(Floe) Concept designs in Animal Diversity Web: content medium, platform alternatives, demands services, etc.
Concept designs for Floe
Overview
These are not reference designs for implementation.
The purpose of these designs is to illustrate some of the ideas and avenues Floe is headed toward. In particular:
- Alternate/supplemental formats
- For text, audio narration provisions in various languages, rates of speech, accents/intonation, etc.
- For images, short and extended descriptions or interpretations, and the potential to replace the image entirely with text
- For videos, captioning/subtitling and transcripts, and the potential to replace the video entirely with text
- For audio, captioning/subtitling and transcripts, and the potential to replace the audio entirely with text
- Alternate views of the same data
- Demands service (i.e., ability for users to request alternate formats, interpretations, etc.)
- Tweaking and adjustments of content presentation and interface (e.g., text, colour, layout, navigation, links, buttons, degree of content excess, etc.)
- Platform-independence (e.g., exports to ebook formats, PDF, print; mobile versions; etc.)
Mockups
Animal Diversity Web is an existing online web resource (http://animaldiversity.ummz.umich.edu/site/index.html) providing encyclopaedic knowledge about the animal kingdom, and individual species within it. The mockups below are concept designs to illustrate how Floe's ideas can be integrated into OERs.
Animal Diversity Web main page
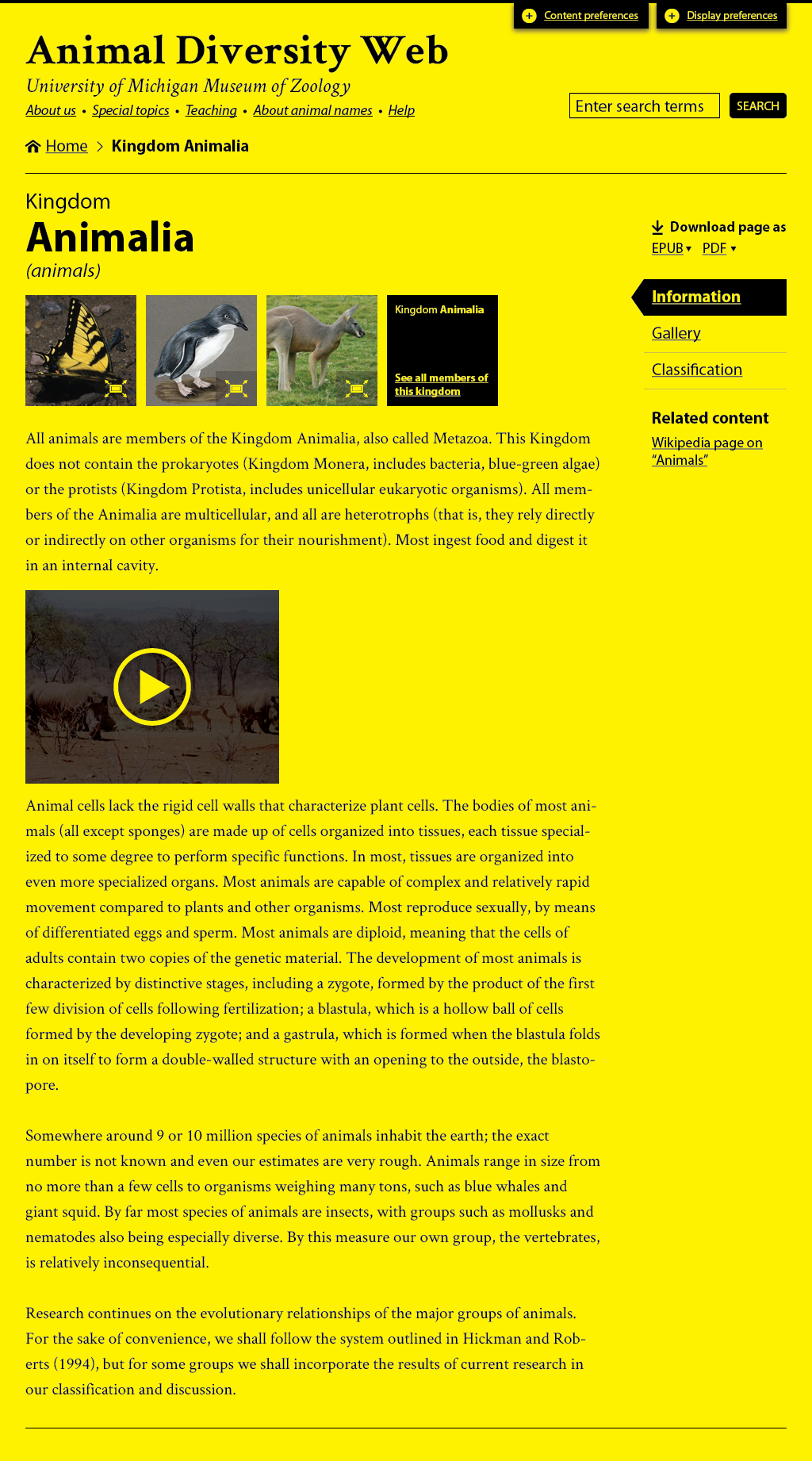
The main Animal Diversity Web page shows information about the overall Kingdom Animalia and consists of a mix of text, images, and video.
The top bar consists of: 1) "Content preferences" (see Figure 7 for more details), which enables the user to customize content alternative preferences, and 2) "Display preferences" (see Figure 6 for more details), which enables the user to customize their interaction and content presentation.
"Display preferences" allows the user to make various adjustments in their interaction and content presentation. Figure 3 demonstrates this with enlarged text, high contrast black-on-yellow styling, and increased line spacing.
On the right side, the user is given an affordance to export the page's content in either ePub or PDF format for portability to other devices (such as e-Readers or tablets) or for printing.
Each of the images has captions which can be toggled on or off, depending on the user's preference, in addition to the ability to enlarge for easier viewing.
For the video, the user can enable captions and subtitles to read along while the video plays. Additionally, an interactive transcript allows the user to either read content at their own pace, as well as skip to different parts of the video by clicking on the text of interest. While the video is playing, a highlight on the transcript shows where the video is at.
Text can be narrated in different languages, and potentially in different dialects or intonations/accents as well. While the text is being narrated, a highlight on the text shows where the narration is at.
For all these various content alternatives (audio, video, images, text, etc.), the user is given the ability to make a request if their preferred alternative is not available.
The content and layout on the page adapts to the size of the user's browser, even down to the point of mobile widths. See Figure 9.
Figure 1. Mockup of Animal Diversity Web main page for a basic text and visual user
Figure 2. Mockup of Animal Diversity Web main page for a captions and transcripts heavy user
Figure 3. Mockup of Animal Diversity Web main page for a high contrast and large type user
Figure 4. Mockup of Animal Diversity Web main page for non-preferenced user (default)
Figure 5. Mockup of Animal Diversity Web main page for non-preferenced user with content options enabled
Figure 6. Mockup of Animal Diversity Web main page for non-preferenced user with user interface options panel open
Figure 7. Mockup of Animal Diversity Web main page for non-preferenced user with content preferences panel open
Figure 8. Mockup of Animal Diversity Web main page for non-preferenced user with user interface options panel open
Figure 9. Mockup of Animal Diversity Web main page for the mobile user
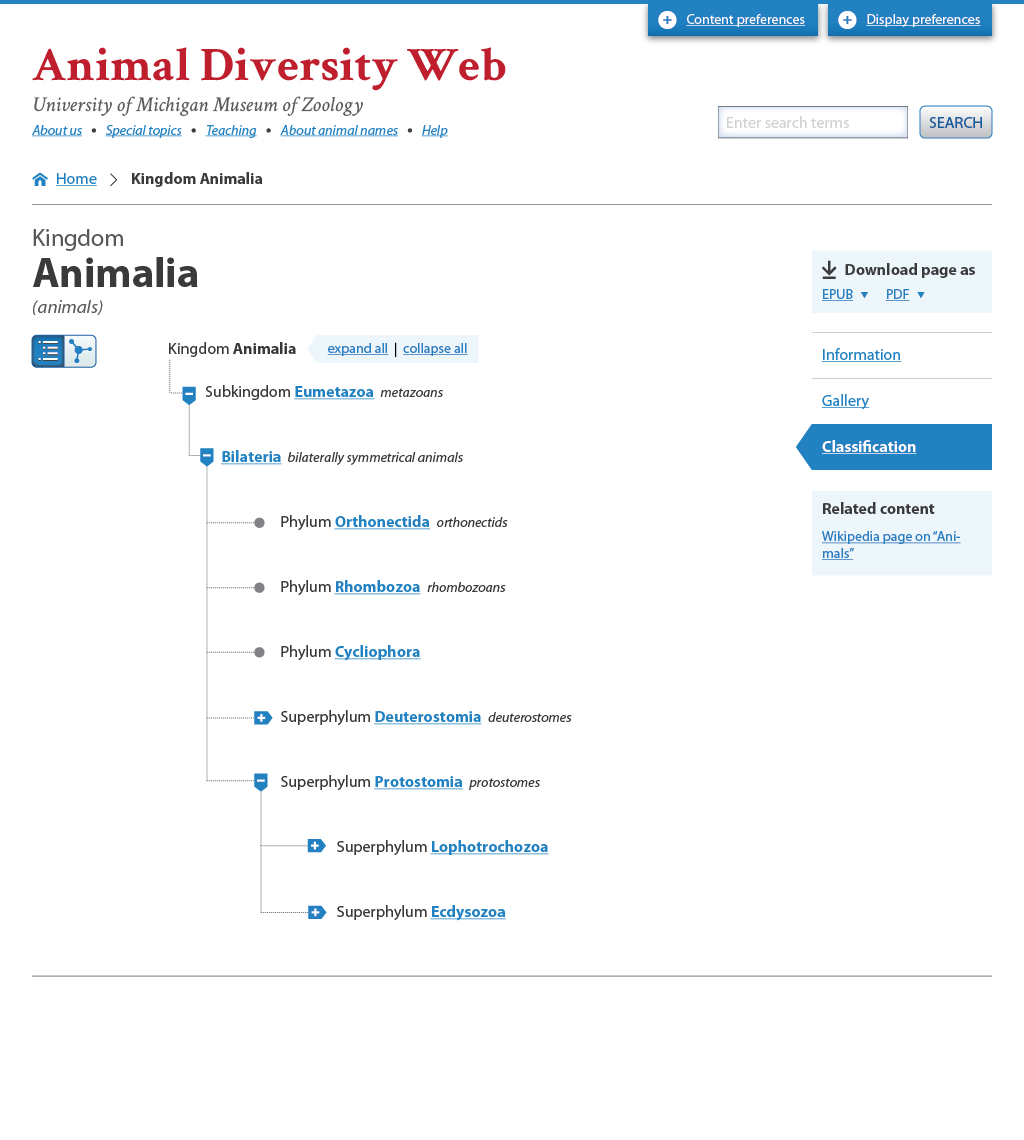
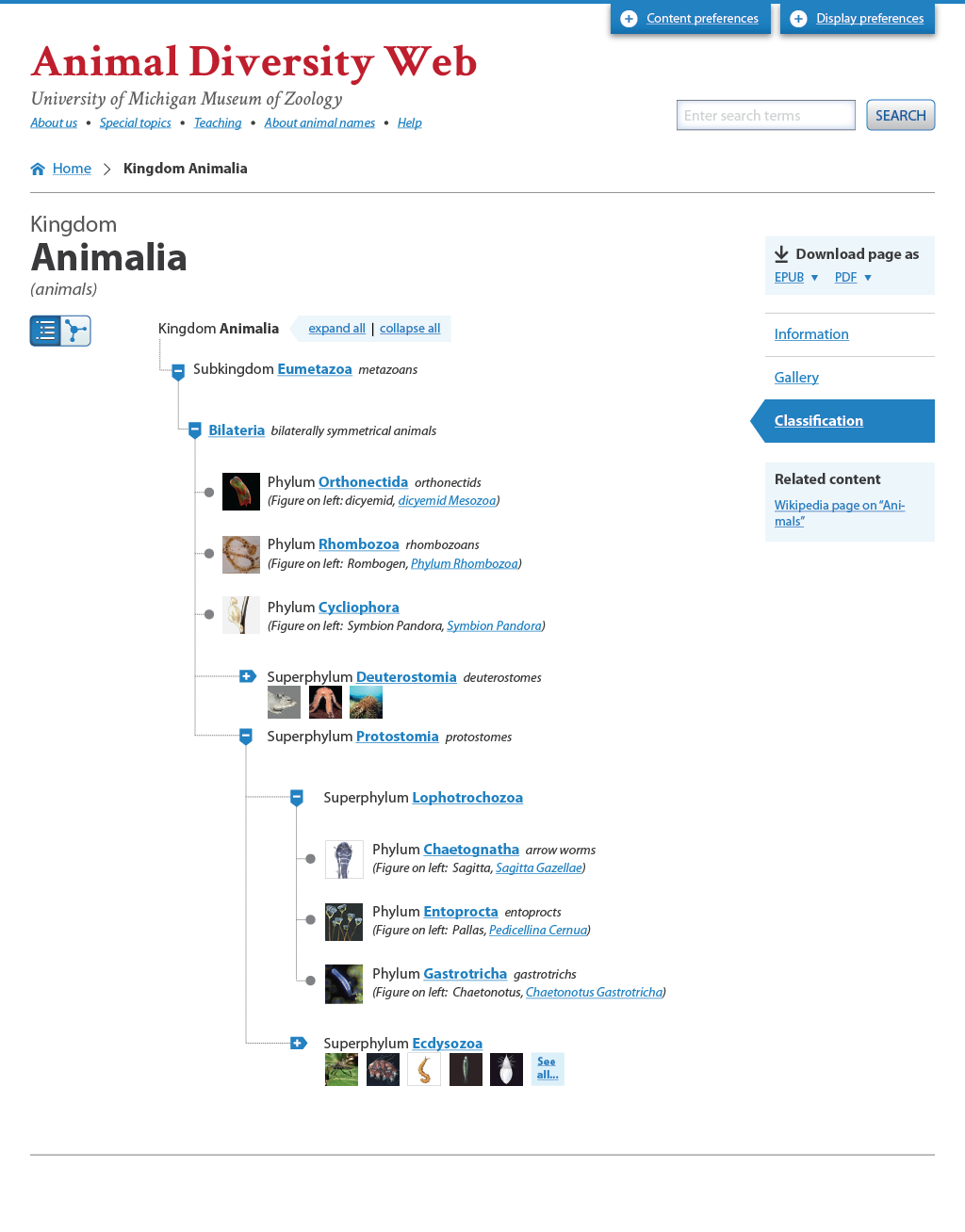
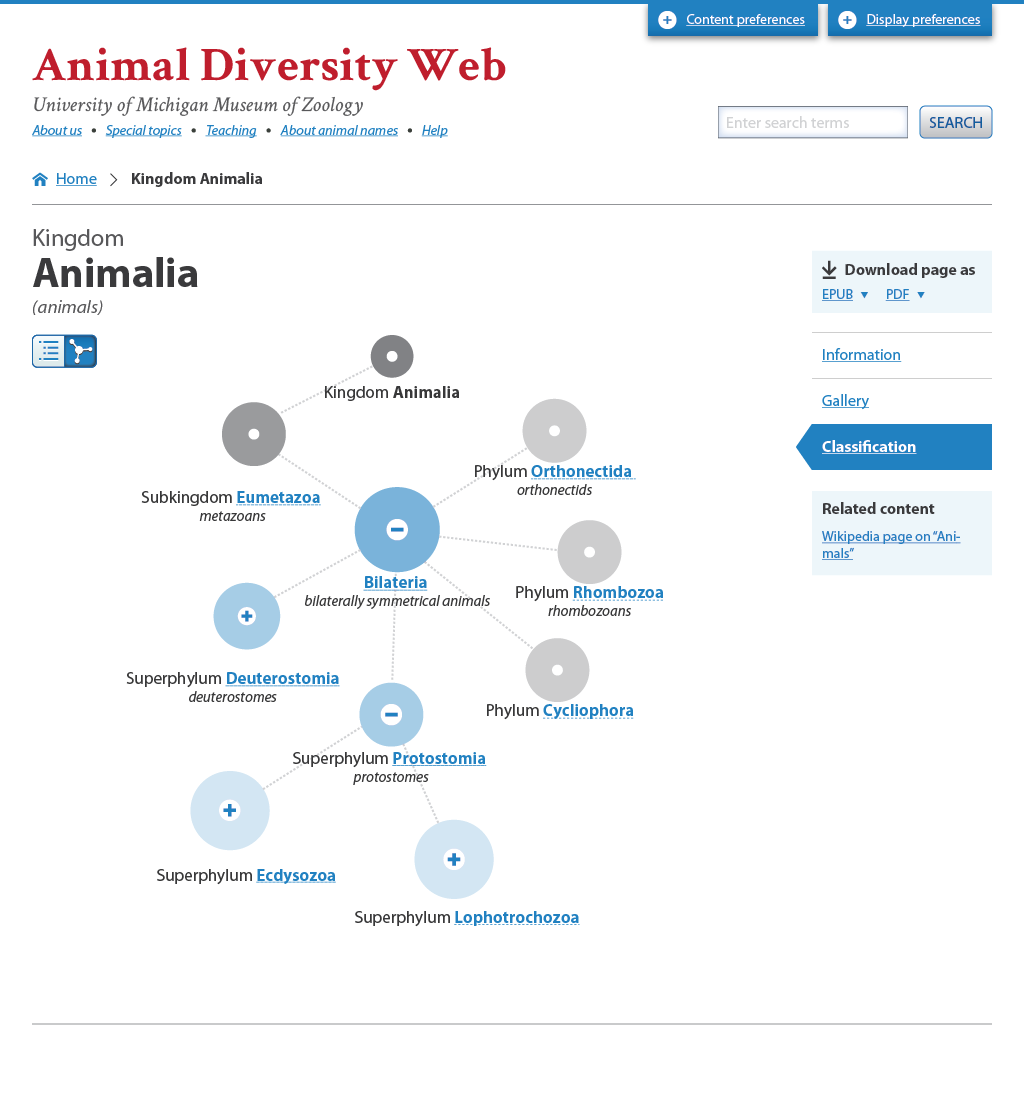
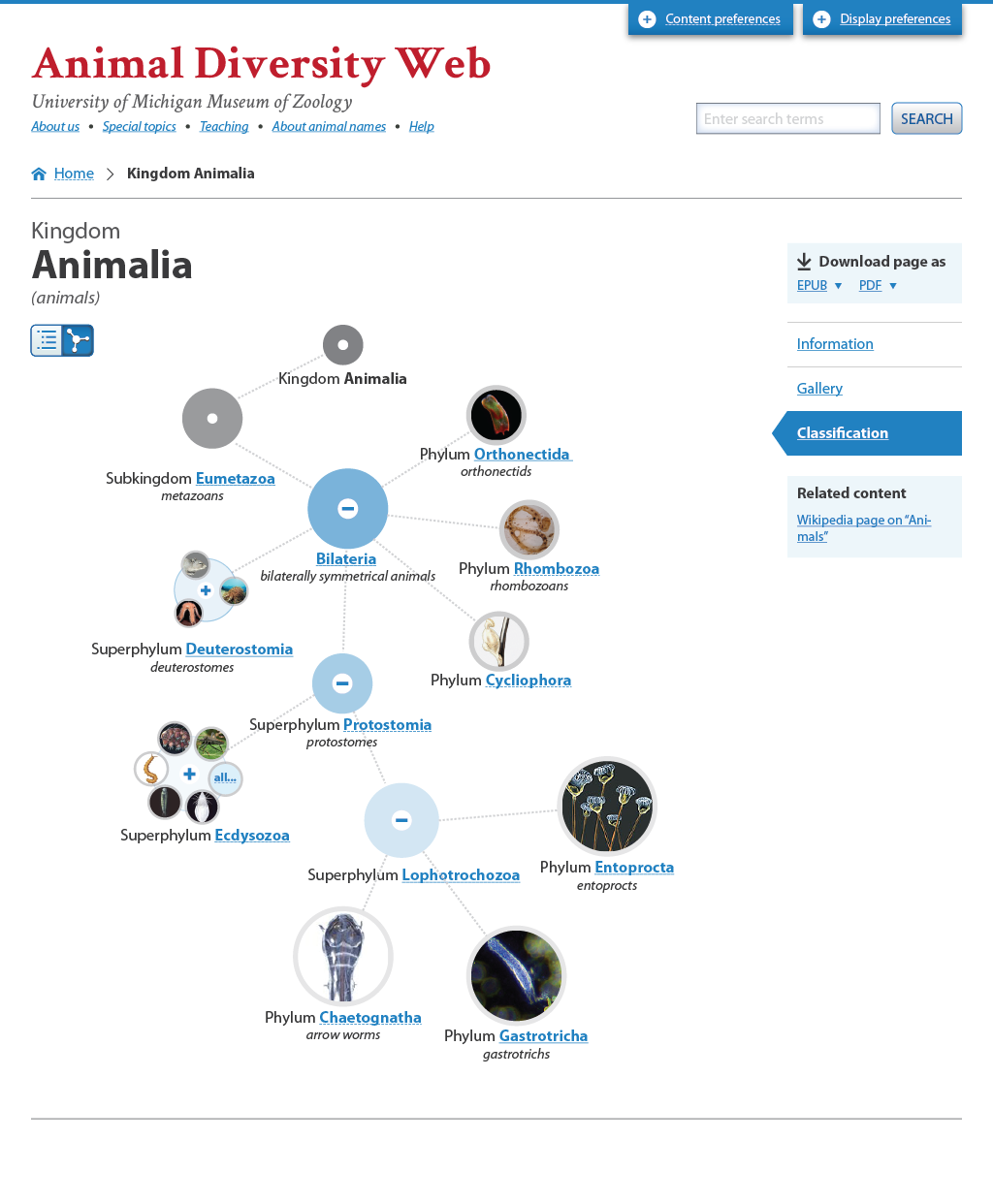
Animal Diversity Web classification page
The classifications page shows the relationships between different kingdoms, sub-kingdoms, orders, species, etc. Two main views are offered: 1) a list view, for users who are more linearly or list inclined, and 2) a vector-node view, for users who are more visually inclined. In both views, the user is given the ability to switch images on or off, depending on their preference.
Like the main page, the user is also given content and display preference options, as well as the ability to export the content to alternative, portable non-web formats.