Goal
Use storytelling as a way to enhance and improve learning.
Guiding Themes
- Learning as a process. Not a product, tool, or resource
- Democratic learning - equal opportunity and participation
- Ownership over the process, artifacts, and personal data (metrics)
- Tool does not prescribe a learning structure or method. Learners determine how they want to interact.
- Stories = reactions + reflection + responses + … ?
- Reaction - spontaneous response to content
- Reflection - intentional thought and process
- Responses - interactions and collaboration w others
- Jutta Buzzwords:
- “Inclusive infrastructure”
- “Inclusive metrics” and “Thick data”
- Who do you exclude in the metrics?
- How do you give control to users / learners to give metrics?
- How do you give the people at the outlier a voice in the metrics?
How? (Evolving concept)
A multimodal storytelling tool that operates independent of the learning resource.
Eases implementation and adoption.
Storytelling done through multimodal annotations (text, chat, audio, videos, links, etc.)
Allow learners to create stories as a way to journal their thoughts, experiences, and learning.
Synchronous and asynchronous storytelling
enables rich interactions from head to tail.
Enable learners and educators to collaborate, mutually experience, and share.
Platform where there is little differences in role - everyone interacts and collaborates in the same way (i.e. teachers experience is essentially identical to a student’s)
Equalize the power dynamic - everyone participates in a equal way.
Ownership of what learners say, create, and how their data is used
Give rich tools for creation, editing, and sharing.
What? (Possible platforms)
Browser Plugin
Pressbooks webhook for Storytelling like Hypothesis
EPUB integration with a reader system like Readium
Other Features
Metadata
Preference matching and saving
Remixing, sharing, collaboration
Multi-modal
Multi-cognitive
Analytics
Groups and permissions
Privacy
Next Steps
Investigate existing rich annotation tools and interactions:
- Instagram stories
- Sound Cloud
- Hypothesis
Idea to explore
- Dual device interaction:
- One device for consuming the information
- Second device for creating stories based on content on device one.
Sources of Inspiration
Twitch - mutual experiences
YouTube - “Watch me play…”, and reaction videos
Instagram - stories
Storytelling and Story-gathering Resources, Tools, and Examples (SJRK)
Scenarios
- a student, has recorded some reactions and reflections on some content. Teacher and peers can respond to student’s reactions and reflections with their own reactions and reflections.
- learning English as a 2nd language. As part of a class, student can record themselves reading some news. Peers and instructor can later watch a video of him reading and provide comments.
- Sharing
- Teaching (group context)
- Closed group scenario (login, viewing activity, responding to people etc.)
- Closed group scenario (login, viewing activity, responding to people etc.)
- Simultaneous experience (co-watching, co-reading, etc.)
- Multimodal “annotations”
- I.e. Soundcloud’s annotations
- Privacy
- Metrics / understanding effectiveness / gaining insights
Setting personal preferences and matching
Metadata generation
Early Sketches
The following are very early sketches to help give a sense of the design direction. The depicted interaction is very compartmentalized and structured.
It is desirable to have the design evolve into a more integrated and organic experience, with less segregation of modalities and cognitive "switching".
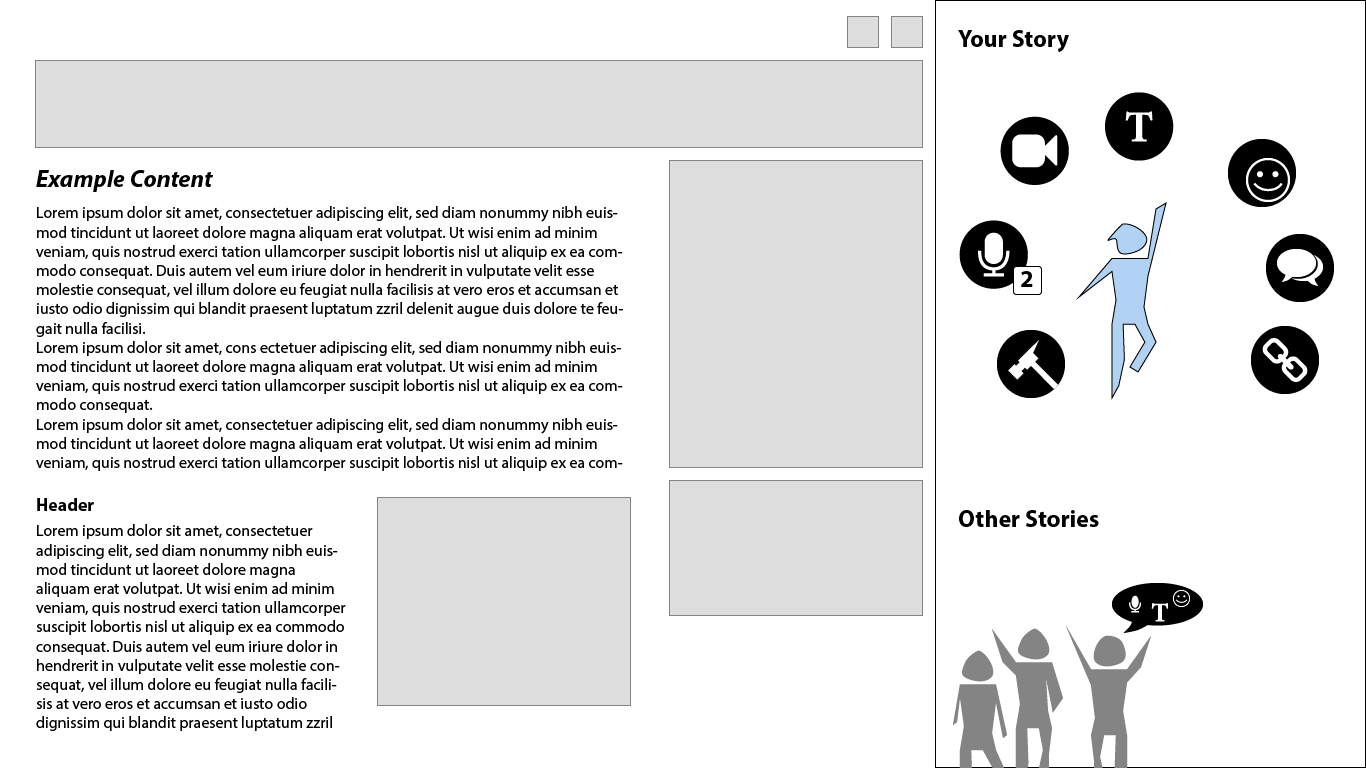
Above: Viewing a piece of content (web, e-textbook, etc.) with the Learning Stories Tool open.
Detailed Description:
- The panel contains different ways for the learner to respond to the content:
- Record audio, video
- Write some notes
- Annotate / respond with an emoji, animated gif, meme etc.
- Link to another resource
- Read and respond to comments
- Access other tools (i.e. Glossary, learning customization, Udio tools, etc.)
- The audio icon has an indicator to show there are 2 new recordings.
- The panel also contains indicators of content created by others (seen under the “Other Stories” section).
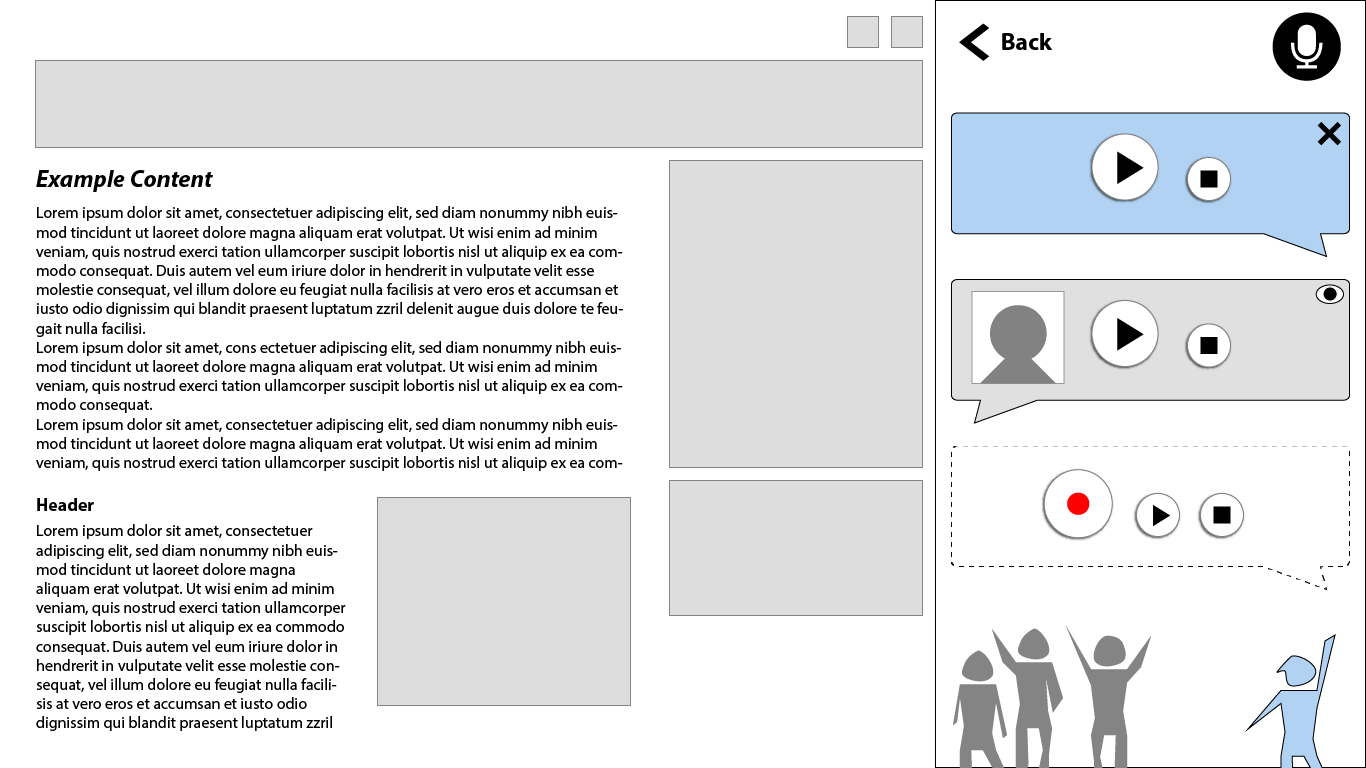
Above: Viewing user audio recordings for the content
Detailed Description:
- The panel shows a thread of audio recordings where the user has made an initial recording, and someone else has made an audio response.