Google Summer of Code 2011 with the Fluid Project
Fluid is an open source community of designers and developers who help improve the usability and accessibility of the open web. We contribute to a variety of open source projects (such as jQuery UI), and we work on a few projects of our own: the Design Handbook, a guidebook of techniques for improving usability, and Infusion, a JavaScript application framework for developing flexible user interfaces.
Fluid Infusion is built on top of jQuery, providing all the stuff you need to create user interfaces that are incredibly flexible, accessible, and easy-to-use. Infusion is an application framework and a suite of user interface components built with HTML, CSS, and JavaScript. In contrast to many other user interface toolkits, Infusion components aren't black boxes--they're built to be modified, adapted, and changed to suit your application or context. Taking a "one size fits one" approach, Infusion even lets end-users customize their experience with the UI Options component.
Projects Ideas with the Fluid Project
Fluid is an open source community of designers and developers who help improve the usability and accessibility of the open web. We contribute to a variety of open source projects (such as jQuery UI), and we work on a few projects of our own: the Design Handbook, a guidebook of techniques for improving usability, and Infusion, a JavaScript application framework for developing flexible user interfaces.
Fluid Infusion is built on top of jQuery, providing all the stuff you need to create user interfaces that are incredibly flexible, accessible, and easy-to-use. Infusion is an application framework and a suite of user interface components built with HTML, CSS, and JavaScript. In contrast to many other user interface toolkits, Infusion components aren't black boxes--they're built to be modified, adapted, and changed to suit your application or context. Taking a "one size fits one" approach, Infusion even lets end-users customize their experience with the UI Options component.
We're looking for students to collaborate with us on the Google Summer of Code 2011 program. Working with Fluid gives you a chance to learn more about accessibility and usability while writing code with cutting-edge open web technologies like HTML5 Canvas and Video. Create cool stuff and make a real impact on users at the same time!
Projects
VideoPlayer
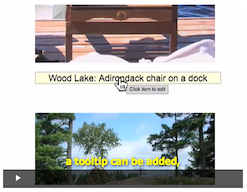
Create an HTML5 video component with support for synchronized captions, transcript, and audio descriptions.
1 position available
Difficulty: medium
Mentor: Colin Clark
This project involves adding support for synchronized media such as captions, transcripts, and audio descriptions to Infusion's proof-of-concept VideoPlayer component. HTML5 Audio and Video are exciting new standards available in most browsers, which enable the playback of media without proprietary third-party plugins such as Flash. At the moment, accessibility features aren't widely supported by most HTML5 video players. This project is an opportunity to show the world how new open web technologies can be made more usable for all.
Students should have a firm knowledge of open web technologies: HTML, CSS, and JavaScript. A desire to learn emerging technologies such as HTML5 is essential. Familiarity with Fluid Infusion is not required; we'll show you the ropes.
Image Editor
Create a component for accessible image editing with HTML5 Canvas and Infusion.
1 position available
Difficulty: medium
Mentor: Michelle D'Souza
This project is an opportunity to create an image editing tool entirely with open web technologies, especially HTML5 Canvas. The goal for this component is to provide familiar image processing features such as cropping, resizing, and tagging, all within a standard web page. The contributor is free to experiment with other, more complex image processing algorithms and implement them as desired. The component will support accessibility features such as use of the keyboard instead of the mouse.
Students should have a firm knowledge of open web technologies: HTML, CSS, and JavaScript. A desire to learn emerging technologies such as HTML5 is essential. Familiarity with Fluid Infusion is not required; we'll show you the ropes.
One Size Fits One: Personalizable themes for WordPress, Drupal, or MediaWiki
Create personalizable themes for a content management system using the Fluid Skinning System and UI Options.
1 position available
Difficulty: medium
Mentor: Justin Obara
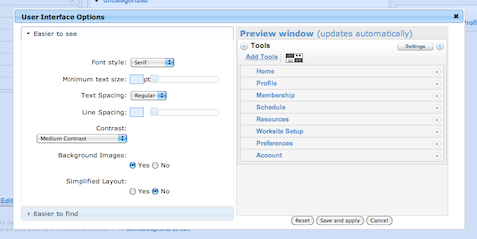
For this project, contributors will create a new theme for one or more content management systems of their choice using Infusion's Fluid Skinning System (FSS) and UI Options. A few potential CMSes you might want to consider: WordPress, Drupal, or MediaWiki. This Fluid Skinning System-based theme will enable users to easily customize the appearance and layout of the CMS using the UI Options component. For example, UI Options provides high contrast, large print, and simplified layouts that help improve usability with assistive technologies such as a screen magnifier or mobile device.
Students should have a firm knowledge of HTML and CSS, as well as familiarity with one or more content management systems such as WordPress or Drupal. PHP chops are a plus. Familiarity with Fluid Infusion or the Fluid Skinning System is not required; we'll show you the ropes.
Accessible Visualizations with HTML5 and Infusion
Devise new ways to present data visually, textually, and aurally using HTML5 Canvas, SVG, and libraries such as Raphaël, D3.js, and Processing.js.
1 position available
Difficulty: medium
Mentor: James Yoon
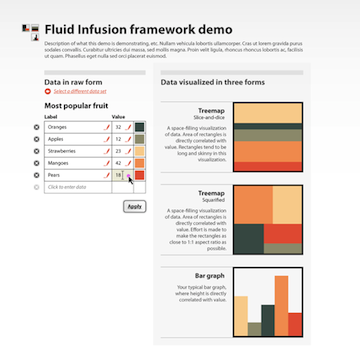
Data visualizations and audiozations transform raw data into visual and audio landscapes. These alternate data mediums take advantage of the different ways human cognition understands and interprets data. In this project, the student will: 1. learn principles for designing inclusive data representations, and 2. choose a data set and develop interactive visualizations and audiozations using existing techniques (e.g., charts & graphs, treemaps, arc diagrams), or a novel student-designed one.
Students should have a firm knowledge of open web technologies: HTML, CSS, and JavaScript. A desire to learn emerging technologies such as HTML5 is essential. Visual design skills are a plus. Familiarity with Fluid Infusion is not required; we'll show you the ropes.