IDI website mockups (final)
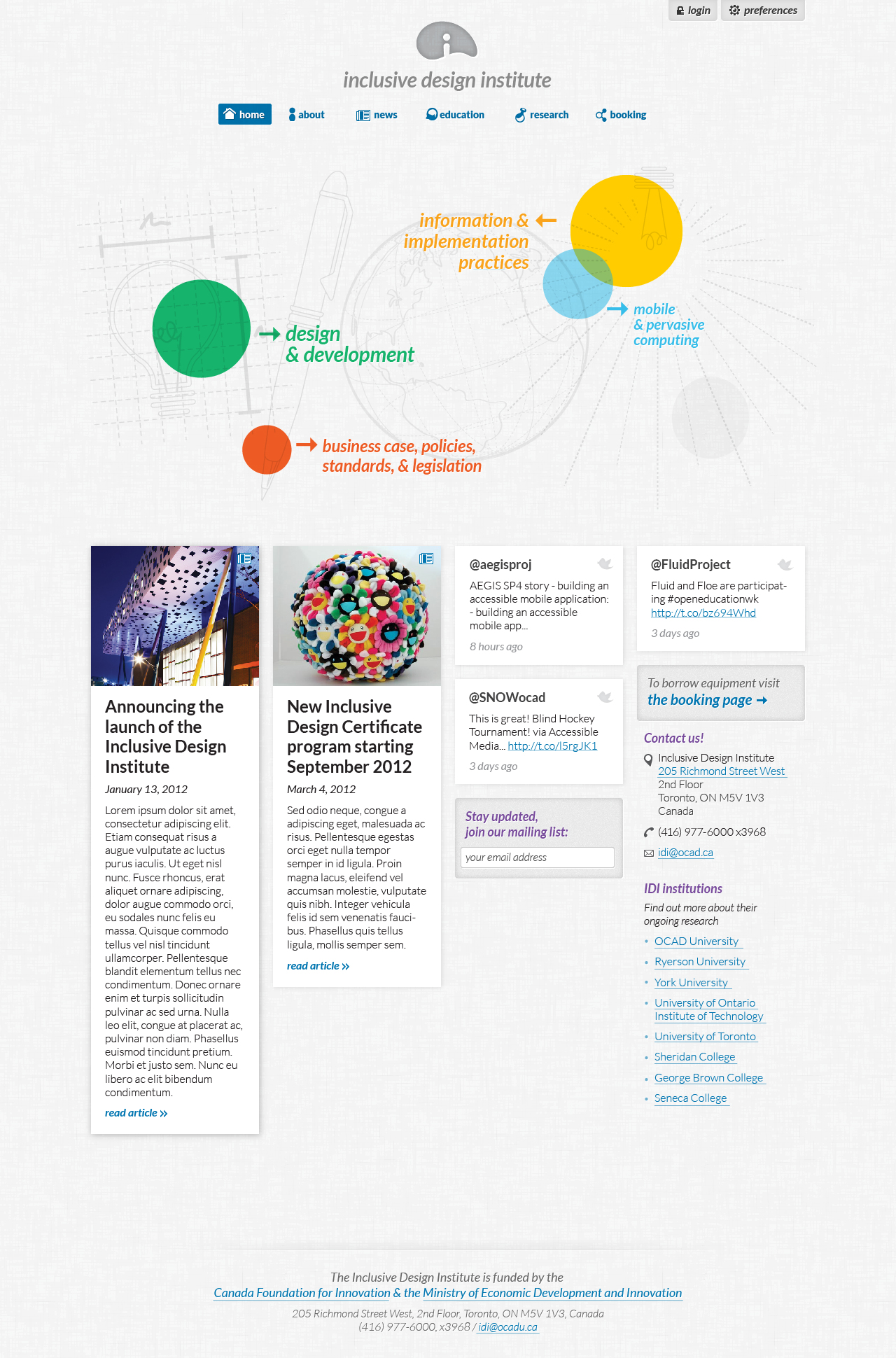
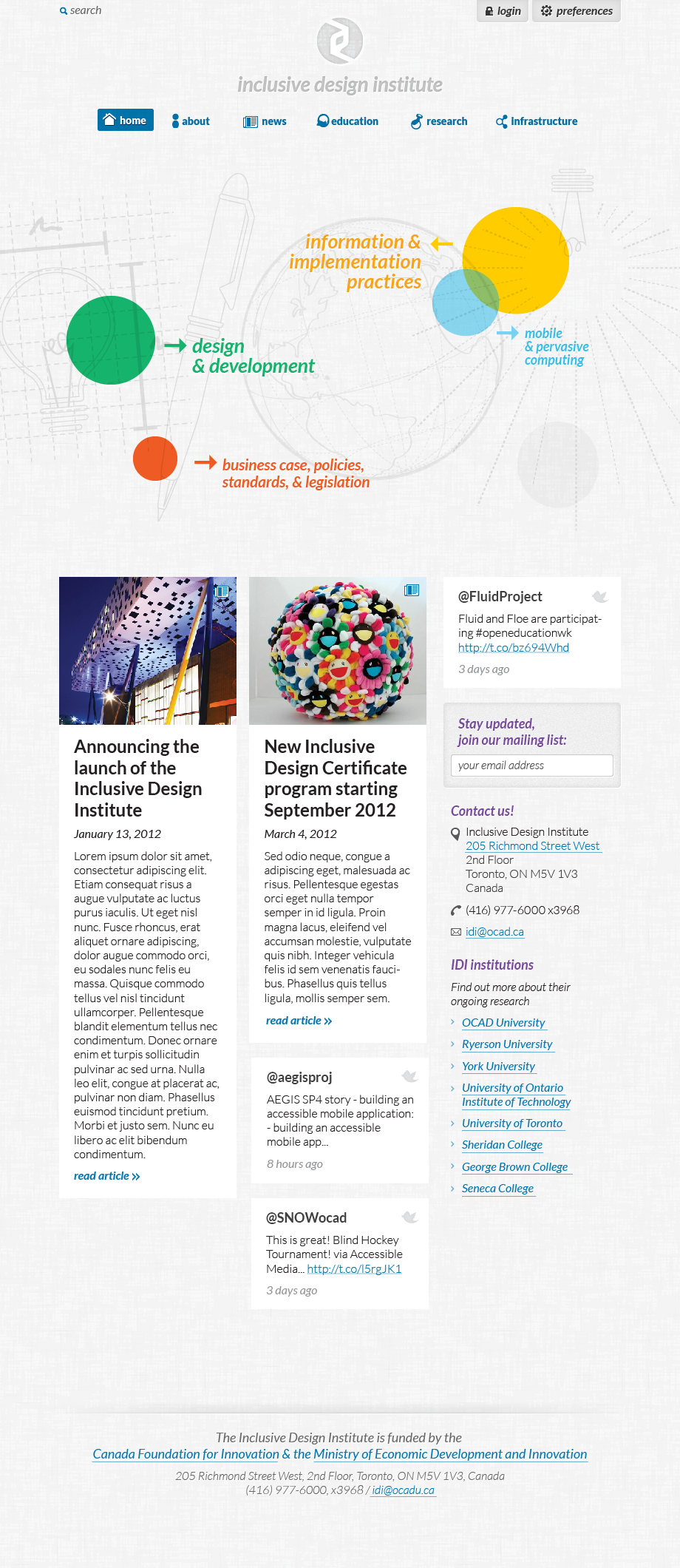
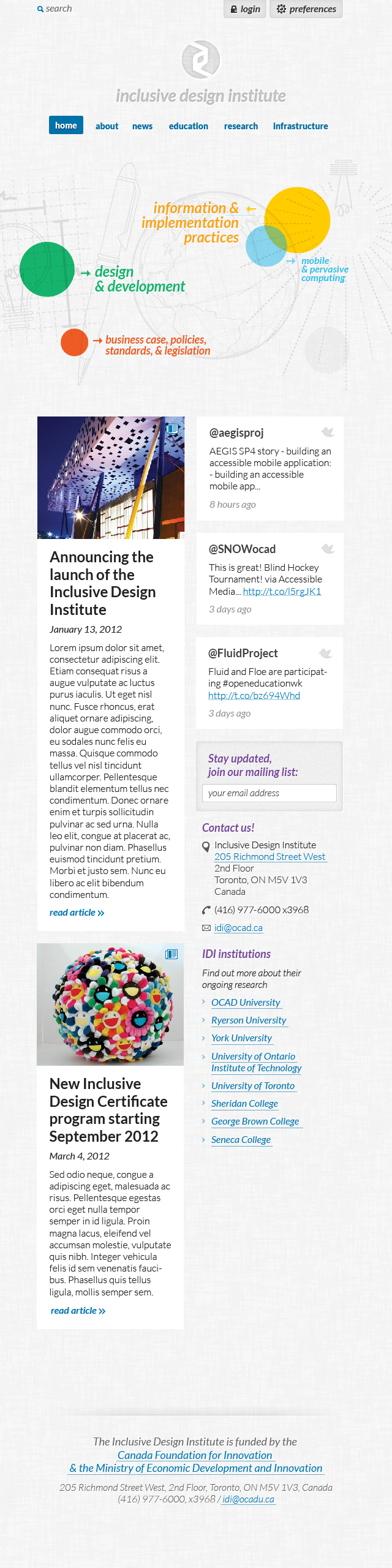
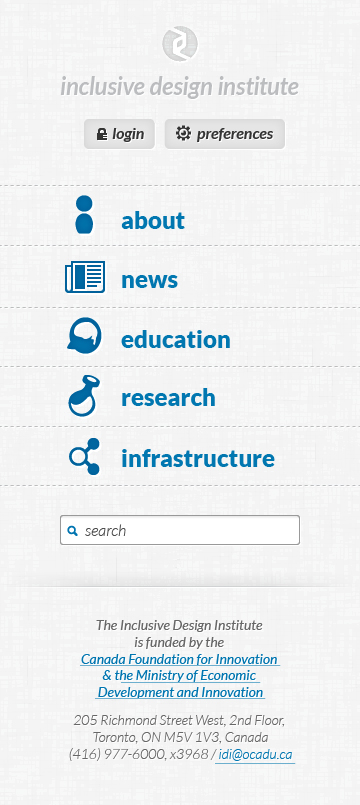
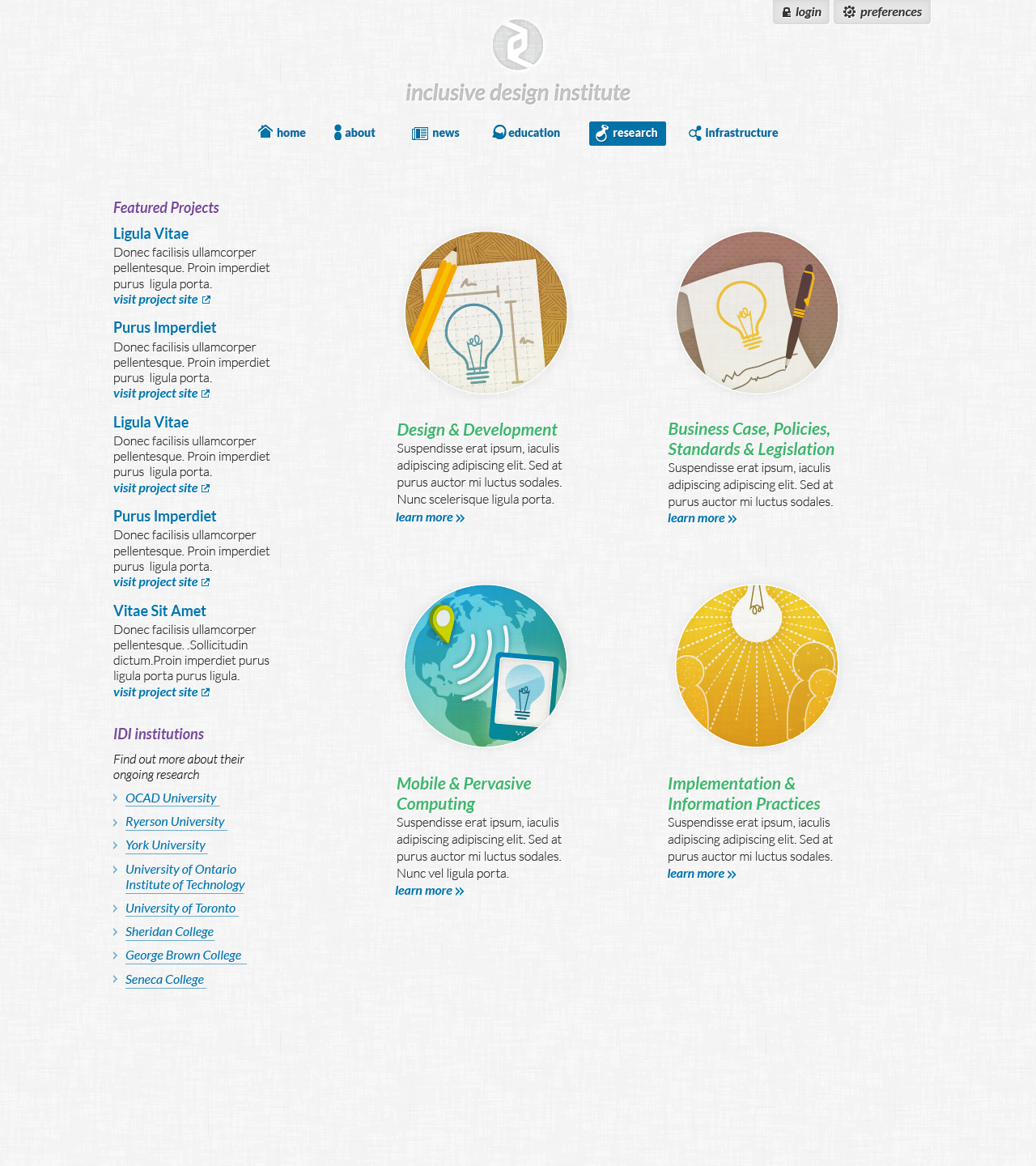
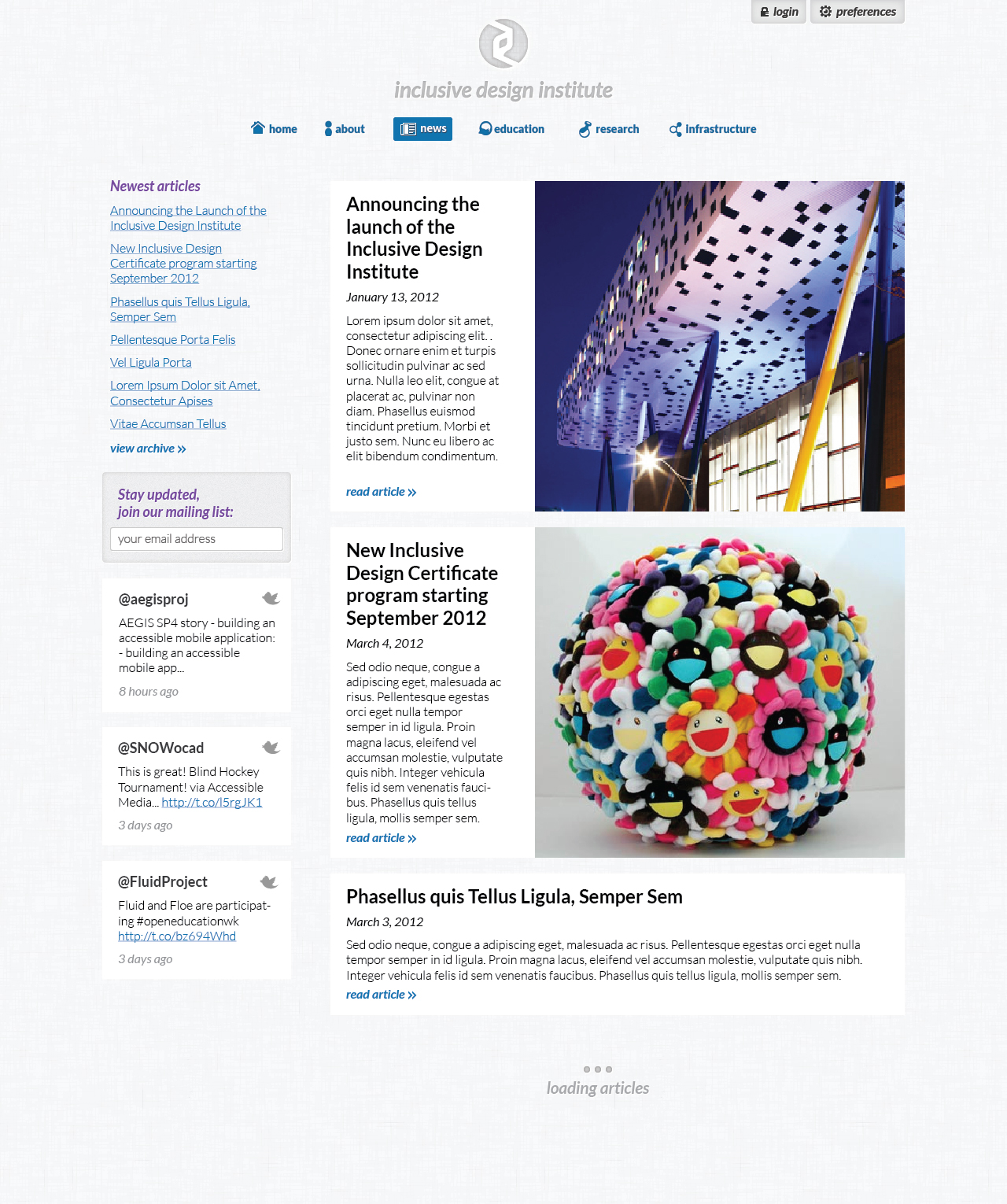
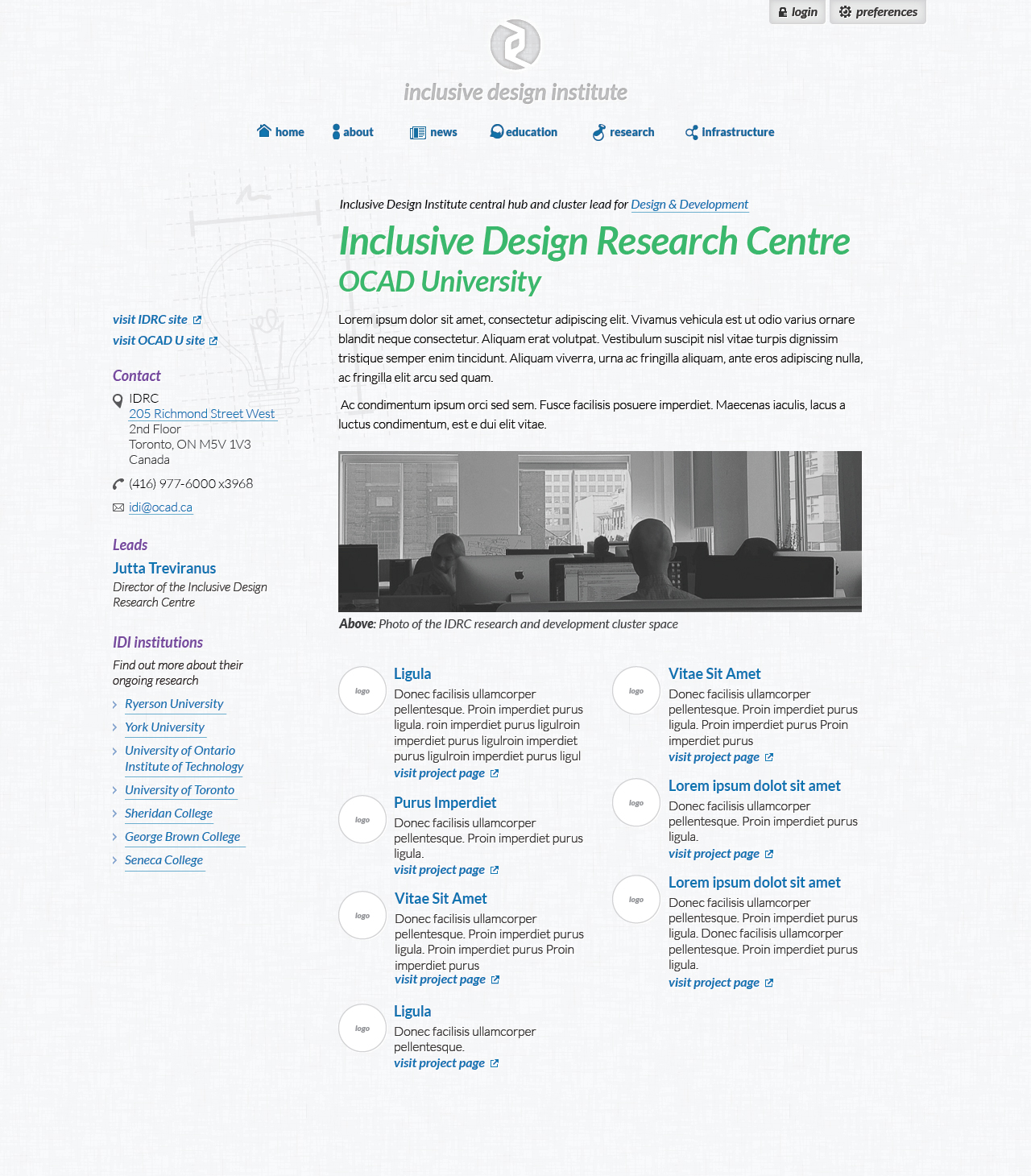
Home page
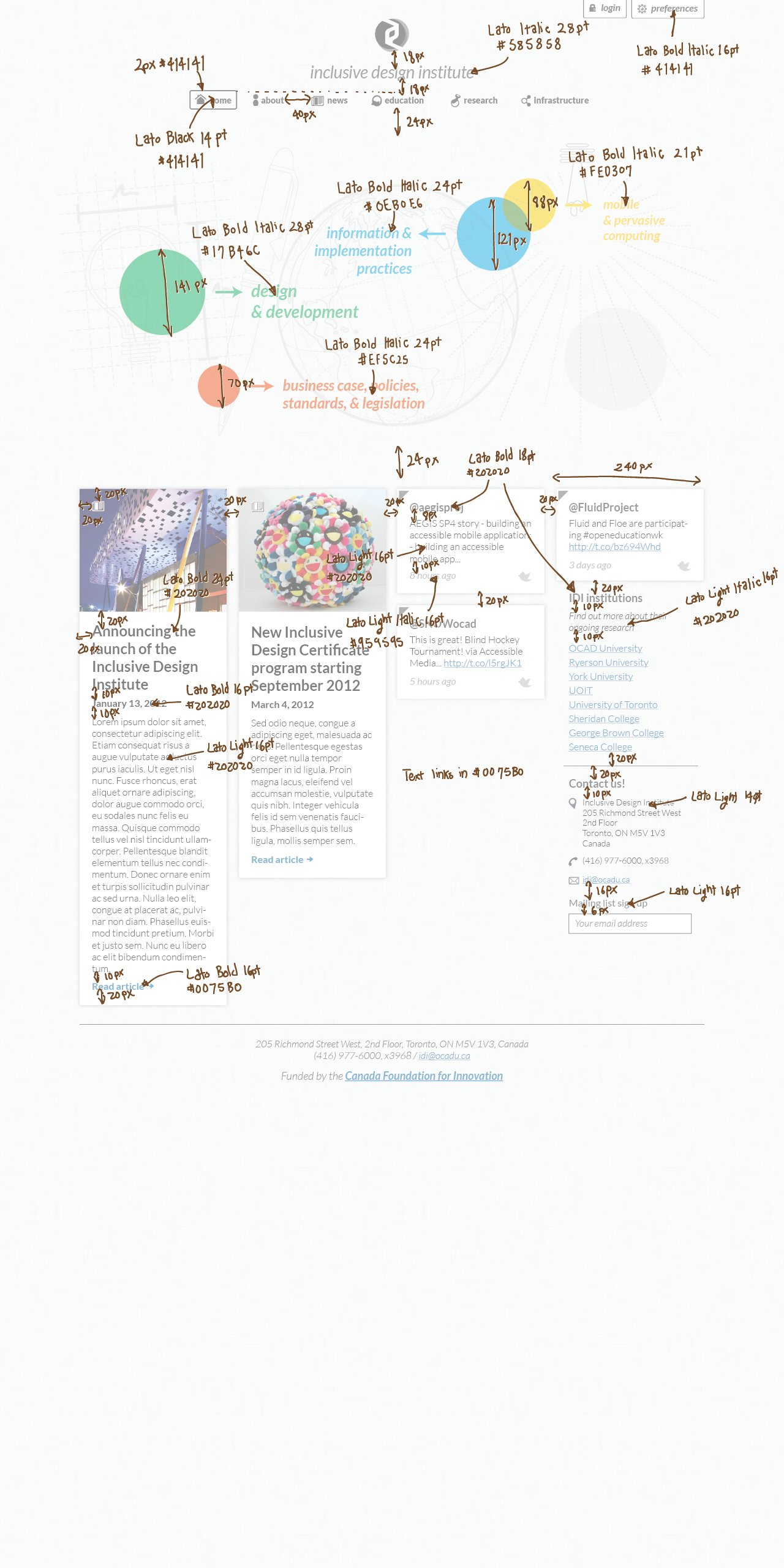
1280px (1024px content)
920px
640px
320px
Styling & Interaction
HEADERS STYLING
GREEN HEADINGS #3FB66C
> 36pt/21pt lato bold italic
> text-shadow: 1px 1px 0px #ffffff
PURPLE HEADINGS #774A9C
> 18pt lato bold italic
> text-shadow: 1px 1px 0px #ffffff
BLUE LINKS/BUTTONS #0076B0
BLUE LINKS/BUTTONS HOVER #00ADE4
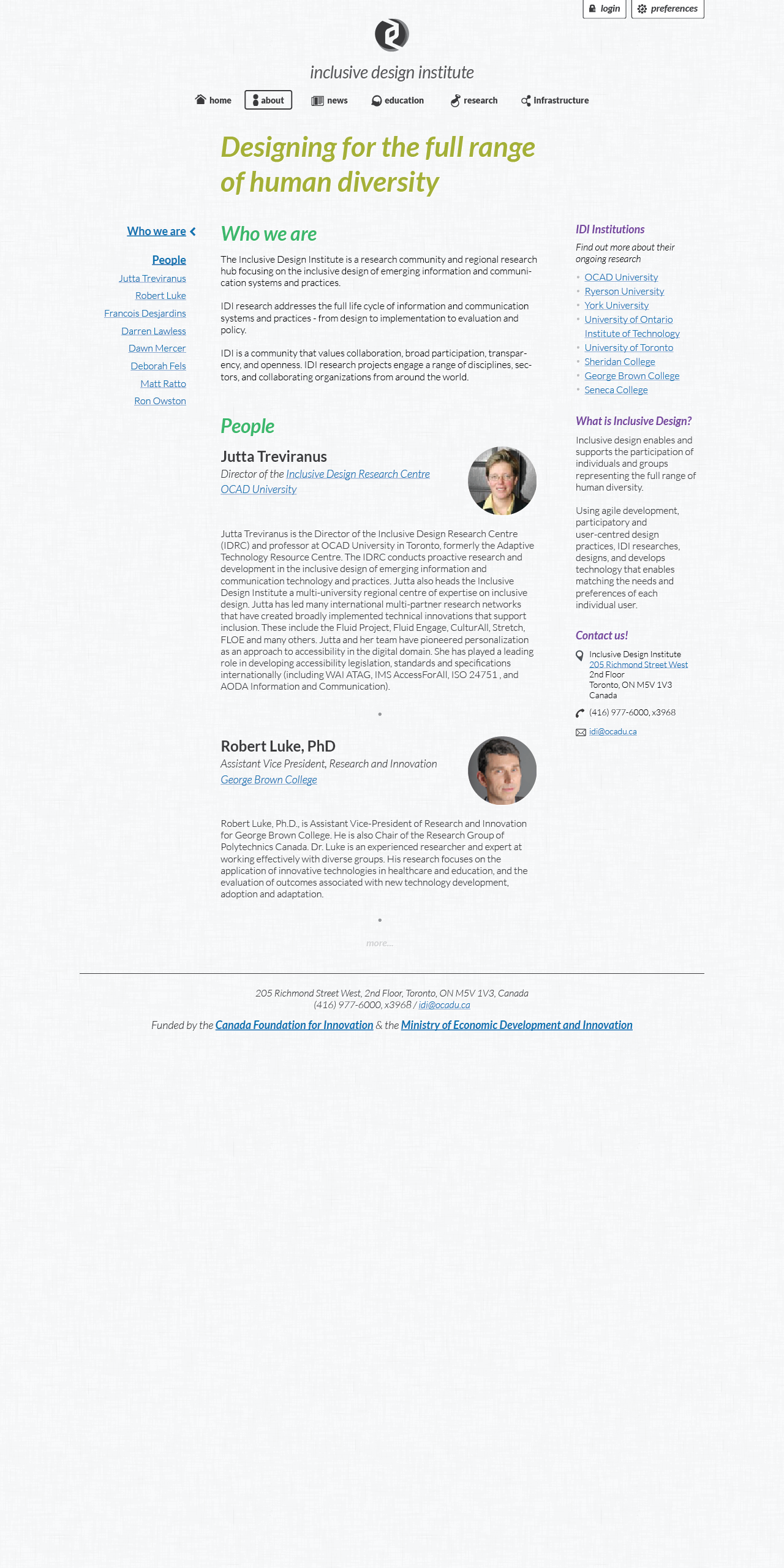
ABOUT PAGE: LARGE HEADING #A3AF39
> 48pt lato bold italic
> text-shadow: 1px 1px 0px #ffffff
INFRASTRUCTURE PAGE: LARGE HEADING #D33476
> 48pt lato bold italic
> text-shadow: 1px 1px 0px #ffffff
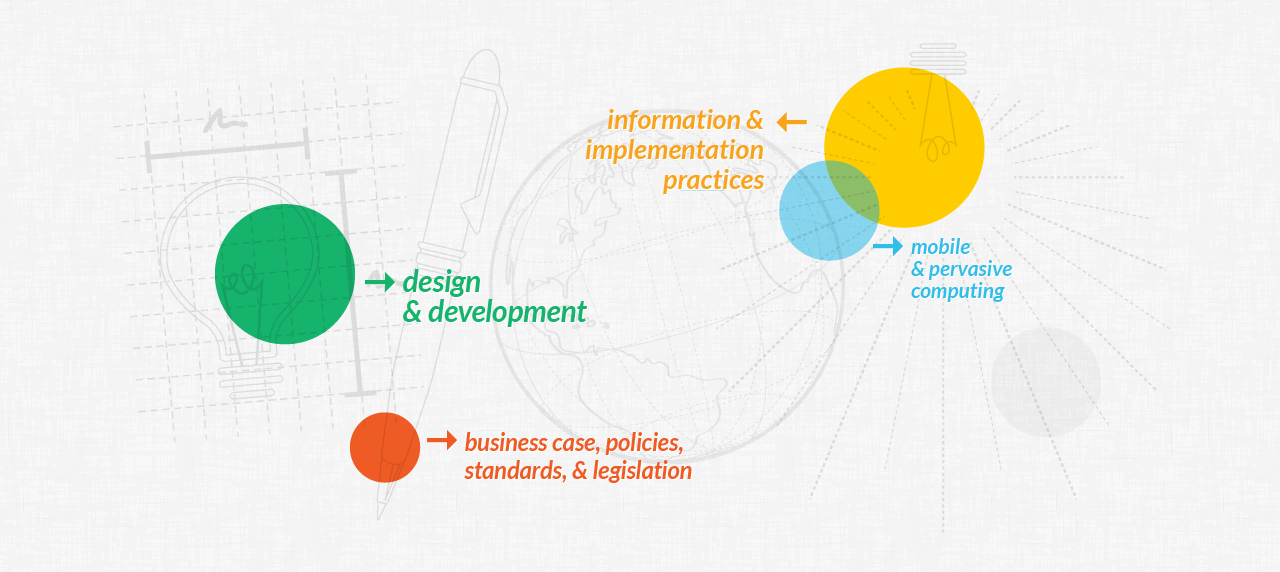
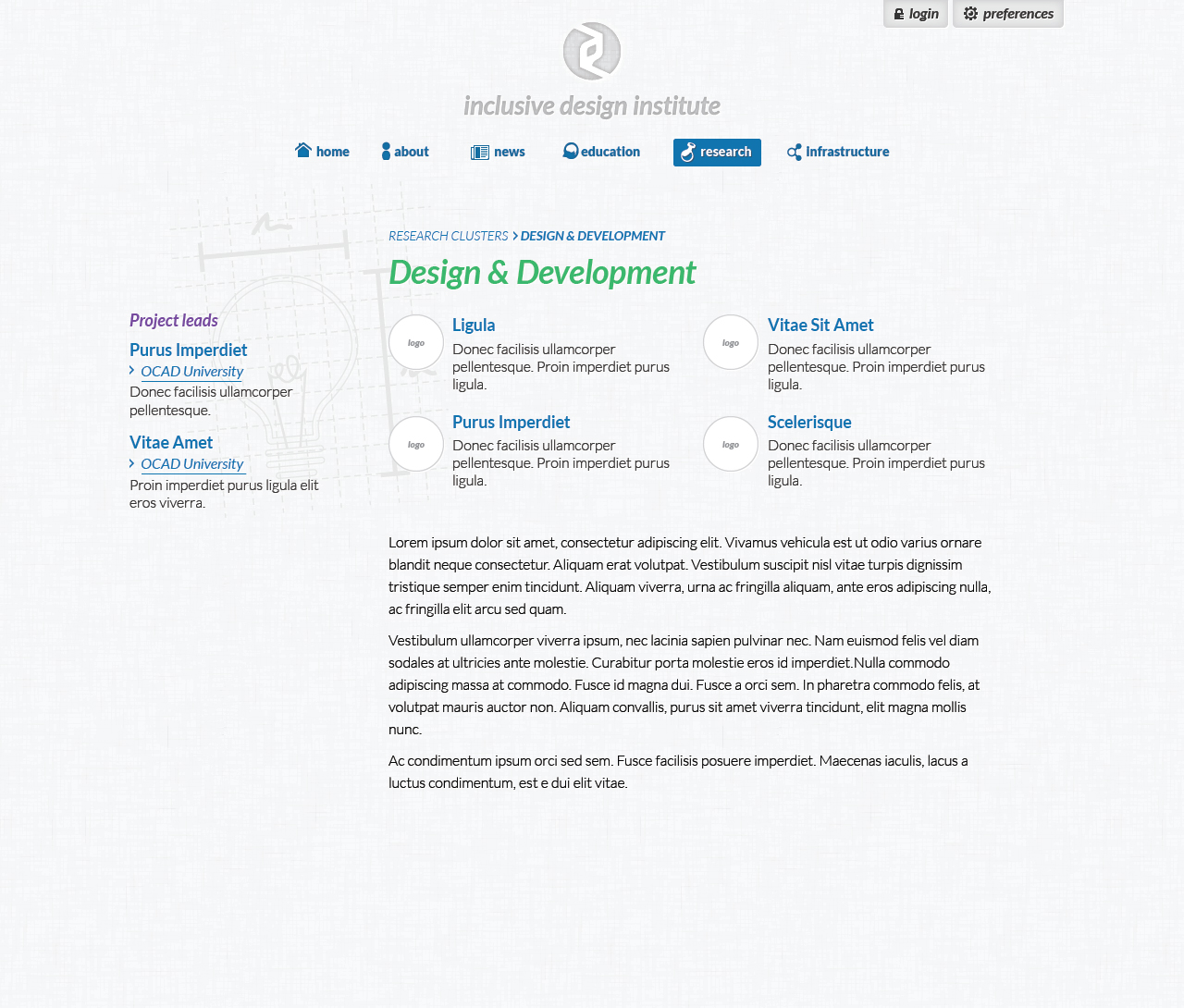
RESEARCH CLUSTERS ON HOME PAGE STYLING
In order of appearance, layering from bottom to top
GREEN CIRCLE
> #16B36C 100% opacity
> 140px
REDCIRCLE
> #EE5B24 100% opacity
> 70px
YELLOW CIRCLE
> #FFCC00 100% opacity
> 160px
BlUE CIRCLE
> #00ADE4 45% opacity
> 100px
RESEARCH CLUSTER IMAGES
> 7% opacity
design & development
> 30pt bold italic lato
> #16B36C
business case, policies, standards, & legislation
> 24pt bold italic lato
> #EE5B24
information & implementation practices
> 27pt bold italic lato
> #F9A31C
mobile & pervasive computing
> 21pt bold italic lato
> #33BDE9
IDI title styling
> text: 30pt bold italic alto #D0D2D3
> inset text-shadow: 0px 0px 2px #000000 15% opacity
> text-shadow: 1px 1px 0px #ffffff
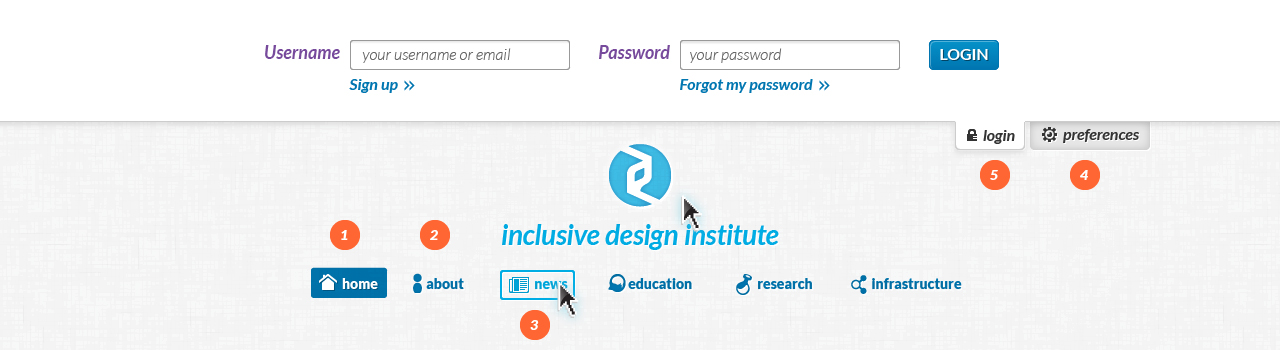
1. current page
> radius: 3px
> height: 30px
> colour: #0076B0
> shadow: 1px 1px 0px #ffffff
> text 14pt black lato #ffffff
> text-shadow: 1px 1px 0px #000000 30% opacity
2. navigation text style
> text 14pt black lato #0076B0
> text-shadow: 1px 1px 0px #ffffff
3. hover
> radius: 3px
> 2pt border #00ADE4
> text-shadow: 1px 1px 0px #ffffff
4. top tabs
> height: 30px
> colour: #E6E6E6
> inset shadow: 0px 0px 7px #000000 10% opacity
> shadow: 1px 1px 0px #ffffff
5. hover/active top tabs
> colour: #ffffff
> border: 1pt #CCCCCC
transition to..
>shadow: 0px 3px 3px #ffffff 10% opacity
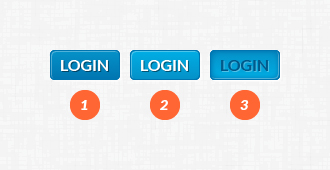
1. button
> height: 28px
> gradient colour: #0292CB(top) to #0075B0(bottom)
> inset shadow: 1px 1px 0px #ffffff 30% opacity
> 1pt border #0075B0
> shadow: 1px 1px 0px #ffffff 100% opacity
> text: 16pt bold lato #ffffff
> text shadow: 1px 1px 0px #000000 45% opacity
2. hover
> gradient colour: #00ADE4(top) to #0292CB(bottom)
> inset shadow: 1px 1px 0px #ffffff 30% opacity
> 1pt border #0075B0
> shadow: 1px 1px 0px #ffffff 100% opacity
> text: 16pt bold lato #ffffff
> text shadow: 1px 1px 0px #000000 45% opacity
3. click
> gradient colour: #0292CB(top) to #00ADE4(bottom)
> inset shadow: -1px -1px 0px #ffffff 30% opacity
> 1pt border #0075B0
> shadow: 1px 1px 0px #ffffff 100% opacity
> text: 16pt bold lato #005A8C
> text shadow: 1px 1px 0px #ffffff 30% opacity
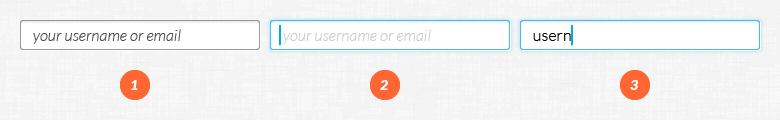
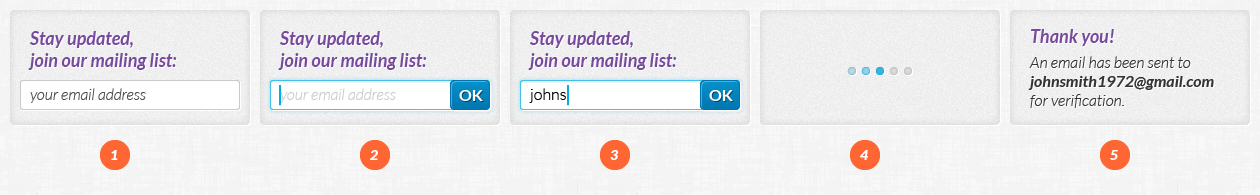
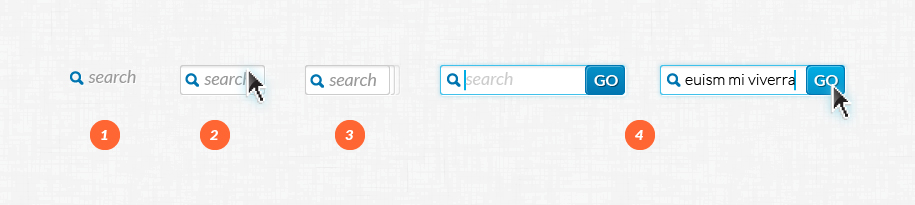
1. text field
> radius: 3px
> border: 1pt #999999
> shadow: 1px 1px 0px #ffffff
> text: 16pt light italic lato #4D4D4D
2. text field clicked
transition to..
> border: 1pt #40C1EB
> shadow: 1px 1px 0px #ffffff
> shadow: 0px 0px 2px #0099CC 30% opacity
> text: 16pt light italic lato #CCCCCC
3. text field typed
> text: 16pt light lato #000000
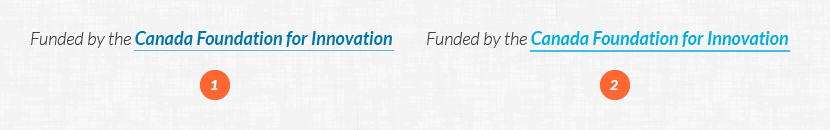
1. link
> text: #0076B0
> underline: 1pt #6CAFCE
2. link hover
> text: #00ADE4
> underline: 2pt #00ADE4
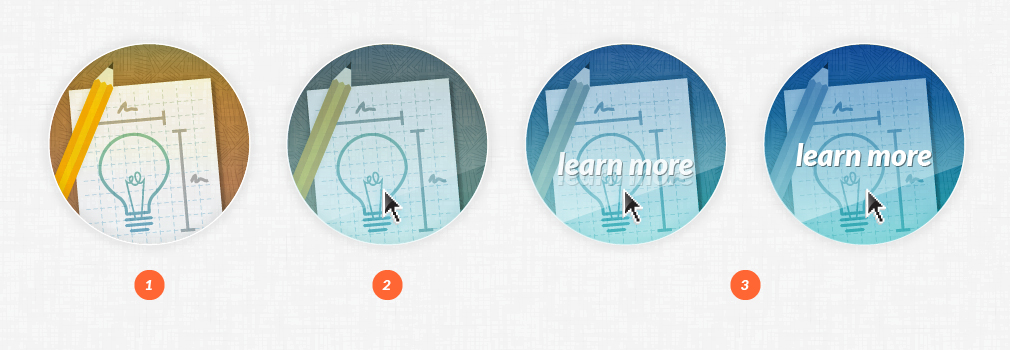
1. Research clusters illustration link
2. hover
> hover image fades in
3. learn more text
> text fades in from the bottom
> text: 30pt bold italic lato #ffffff
> text shadow: 1px 1px 0px #000000 45% opacity
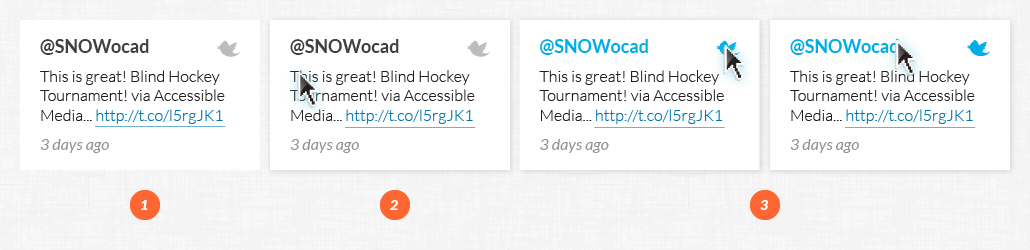
1. tweet box
> no shadow
2. tweet box, hovering anywhere inside
transition to..
> shadow: 1px 1px 3px #000000 15% opacity
3. tweet box, hovering on name or tweet icon
> both change to #00ADE4
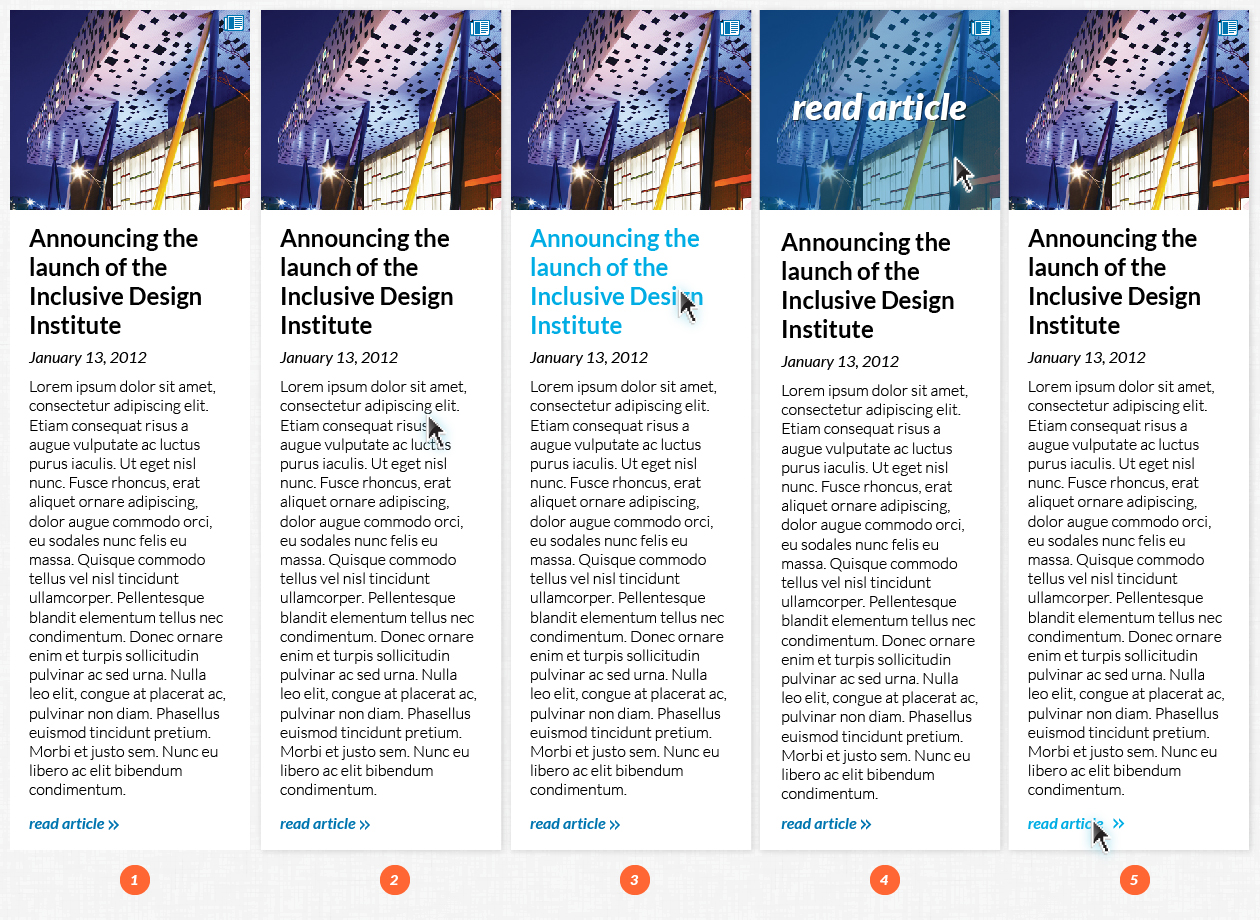
1. news article preview box
> no shadow
2. news article preview box, hovering anywhere inside
transition to..
> shadow: 1px 1px 3px #000000 15% opacity
3. news article preview box, hovering over title
> text colour: #00ADE4
4. news article preview box, hovering over image
> gradient colour: #005A8C (top) to #0292CB (bottom) 75% opacity
_ text fades in from the bottom like research cluster hovers_
> text: 36pt bold italic lato #ffffff
> text shadow: 2px 2px 0px #000000 30% opacity
5. news article preview box, hovering over "read article"
> text: #00ADE4
> gif icon animates
1. mailing list
> background:
> inset shadow: 0px 0px 7px #000000 7% opacity
> shadow: 1px 1px 0px #ffffff
Assets
Background
Logo
> (1x size(
Navigation icons
> (2x size)
> (1x size)
Arrow icons
> (2x size)
> (1x size)
External page icons
> (1x size)
Login and preferences icons
> (1x size)
Research cluster images
> background line drawings (1x size) illustrations (2x size)
Contact information icons
> (2x size)
> (1x size)
News article preview and twitter icons
> (2x size)
> (1x size)
Loading animation
> (1x size)
Research cluster arrow icon
> (1x size)
Divider for fixed nav and footer
> (1x size)
Placeholder for project logos
> (1x size)
Circles
> (all sizes)
Project Logos
> (1x size)
Placeholder for People
> (1x size)
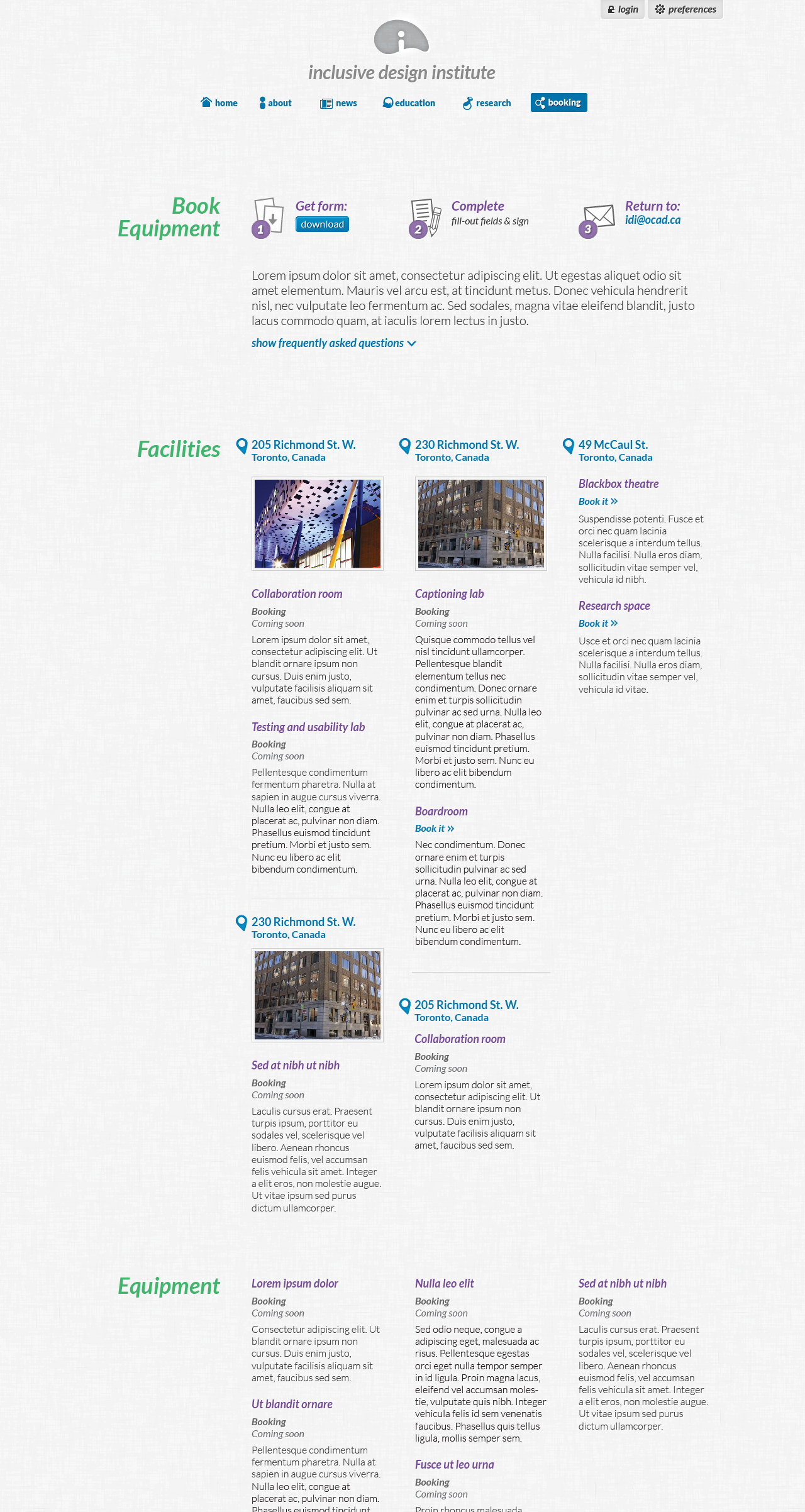
Booking Steps icon
> (1x size)