Architecture Sketches
Architecture Sketches and Ideas
This page is a place to put in-progress ideas, sketches, and whiteboard photographs for the Fluid framework.
DOM Binder
One of the areas of complexity while building Fluid components is getting at elements in the DOM flexibly and unobtrusively.
Challenges:
- Accessing DOM elements without making assumptions about the structure they live in: allowing the markup to change without the code breaking.
- Handling a whole collections of "finders" within a component easily, and allowing quick subsets of interesting finders.
- Allowing different types of finders: (eg. jQuery selectors, lists of elements, or jQuery instances)
- Remembering to always constrain your searches to within a specific container.
The DOM Binder is, at this stage, a conceptual API designed to relieve the component developer from some of the burden of handling this complexity.
How it Works
Every component has a dom() function, used to access things in the DOM. It always returns a jQuery. Interesting things are referred to only by name in the component code, not via the specific means of fetching.
var showProgressBar = function() {
dom.progressBar().show();
};
var highlightTheThirdFileRow = function () {
dom.fileRows().eq(2).addClass(styles.highlight);
};
Initialization of a DOM binder is two-line affair:
// interestingThings is a set of "things" (DOM elements) that the component is interested in working with.
// A component defines a default set of these, but the user can override them as desired to allow for radical variations in markup.
fluid.myComponent = function (containerId, interestingThings) {
// fluid.view instantiates a new view object with the dom automatically bound for us.
// Behind the scenes, the dom binder merges defaults with the user's overrides and finds things in the dom,
// safely constrained to a particular container.
var that = fluid.view(container, defaults.things, interesting things);
// Do interesting stuff with your things.
var rowStriper = function () {
that.dom.fileRows().find(":even").addClass(styles.stripe);
};
var bindSave = function () {
that.dom.saveButton().click(function () {
alert("Hello DOM binder!");
});
};
// Make sure you provide good defaults for finding interesting things, so that users don't have to specify them unless they need to.
var defaults = {
things: {
fileRows: ".fileRows tr",
saveButton: ".save"
}
}
};
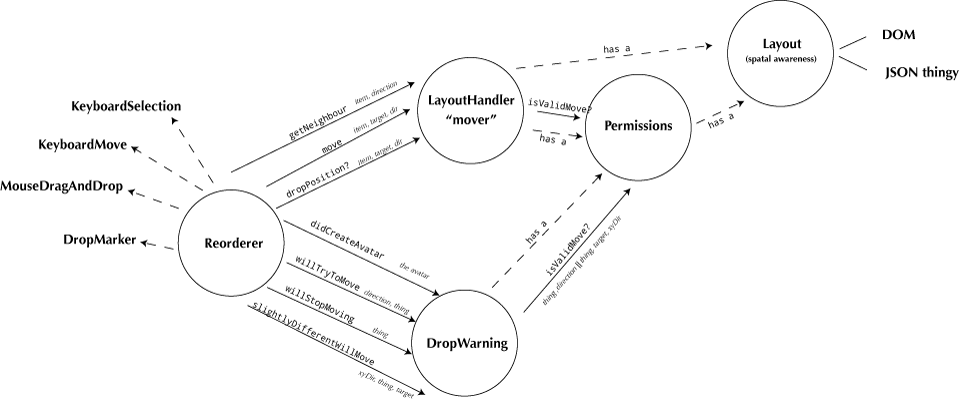
Reorderer Architecture
The Reorderer evolved quickly while we learned how to program JavaScript. It has some tight coupling that could be improved by pulling out nameable, discrete units of functionality. Here's a diagram traced directly from a whiteboarding session:
This is one of the ugliest diagrams I've ever produced, and it can be confusing because it traces method calls, containment relationships, and inheritance in a single shot. Remember, it's just a sketch!
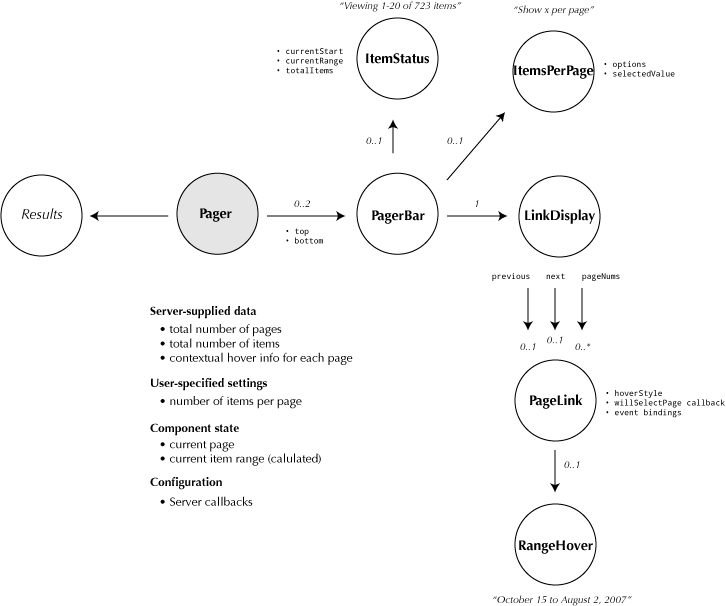
Pager Architecture
Pager's architecture sketch, based on analysing the wireframes and story cards, looks a little something like this:
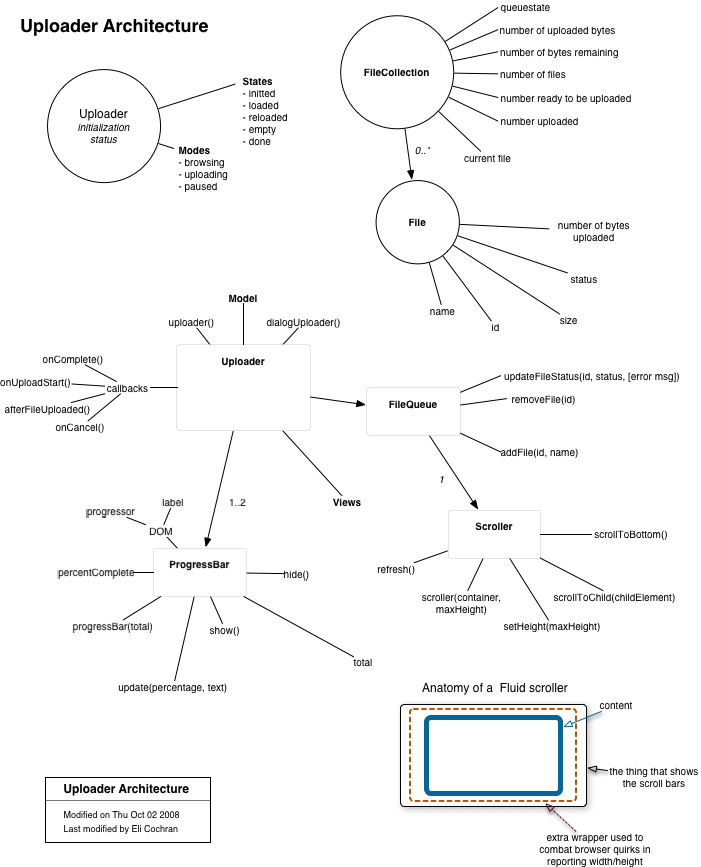
Uploader Architecture
We're in the midst of revisiting the Uploader architecture to simplify its structure. Our goal is to break Uploader up into separate units, each concerned with a discrete piece of UI functionality. Ultimately, much of the new architecture represents a series of View objects that work on an underlying Model representing a collection of files. This is still very much a sketch.
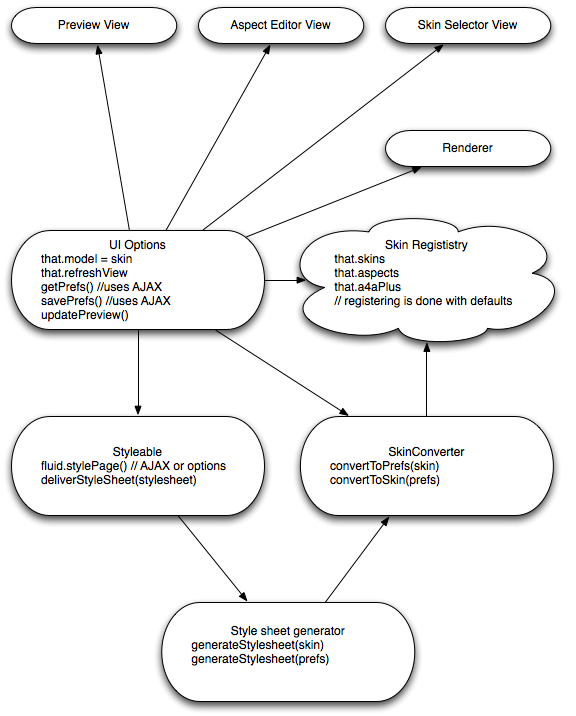
UI Options Architecture
First pass at designing the UI Options functionality.