CSS Shortcomings, Gotchas and Noted Bugs Reference
FSS Documentation
Still need help?
Join the infusion-users mailing list and ask your questions there.
Overview
This document is an ongoing reference and go-to page for CSS bugs and gotchas - essentially, before tearing all your hair out look here first to see if someone has found a fix for your CSS problem.
Critical Resources
Your problem may have already been documented on:
And you should aslo validate your CSS for simple syntax errors.
Bugs By Type
Bugs By Browser
- Problem: Minimum Font Size
- In Firefox 2 and Firefox 3 will display the two smallest FSS font sizes, the same size. In order to see the intended result you must disable the minimum font size.
- Download the the Web Developer Firefox add-on and in the "Disable" menu, check "Disable Minimum Font Size"
- CSS Animation and CSS Generated Content
- Webkit supports both CSS Animation and CSS generated content, but there is a logged bug for lack of animation support on css generated content.
Danger! CSS Hacks, workarounds, and other prickly fruit
- Problem: trying to create a 2-or-more column layout with 1px wide borders that separate each column. All the borders must run the full height of the tallest column, giving the illusion all the columns are the same height.*
- Roadblocks: IE6 and IE7. When using a border on the
fl-colhelper, Firefox, Safari and Opera all understand to allow the borders to overlap perfectly. The taller column's border extends the short ones, completing the illusion. However, IE6 suffers from the 3px error and IE7 doesn't allow the overlap- it puts the borders side-by-side. - Solution: while this isn't ideal, a solution was reached using small vertically repeating background images instead of actual border lines. The background images were placed on the column's parent container, and that container used
fl-fixto it always encapsulated the height of the floating columns properly. The images were lined up to approximately where the columns split. - Note: The CSS3 column module, if/when its implemented, should greatly alleviate laying out proper columns
- Roadblocks: IE6 and IE7. When using a border on the
- Problem: Safari doesnt allow large font sizes in their button form controls.
- Roadblocks: Safari. Small font sizes render fine inside Safari's native button, but sizes larger than 13px don't render. 456 Berea Street has a nice analysis of the problem
- Solution: while this isn't ideal, a solution was reached by overriding the native appearance of the button using the
background-colorcss value targeting Safari-only
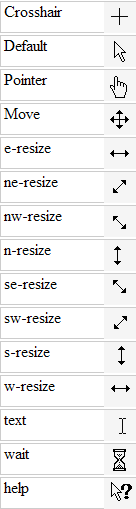
- Problem: Sometimes people dont know the the technical names for cursors in CSS, making it difficult to reference cursor related issues.
- Solution: See below for a list of cross-browser, cross-OS cursors names (of course, they look slightly different across all browsers/OSs):
...and rollover each grey block below to see what they look like in your particular browser/OS combo:
Auto
Crosshair
Default
Pointer
Move
e-resize
ne-resize
nw-resize
n-resize
se-resize
sw-resize
s-resize
w-resize
text
wait
help