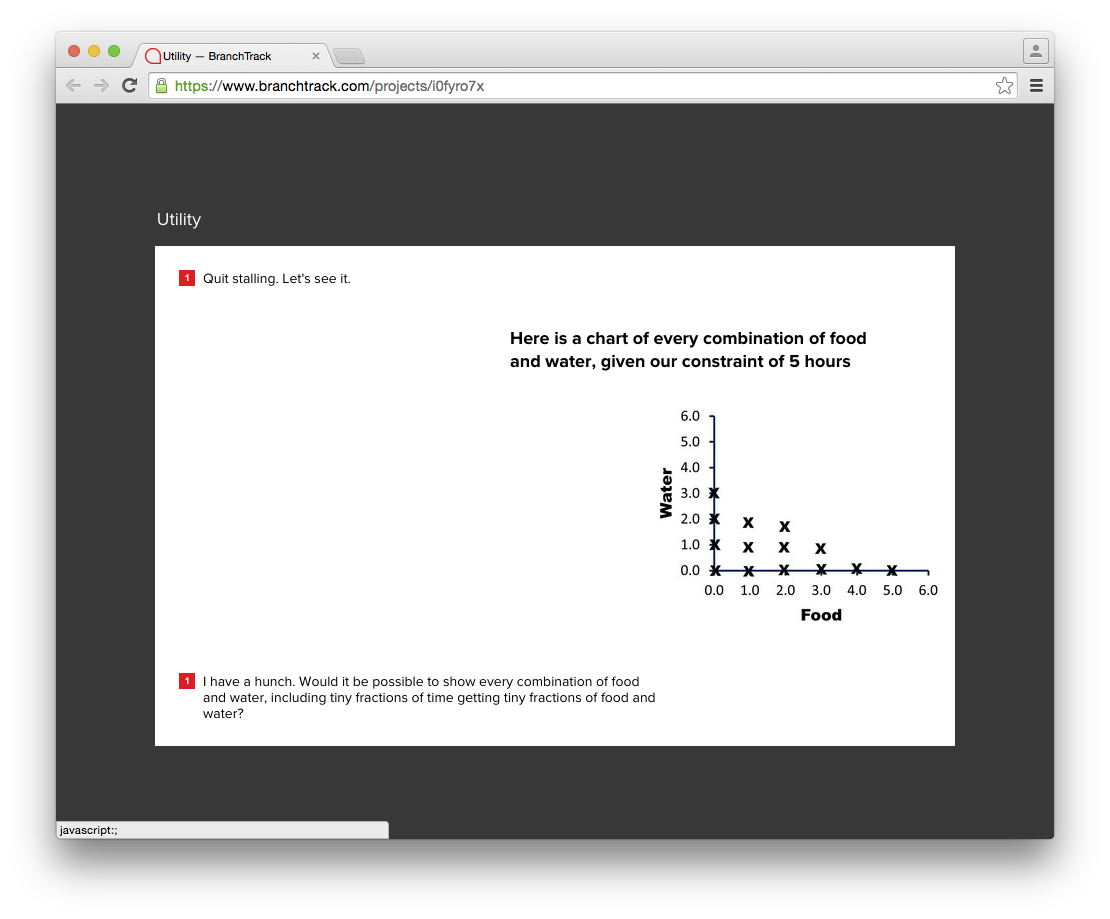
Water vs. Food line Chart
Recommendation:
| |||||||
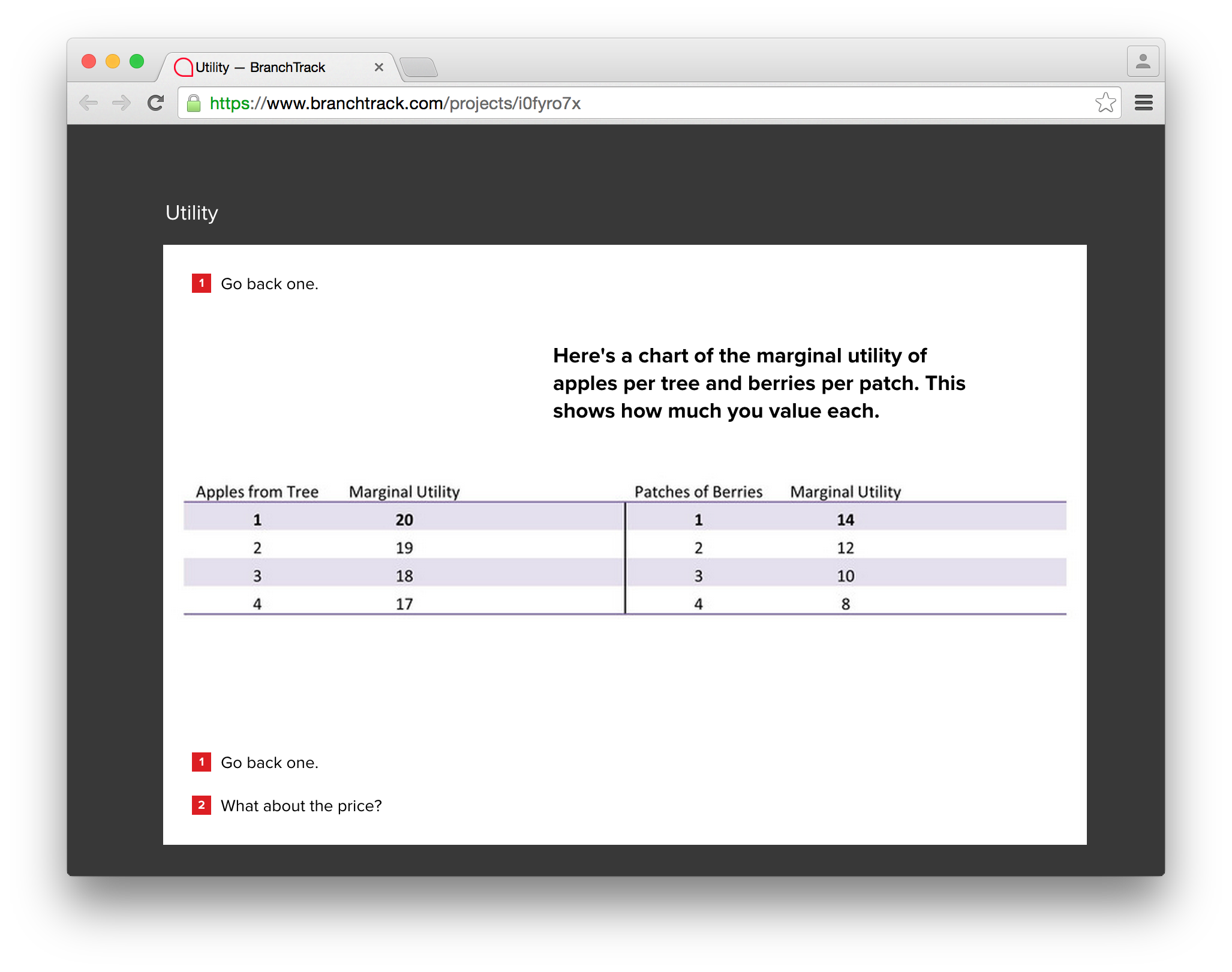
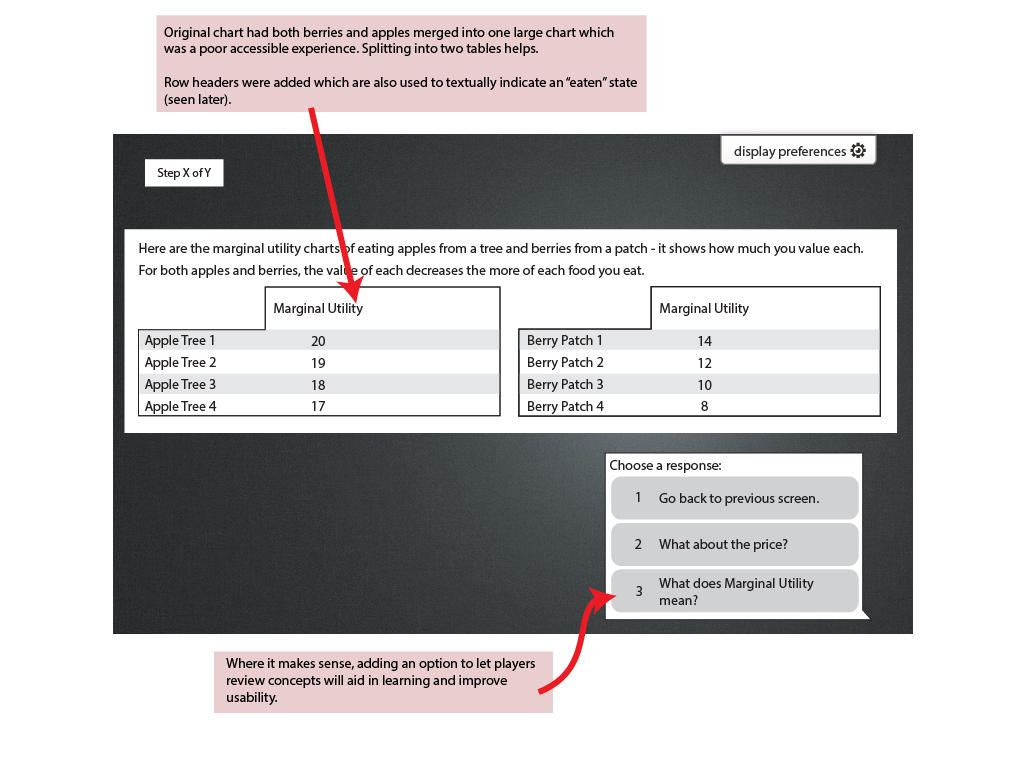
Marginal Utility Chart showing apples and berries:
Recommendation:
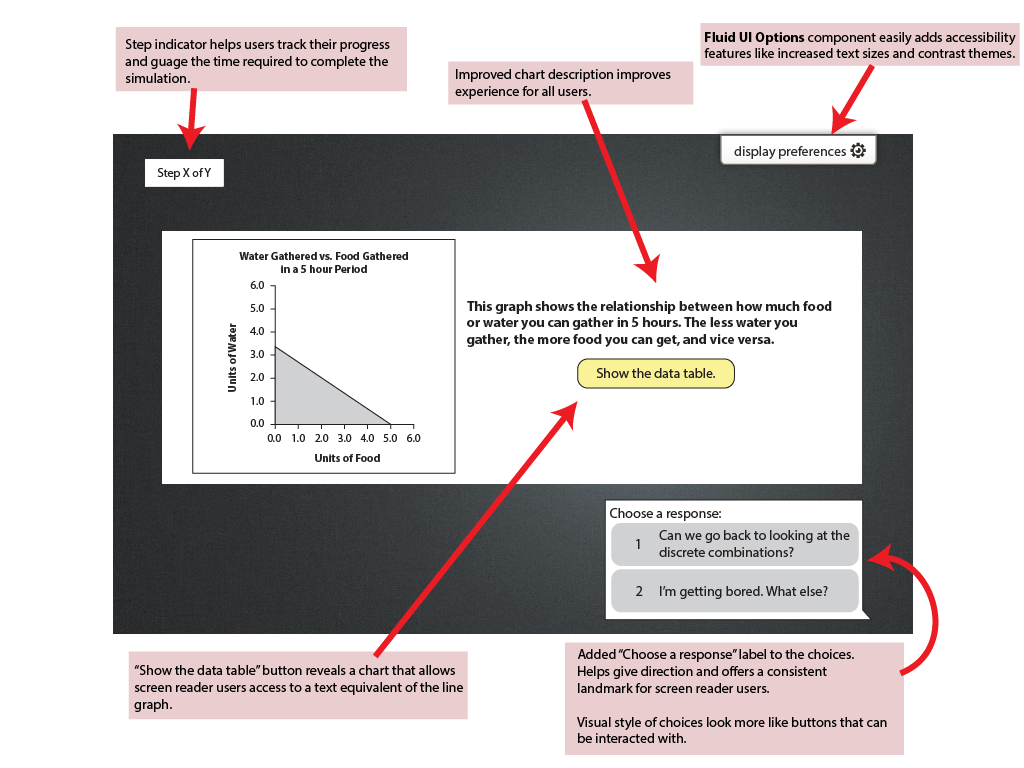
Excerpt page from the Design Sketch showing accessibility changes. |
...