User Interface Options Wireframes - Iteration 2
Current Iteration Feedback and Open Questions
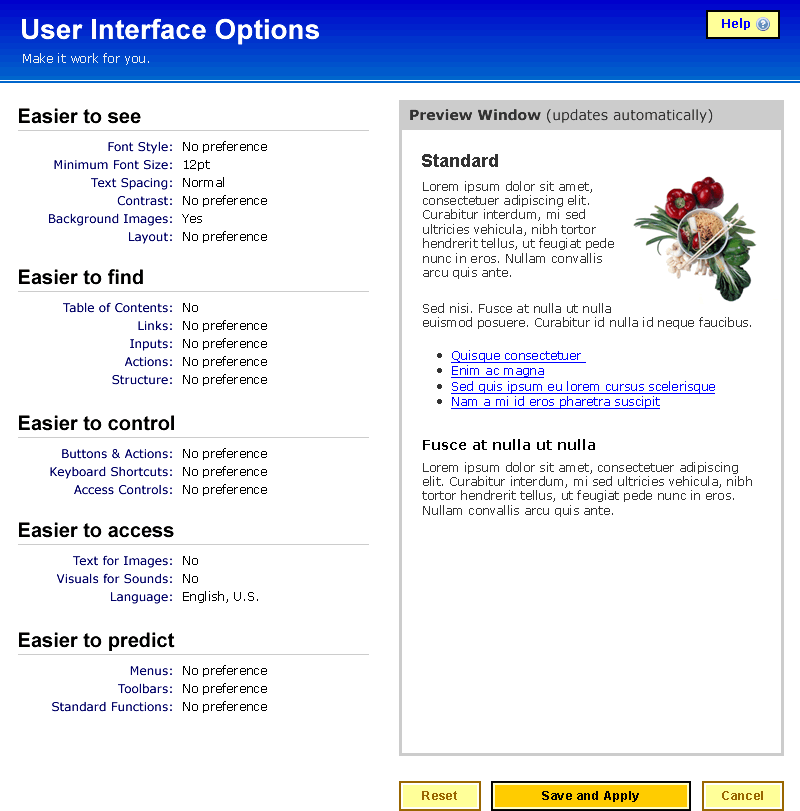
How much information displayed at once?
- Header groupings make sense
- Simplify the number of choices?
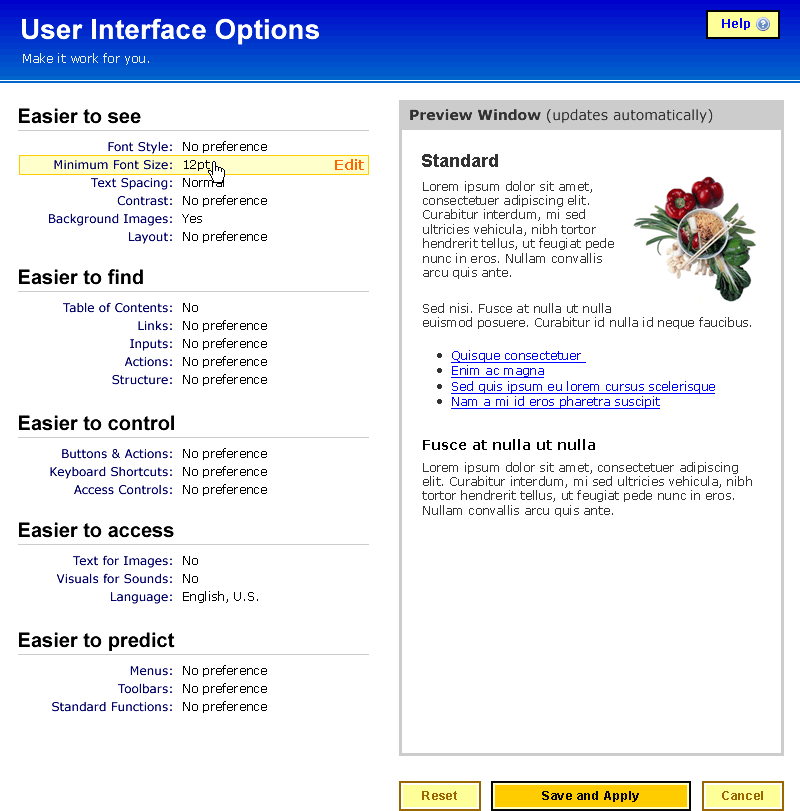
- More responsive disclosure
- Knowing what choices are most used/needed requires more user research and testing
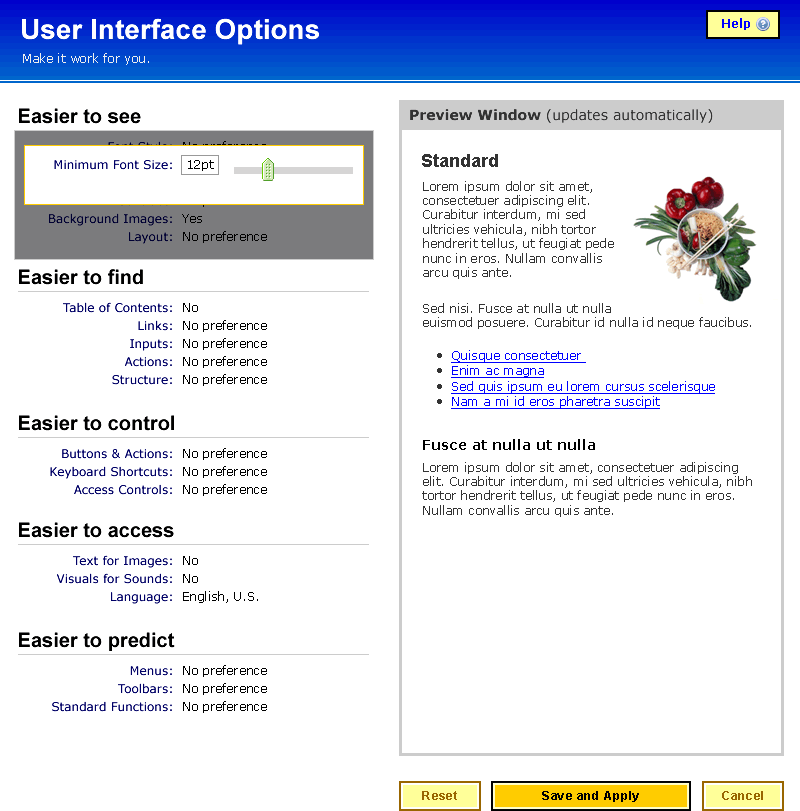
Sliders
- Incremental display of steps in slider
- Indicate slider direction - smaller <--> larger
What is "default"?
- Mixing absolute and relative values in slider/interface - what is the best means of representing this and not confusing the user?
Transformation of UI
- How much of the application needs to be transformed and still be beneficial? Does partial transformation cause more problems than benefit?
- Contact institutions (Cambridge) using StyleAble which was also a partial-change implementation and see what the feedback is.
- Put it out there and see what happens.