A Customizable User Interface
The Fluid architecture will support a variety of customizations of the user interface at different times during the creation and use of an application. Broadly speaking, there are two main types of customizations:
- Static customizations that are performed by a developer or system integrator prior to the deployment of an application
- Dynamic customizations that occur at run-time based on user preferences.
Configuration-Time Customization
Many of the requirements for a flexible user interface technology involve customizations that occur during development or application integration. These customizations may include things like institutional branding, choice of language, appearance, page text, and layout. It may also include customizations that limit or augment the fundamental behaviour of the application interface and the types of tools and components that are made available to the user.
Using the Fluid architecture, application and portlet developers will be able assemble new user interfaces by selecting from an existing set of reusable Fluid UIcomponents. They will also be able to define their own new Fluid-compatible components when necessary, and can contribute those new components to the shared repository if desired. When an institution adopts an existing Fluid-compatible application such as Kuali Student or Sakai, application integrators can also customize its user interface. This enables them to provide a user experience that is consistent with other institutional systems in terms of both appearance and behaviour.
Developers and integrators can customize the user interface using the following techniques:
- Modification of existing component templates and style sheets to change the layout, ordering, and appearance of components
- Selection of new or alternative components that can be bound to application logic
- Customization of the properties of new or existing components
- Specification of site wide settings including locales and skins
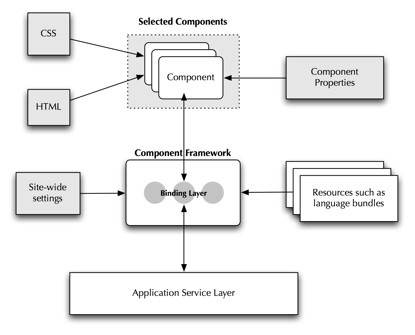
These customizations are managed and delivered by the Fluid component framework. Figure 1 shows the aspects of the architecture that are customizable at configuration-time, which are shaded in grey:
Illustration of Customization at Configuration-time
Figure 1: Configuration of a Fluid user interface during application development and integration.
The following is an example of the steps a developer may go through to create new user interfaces for her application using the Fluid component framework:
- Write the underlying application logic required by the user interface
- a) Choose from a set of pre-built flexible user interface components, or b) Develop new UI components
- Define relationships between components and wire them up to the application logic
- Specify the components that appear on the page
- Bind each component's attributes and actions to the application
- Customize the appearance and behaviour of components using configuration properties
On the other hand, an application integrator may modify an existing user interface to suit his institutional needs by performing the following tasks before deployment:
- Install a Fluid-compatible application such as Sakai, uPortal, or Kuali Student
- Define site-wide settings such as skins (including colours, styles, logos, and icons), locale and language preferences, and page content
- Modify existing page templates to customize the page content and change the overall layout. For example:
- Changing the navigation scheme from a horizontal to a vertical layout
- Specifying custom messages, labels, naming, and help instructions
- Select and add alternative components to the user interface:
- Replace existing components
- Add new components
- Remove unnecessary components
In each case, the developer and application integrator will be able to customize their applications by using high quality and well-designed components available publicly. Although the customization process will benefit significantly from the involvement of skilled interaction designers, the sharing of flexible components will help ease much of the design burden typically required of application developers using current presentation technologies.
In addition to static customizations performed during development or deployment of an application, the Fluid architecture will support certain customizations on a per-user basis, allowing for deeper transformations of the appearance and behaviour of the application.
Run-time Transformation
Customization and transformation of the user interface may also occur at run-time in order to provide an experience that is best suited to the personal needs of the user. These transformations enable a Fluid-compatible application to modify its appearance and behaviour by dynamically swapping or augmenting existing UIcomponents with other components that have been designed for specific needs or accessibility accommodations. When the user requests a particular page or user interface, the runtime transformation engine inspects the current user interface and cross-references the user's stated preferences with the library of available alternative components. The transformation engine determines which of the available components are best suited to the user's needs and automatically delivers a new version of the user interface.
For example, a user who has a mobility impairment and relies on an on-screen keyboard for input and navigation may need to interact with an application's user interface in a unique manner. After the user has stated her preferences once using the Fluid preferences editor, the application is able to adjust the interface accordingly. Complex navigational components such as nested menus may be swapped out dynamically for other components that have been designed to allow easier access to frequently used functions of the application. Web form components could be replaced with other form components that provide Ajax-based word prediction or other appropriate accommodations.
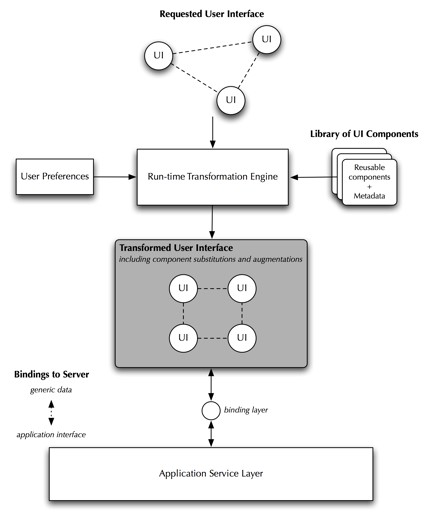
Illustration of Run-time Transformation
Figure 2: Run-time transformation of a Fluid user interface based on modifying the default user interface by substituting or augmenting components with appropriate alternatives which best match the user's needs and preferences.