Kiosk wireframes (Draft 6)
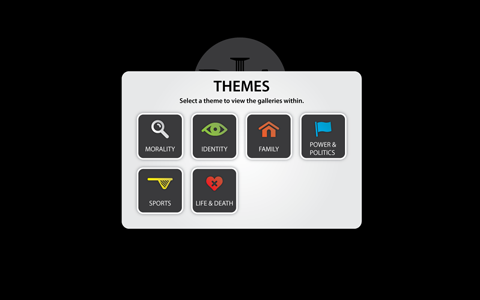
Theme index
Kiosk storycards, theme index (Draft 6)
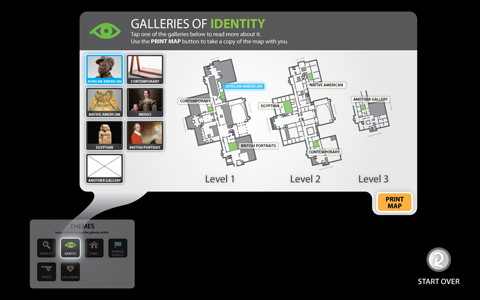
Galleries index
Kiosk storycards, galleries index (Draft 6)
Gallery detail view
Kiosk storycards, gallery view (Draft 6)
Printing map
Kiosk storycards, galleries index + printing options (Draft 6)
Element highlight
Transitions
When a button in one window is clicked, and it performs the action of opening another window, the first window dims and shrinks to the bottom left-hand corner of the screen, and the second window appears and takes the center of the screen. A visual connection is maintained between second window and the button that was pressed on the first window.
The transistions of floating windows in these wireframes, as well as their connections have not been designed in complete detail, though we have several ideas specified. For example, upon clicking a button, the next window could maximize similar to the genie effect seen on macs.