Component Demo Redesign Notes
Table of Contents
Goals
- Inform and showcase the functionality of Fluid Infusion components.
- Inspire the use of Infusion components in projects.
- Direct the user to information that satisfies their needs and goals.
Audience
- General public seeking to learn more about Fluid, and Infusion components.
- Web application builders looking to add functionality to their projects.
The demos should help address the needs of these people.
Scope
Information Scope
Demo Scope
For any given component, there may be demos that:
- Demonstrate the effect of a single option of a component.
- Demonstrate the component in a larger context.
- Interactive and non-interactive demos.
Scenarios
Scenario: Executive unfamiliar with Infusion
Name: Sam
Background: Sam has too much to do and too little time. He is a CTO of a mid-sized company that offers online learning software products and services.
Goal: Come up with product roadmap for the next fiscal year.
Summary:
- Relies on quick-bite summaries, descriptions, and visuals.
- Screen captures preferred over demos.
- Not a technical person, but needs to understand enough to make business decisions.
- Uses a "Share This" type function to relay information to subordinates.
Scenario:
The VP of Sam's company, Integral Solutions, has just finalized the budget for the upcoming fiscal year. To Sam's disappointment, there is no budget increase for improving their core learning management system, so Sam needs to discover a way to maintain continual improvement on their product while keeping within budget.
Doing some searching on Google, Sam discovers Fluid Infusion, a free project which reportedly offers 'Web 2.0' functionality while being accessible to different assistive technologies which will help broaden its appeal and make the product appear more "progressive". The Infusion website gives Sam a concise description of the project and he sees that there is more detailed information available, but Sam decides to skip that for now.
Turning his attention to the components, Sam lands on the Components page and gets a better idea of exactly what Infusion has to offer - there is a list of all the components available, an illustration of how a component can be modified from a base implementation into something more complex, and how many different components can be mixed together to become a sophisticated interface. Sam takes a look at the screen captures for Progress and Reorderer components, and without going much further (and not even bothering with the interactive demos), Sam uses the "Share This" link and sends an email to his product managers asking them to check out Infusion.
Scenario: Project manager familiar with Infusion
Name: Rachel
Background: Project manager for web development consulting firm.
Goal: Determine if the latest release of Infusion is worth incorporating into existing projects.
Summary:
- already familiar with infusion, so relies on change logs to keep up to date and determine upgrade paths.
- uses change log "Changes since release X.X" function to compare differences between releases.
- links to feature demos from within the change log.
- subscribes to Infusion Twitter and RSS feeds.
Scenario:
Rachel has been managing and building web sites and applications using Infusion for a while. With a new release of Infusion out the door, she wonders if the new release is worth considering in their projects.
Going to the Fluid website, Rachel sees that the site is featuring the new release and clicks the "New, Infusion v1.6" link to find out more. She now sees a description of the new release with some of the key changes, along with a links to download the release and to see more detailed information. Interested in the specific changes, she jumps to the more detailed information page and sees a changelog since the previous v1.5 release. However, Rachel has skipped the past two releases and is still using Infusion v1.3.1. By using the "Compare changes since" drop-down (which also happens to be a drop-down Inline Edit component), the website presents Rachel with everything that has changed since her release without having to reload the page.
Under Inline Edit, she notices that a new drop-down feature has been added since the v1.3 release and links to see the feature in action or to look at some screen caps. Opting for the demo, Rachel plays around with the interactive demo and feels that Inline Edit is worth updating.
After examining the rest of the changes, Rachel thinks that enough has changed to merit an update to their Infusion installation. She can't help but feel a bit left-out especially with the new Preview components, luckily she spots the RSS and Twitter icons in the corner and subscribes to both.
Scenario: UX Designer
Name: Beth
Background: Beth is a designer for Educational Technology Services at the University of California Berkeley. The school is rolling out a new branding and identity initiative, and with it, an updated course management system that fits the new spirit and style.
Summary:
- Comes in unaware of Infusion, but leaves understanding that the Reorderer can be built up and customized.
- Particularly interested in customization options. Sees examples of customizations in demos and seeks out answers in the API docs.
Scenario:
The course management system currently makes heavy use of interactive JavaScript for user tasks like editing text and site navigation. Since the site was built up in a piecemeal fashion, the challenge for Beth is to update the site so that all parts look and feel like a seamless interaction. Having heard of Infusion from a colleague, Beth looks to the Fluid Infusion website to give her inspiration and guidance on how best to proceed with the work. Upon reading a little and deciding to go to the Components section on the website, Beth chooses to take a look at the Reorderer component since it sounds the most similar to existing functionality in their Weekly Planner module.
Immediately Beth gets the impression that the Reorderer is something robust - there is a base implementation that can be built up into more complex components. There are images showing different pre-packaged "examples" of the Reorderer (Layout, Grid, Image, and List Reorderers), in addition to demos showing how a Reorderer grows from something simple into something more interesting. Taking a look at the individual demos, she can see how drag bars can be customized and how drag and drop actions can be implemented using both keyboard and mouse.
Beth is starting to get excited because it seems like Infusion will allow her to spend more time on design than mucking with code. Beth would like to know how the Reorderer can be customized to handle user privileges in the Planner, and sees the "Help and Documentation" link prominently at the top of the page. She could ask the Infusion Users Google group, but before doing so, Beth thinks it's best to quick check the API docs in case her question is answered there.
Scenario: Expert Infusion Tester
Name: John
Background: John has been a community contributor to the Infusion project for over a year and is experienced with Infusion and understands the inner workings of the code.
Summary:
- Dynamically switches between current stable release of Infusion demos and dev snapshot of demos to help do regression testing.
- Uses real-time code highlighting to see where the regression occurs.
- Uses line numbering and links to current and release candidate demos to file a bug report. This would imply that the links to demos be stable over time.
Scenario:
It's time for the release of Infusion 1.6 and John is on hand to help the team with bug testing. While investigating an unrelated bug with the NVDA screen reader and the Progress component, he realizes that the feedback given by NVDA appears to be incorrect.
Going to the index of demos on the Infusion website, John loads the Progress demo. Then by using the "Demo Version" dropdown, he checks the older Infusion 1.5 demo, and then by using the drop-down again, checks the current snapshot. By exposing both the HTML and Javascript views on the demo simultaneously, John can see the values change in the markup, and see which Javascript line is being executed by line highlighting. Without having to reload the page each time, the demo switches between versions seamlessly and John is able to trace the bug down to a single line and determine that there has been a regression.
Revealing the line numbering, John files a new bug report citing a specific line of code from the demo site - pasting links to both the v1.5 and the v1.6 RC versions. Once that is done, John gets back to work to his original task.
Scenario: Web Designer
Needs updating
Name: Zach
Background: Zach's company has just been contracted to create an interactive website for a local TV station and one of the key components to the site will be a TV and Movie schedule.
Summary:
- Discovers that there is more to a component than what a demo shows.
- Copy and pastes demo HTML and CSS to get started on own style.
- Unfamiliar with distinguishing between Interaction and Style classnames.
Scenario:
It is already decided that Infusion will be used, in particular the Pager will be heavily customized to handle the TV and Movie schedule. Having never used Infusion before, Zach heads to the Pager demo page to see how it behaves, to find out how to go about styling it.
After a quick click-through of the demo, Zach opens the HTML and CSS source code to learn how everything is being presented. He likes how the markup in the CSS and HTML is cleanly formatted, however he notices that some classnames used in the HTML are not appearing in the CSS. The answer isn't obvious so he askes his colleague, who in turn told Zach to take a look at the API documentation. Upon scanning those documents, Zach realizes that there is much more functionality that the demo is not showing, and that many options have customizable styles that can be applied.
Using the Infusion 1.3 downloaded from the website, Zach copies and pastes the HTML and CSS files to his local machine and starts playing with different styles and options.
Scenario: Web application builder unfamiliar with Infusion
Name: Josh
Background: A superstar CSS, HTML, and PHP + MySQL developer responsible for myFace.com.
Goal: Find a Javascript component library to integrate into existing PHP + MySQL social networking portal.
Summary:
- Finds Infusion through github.
- Uses "Download Infusion" link to get through the door to start exploring.
- Ends up using "Components" section as main landing page to discover what Infusion is about.
- Uses HTML and JavaScript code panels to gain understanding about Inline Edit.
- Uses a "Related Components" link to dig deeper.
Scenario:
Josh has been quietly working on a significant update to his popular social networking website myFace.com. In this update, he hopes to add the much requested improvements to the photo album feature of the site. Going to github to look for active projects, he finds Infusion which seems to be progressing steadily over the past 52 weeks. He clicks on the weblink on the github project page and finds himself at fluidproject.org.
Josh jumps right to the Download link on the front page as a way of getting himself through the front door. He is redirected to the download page which is detailing the availability of an Infusion release and some of the release highlights. This isn't exactly what he wants, so Josh clicks on the "Components" link in the site navigation. In addition to an overview about what Infusion components are all about, a listing of all components is presented to Josh - Inline Edit, Pager, Reorderer, Undo, and the Framework all sound interesting to him.
Upon arriving on the Inline Edit page, he finds the link to the screen captures to get a quick impression of what the Inline Edit component does. Intrigued, he goes back to the Inline Edit main page and proceeds to the demos. Checking out a Rich Inline Edit example, he reveals the JavaScript and HTML, and sees, in realtime, the HTML code change and highlight, and visually see JavaScript functions being invoked. By seeing this in action he can see how the Undo is a different component being used by the Inline Edit.
Josh wonders to himself if Undo can be used for other interactions. Using the link under the "Related Components" header, Josh tackles Undo component next and dives deeper into the world of Infusion.
Scenario: Web application builder Familiar with Infusion
Name: Evelyn
Background: An experienced JavaScript developer for a big clothing retailer with an online portal.
Summary:
- Notified of updates to Infusion via mailing list.
- Uses custom builder to create an updated Infusion package.
- Intetrested in Preview components
- Preview component page has progress meter, planned features, and estimated release.
- Uses component demo of latest / newest feature to get a headstart on integrating new features.
Scenario:
Being a subscriber to the Infusion mailing list, Evelyn was just notified of a new release of Infusion. Using the link provided in the email, Evelyn finds herself on the "New, Infusion v1.6" page where she sees a description of the highlights. She clicks on the "More details" link to see a complete breakdown of all the changes since the past release. Satisfied with what she reads, Evelyn uses the "Download" link in the site navigation and chooses to build a custom package (she downloads all the Infusion components, but omits the jQuery items).
While waiting for the package to download, she checks a new component called "Annotator" that is classified as "Preview" on the change log. Following the link to the component's page, she reads about the main features of the component (some of which are planned, proposed, or already implemented), some notes on the design direction, and the proposed release of a production worthy candidate. There is also a progress bar indicating what has been done so far and she can see that design work is mostly complete with some early coding already underway. Intrigued, she checks out the early demo and is impressed with the possibilities there.
Now that the Infusion demo has finished downloading, she unpacks it into her development environment and gets to work in adding some new features to the Pager component. Going back to the Components page that lists all the components, she selects Pager. The component's page lists the features, available screen captures and demos, as well as links to other reference material (like the API documentation). She wants to get started quickly so she skips the API documentation and heads straight for the demos. Using the demos of the newest features, she highlights the code snippits and pastes them to her IDE. With a few adjustments to her code, Evelyn is ready to see the update and the new features working locally. She crosses her fingers and launches the browser.
Experienced Developer Learning Infusion
todo.
Mind Maps
Mind maps generated using Freemind (cross-platform and Open Source). http://freemind.sourceforge.net/wiki/index.php/Main_Page
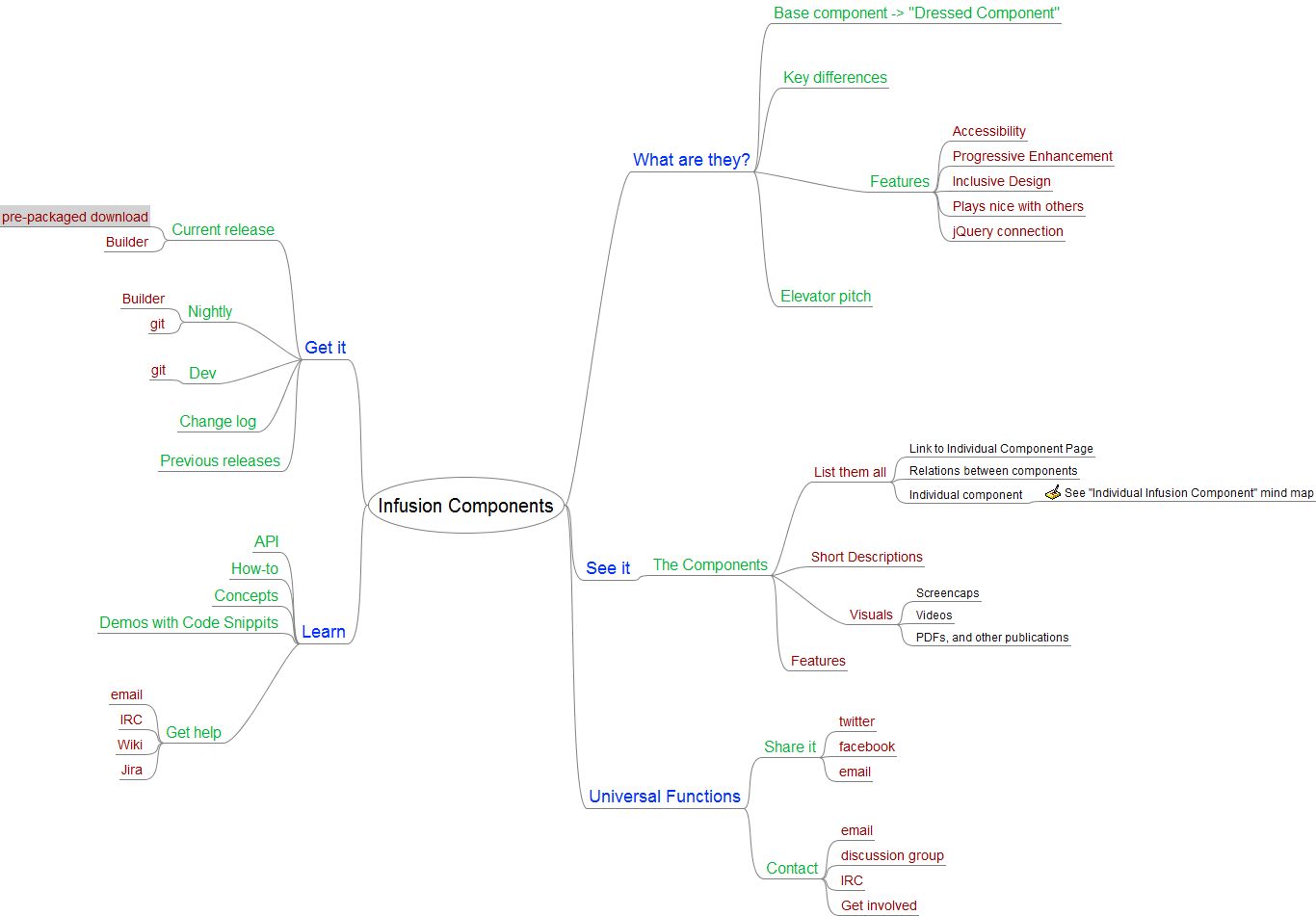
Infusion Components
Original Freemind File
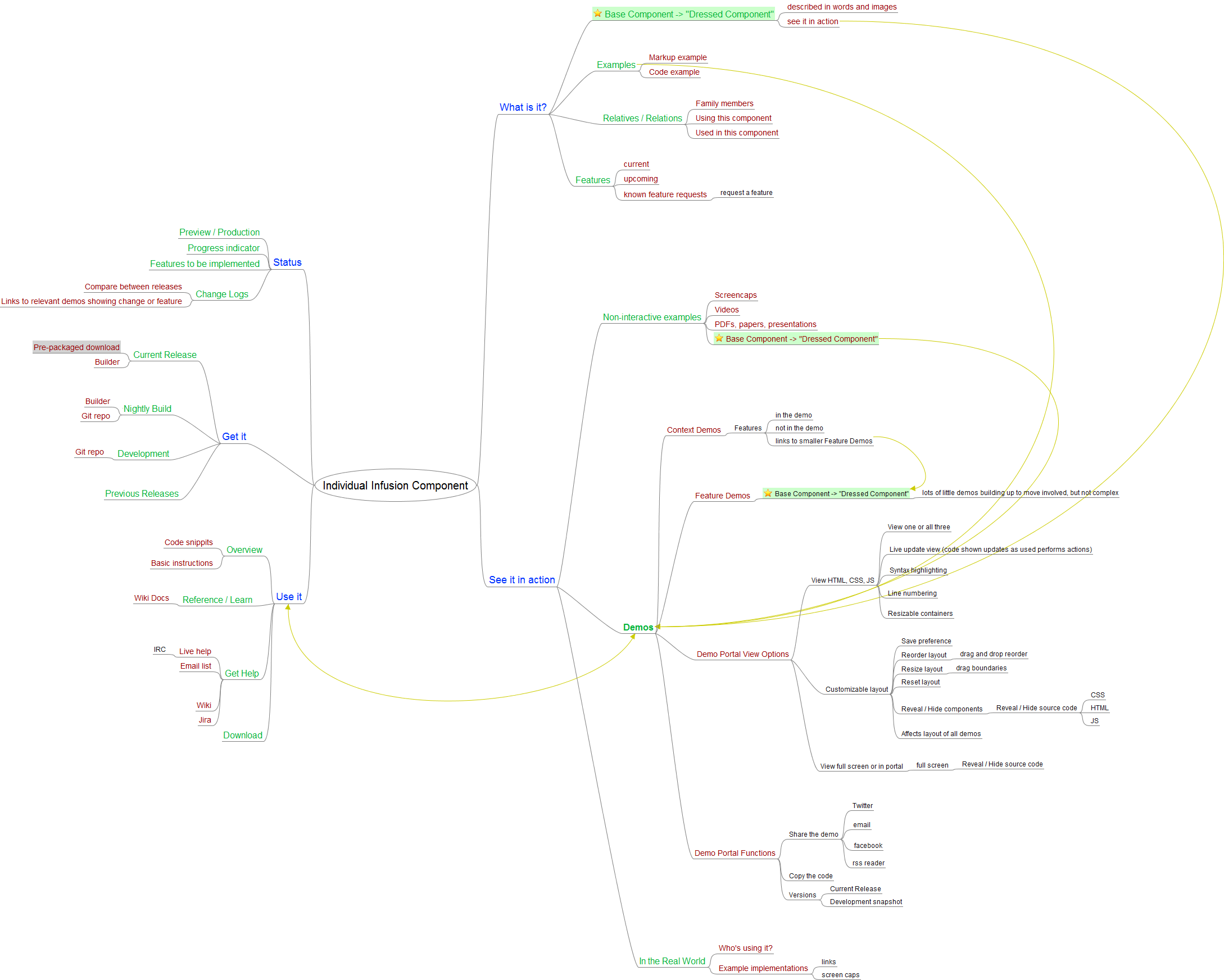
Individual Infusion Components
Original Freemind File
Relevant Wiki Pages
- Components
- Component Highlights - outdated and incomplete?
Discussion Notes:
- More marketing demos that show the flexibility of a given component.
- From marketing demo page, link to technical demos which show single options demoed.
- Somehow use the "What's New" content to drive feature comparisons between releases.
- Navigation - breadcrumbing, consistent headers across demos
- Layout reordering - lower priority.