(Floe) video player wireframes (November 2011)
Overview
These designs correspond to the design of the Video Player, presented on Monday, Nov. 7, 2011.
The mockups are complemented with annotations for developers.
Some questions raised in the presentation meeting, specially about inclusivity capabilities. The designs will evolve to give support to these features.
Mockups
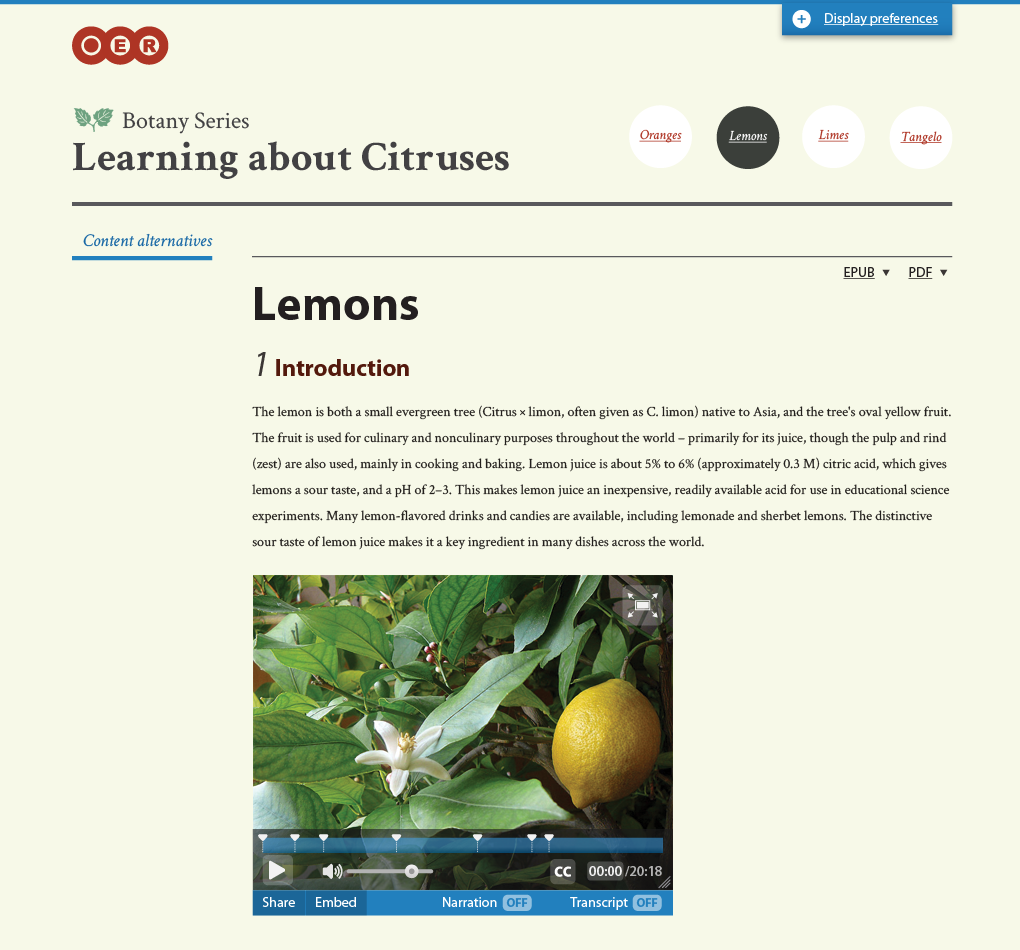
1. Initial view and mouse on video
After loading the video, all the options remain visible for about 4 sec. Then they disappear.
When the user moves the mouse over the video, the options will appear again.
Options will be available by mouse, tapping (in touch devices) or keyboard. The keyboard shortcuts will be customizable by Display Preferences.
2. Initial view and mouse on video (annotated)
Notes:
- Chapters & bookmarking: marks indicate where each chapter starts. Chapters can exist or not. The user can click on a mark to bookmark/unmark a chapter (more details ahead, section 11).
- Play button switches to Pause when the video is playing.
- Current time / total time of the video.
3. Behaviors
Notes:
- The scrubbing bar displays the segment of the video that has been played.
- A thinner bar over the scrubbing bar shows the loading progress.
- The user can click directly on the audio icon to switch it on/off.
- The user can edit the current time to play from a specific frame.
- The video window can be resized.
Notes:
- If available, the user will be able to choose among various qualities.
- In case the user has selected other than the lower quality, the loading bar will be divided in two areas:
- the lowest (faster) quality progress in grey,
- the selected quality progress in blue.
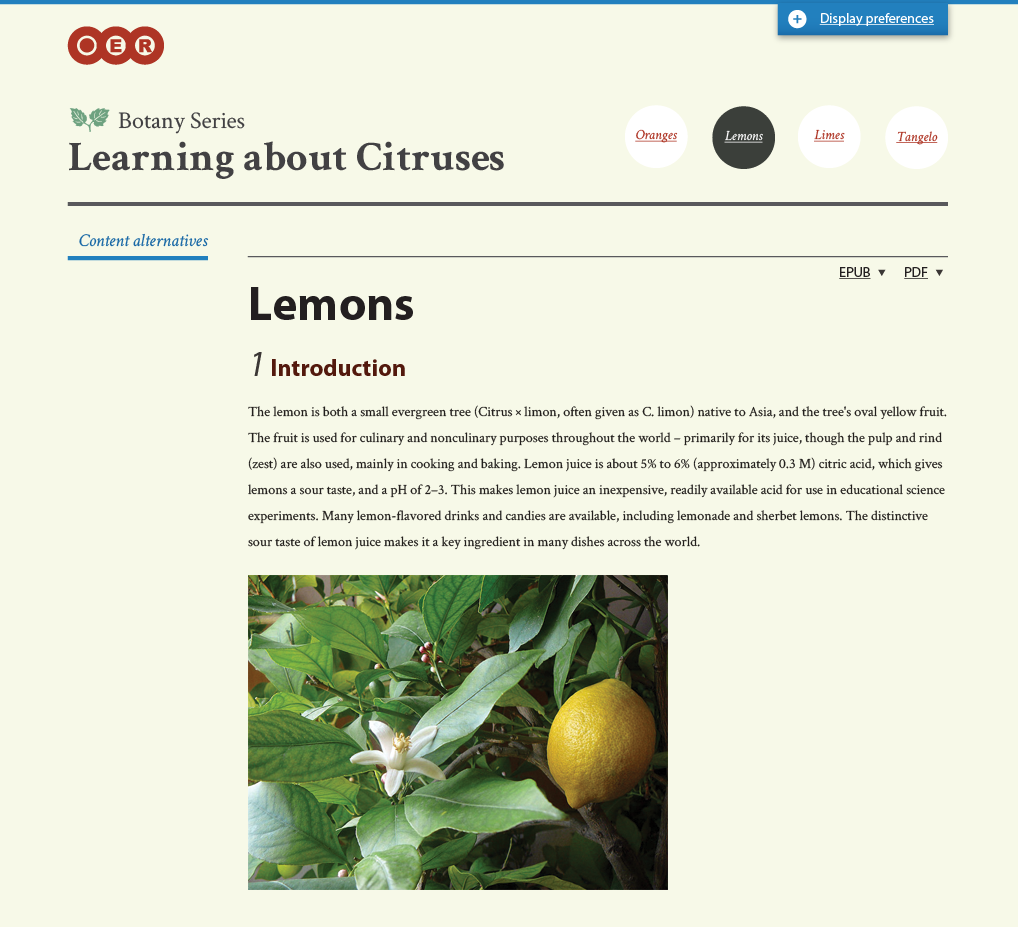
4. Video playing
With the video playing and the mouse out of its area, all the options will disappear. The goal is to enhance the focus on the video without disturbing elements.
5. Frames preview
Notes:
- When the mouse is over the scrubbing bar, a preview of the corresponding frame appears.
- The corresponding time is indicated.
- The first words of the corresponding transcript are displayed.
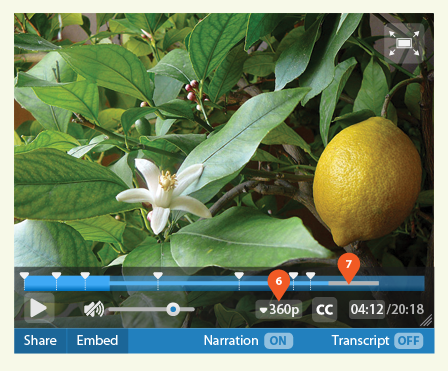
6. Scrubbing the video
Notes:
There are three ways to scrub the video:
- Dragging the scrubbing bar until a new frame.
- Clicking directly on a new frame.
- Editing the current time, to head to a new frame.
- While dragging (1), the preview popup appears, showing the frame in which the cursor is currently located.
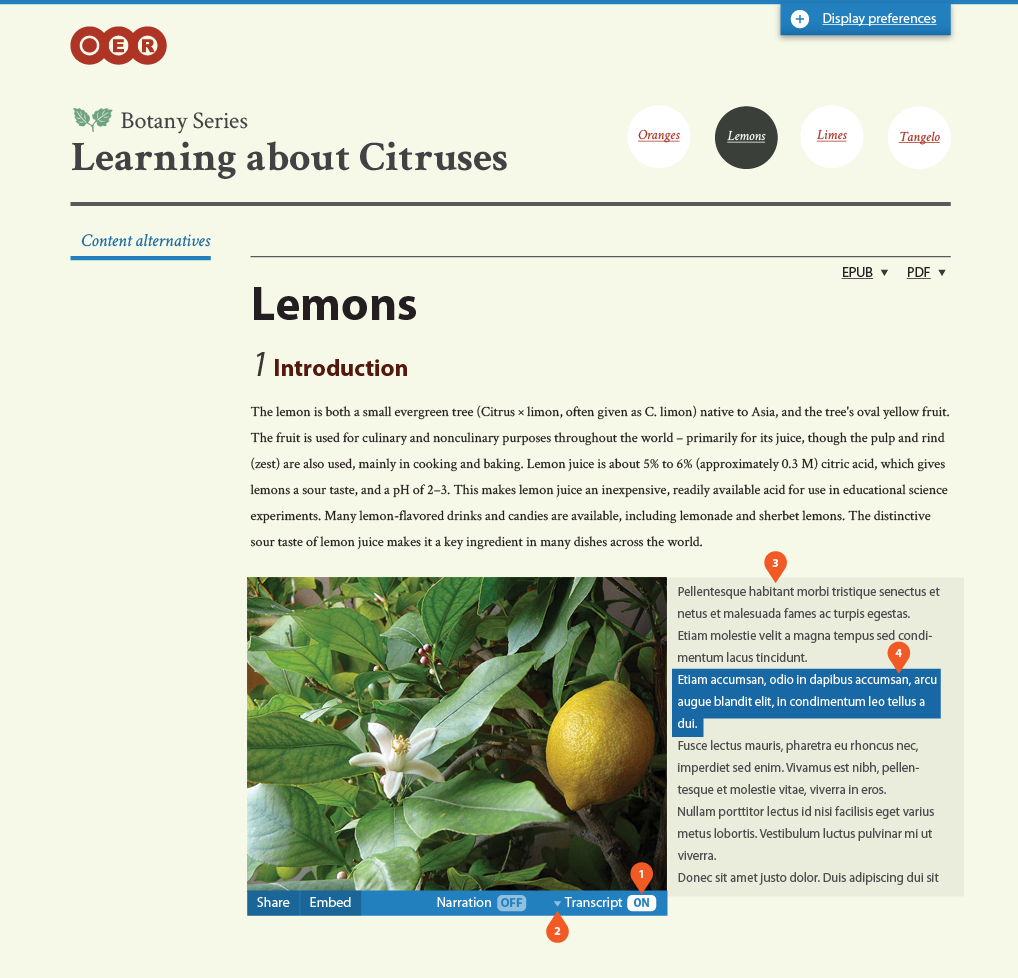
7. Transcript on
Notes:
By default, the transcript will appear at the right of the video, in a scrollable box.
- The user can switch on/off the transcript.
- With the transcript on, an arrow appears to customize the transcript options.
- The transcript text scrolls automatically: the user can always see the current frame transcript, contextualized by the preceding and the following text.
- The current segment of the transcript appears highlighted.
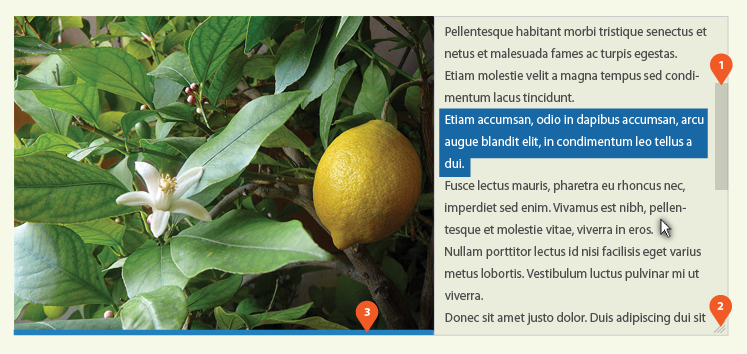
8. Transcript on (mouse on the transcript box)
Notes:
When moving the mouse over the transcript box, several options appear:
- Scroll (the user can scroll the text without any implications in the video playing).
- Resize the transcript box (vertical axis).
- As usual, when the mouse is out of the video all the controls disappear. But when Transcript or Narration are on, a collapsed version of the bottom bar remains visible (it expands by mouse over or by click, or using the keyboard shortcuts).
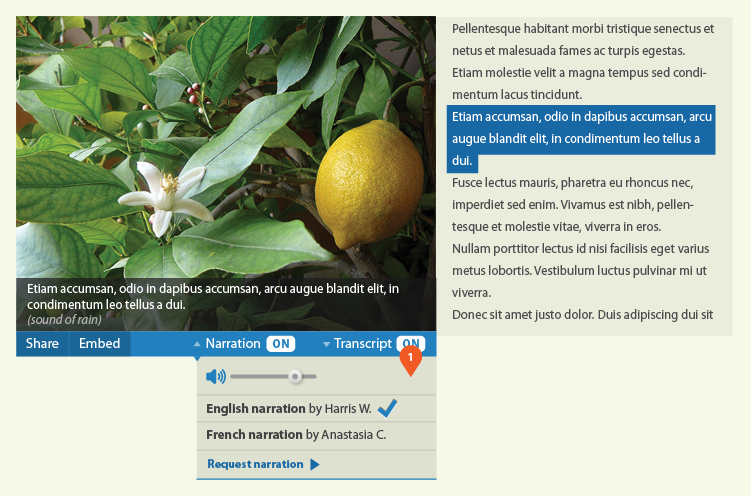
9. Customizing Transcript and Narration
Notes:
- When clicking on the arrow at the left side of Narration, its options panel expands. Same for Transcript.
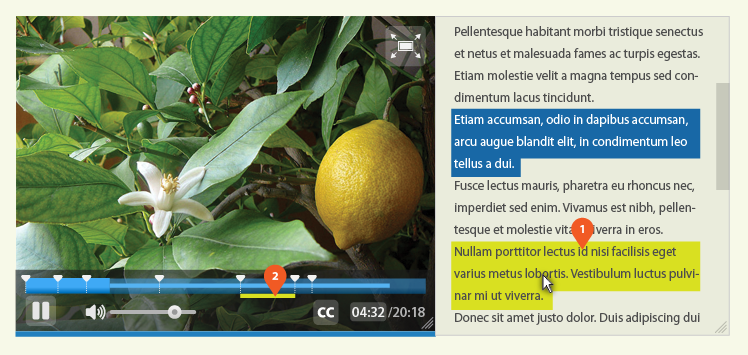
10. Selecting a fragment in the transcript text
Notes:
- The user can select a fragment in the transcript text by clicking on a word. The whole fragment will be highlighted.
- The corresponding video segment appears highlighted.
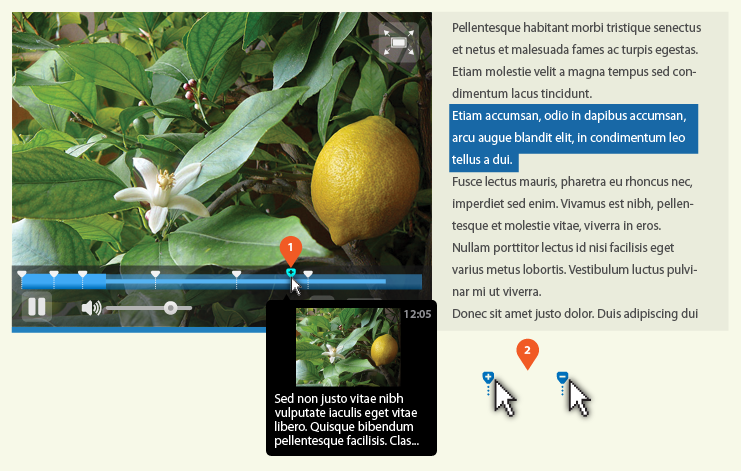
11. Bookmarking
Notes:
- The user can bookmark/unmark a video chapter by clicking on its mark.
- The icon in the mark switches between “+” (bookmark) and “-” (unmark)
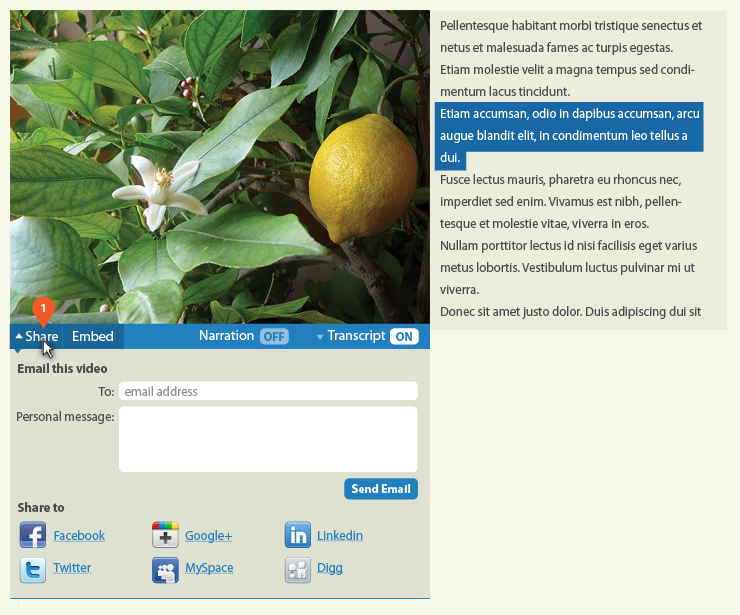
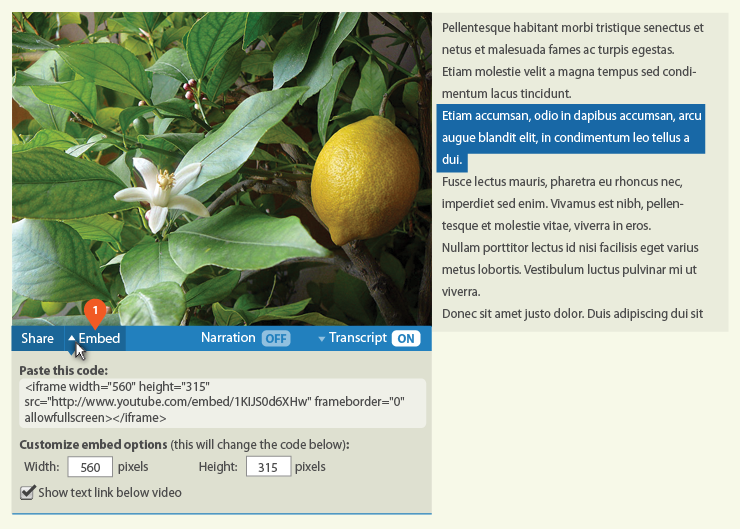
12. Sharing and Embedding
Notes:
- When clicking on Share or Embed option, a panel expands to display the corresponding options
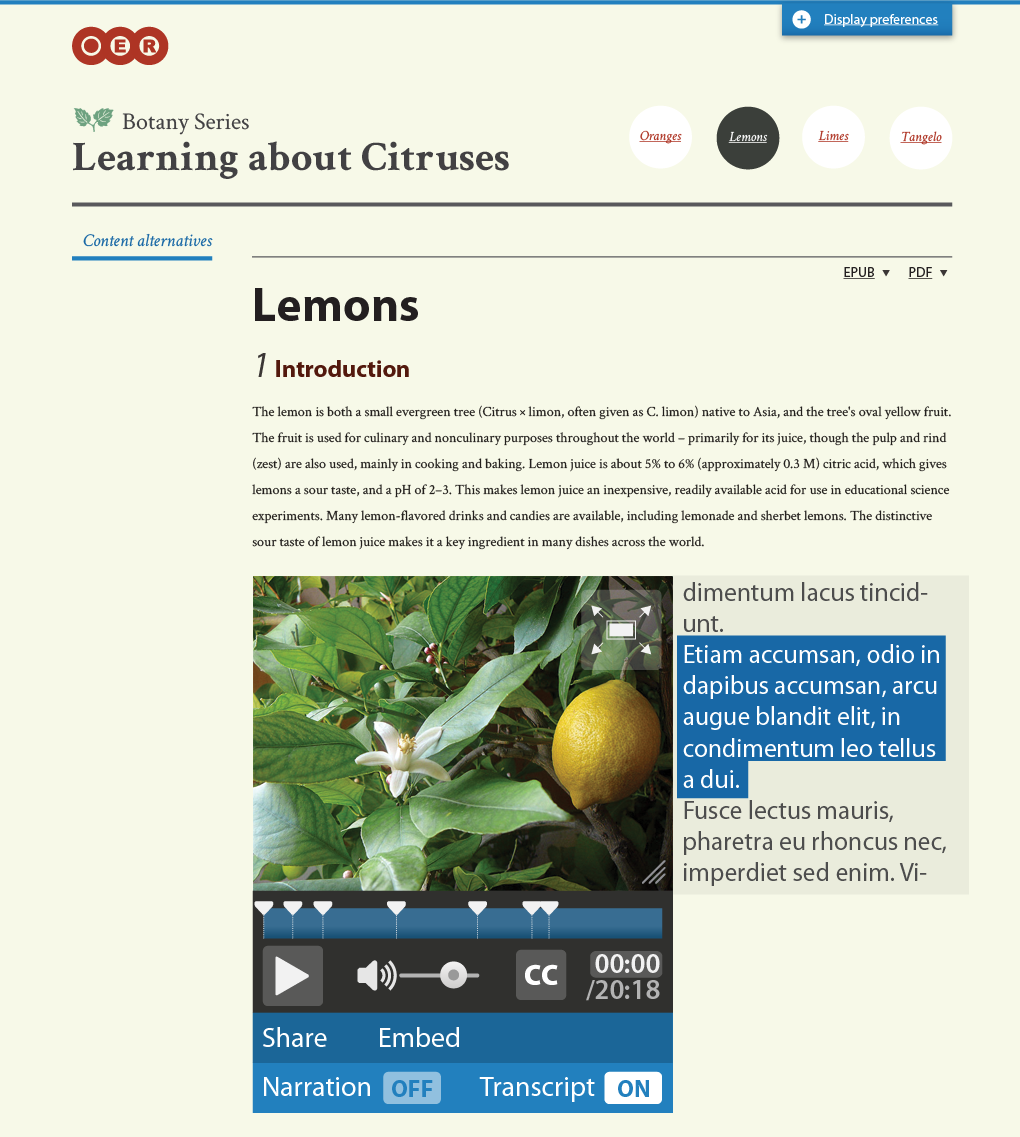
13. Double-sized elements
The user can customize the elements size, using the "Display Preferences" options. This design shows the extreme case of double-sized elements. The options in the bottom bar (Share, Embed, Narration and Transcript) are spread over two bars.
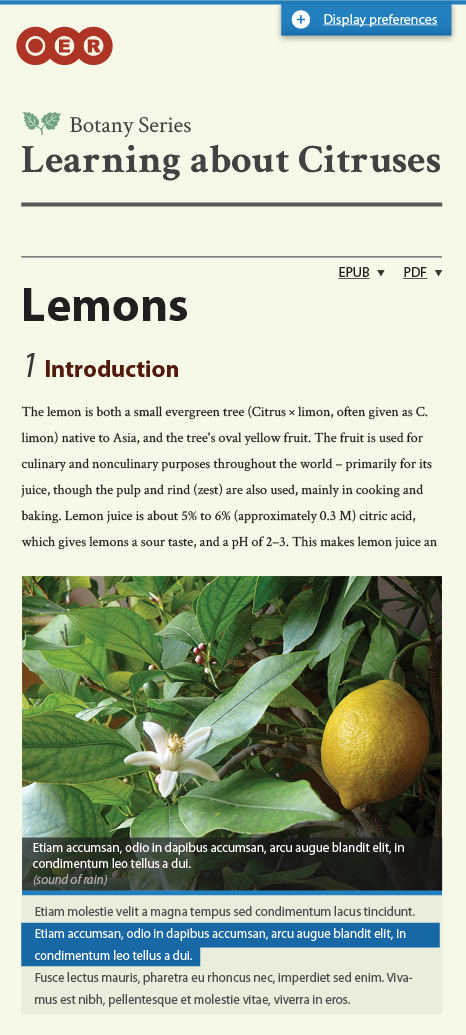
14. Adaptation to diverse browser and screen sizes
The design will adapt to changes in the browser window size, and to the variable dimensions of the output devices. If the space available is thin, the transcript box will move to the bottom of the video.
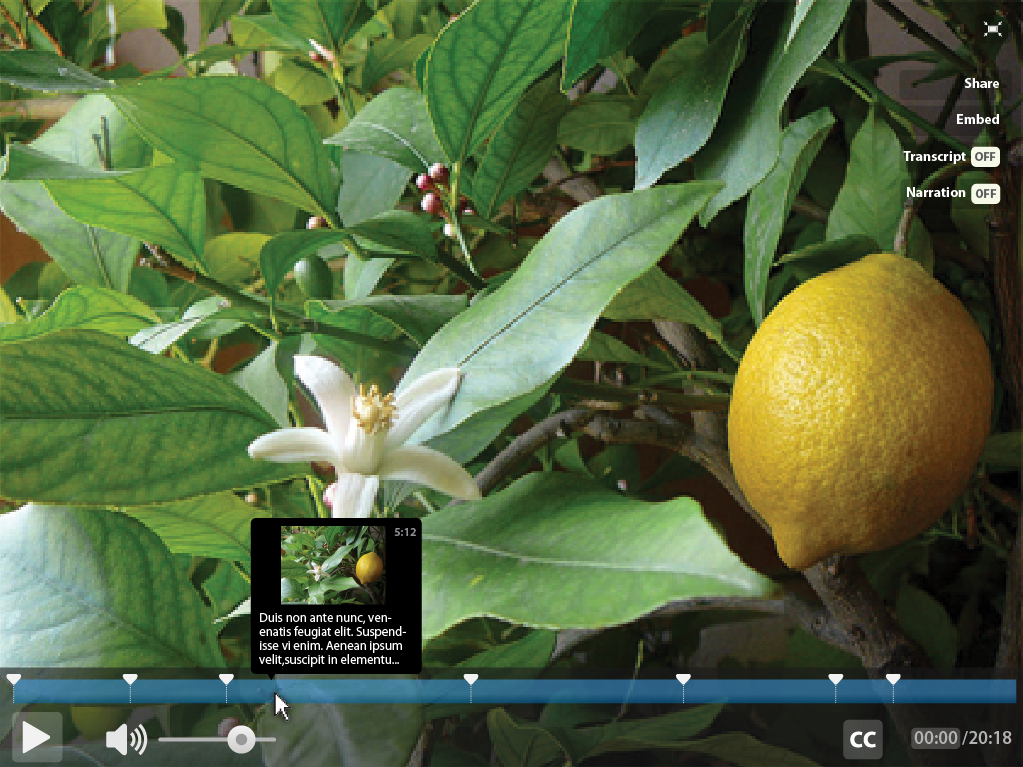
15. Video Full Screen
In full screen, the video options will appear:
- Initially, for about 4 seconds
- When moving the mouse. After 10 seconds without moving it, the options will disappear again.
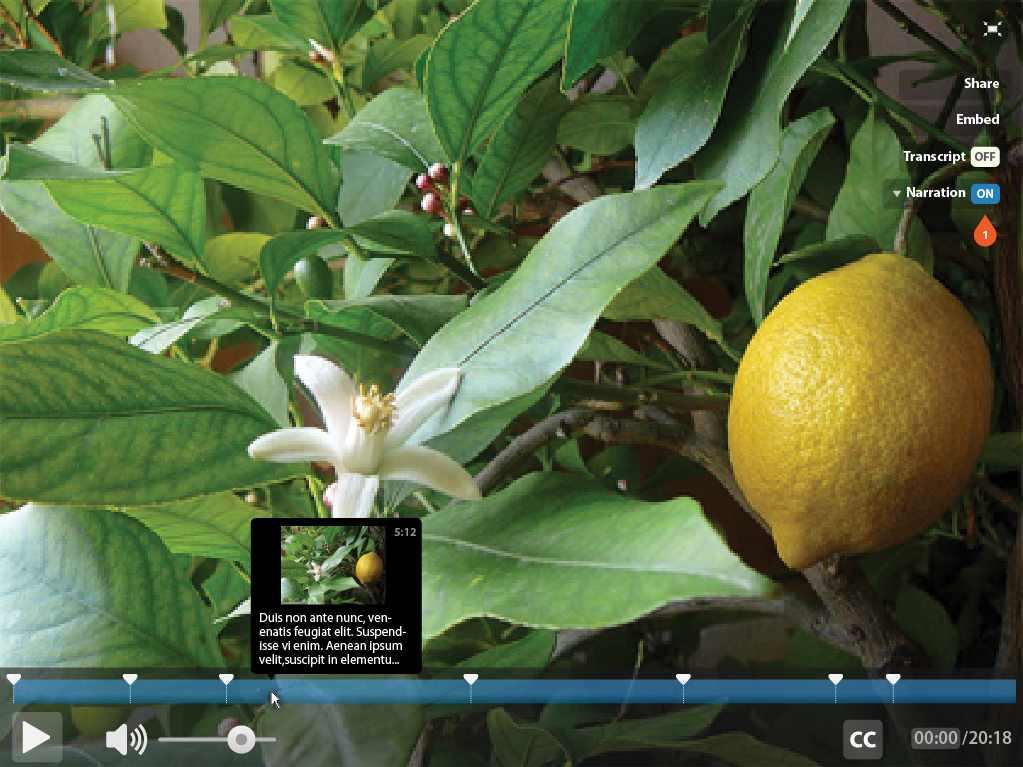
16. Video Full Screen - Narration on
Notes:
- The user can switch on/off the Narration. When the Narration is on, a left arrow appears to customize the Narration options.
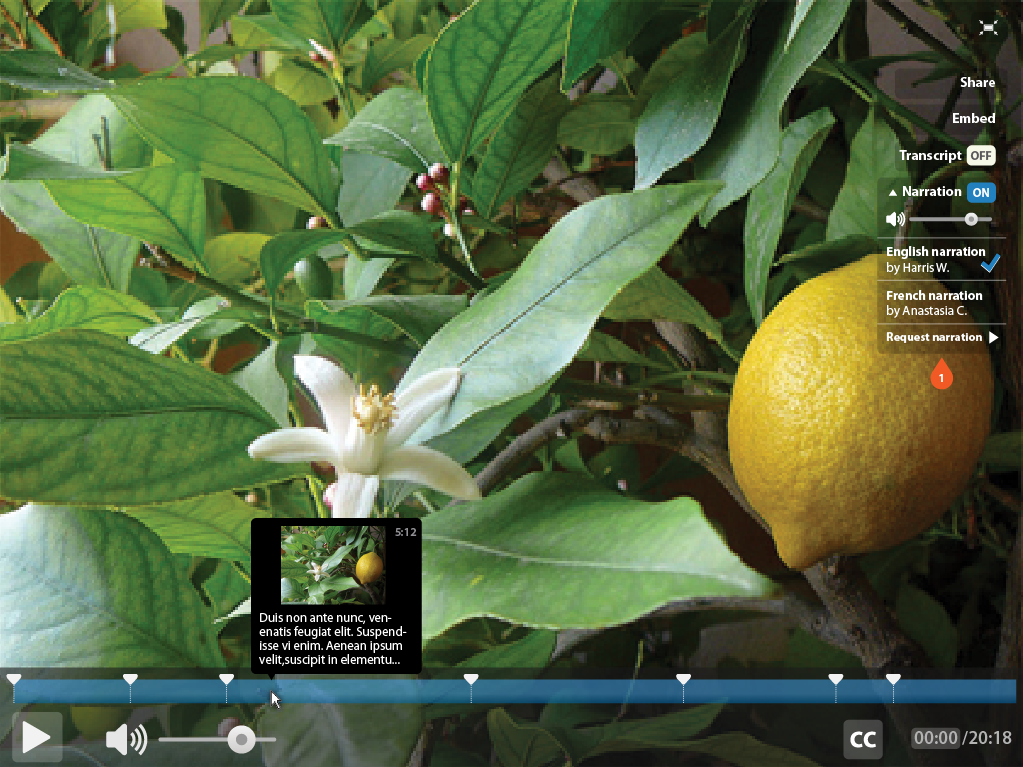
17. Video Full Screen - Customizing Narration or Transcript
Notes:
Clicking on the arrow at the left side of Narration expands its options panel. Same for Transcript.
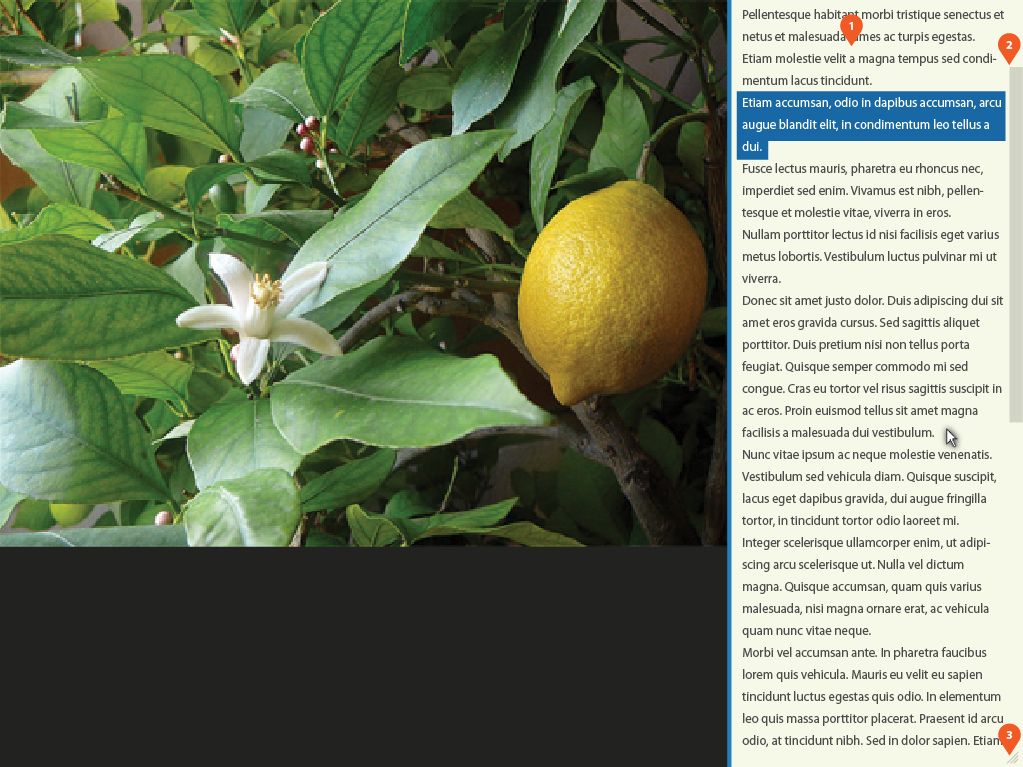
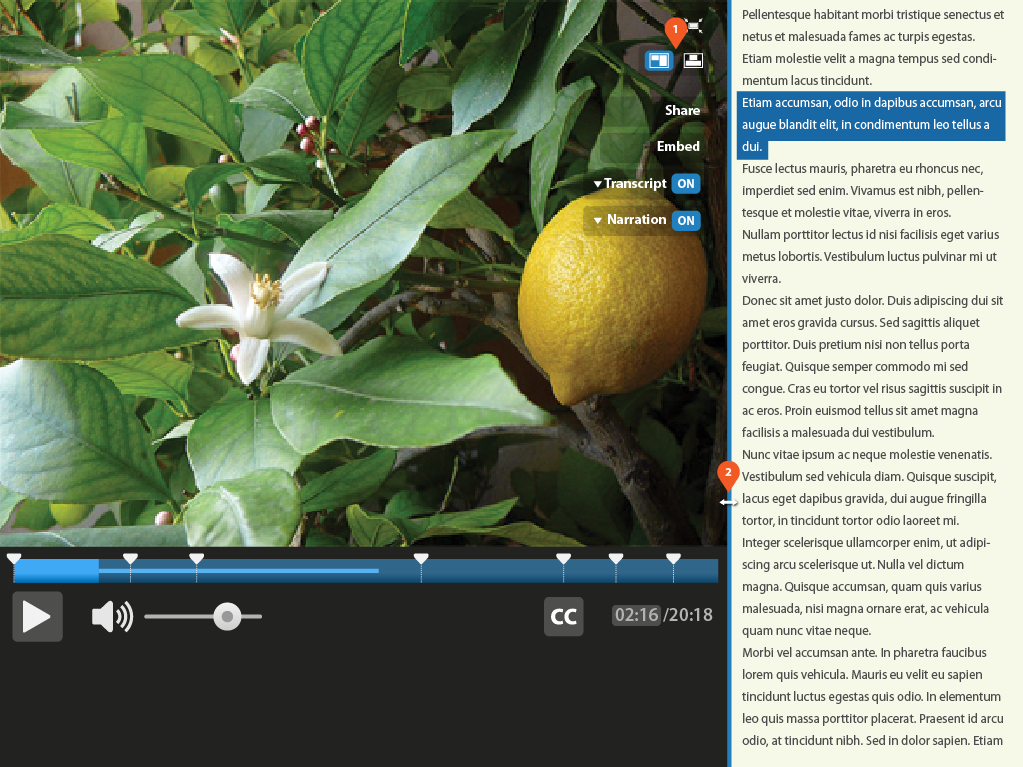
18. Video Full Screen - Transcript on
Notes:
- The transcript appears by default in a column on the right side.
- The scroll appears when the mouse is over the transcript area.
- The user can customize the heigh of the text column. This option appears by mouse over the transcript area.
The user can select a fragment of the transcript in the same way than described for the embedded video (see section 10).
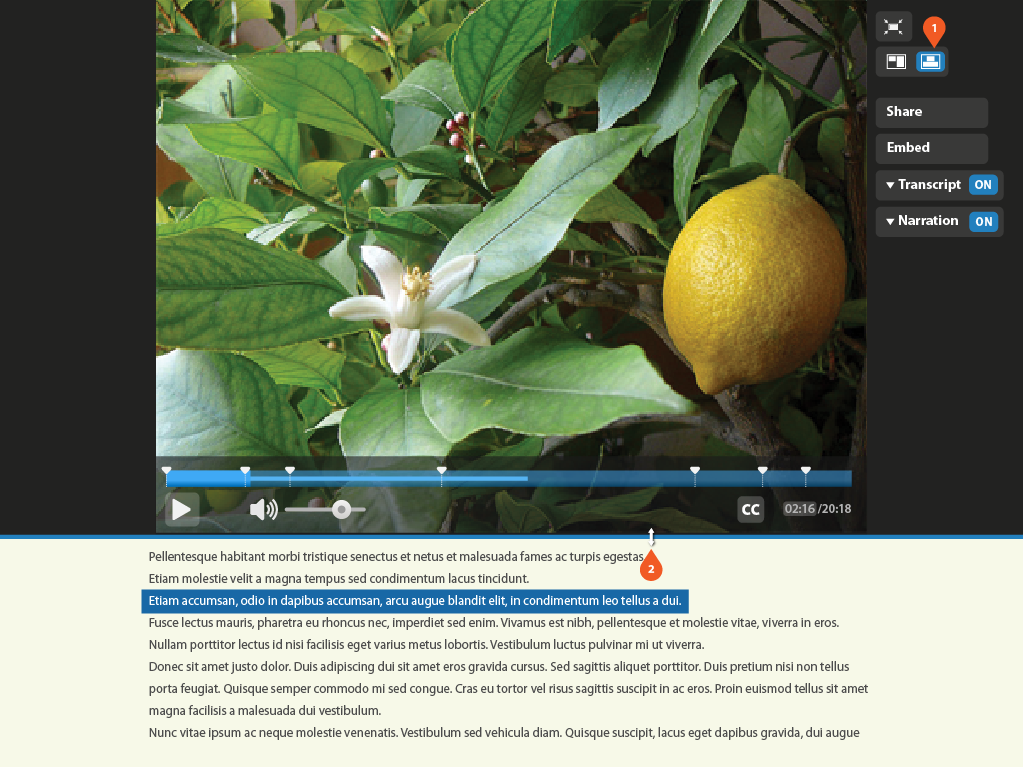
19. Video Full Screen - Transcript on, mouse over the video
Notes:
- With transcript on, an option to switch between vertical and horizontal layout appears.
- The user can modify the proportion between the video and the transcript by dragging the left bar of the transcript box.
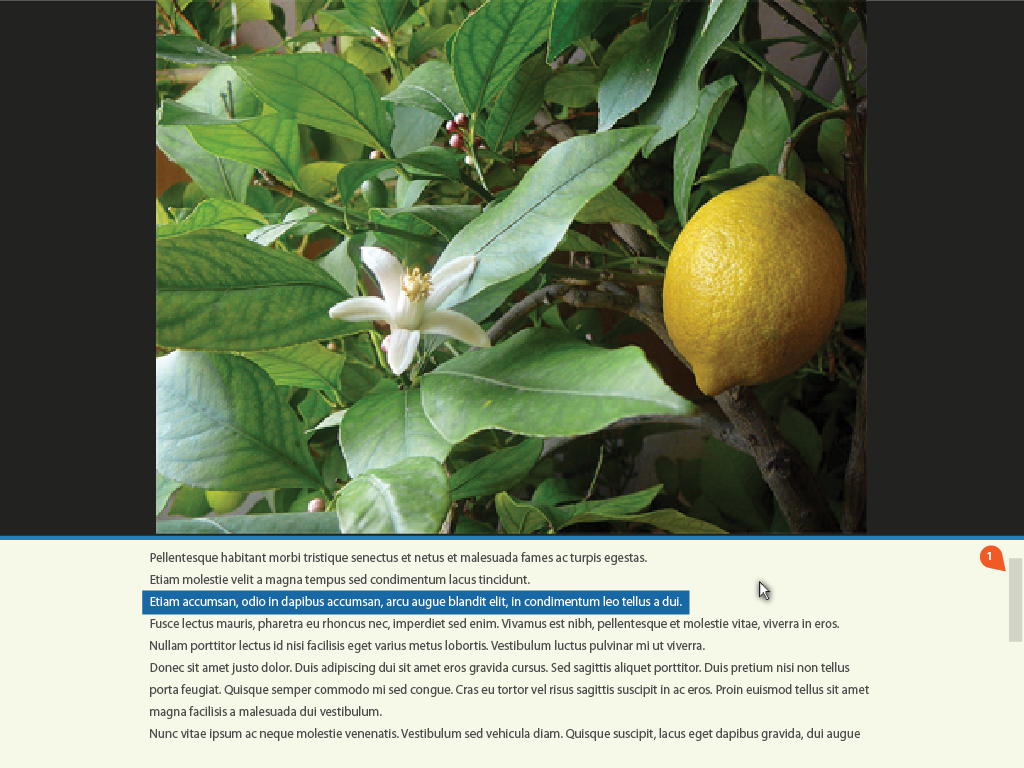
20. Video Full Screen - Transcript on, vertical layout
By clicking on the layout options, the user can switch the page layout.
20. Video Full Screen - Transcript on, vertical layout, mouse over the transcript
Notes:
- With the mouse over the transcript area, a scroll appears (the user can scroll the text without any implications in the video playing).