Map tool overview and scenarios
DIA Feedback on mapping scenarios [Notes from meeting with the DIA (August 12, 2009)]
DIA Feedback on In-museum kiosk wireframes [Kiosk design feedback from DIA (August 26, 2009)]
1. Overview of the mapping tool
Consider an interactive, multi-layered 2D map of the museum space. We suggest that there are three types of layers to this map.
1.1 Layers
1.1.1 The physical layers
The bottom-most, foundational layers would be comprised of a layout of the physical space (i.e., floor maps), with building-related content such as walls, washrooms, entryways, elevators, escalators, ramps, eating areas, water fountains, coat checks, information desks, audio tour pick up/drop off points, etc. Accessibility would be included at this layer (e.g., accessible washrooms, accessible paths, handicap parking, etc.). One might also include parking lots, and other nearby points of interest (museum garden, public transportation stops, etc.), which is particularly important for accessibility. These various aspects of the physical space would be toggleable (e.g., one might want to see just the layout of the space and walls, or just the accessibility-related aspects).
1.1.2 The content & data layers
The middle layers would consist of the "meat" of the museum content and data, such as objects, clusters of objects, metadata about the objects/clusters of objects (e.g., accession number, authorship, time period, geographic origin, donor information, etc.), and various interpretives (e.g., audio, video, label text, wall panel text etc.) for both individual/clustered objects as well as zones and subzones. One can imagine that individual dots on the floor map (the layer below, as per the preceding discussion) would represent larger objects or a cluster of smaller objects (as in a display case). The dots might be colour-coded, or otherwise visually differentiated from each other to represent different facets of the objects they represent. Clicking on the dots could bring up an expanded view with more details on the object.
As in the physical layers, various aspects of the content would be toggleable (e.g., one might want to see just the audio interpretives on the map). Furthermore, the content layers would be searchable, with search results showing up both in list format and as highlighted dots on the map.
Content from this layer would be drawn from the collections management system, interpretive database, photo database, digital asset management database, and so forth.
1.1.3 The annotative layers
This last set of layers, which sits on top of the first two, would serve as the platform for conversation, dialogue, and discussion. That is, this set of layers describes and comments on the previous layers. One can imagine annotating and commenting with digital post-it notes to describe issues or considerations in the placement of objects, or on the replacement schedule for an object. Furthermore, these post-it notes might be categorized, enabling users to filter through the different comments. One might also draw paths through the space to suggest tours, or circle groups of objects.
1.2 Other notes
A legend could be used to show what the various shapes and dots represent on the map (e.g., washrooms, elevators, objects, audio interpretives, etc.). The legend could also serve triple duty as a toggler, allowing users to click on a legend item (e.g., washroom) to toggle its visibility on or off on the map, and as a highlighter, allowing users to click or hover on a legend item to highlight all the points on the map corresponding to that item.
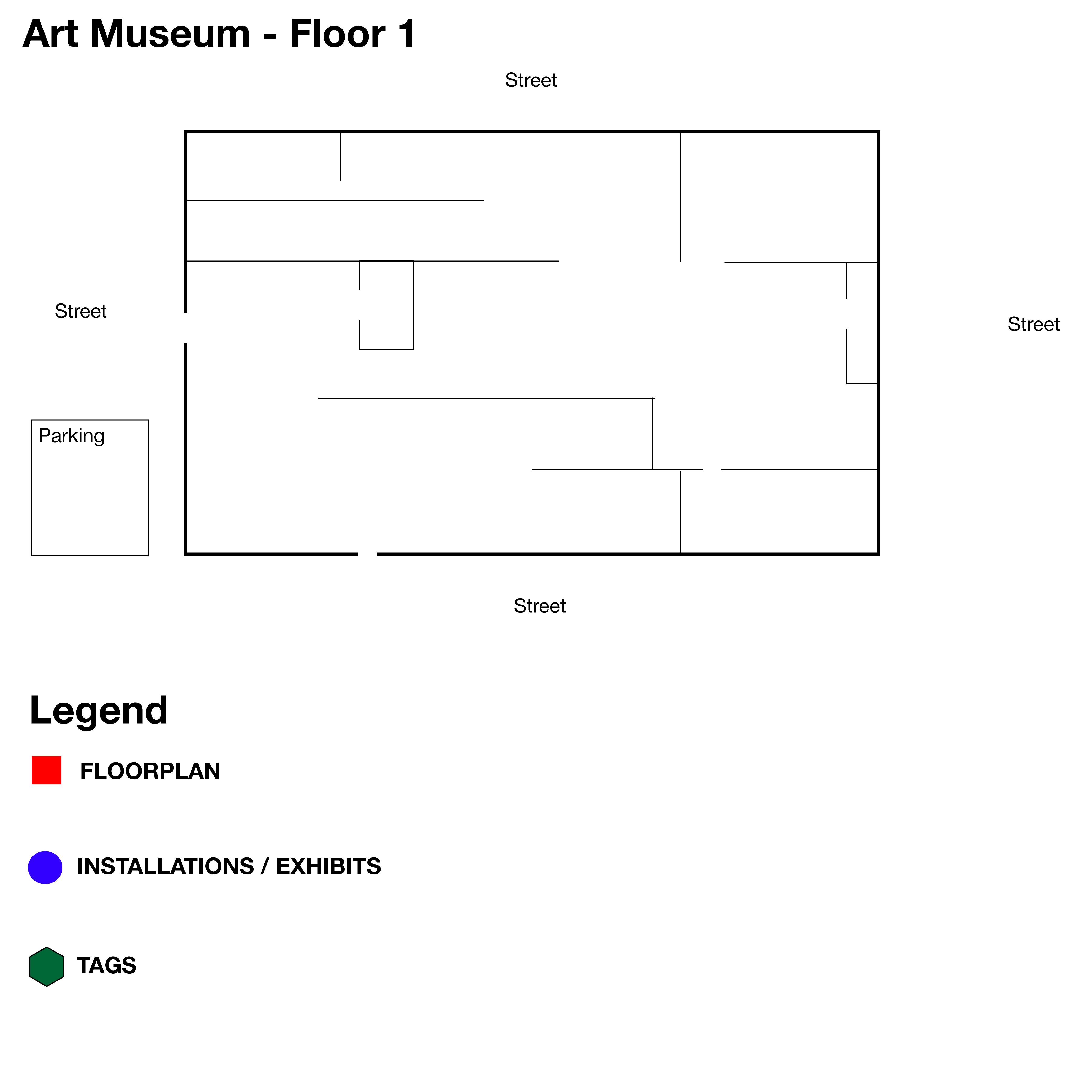
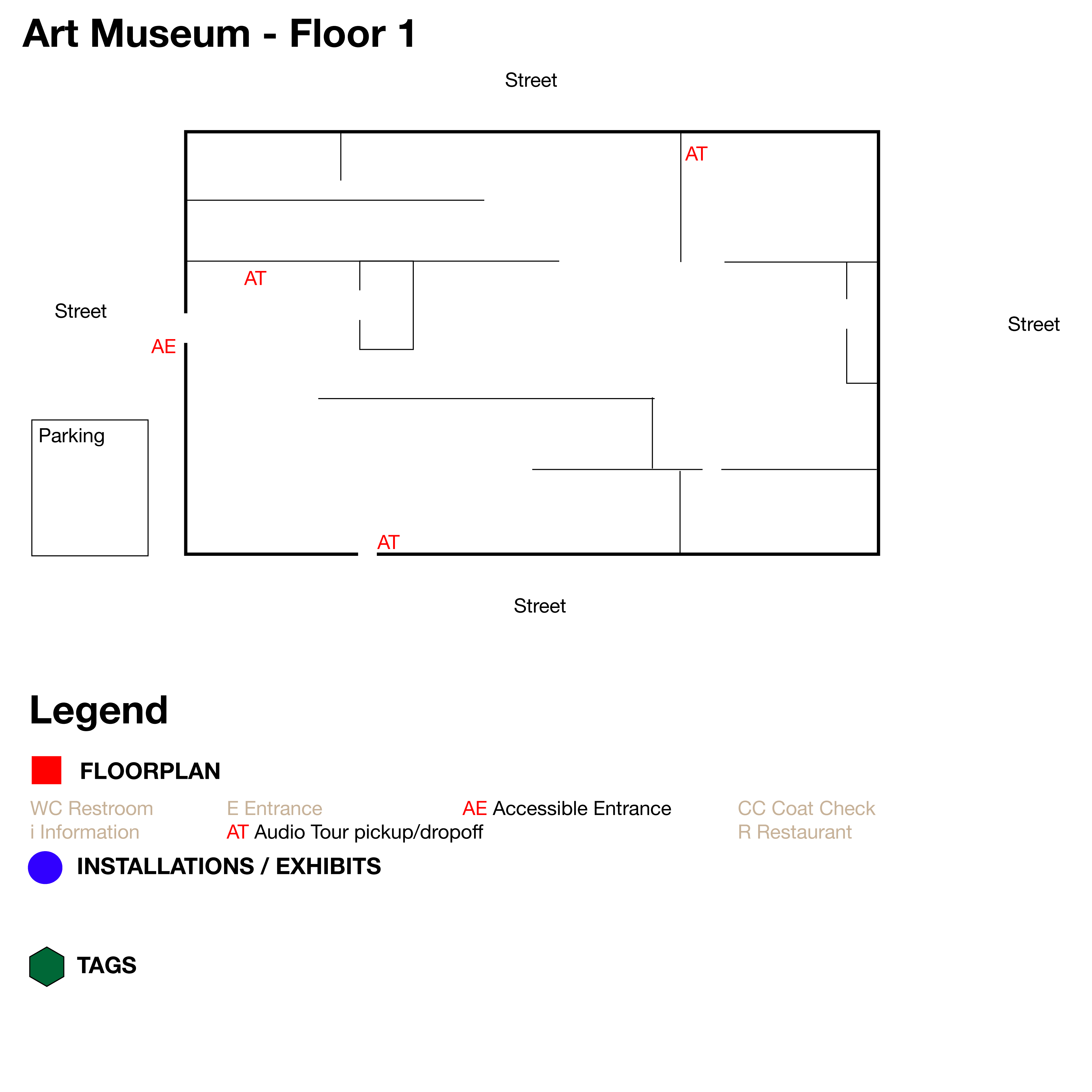
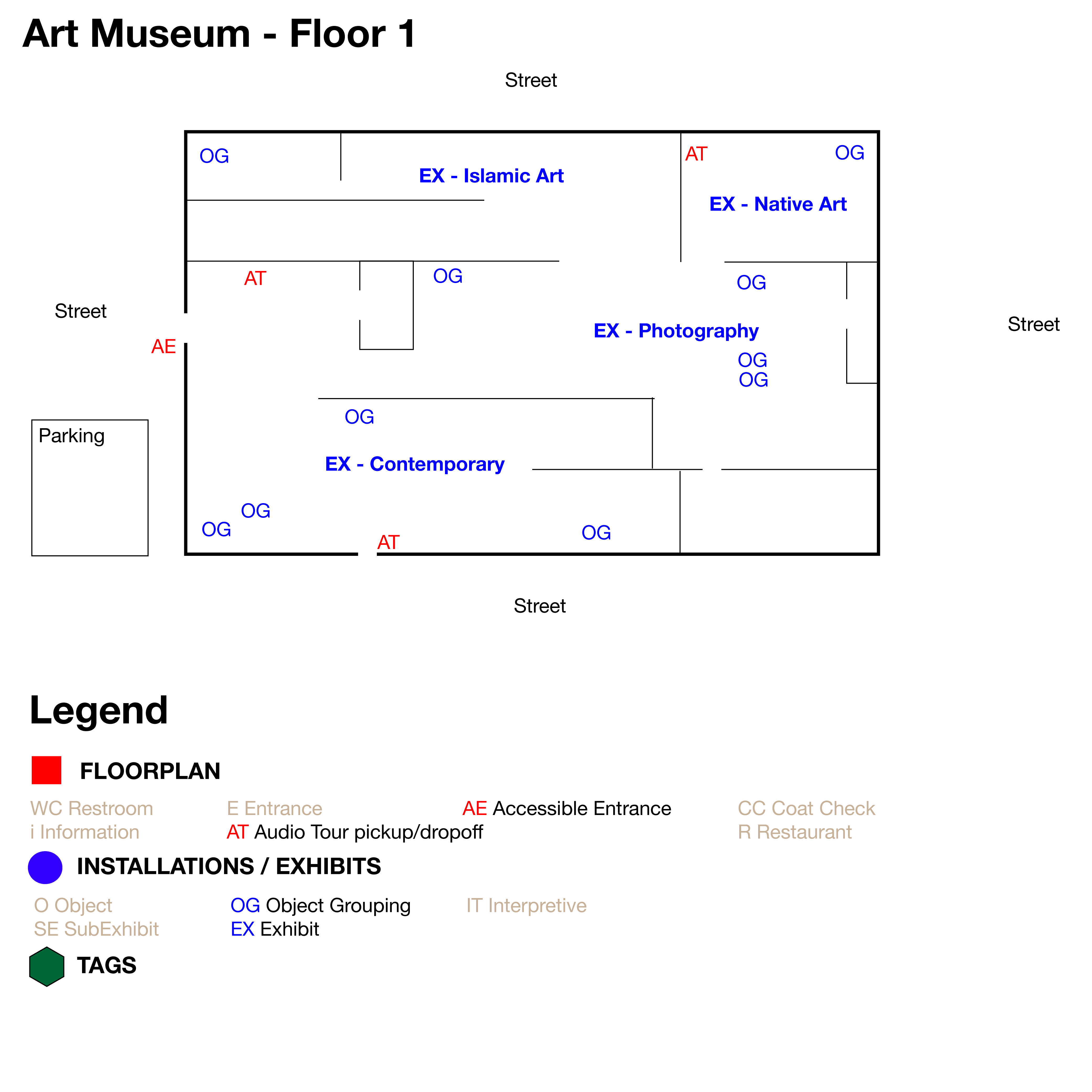
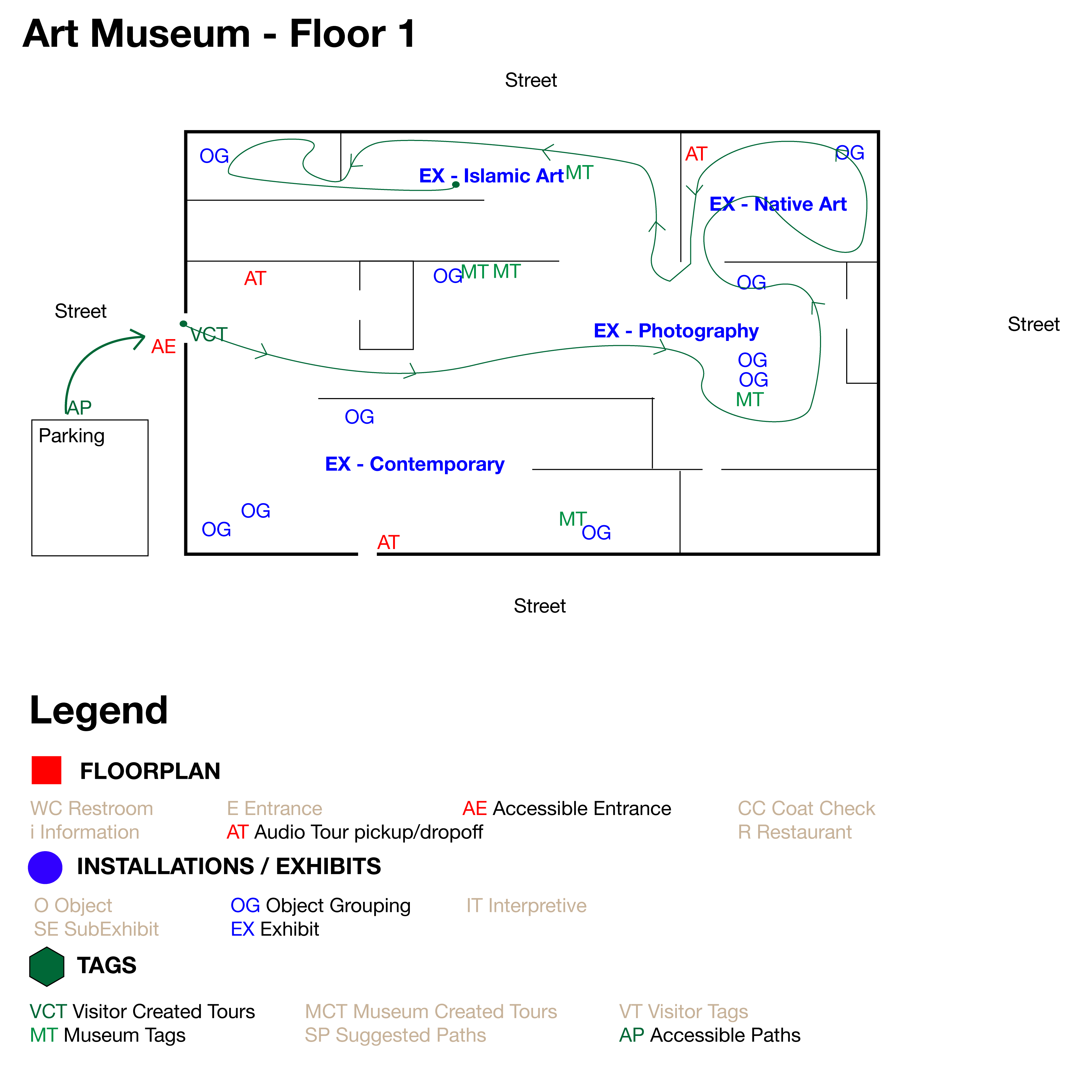
1.3 A few visuals
The visuals here are intended to provide a early, pre-glimpse into how the maps might work.
|
|
|
|
foundational physical layer |
physical layers with attributes |
content & data layers |
annotative layers |
2. Scenarios
The following are a few scenarios in which this multi-purpose map tool might be used. The purpose of these scenarios is not to dictate how the tool should be used, but rather illuminate some of the possible ways it would be of use.
We acknowledge that museums might not have a collections database that is "visitor ready" with up-to-date, 100% accurate location information. The scenarios below assume either a combination of the map tool in conjunction with staff knowledge to produce a viable solution, or the existence of a limited but well-described and accurate set of key artifacts in the space (e.g., a number in the hundreds or less).
2.1 Exhibition design
Ontological scaffold
Museum type: art museum
Stakeholder type: exhibition designers (architect), curators, interpretive specialists, collections manager, others?
Stakeholder group: small-mid size group
Stakeholder language: English
Platform: desktop, web, whiteboards?, large displays?, pin-up corkboard?, paper?
Interaction stage:
Interaction time: medium-long (2 hoursish, twice a week)
Interaction goal: exhibition design, interpreting (space, etc.)
Interaction flow:
Interactions: sharing knowledge, commenting/annotating, drawing/sketching, placing
Context
Museum is in the midst of planning for an upcoming exhibition. The general idea, artifacts that will be on display, subthemes of the exhibit, and the physical area that the exhibition will be in have all been mostly determined.
Problem
In the early stage of exhibition design, the designers are gathering to discuss the overall flow and placement of artifacts.
Solution
The exhibition designers would use the map authoring tool to load up floorplan of the exhibition space. They would then load up a list of objects for the exhibition from the collections management system, and group them according to the themes provided by the curators. In discussing the overall flow of the exhibition, the designers would place groups of objects (as in a display case) or individual objects (bigger ones) onto the floorplan--moving, removing, and placing the objects on the map would all be part of the discussion. During the same discussion or afterward, the designers might place the various interpretives (text, audio, video, activity stations, etc.) on the space as well.
The designers might also draw potential and likely paths visitors might take on the map to communicate intended or possible flows in the space. Furthermore, comments and annotations on the map would communicate and log issues, concerns, and other comments about the placement of objects, flow, etc.
The saved/exported/printed map could then be used in future planning conversations, and serve as a platform for communicating intentions.
Other notes
* This scenario assumes that we have most of the objects in the system, without gallery locations (this scenario is the activity of describing their proposed locations).
2.2 In-museum kiosk: Printable digital brochure
Ontological scaffold (Meta)
Museum type: art museum
Stakeholder type: Individual Visitor, Family Visitors, Visitor Research Department, Docent
Stakeholder age: young children, children, teenagers, adults
Stakeholder group: small - medium
Stakeholder language: English
Stakeholder Disability: N/A
Platform: Kiosk
Interaction stage: Visit (beginning of)
Interaction time: short - medium (10-20mins)
Interaction goal: Planning, Playful, Social, Inspirational, Emotional
Interaction flow: non-linear / linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Interpreting, Improvising
Note:
*Interaction Goal: collection of interactions
Context
Visitor(s) coming into the museum without any planning or preconceived ideas of what to see or do.
*This scenario has to be fleshed out more
Problem
Visitor has some interests, but doesn't really know what the museum has on display and doesn't know what to see.
Solution
A personalized tour brochure generator kiosk--hybrid between the DIA's mini-brochures ("Take a Hike", "Game Day", etc.) and the "family fitting room" solution. At the museum, visitor(s) could go to a kiosk and choose from a predefined list of themed tours (e.g., "Take a Hike", "Game Day"). Selecting one tour would give the equivalent of the existing print mini-brochures, while selecting multiple tours would combine them into a single printout (i.e., instead of having four brochures and maps for four tours, the visitor would have one brochure with one map, with the four tours on them). The visitor might also type in a keyword/tag (e.g., "elephant"), and the system might generate an automated tour of a handful of appropriate objects and place them on the map. The system might also suggest a path through the museum to visit these objects and paint it on the map. The visitor can then print the customized tour/brochure/map right from the kiosk.
Other notes
* This scenario assumes a small, but well-described set of objects with their locations.
* It's an eco-friendly solution, since the museum would never have an excess stock of obsolete brochures around.
2.2.1 Family Visitors Perspective
Ontological scaffold
Museum type: art museum
Stakeholder type: Family Visitor
Stakeholder group: Small-Medium
Stakeholder language: English
Stakeholder Disability: N/A
Platform: Kiosk
Platform Accessibility: Compatibility Accessible Application
Interaction stage: Visit
Interaction time: short - medium
Interaction goal: Planning, Social, Inspirational, Emotional
Interaction flow: non-linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Improvising
Context
A family of 4 (a father, mother, and 2 daughters), go to the Art Gallery on a Sunday for a spontaneous day trip.
Problem
The family has no idea what exhibits are on display at the gallery and would like to know what would be the most relevant/interesting exhibits to see.
Solution
Barry and Lara, the father and mother of two daughters (Lynn and Stacey) suggest that they all go to the Art Gallery for an afternoon family day trip. The family walks into the gallery without any real plans; they just wish to explore whatever is on display. Lynn, age 12, walks over to Prentis Court and notices a kiosk. She calls her family over to show what she's found. Everyone runs over to inspect what the kiosk offers.
She touches the screen to see taps labeled by "Themed Tours". Stacey (age 18) sees a tour that immediately resonates with her called "Avedon Fashion Photographs 1944-2000." Stacey touches the tab and the screen sections off into 6 different exhibitions all representing the tour. Stacey loves fashion, presses the print button and then retrieves the map form the kiosk.
Now it is Lynn's turn and after watching all of the choices on the big screen she knows exactly what she wants to select the "Gothic Mysteries" tour. Stacey assists her sister with viewing the associated exhibitions and prints the map. Stacy and Lynn with parents review the maps and decide on the best route to take for their gallery adventure. They decide to visit Stacy's tour first and make their way to the Avedon Fashion Photographs exhibition.
Lynn cross-references her map to learn that one of the "Gothic Mysteries" exhibits is in the gallery next to the Fashion Photographs. They then visit the first "Gothic Mystery" exhibition and decide to continue to cross-reference the maps so that Lynn and Stacy can each take turns while exploring the gallery.
Storyboard:http://wiki.fluidproject.org/display/fluid/Storyboards and Revised Scenario
2.2.2 Docent Perspective
Ontological scaffold
Museum type: art museum
Stakeholder type: Docent
Stakeholder group: Small
Stakeholder language: English
Stakeholder Disability: N/A
Platform: Kiosk
Platform Accessibility: Compatibility Accessible Application
Interaction stage: Visit
Interaction time: short - medium
Interaction goal: Planning, Social, Inspirational, Emotional, Playful
Interaction flow: linear, non-linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Interpreting, Improvising
Context
A docent is assigned to lead a family through the art gallery based on the family's interests and topic preferences.
Problem
The family has no idea what exhibits are on display at the gallery and would like to know what would be the most relevant/interesting exhibits to see.
Solution
Lisa, an experienced docent who has worked with the Art Gallery for over 10 yrs, is asked to accommodate a family of 5. The father, Lucas, and mother, Celeste, have 3 children; Aidan (age 6), Patrick (age 8), and a little girl Mary whose 4 years old. Lucas, asks Lisa what she would recommend as a fun day tour through the museum. Lisa leads the family over to a kiosk in the 'Family Fitting Room' section. She asks Aidan, Patrick and Mary if they are interested in listening to music, seeing a puppet performance, or if they want to hear some really neat stories. The children are shy and don't respond but Lucas asks Lisa to describe each of these options. Lisa refers to the Kiosk and pushes on "Family Fun Tours" button. The screen displays different options. Lisa shows the family the 3 options she had in mind: the "Dragon Dreams and Daring Deeds" puppet performance, "Storytelling: Summer Breezes", and the "Dance Band featuring the Duncan Brothers". Aidan immediately says that he wants to see the dragon puppet show and the other two children agree. Lisa selects the tour and the screen displays different times for when the puppet show starts. The family selects a time that is after 1pm, as they decide they want to look around the museum at leisure, have lunch at noon, and then attend the performance. Lisa selects the appropriate time and presses the "Print Tour" button. The kiosk prints out an itinerary for the family, which includes a spatial map of where the performance is located. Lisa then asks the family if they have any particular exhibit they'd like to see before lunch. Lucas asks Lisa what exhibits are on display that he and Celeste would be interested in seeing. Lisa refers to the kiosk once again and shows Lucas the different options. Lucas and Celeste don't really see any particular exhibit that's interesting to them and ask Lisa to lead the family through the museum at her own discretion. Lisa chooses the "Create a tour" button, selects various exhibits, inputs a time limit (based on the family's wish to have lunch at noon) and presses submit. The screen generates several different options based on Lisa's time constraints. Lisa chooses one that she feels the family could enjoy altogether. She presses "Print Tour" and the kiosk prints out another itinerary with a spatial map that shows the exhibits and directions that Lisa will lead the family through. She prints out copies for the entire family and begins to lead the family through their tour.
WORK IN PROGRESS...
*If anyone has interviewed any of the docents at the DIA and wishes to refine this scenario further, please feel free to.
2.2.3 Visiting Students Perspective
Ontological scaffold
Museum type: art museum
Stakeholder type: Student
Stakeholder group: Small
Stakeholder language: English
Stakeholder Disability: N/A
Platform: Kiosk
Platform Accessibility: Compatibility Accessible Application
Interaction stage: Visit
Interaction time: short - medium
Interaction goal: Planning, Educational
Interaction flow: linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Interpreting
*More to add
Context
An 8th grade class visits the local art museum to learn about 19th Century art history. The students are grouped into teams of 4 and are asked to generate a report on a particular artist/work of their preference and to present these findings next week in class.
Problem
A team called the "Photatoes" want to know what exhibits there are that feature 19th century art pieces/artists and where they are in the museum.
Solution
The school bus arrives and 30 students enter the gallery through the group entrance. The instructor asks the students to break up into teams of 4 to 5 people. They then make their way to the coat check and drop off their coats and bags. Now the teams are left to their own devices to explore the museum and the get their school assignment completed. The class disburses into various areas of the museum, Andre, Jeff, Dylan and David, are team Photatoes. They have been assigned to gathering information about 19th Century paintings. They notice a crowd of people grouped around a kiosk in the Prentis Court.
Marc yells "come and check it out!" they team agrees and follow him over to the kiosk. Jeff runs and touches the screen, a second screen emerges introduces students to a set of predefined tours. Dylan stays at the main kiosk pointing and selecting tours while the others stand in front of the large screen directing the commenting on the choices. They monkey around for a while selecting all the tours, until finally they select a tour that best matches the 19th Century topic. The team looks at all of the details of the tour and then selects print. David reaches down to the opening in the kiosk to retrieve the 8.5 X 11 colour tour map.
David holds the map out for the rest of the team and the boys locate the kiosk icon and start to orientate themselves to north and south of the gallery. The details of the map shows the exhibits in a numbered sequence related to proximity, this makes it easier for everyone to know where to start. They leave the kiosk area and use the map to check off what they've seen and write notes. The team visits the last gallery and then David refers back to the map to locate their best route back to the group entrance. While waiting in the lobby with the rest of the class Dylan folds the map in half and stuffs it in his bag. When back in class Dylan retrieves the map and the boys begin to write out there assignment with the map as a reference and souvenir of their experience.
Storyboard:http://wiki.fluidproject.org/display/fluid/Storyboards and Revised Scenario
2.2.4 Teacher Perspective
Ontological scaffold
Museum type: art museum
Stakeholder type: Teacher
Stakeholder group: Small
Stakeholder language: English
Stakeholder Disability: N/A
Platform: Kiosk
Platform Accessibility: Compatibility Accessible Application
Interaction stage: Visit
Interaction time: short - medium
Interaction goal: Planning, Educational
Interaction flow: linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Interpreting
*More to add
Context
An 8th grade teacher, Mrs. Mosure, takes her class to visit the local art museum to learn about the Renaissance. The teacher would like her students see a particular exhibit on 'Filippo Brunelleschi' as they are studying this period in their history class.
Problem
Mrs. Mosure wants to know where the exhibit on Brunelleschi is in the museum so she can relay this information to her teaching assistant and the parent mentors who are assigned to lead a team of 4-5 students.
Solution
Mrs. Mosure has planned a school field trip to the art museum for her class to look at a specific exhibit on the Renaissance. Mrs. Mosure heard about this particular exhibit on Brunelleschi's dome from one of her colleagues at school and thought it was relevant to the subject matter they were studying in history. Once the class arrives at the museum, Mrs. Robinson is greeted by a museum staff member, Lisa, who is tasked with accommodating the class on their day trip. Mrs. Mosure asks Lisa where the Brunelleschi exhibit is in the museum, as this is a high priority for her students to see. Lisa leads Mrs. Mosure to one of the kiosks at near the entrance and shows her how to search for the Brunelleschi exhibit using the kiosk interface. Lisa types in 'Filippo Brunelleschi' in the search engine and the page displays a general list of items with tabs at the top called: Activities (0), Artists (1), Exhibits (1), Tours (1). Lisa presses the 'Exhibits (1)' tab and the page lists the one item. The exhibit item is labeled the 'Brunelleschi, Dome'. To the right side of this item is a column labeled 'See Map'. Lisa presses this link and the page generates a map of the museum space with a tag locating the area where the exhibit is. Mrs. Mosure is happy to know this is available for her reference and asks if it's possible to print this map out to give to her parent mentors so they can show their student teams where to go. Lisa says this is possible and presses the 'Print Map' option located to the right side of the map. The kiosks prints out several copies and Mrs. Mosure passes these out to the parent mentors.
2.2.5 Teaching Assistant with 3 Cognitively Impaired Students Perspective
Ontological scaffold
Museum type: art museum
Stakeholder type: Teaching Assistant, Students
Stakeholder group: Small
Stakeholder language: English
Stakeholder Disability: Cognitively Impaired
Platform: Kiosk
Platform Accessibility: Compatibility Accessible Application
Interaction stage: Visit
Interaction time: short - medium
Interaction goal: Planning, Educational
Interaction flow: linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Interpreting
*More to add
Context
An 8th grade teaching assistant, Cassie, is asked to lead her 3 Cognitively Impaired (CI) students through the local art museum along with their grade 8 class.
Problem
Cassie would like her 3 CI students, Laura, Michael, and Jenny, to have a fun and educational experience at the museum that would help them about the Renaissance for their class project. She also wants to make sure that they feel like they're a part of the group.
(Poria, Yaniv, Reichel, Arie and Brandt, Yael (2009) 'People with disabilities visit art museums: an exploratory study of obstacles and difficulties',Journal of Heritage Tourism,4:2,117 — 129)
Solution
Laura, Michael and Jenny, who are all Cognitively Impaired students, arrive at the local art museum with their 8th grade class. Cassie is their teaching assistant who has been tasked to lead them through the museum help them learn about the Renaissance. Cassie finds one of the museum staff to ask if they provide any activities geared towards the Cognitively Impaired. Tom, who has worked at the museum for a couple of years, guides Cassie to one of the kiosks. Tom asks Cassie what exactly she wants her 3 CI students to learn. She says she'd like them to learn about the Renaissance, but in a way that's helpful to their learning capabilities. She explains that it's difficult for them to retain information and that they are better to have a set activity to engage them rather than be lead through the museum without a task to focus on. With this in mind, Tom directs Cassie's attention to the kiosk's portal page and points out the button "Tours." Tom presses this button and the screen displays several different options; he presses one of the buttons labeled "Assisted Tours". Displayed are different options assisted tours for the [learning] impaired and suggests a fairly popular game called "Can you find..." The game prints out as a booklet where players are asked to find different objects, artists, paintings while touring through the museum. This has helped many other people with disabilities learn through guided exploration.
Cassie thinks is helpful for her students but wonders if they can make this game specific to the Renaissance, as this is what the rest of the class is studying. Tom presses the "Can you find..." game button and the page displays different pre-made games based on existing tours. Tom presses the "Create a new game" button and the screen displays a search engine where the user is asked to type in a specific topic. An example is given to the right saying "Type in key words. Example: Modernism." Tom types in 'Renaissance' and the page displays a list of 20 items both of different artists and exhibits relevant to the search. To the left of each item is a check box where Tom selects 10 different items. At the bottom of the page is a button labeled "Create game" and Tom presses it. The screen then generates a booklet with 20 different 'Can you find...' questions related to the Renaissance. Also provided is a map answer key where each answer can be found within the museum (for Cassie's reference.) Cassie is thrilled with the results. Tom chooses the "Print Game" button and the kiosk prints out 4 copies of the game for Cassie and her students. Cassie thanks Tom for his help and goes back to Laura, Michael and Jenny to show them the game they're all going to play.
2.3 Education: Classroom visit planning
Ontological scaffold (Meta)
Museum type: art museum
Stakeholder type: Educator/Teacher, Student, Education Department Staff, Marketing/Communications
Stakeholder group: small (2-3 people in the planning of trip)
Stakeholder language: English
Platform: Phone, Web, f2f, paper
Interaction stage: Pre-visit
Interaction time: short - long (planning in stages, day by day)
Interaction goal: Planning, Pragmatic/Functional, Research, Educational
Interaction flow: non-linear (for educator/student?), linear (for museum staff/education department?)
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Sharing Knowledge
2.3.1 Educators Perspective (see also 2.3.2)
Ontological scaffold
Museum type: art museum
Stakeholder type: Educator/Teacher
Stakeholder group: small (2-3 people in the planning of trip)
Stakeholder language: English
Platform: Phone, Web, f2f, paper
Platform Accessibility: Directly accessible application
Interaction stage: Pre-visit
Interaction time: short - long (planning in stages, day by day)
Interaction goal: Planning
Interaction flow: non-linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions
Context
Educator plans a visit to the art museum with a group of students
Problem
Educator wants to see artifacts that pertain to a certain educational topic during a half-day visit. She lacks detailed knowledge in the museum structure and artifacts. She would like to have this this visit in a month, and would like it to be within budget.
Solution
Betty is a 4th grade teacher who phones the DIA to inquire about the educational tours on the Civil Rights movement. Civil Rights is a unit she teaches in her history class to meet a set of curriculum goals. She hopes to find a relevant tour to support curriculur goals, since it is easier to get the budget for the field trip approved. On the phone, she speaks to a museum staff member from the Education department to plan her class's half-day visit. In addition to needing a customized tour, Betty would also like access to educational materials (e.g. lesson plans, during & post-visit activities) that can support the class trip.
The education staff creates a list of objects relevant to the topic using her expertise in the subject matter. Using an object location tag, the objects on the list are mapped onto the museum floorplan. This floorplan and the list of objects are used to create a custom tour that takes them through various galleries within the DIA.
Other notes
* This scenario assumes we have most of the objects in the system including locations, but that it's a bit messy and possibly inaccurate/obsolete.
* To further develop: This scenario is partially inspired by DIA pamplets that are based on a theme (e.g. nature, erie thrills, sports). Each pamphlet highlights key objects (and interesting information about those objects) related to the theme of the pamphlet. At the back of the pamphlet, there is a map of the DIA that visitors can use to locate those objects. These pamphlets don't necessarily prescribe a specific path throughout the musuem. But they allow the visitor with a particular interest to locate artifacts related to those interests and make connections between the diverse "Big Idea"-centered galleries of the museum. Similiarly, this educational scenario attempts to create a custom tour that aligns with the curricular/educational goals of a teacher planning a classroom visit.
* Ideas to incorporate into scenario where feasible: DIA visitor research suggests that teachers have the following needs when planning tours.
- Easy access to information
- Simplicity in arranging the experience
- Help with the cost of the field trip
- Ability to have customized tours
- Content matching curriculum and other educational goals
- Content and speakers able to engage students
- Staff able to relate to students
- Good and consistent customer service
- Lunch facilities and affordable lunch options
- Pre and post visit resources (lesson plans, handouts, hands-on materials, etc.)
- Connections and tie-ins to curriculum and other educational goals
- Galleries, exhibits and attractions that engage students
- Institutions supplementing the cost of the experience
- Friendly, knowledgeable staff and well organized experiences
2.3.2 Educations Department Staff's Perspective (see also 2.3.1)
Ontological scaffold
Museum type: art museum
Stakeholder type: Education Department/Museum staff, -Marketing Communications*-
Stakeholder group: Small
Stakeholder language: English
Platform: Phone, Web, Paper
Platform Accessibility: Directly accessible application
Interaction stage: Pre-visit
Interaction time: short - medium
Interaction goal: Planning, Research, Pragmatic/Functional, Educational
Interaction flow: Linear/Non-linear
Interactions: Looking at Content, Asking Questions, Recording Information
Context
Sara from the Art Museum's Education Department gets a call from a 4th grade teacher asking her to help her plan a museum day-trip for her class.
Problem
Sara needs to give the teacher adequate information on which exhibits are most relevant to the teacher's needs, as well as help her plan a day trip that is within the school's budget and time constraints.
Solution
Sara speaks with the teacher over the phone asking her as many logistical questions as possible: How long will your class be visiting? How will you be getting here? How many students will be visiting? Will your students require a lunch? Sara writes down everything on a piece of paper. Sara is told that the 4th grade class will only have half a day to tour the museum and that it would be very helpful to go to as many exhibits on the civil rights movement. This is what the class is studying in social studies. Sara tells the teacher to log on to the museum's official website and offers to walk her through the "Create a Tour" tool offered on the site. The website gives a range of search affordances; in particular is a location tagging tool where the user types in relevant key words (e.g. civil rights movement) and the site pulls up a list of different spatial maps and objects most relevant to the search. Both Sara and the teacher look through spatial maps and decide on several exhibits that the students will see. Sara directs the teacher to the 'email this tour' and the 'print this map' links. Included in the email is an itinerary that oultines the date, time, cost and accommodations (lunch, portable audio, etc) set by the 'Create a Tour' tool.
2.3.3 Students' Perspective
Ontological scaffold
Museum type: art museum
Stakeholder type: Student
Stakeholder group: Small
Stakeholder language: English
Platform: Web, paper
Platform Accessibility: Directly accessible application
Interaction stage: Pre-visit
Interaction time: short - medium
Interaction goal: Planning, Pragmatic/Functional, Research, Educational
Interaction flow: non-linear
Interactions: Way Finding, Browsing, Looking at Content, Asking Questions, Sharing Knowledge
Context
Michael, a 4th grade elementary school student is going to the art museum with this class.
Problem
Michael is doing a project on the Battle of the Bogside. Knowing his class will be going to the Art museum in a couple of weeks, he would like to see if there are any exhibits on display that can help him with his research.
Solution
Michael goes to the DIA website to find out more information. The website's home page lists various exhibits but there is no mention of the Battle of the Bogside. At the top of the page, Michael notices a search field and types in the string: "Battle of the Bogside." Michael waits and after a few seconds the page reveals a list of items related to his search. He notices an item listed at the top containing the words "Northern Ireland...who used civil disobedience into an armed conflict. Battle of the Bogside." Michael is encouraged. Before clicking on the link, he notices another link at the bottom of the item labeled "See Exhibit Map." Curious, Michael clicks the link and the site displays a spatial map of the museum. On the map is a tag indicating the area where the listed item "Northern Ireland... who used civil disobedience into an armed conflict. Battle of the Bogside" is located. At the bottom of the map is a link titled "Show Related Items". Michael clicks on the link and the page displays numerous tags on the map that indicate other exhibits related to his search. Michael notices a side menu bar to the right of the map that lists several action items. Two of the action items were immediately useful to him; one action item labeled "Email this to a friend" and the other "Print this Map". Michael sends an email to a few of his classmates, as well as to his teacher who he thinks might find this tool very useful. He then prints out the map with the tags showing his search and plans which exhibits he'll see first by drawing lines on the map.
2.4 Wayfinding & Accessibility
Note: Instead of having a seperate section for "accessibility" scenarios do we want to instead incorporate them into our other scenarios so they don't stand alone?.
2.4.1 - Perspective: Adult visitor w/ mobility impairment doing pre-visit planning
Ontological scaffold
Museum type: art museum
Stakeholder visitor: Family Visitors, Visitors with disabilities
Stakeholder age: Adult
Stakeholder group: Small Group
Stakeholder language: English
Stakeholder disability: mobility
Platform: Web
Platform Accessibility: Directly accessible application
Interaction stage: Pre-visit
Interaction time: short - medium
Interaction goal: Social, Pragmatic/Functional,
Interaction flow: non-linear
Interactions: Way Finding, Browsing
Context
If you have a disability, pre-visit planning becomes more important. People with disabilities visit museums: an exploratory study of obstacles and difficulties. See also Clayton's recent notes on museum experience for people w cognitive disabilities
Problem
Visitor needs to know where wheelchair accessible affordances of DIA (e.g. parking, entrances, and elevators) are located, and how to find where the Through African Eyes exhibit is.
Solution
Joe wants to visit the Through African Eyes exhibit. The day of his visit, he logs onto the DIA Website and clicks on "Museum Information". From here he accesses the "Accessibility" page, which has a link to a page with interactive floormaps. On the interactive floormaps page, he clicks on the wheelchair icon in the legend. The accessible ammenities of the DIA are highlighted on the map, which includes where to find parking and where the wheelchair/stroller accessible entrance on Farnsworth St is. He also sees an annotation that another wheelchair visitor to the DIA has left, describing an optimal path to get from the parking lot to the Farnsworth entrance.
Next he finds the location of the Through African Eyes exhibit. On the legend, he clicks on the special exhibitions icons. This brings up a floorplan of the 2nd floor and highlights the Special Exhibitions South area. The map also highlights the accessible elevators and washrooms. He prints both of these maps.
2.4.1 Perspective: Student w/ mobility impairment doing post-visit map annotation
Ontological Scaffold
Museum type: art museum
Stakeholder visitor: Researchers/scholars/SMEs, Individual visitor, Visitors with disabilities
Stakeholder age: Adult
Stakeholder language: English
Stakeholder disability: mobility
Platform: Web
Platform Accessibility: Directly accessible application
Interaction stage: Post-visit
Interaction time: short - medium
Interaction goal: Social, Pragmatic/Functional,
Interaction flow: non-linear
Interactions: Commenting, Sharing Knowledge
Context
Poria, Reichel, and Brandt (2009) did research about museum visitors who had vision loss and/or used wheelchair and crutches users. Participants in their study perceived that information from other people with disabilities about museums was regarded as more reliable than than information provided by people without disabilities.
Problem
After a museum visit, a visitor wants to share his experiences in relation to the accessibility of the DIA.
Solution
Sarah is Wayne State undergraduate painting student and a regular visitor to the DIA. Yesterday, apart from some difficulty finding parking (all the disabled parking spots were taken), she had a satisfying visit to the DIA's newly opened Islamic Art installation. In the installation, she appreciated how she could move her wheelchair underneath display cases, and lean on the case itself to gaze at the artifacts on dislay under the cases. She took home a bookmark that suggested ways she could learn more about Islamic art and culture, and that had a link to the DIA's website for the installation.
The day after her visit she finds her bookmark and reviews the resources the DIA suggests that she check out. Then, she logs onto the DIA Website and uses its interactive map to explore the exhibition online. She tags the interactive map and describes her positive experience with the display case design, noting how it let her have a comfortable view of the artifacts. She also tags the Farnsworth parking lot with a note saying that if the disabled parking spots are full, it's also very easy to park across the street.