Set Up Your Environment
Create a directory structure
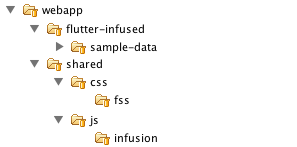
For this tutorial, create the following directory layout in your favourite development environment. We use Aptana.
| Click below to enlarge |
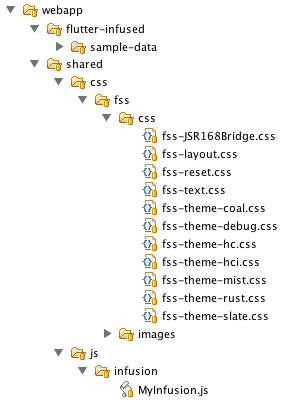
Add Fluid Infusion dependencies
| Click below to enlarge |
Add Flutter dependencies
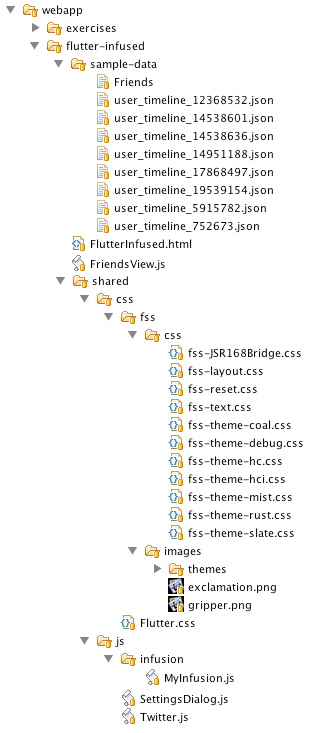
Copy the files below into the appropriate directories.
File | Directory |
|---|---|
webapp/shared | |
webapp/shared/js | |
webapp/shared/js | |
webapp/flutter-infused | |
webapp/flutter-infused | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data | |
webapp/flutter-infused/sample-data |
The result should look something like the image below (click to enlarge). |