...
| Section |
|---|
| Column |
|---|
| This page will walk you through an example of adding the Fluid Pager component to an HTML file. This tutorial assumes that: - you are already familiar with HTML, Javascript and CSS
- you are familiar with what the Pager is and does
- now you just want to know how to add it to your file.
For more general information about the Pager, see Pager. For technical API documentation, see Pager API. You've created a database to keep track of your vast collection of CDs, and you're working on a web interface for it. You'd like to break up long listings of search results into shorter, more managable chunks. This tutorial will show you how to use the Fluid Pager for this. There are four basic steps to adding the Pager to your application: - Setup: Download and install the Fluid Infusion library
- Step 1: Prepare your markup
- Step 2: Write the script
- Step 3: Add the script to your HTML
- Step 4: Apply styles
The rest of this tutorial will explain each of these steps in detail. |
| Column |
|---|
| Panel |
|---|
| borderColor | #321137 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #aab597 |
|---|
| title | Status |
|---|
| borderStyle | solid |
|---|
| This component is in Preview status |
| Panel |
|---|
| borderColor | #566b30 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #D3E3C4 |
|---|
| title | On This Page |
|---|
| borderStyle | solid |
|---|
| | Table of Contents |
|---|
| maxLevel | 5 |
|---|
| minLevel | 2 | maxLevel | 5 |
|---|
|
|
| Panel |
|---|
| borderColor | #321137 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #c1b7c3 |
|---|
| title | See Also |
|---|
| borderStyle | solid |
|---|
| |
| Panel |
|---|
| borderColor | #321137 |
|---|
| bgColor | #fff |
|---|
| titleBGColor | #cccccc |
|---|
| title | Still need help? |
|---|
| borderStyle | solid |
|---|
| Join the infusion-users mailing list and ask your questions there. |
|
|
...
| Section |
|---|
| Column |
|---|

|
| Column |
|---|
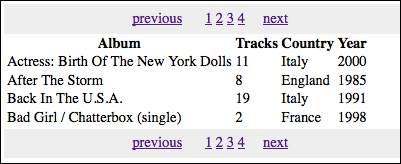
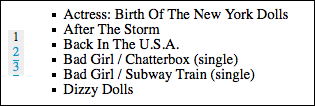
Note that the image on the left is just an example. You could just as easily want a simple markup and styles that look like this: | Wiki Markup |
|---|
{center} !pager-sample-simple.png!
{center}| Center |
|---|
 Image Added Image Added |
The point is that your markup has the required elements. |
|
...
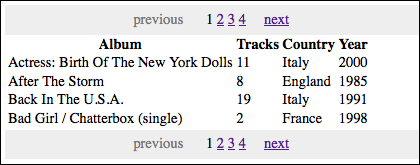
If we add a stylesheet with these styles, then when looking at the first page of search results, the page links will look like this:
| Wiki Markup |
|---|
{center} !pager-styled.png!
{center}| Center |
|---|
 Image Added Image Added |