(Floe) Content simplification conceptualization
Approaches to content simplification
"Content simplification" can be interpreted in at least two ways:
- A derivative/alternative to the original content, intended to be "simpler" to consume than the original (may involve reduction of verbosity, use of simpler diction/syntax, etc.)
- A reduction in the level of distraction from the content (i.e., an increase in the ability to focus on the content)
In the latter interpretation, state of the art examples include Apple Safari's Reader functionality, Arc90's Readability (http://www.readability.com), and various mobile versions of websites (e.g. Amazon.com). In those cases, content simplification is approached as a binary--the content is either in its original form, or in its simplified form.
Other possible approaches to distraction reduction include:
- Content overview: providing a high-level view instead of the content proper (e.g., table of contents, header structures, etc.)
- Content proxies: reducing/replacing content with proxies that can be drilled-down into (e.g., content "crumbs")
- Simplicity "spectrum" slider: providing a means for the user to adjust the degree of distraction reduction, whether it be the interface, media, content sections, etc.
- Simplicity customizer: turning particular pieces of content on and off (i.e., hiding specific sections)
- Content truncation: cutting out the content itself, providing only enough to gain a sense of context
- Manual content focus: dimming all content, but allowing the user to navigating through content spaces and focusing on each individually (i.e., a spotlight on content). Not unlike iA Writer's "focus mode" for text editing.
A more radical approach to content simplification might involve going the opposite direction. Instead of providing a means to the user for simplifying content, start with the simplest content core, and provide means of expanding upon it to its fullest complexity. That is, allow users to gradually increase the complexity of the content and its interface as their needs deem fit and tolerance allows.
Simplicity "spectrum"
To be filled.
Explanation
To be filled.
Download (.ai)
Download the mockup in AI format.
Watch video
Mockups
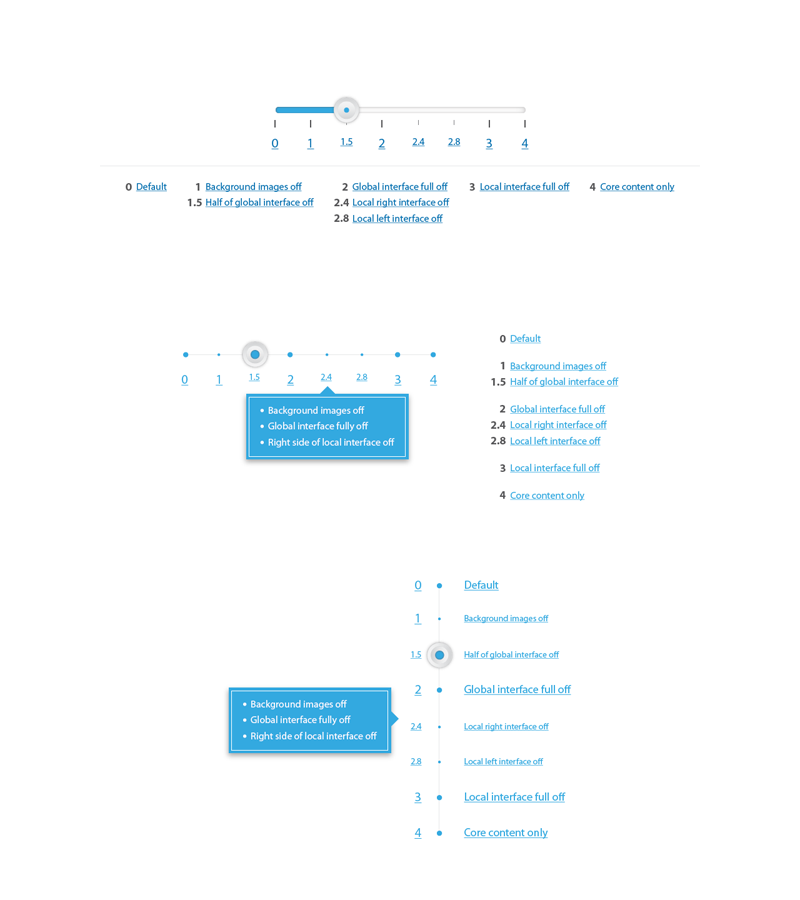
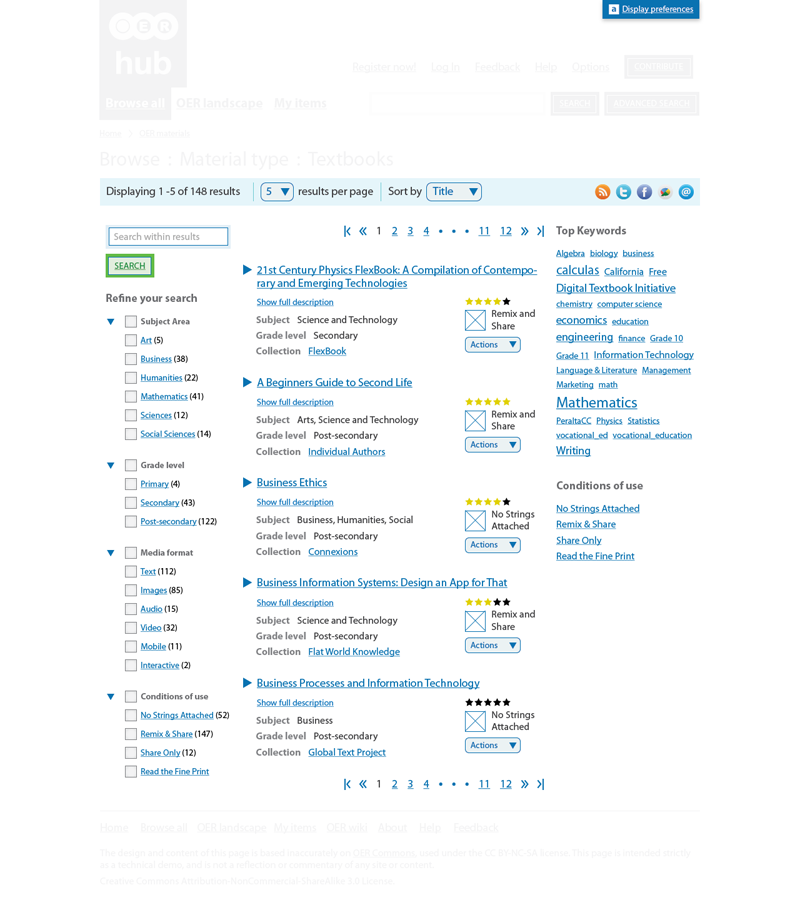
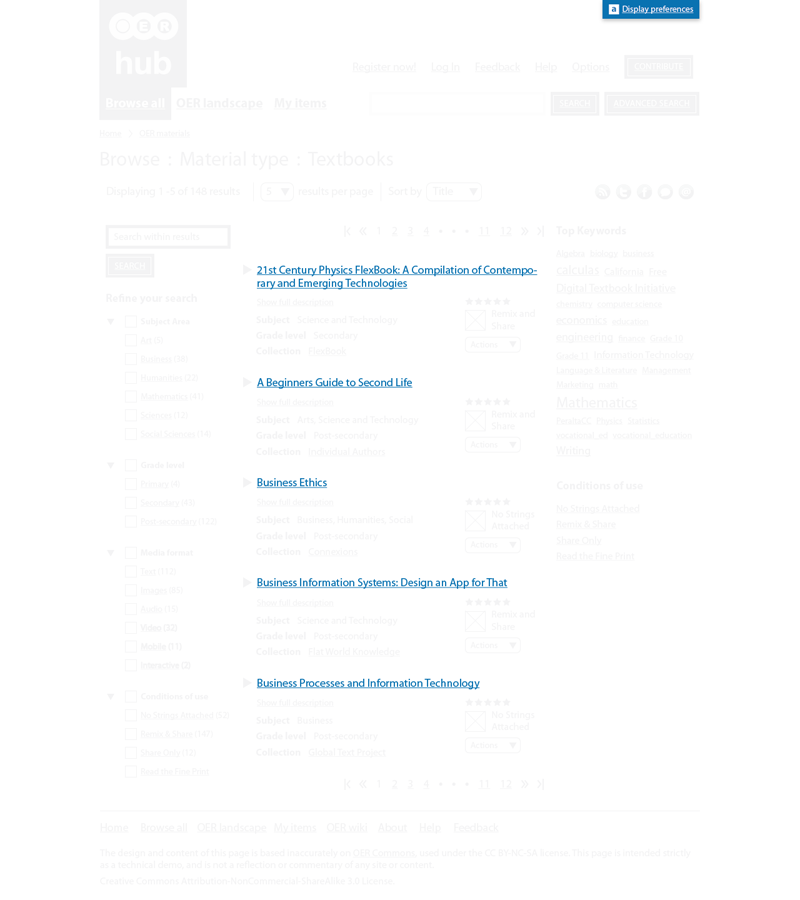
Figure 1. (above) Content simplification sliders (to be embedded into UIO)
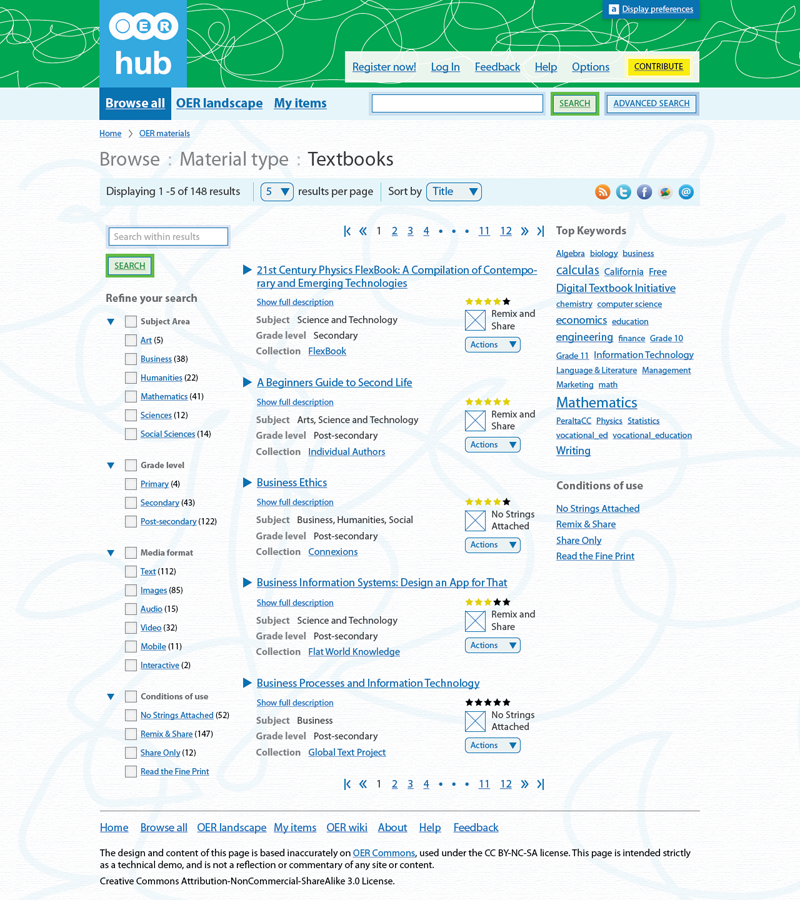
Figure 2. (above) Default content
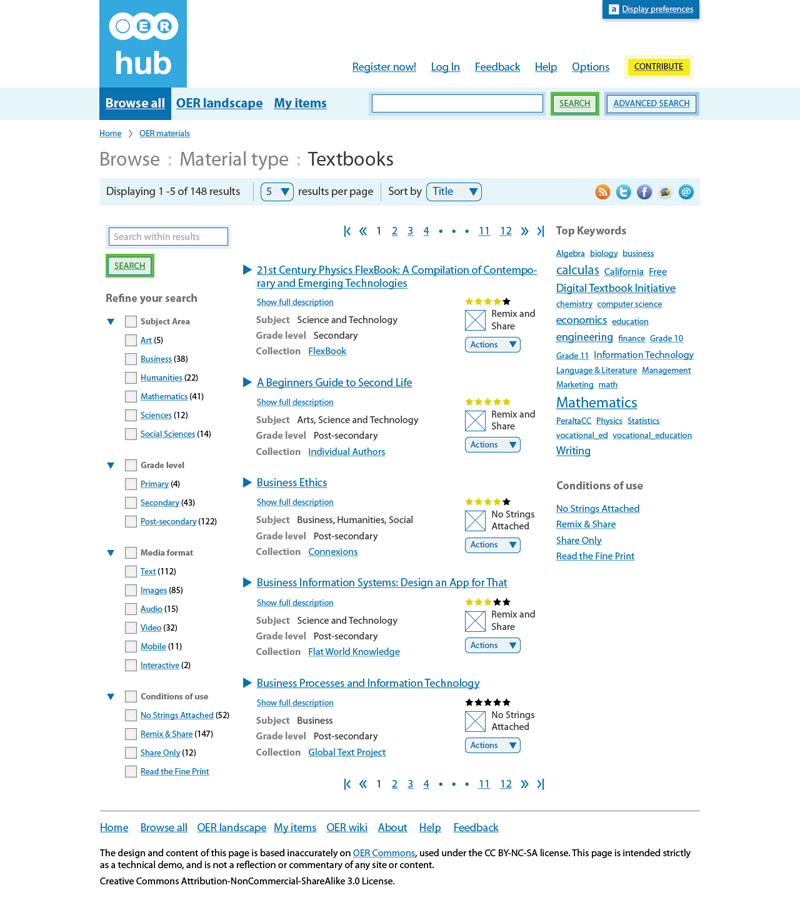
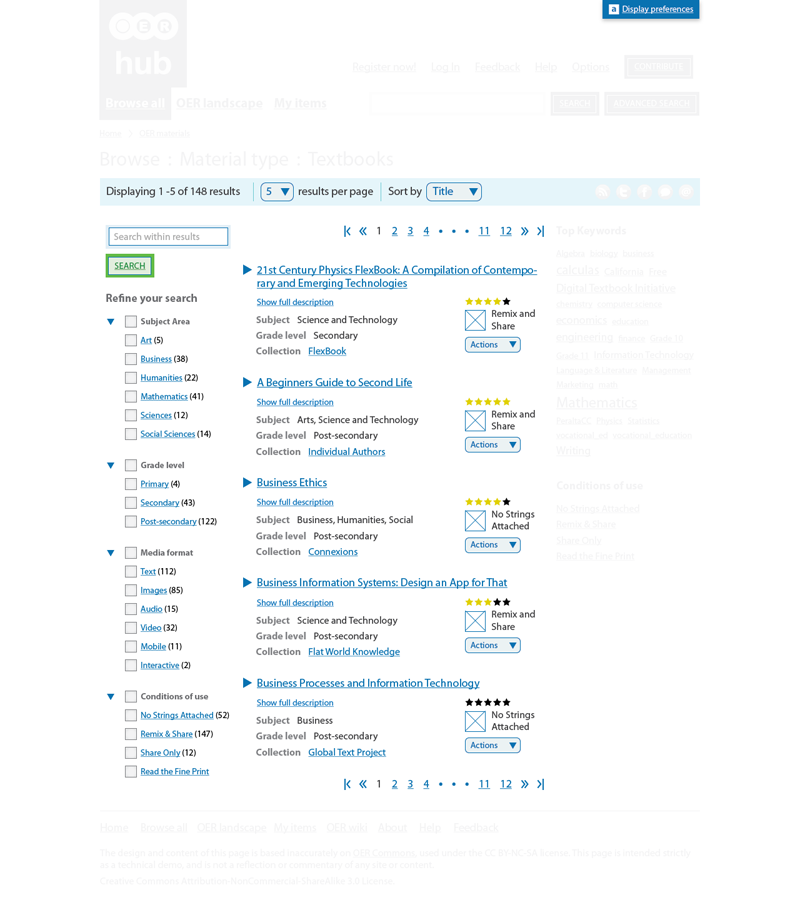
Figure 3. (above) Content, sans backgrounds
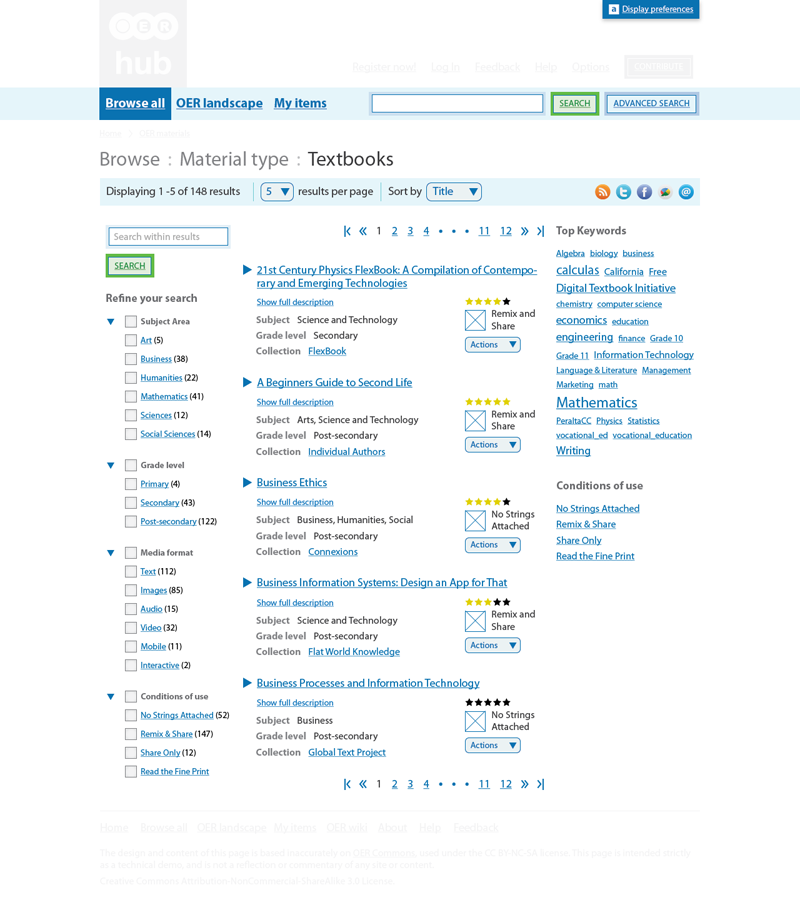
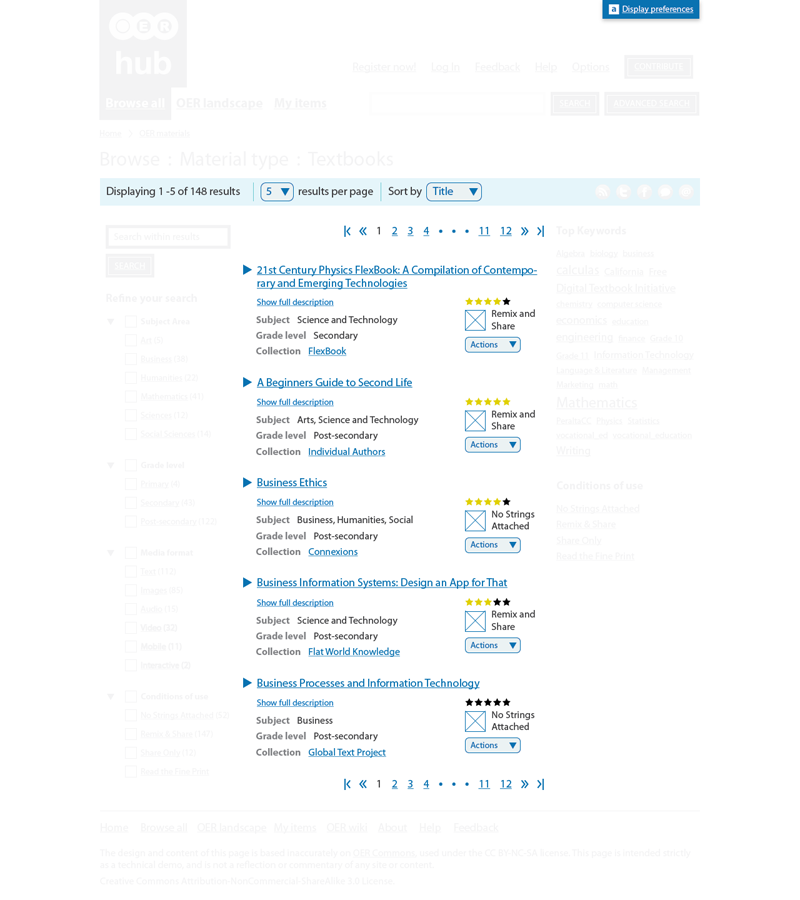
Figure 4. (above) Content, sans backgrounds, half of global interface off
Figure 5. (above) Content, sans backgrounds, global interface fully off
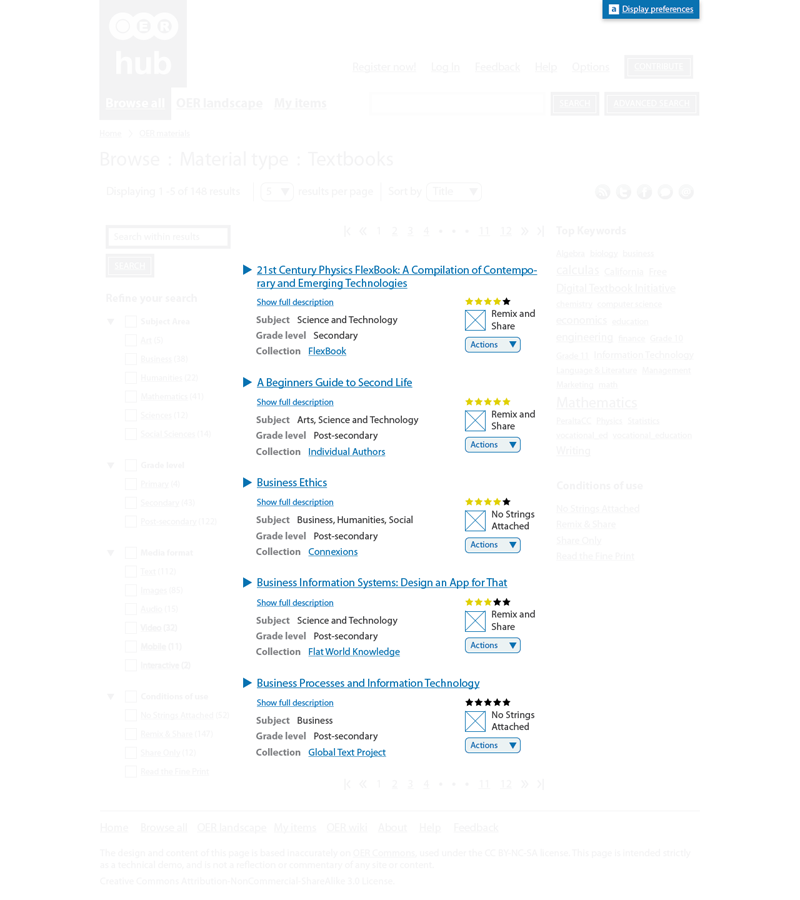
Figure 6. (above) Content, sans backgrounds, global interface fully off, content-local right-side interface off
Figure 7. (above) Content, sans backgrounds, global interface fully off, content-local left-side interface off
Figure 8. (above) Content, sans backgrounds, global interface fully off, content-local interface fully off
Figure 9. (above) Core content only (core content, sans backgrounds, global interface fully off, content-local interface fully off, content metadata off)
Images