Skip to end of metadata
Go to start of metadata
You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
Version 1
Current »
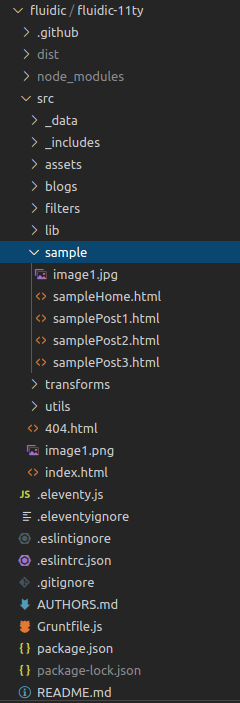
1) Go to the fluidic-11ty repository. Fork it and clone the fork to your local.

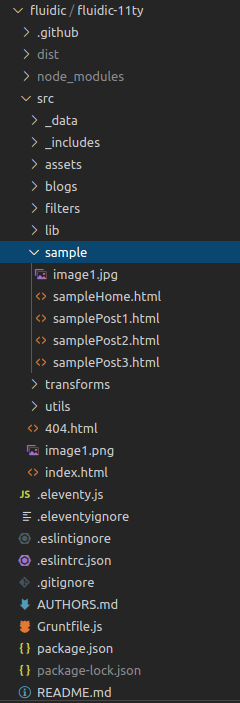
2) Remove the contents of src/sample/ directory.

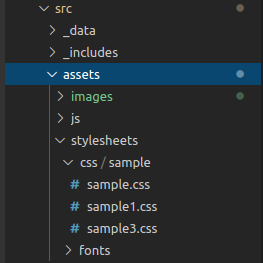
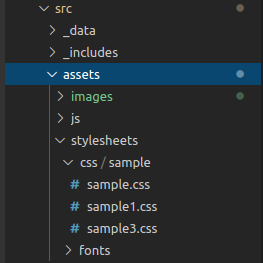
3) Remove the contents of src/assets/stylesheets/css/sample folder.

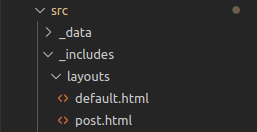
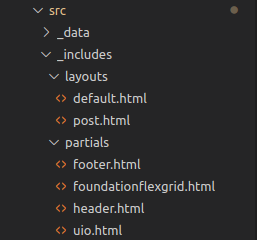
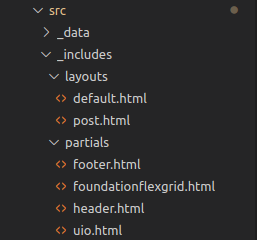
4) The templates for the site are present in the src/_includes folder.

5) Copy the contents of the header HTML code to the src/_includes/partials/header.html file.

6) Copy the contents of footer file to the src/_includes/partials/footer.html file
7) Copy the CSS files to src/assets/stylesheets/css folder
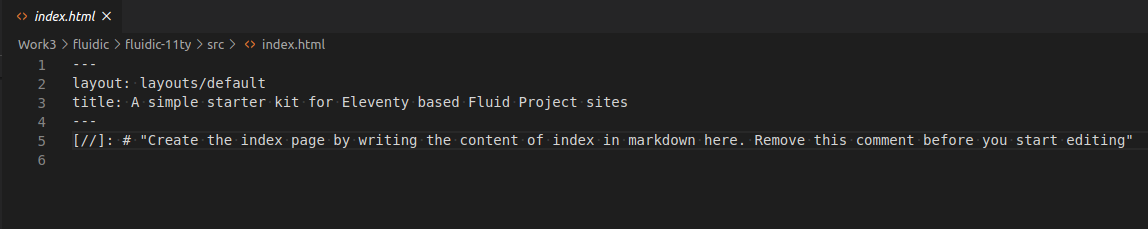
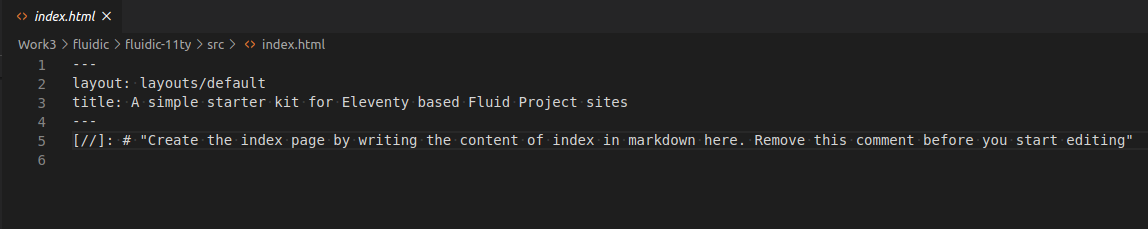
8) Now, you can create the index page for your blog site by editing the src/index.html file

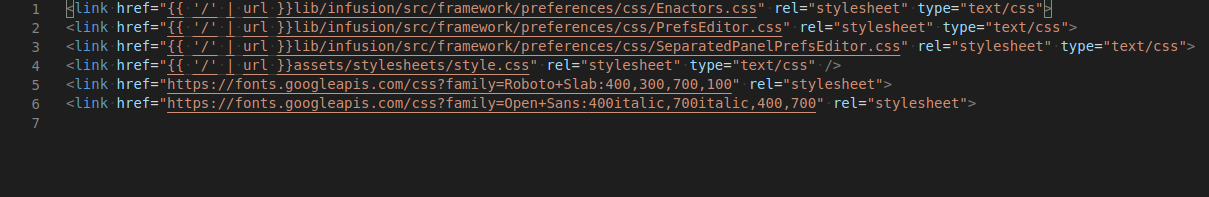
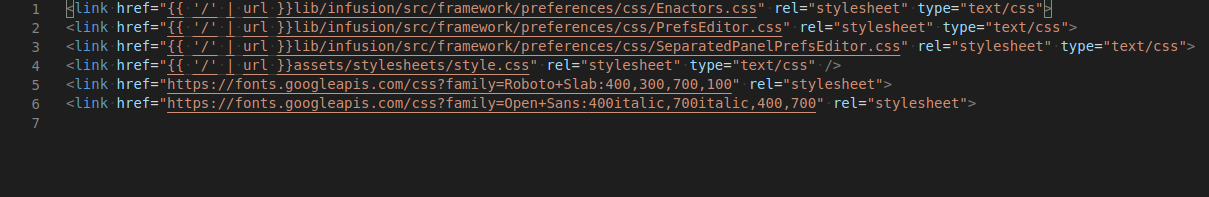
9) Next, you need to link the CSS files to Default and Post template. Go to src/_includes/partials/foundationflexgrid.html file and link them as per sample links given in the file

This will give you a basic site based on 11ty for stand-alone projects.