OverviewThis document is an ongoing reference and go-to page for CSS bugs and gotchas - essentially, before tearing all your hair out look here first to see if someone has found a fix for your CSS problem. Critical ResourcesYour problem may have already been documented on: And you should aslo validate your CSS for simple syntax errors. Bugs By TypeBugs By Browser- Problem: Minimum Font Size
- In Firefox 2 and Firefox 3 will display the two smallest FSS font sizes, the same size. In order to see the intended result you must disable the minimum font size.
- Download the the Web Developer Firefox add-on and in the "Disable" menu, check "Disable Minimum Font Size"
- CSS Animation and CSS Generated Content
- Webkit supports both CSS Animation and CSS generated content, but there is a logged bug for lack of animation support on css generated content.
Danger! CSS Hacks, workarounds, and other prickly fruit- Problem: trying to create a 2-or-more column layout with 1px wide borders that separate each column. All the borders must run the full height of the tallest column, giving the illusion all the columns are the same height.*
- Roadblocks: IE6 and IE7. When using a border on the
fl-col helper, Firefox, Safari and Opera all understand to allow the borders to overlap perfectly. The taller column's border extends the short ones, completing the illusion. However, IE6 suffers from the 3px error and IE7 doesn't allow the overlap- it puts the borders side-by-side. - Solution: while this isn't ideal, a solution was reached using small vertically repeating background images instead of actual border lines. The background images were placed on the column's parent container, and that container used
fl-fix to it always encapsulated the height of the floating columns properly. The images were lined up to approximately where the columns split. - Note: The CSS3 column module, if/when its implemented, should greatly alleviate laying out proper columns
- Problem: Safari doesnt allow large font sizes in their button form controls.
- Roadblocks: Safari. Small font sizes render fine inside Safari's native button, but sizes larger than 13px don't render. 456 Berea Street has a nice analysis of the problem
- Solution: while this isn't ideal, a solution was reached by overriding the native appearance of the button using the
background-color css value targeting Safari-only
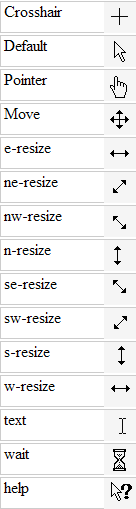
- Problem: Sometimes people dont know the the technical names for cursors in CSS, making it difficult to reference cursor related issues.
- Solution: See below for a list of cross-browser, cross-OS cursors names (of course, they look slightly different across all browsers/OSs):

...and rollover each grey block below to see what they look like in your particular browser/OS combo: | Style |
|---|
span.cursorDemo {
display:block;
width:100px;
height: 30px;
border:1px solid #ccc;
border-right:32px solid #f5f5f5;
margin:2px 0;
padding:0 0px 0 3px;
}
|
| Span |
|---|
| style | cursor:auto |
|---|
| class | cursorDemo |
|---|
| | Auto |
| Span |
|---|
| style | cursor:crosshair |
|---|
| class | cursorDemo |
|---|
| | Crosshair |
| Span |
|---|
| style | cursor:default |
|---|
| class | cursorDemo |
|---|
| | Default |
| Span |
|---|
| style | cursor:pointer |
|---|
| class | cursorDemo |
|---|
| | Pointer |
| Span |
|---|
| style | cursor:move |
|---|
| class | cursorDemo |
|---|
| | Move |
| Span |
|---|
| style | cursor:e-resize |
|---|
| class | cursorDemo |
|---|
| | e-resize |
| Span |
|---|
| style | cursor:ne-resize |
|---|
| class | cursorDemo |
|---|
| | ne-resize |
| Span |
|---|
| style | cursor:nw-resize |
|---|
| class | cursorDemo |
|---|
| | nw-resize |
| Span |
|---|
| style | cursor:n-resize |
|---|
| class | cursorDemo |
|---|
| | n-resize |
| Span |
|---|
| style | cursor:se-resize |
|---|
| class | cursorDemo |
|---|
| | se-resize |
| Span |
|---|
| style | cursor:sw-resize |
|---|
| class | cursorDemo |
|---|
| | sw-resize |
| Span |
|---|
| style | cursor:s-resize |
|---|
| class | cursorDemo |
|---|
| | s-resize |
| Span |
|---|
| style | cursor:w-resize |
|---|
| class | cursorDemo |
|---|
| | w-resize |
| Span |
|---|
| style | cursor:text |
|---|
| class | cursorDemo |
|---|
| | text |
| Span |
|---|
| style | cursor:wait |
|---|
| class | cursorDemo |
|---|
| | wait |
| Span |
|---|
| style | cursor:help |
|---|
| class | cursorDemo |
|---|
| | help |
|