The Fluid Component Framework
The Fluid component framework will consist of a number of technologies and APIs for building flexible user interfaces. The framework can be broken down into four main aspects:
- The component model and APIs
- The component container
- The server-side binding layer
- The run-time transformation engine.
The framework defines the core infrastructure that allows developers and UI designers to create, customize, and reuse UIcomponents across applications. This framework enforces loose coupling and the separation of user interface behaviour from underlying application logic, allowing UI developers to focus on creating lightweight components that offer a richly transformable user experience. This framework goes more than "skin deep," providing a means to customize the presentation of an application including substituting and re-aggregating both the look and behaviour of components.
The component framework will be implemented using a blend of client-side AJAX along with a standardized layer for communicating between client and server. This approach facilitates the integration of the framework into server-side presentation technologies such as RSF and uPortal's XSLTlayer. A specification for binding components to the data and services running on the server will be defined, and specific implementations will be developed using RSF for Sakai and with Java and XSLTfor uPortal and Kuali Student. This binding layer ensures that components are not dependent on the underlying programming language or presentation technologies used by the application. The framework will make use of REST (Representational State Transfer) or similar remoting technologies to ensure that client/server communication is both simple and efficient.
On the client-side, the Component Framework makes use of a JavaScript-based Component Container to manage the hierarchy, relationships, and communication among flexible UIcomponents running in the browser. This container will extend existing AJAX toolkits such as Dojo or Prototype for core services such as event notification, accessibility support, and encapsulation of low-level request objects. The container ensures that bindings between UI components and server-side business logic remain well separated, secure and accessible through high-level interfaces.
The Component Container also interacts with the Run-time Transformation Engine, which is responsible for dynamically transforming and re-binding the interface based on user preferences. This transformation process includes the addition, substitution, removal, and reconfiguration of the user interface at run-time. The engine matches, assembles and delivers the collection of appropriate user interface components and ensures that they are correctly and securely bound to the underlying application server layer.
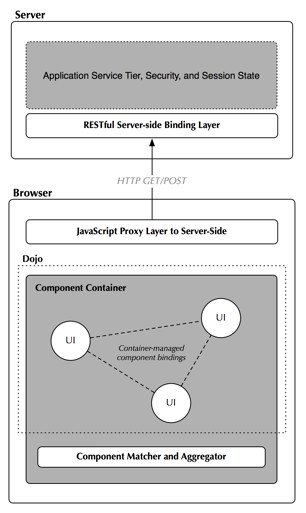
The following diagram illustrates the main elements of the component framework and their relationships to each other. The browser contains the component container, the transformation engine and the UIcomponents themselves. It communicates with the server-side binding layer via a JavaScript proxy layer. The binding layer provides standard protocols and conventions for accessing services and data running on server.
Component Framework Schematic
Figure 1: The main component framework collaborators at run-time, including a group of related components managed by the component container, the transformation engine, and the communication layer between the client and server sides.
Overview of the Framework
1. Component Model & APIs
The component model and application programming interfaces (APIs) provide a common structure and definition used by developers to create new flexible user interface components. This shared model enables the reuse of components across diverse applications written in several server-side programming languages, and helps to encapsulate the metadata and role semantics of a component in an object-oriented manner. It also enforces the separation of UIconcerns from the underlying application-specific logic, ensuring that components are only concerned with presentation logic, not application logic. As mentioned above, Fluid components are composed of a combination of HTML, CSS, and JavaScript running in the browser. Communication between the client and server-side - required to bind UI components to application logic in a loosely coupled manner - is provided through the use of standard web protocols.
2. Component Container
The component container is responsible for managing the parent-child relationships between components and their communication with the server using AJAX. The container ensures that components are not directly coupled to other components or to specific application functionality in a way that would impede their reuse across applications. The component container will be implemented in JavaScript and will make use of existing AJAX toolkits such as Dojo where possible. The component container also works with the transformation engine to enable run-time swapping and augmentation of the components it manages. A security and authentication layer will be developed to ensure that components cannot violate critical application boundaries.
3. Server-side Binding Layer
The server-side binding layer provides a specification for how communication between the client and server should occur in order to allow Fluid components to be used across applications implemented with different presentation technologies. This layer encapsulates access to server-side application logic, defining conventions through which the client tier can read and modify resources on the server.
Two main implementations of the server-side binding layer specification will be created. A reference implementation will be written using Java and RSF that can be used directly by Sakai, and another implementation using Java and XSLT written in collaboration with the uPortal and Kuali Student communities.
4. Run-time Transformation Engine (Matcher and Aggregator)
The run-time transformation engine consists of two main pieces of functionality, the component matcher and the component aggregator. The matcher cross-references the user's stated preferences with the available set of UIcomponents and determines which components can best satisfy the user's needs. The matcher is responsible for ranking and determining alternatives, but delegates the actual process of transforming the interface to the UI aggregator. The results of the matcher are used by the aggregator to perform the dynamic addition, removal, substitution and re-ordering of components. This combined engine is responsible for all of the functions of UIcomponent transformation at run-time, and ensures that transformed components are properly bound to each other and to the server. The transformation process largely occurs in the browser; both the matcher and aggregator are implemented in JavaScript.