Documentation Architecture - Round 2
Overview
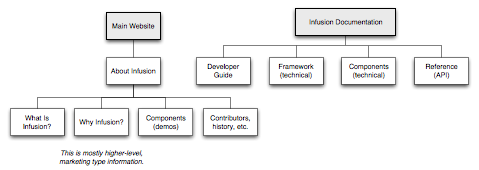
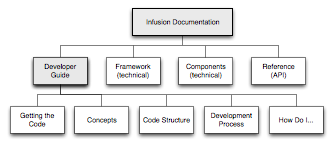
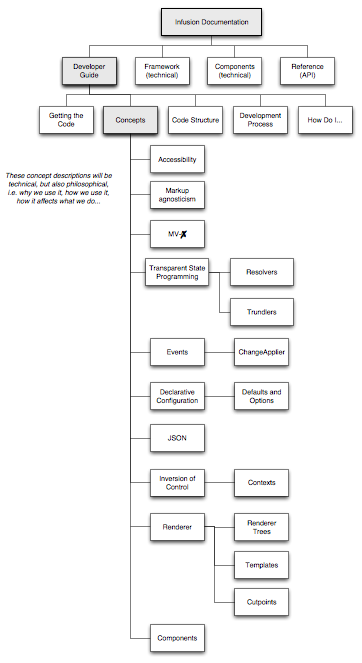
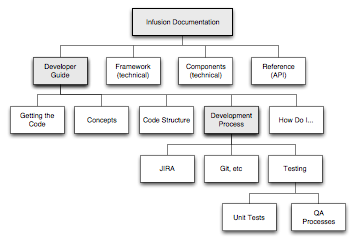
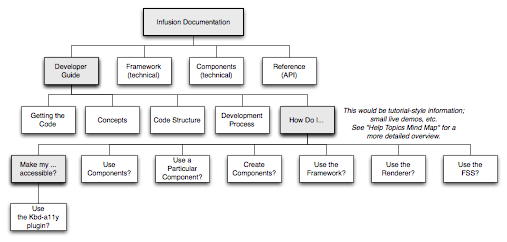
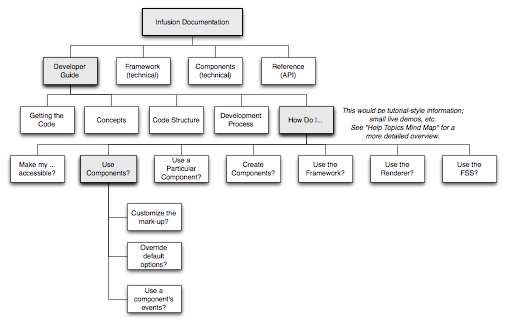
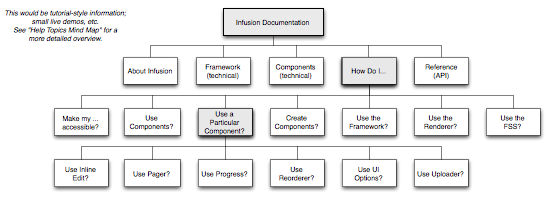
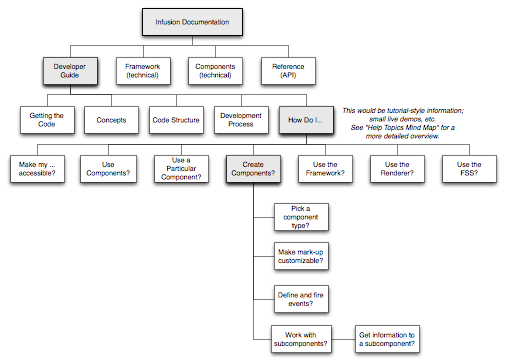
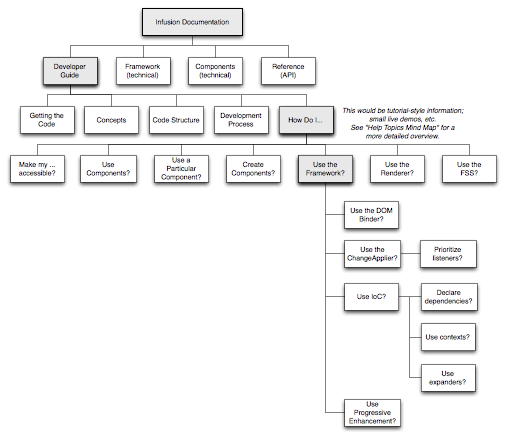
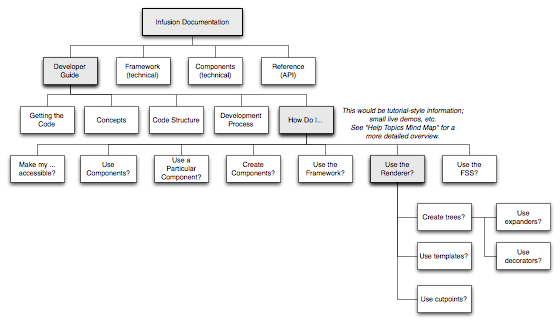
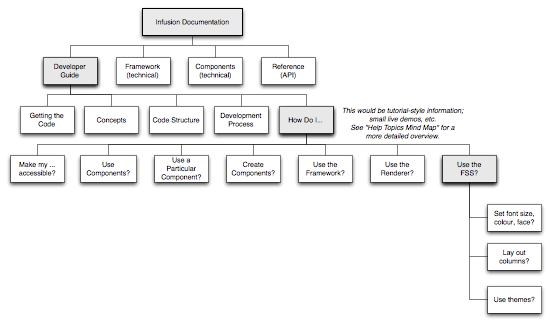
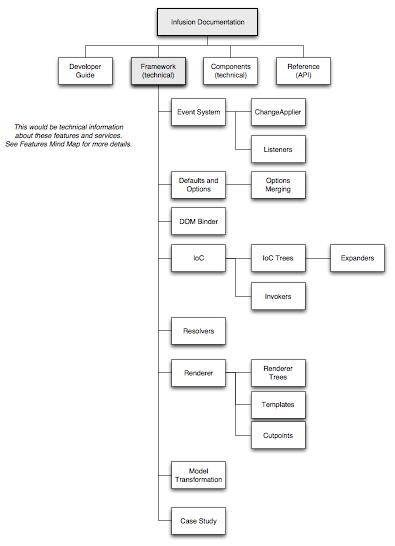
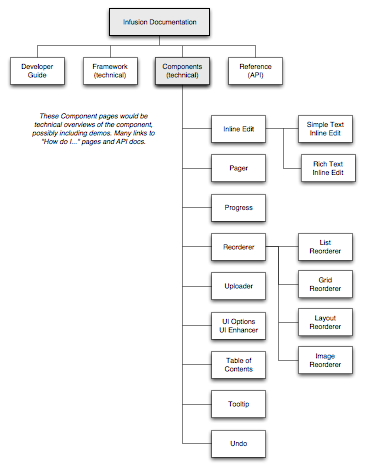
The diagrams on this page represent a proposed architecture for the Infusion Documentation. The information will have extensive links between related topics, but the main structure would be as outlined.
Some of the more detailed sub-topics have been left our for clarity and lack of space. You can look at the mind maps for an idea of these details.
Click on an image to see a larger version.
On This Page
Top Level
Developer Guide
Concepts
Development Process
How do I...?
How do I Make My ... Accessible?
How do I Use Components?
How do I Use a Particular Component?
How do I Create Components?
How do I Use the Framework?
How do I Use the Renderer?
How do I Use the FSS?
Framework
Components
For each component, there will be a landing page:
- Overview and gateway to "How do I ..." information with the functional examples.
- General description about the component on how it's integrated and instatiated.
- More textbook style, similar to current API docs (description at top, with technical information)
- Sublinks on landing page to more specific "How do I..." information and API docs.
- Will have list of functions and supported events with links to detailed API page for that item
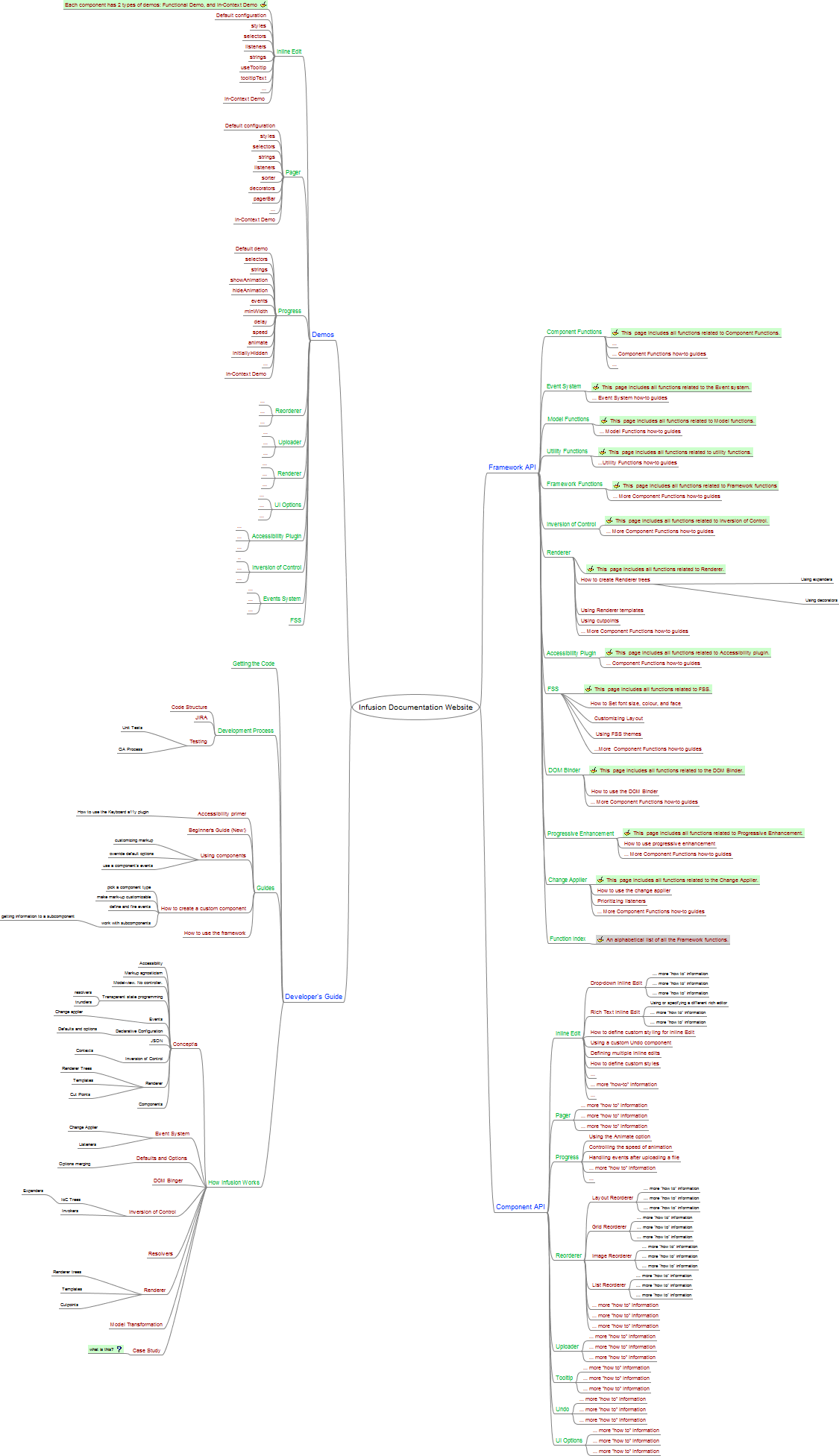
Documentation Structure Design
Notable changes from the above diagrams / structure:
- Framework and Component "How-To" guides moved to relevant Framework and Component API pages.
- "Framework (Technical)" section is now "How Infusion Works" under the "Guides" section.
- Addition of a Demos section.
Larger version: Infusion Documentation Website.png
Editable Freemind Mindmap File: Infusion Documentation Website.mm