June 17th, 2020
Activity Summary
At this session, the student used the C2LC coding environment to build a sequence of actions to achieve a specific goal. In the previous sessions, students had experienced a cause and effect interaction and saw immediate results every time they pressed a button on their controllers. However, in this session, students were encouraged to first plan a path with the C2LC coding environment and then play their program to see the results.
Direction Dance: To begin, a video was played (at a slower playback speed) to help the student(s) understand directions of up, down, right, and left. Students were encouraged to follow along with the physical movement. (https://www.youtube.com/watch?v=p5ERcDnOnKg).
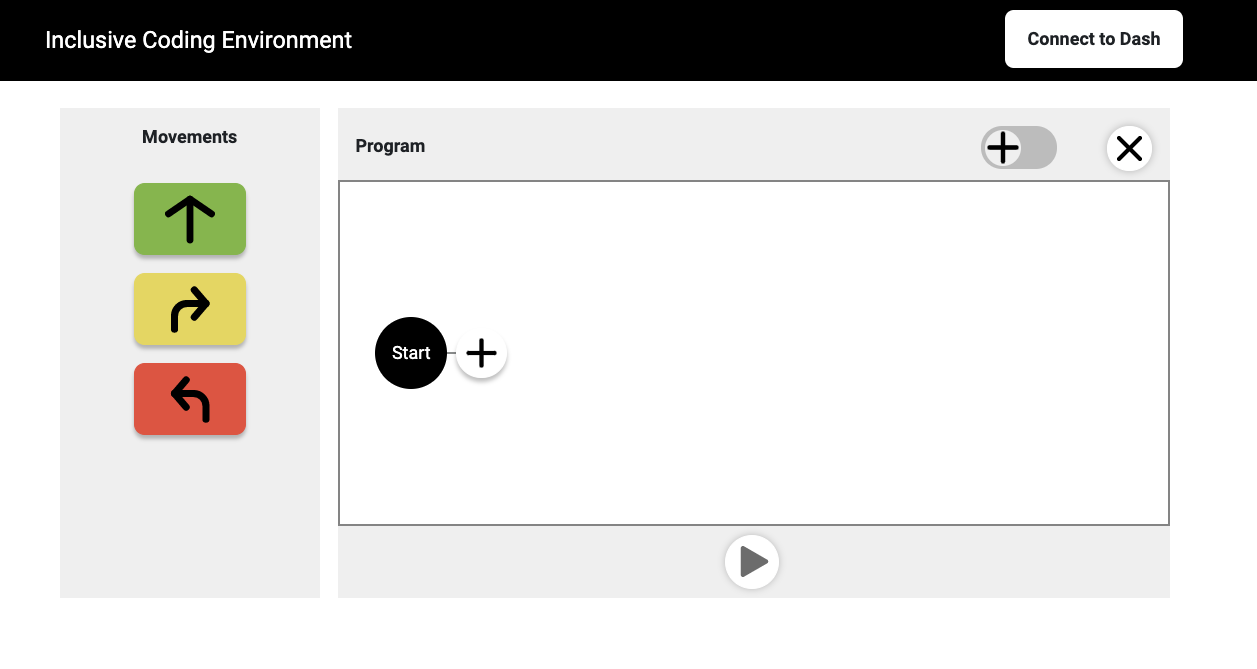
C2LC Coding Environment Introduction: In the following activity, students were introduced to the C2LC coding environment. After the review of the available three actions in the coding environment (Move, Turn Right, Turn Left), the facilitator used lego blocks to provide a familiar and tangible example of how a sequence can be built using those three actions.
In-Home Mission: Before moving to the main activity, students were given an in-home mission to use the C2LC coding environment to direct their parents as a robot and move them from a far corner in the room back to the student. Next, the student played the role of a robot and parents/siblings were in charge of using the C2LC coding environment to bring the student back to the class station.
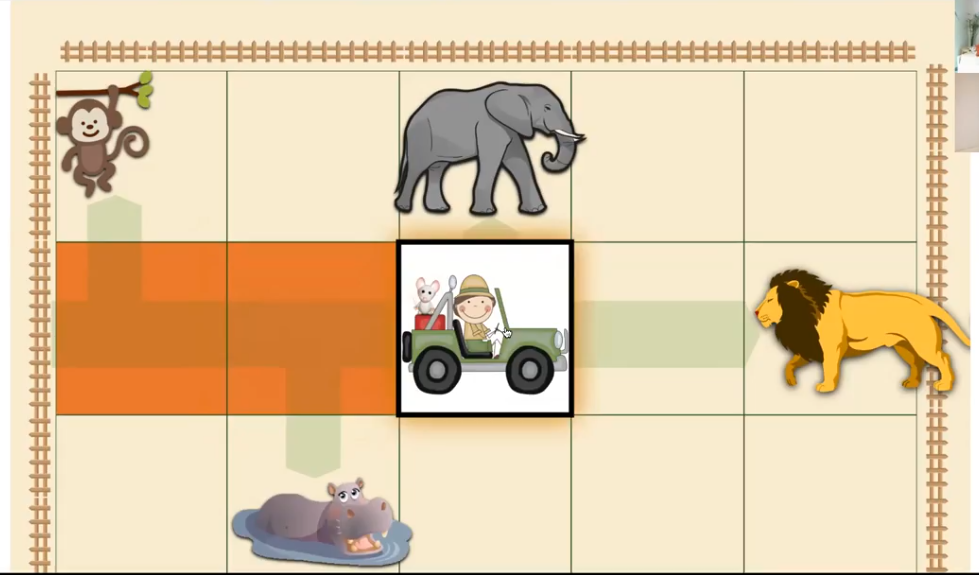
Main Activity (Safari Adventure): One facilitator shared her screen with a large interactive grid and four jungle animals placed on different spots. Students were tasked to use the actions on the C2LC coding environment on their iPad to reach different animals on this grid. The facilitator would move the mini car according to the movements each student was adding to their sequence. Moving forward and turning were each associated with a specific sound effect. Although the most direct path to each animal was highlighted green on the screen, students were allowed to build a different path to get to an animal. Once an animal was reached, the animal sound effect and its real-life image were played.
Goals
- Reinforce the concept of robots using a new example
- Review and familiarize understanding of directions (Move forward, Turn right and left)
- Gauge the value of using bigger grids in backgrounds, adding sound effects to each movement, and leaving a trace behind a moving car
Notes from the session
- Student benefited from hand-over-hand support from mom for differentiating right and left
- After mom demonstrated drag and drop, the student was able to independently drag an icon to add an action to the program. The student used a mixture of move forward and turn right and left on the program
- The student was touching buttons instead of dragging with the prototype
- The student still used the C2LC coding environment as a remote control and expected immediate effect upon selecting an action
- Students were able to find routes not highlighted in green.
- The student was focused and engaged for a longer session than usual (30 minutes)
- Legos provided a familiar visual cue
Notes for C2LC design
- Themes of vehicles (i.e. cars/trains/airplanes), jungle, animals motivate students
- Option to simplify the screen and reduce the visibility of animals not selected
- Visual cue/animation of trunk moving (i.e. lights on vehicle or arrow to show the direction it was moving)
- Sound effects for different movements were helpful
- Embed grid in the road rather than whole background
- Drag and Drop feature can be a helpful feature to have as an option (and can be turned off for students who have no used or built the skill)