Kiosk 3D models
On this page we are documenting the 3D modeling concerns for the physical kiosk designs. The selected design is based on the previous concepts listed on this wiki page http://wiki.fluidproject.org/display/fluid/Accessibility+Design+Review
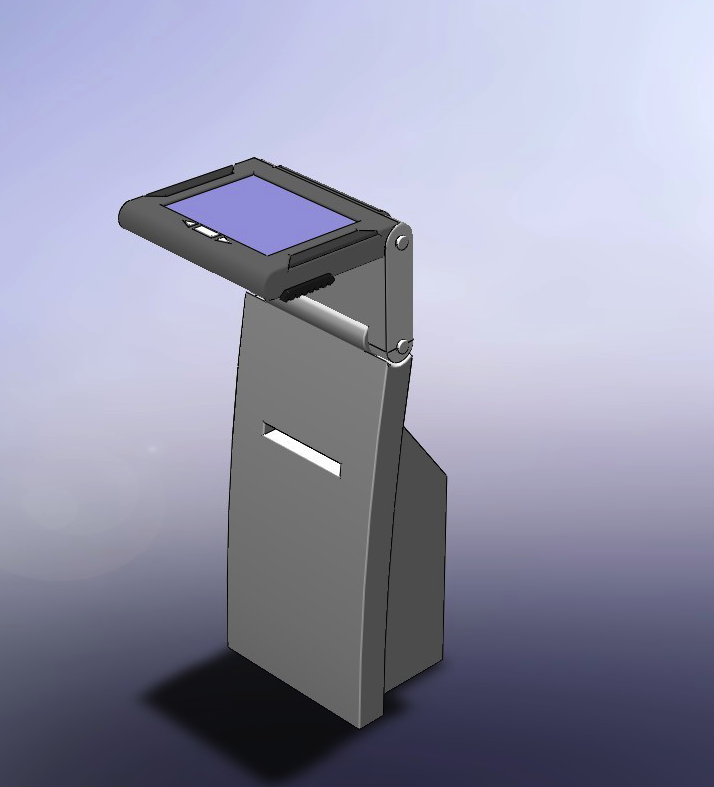
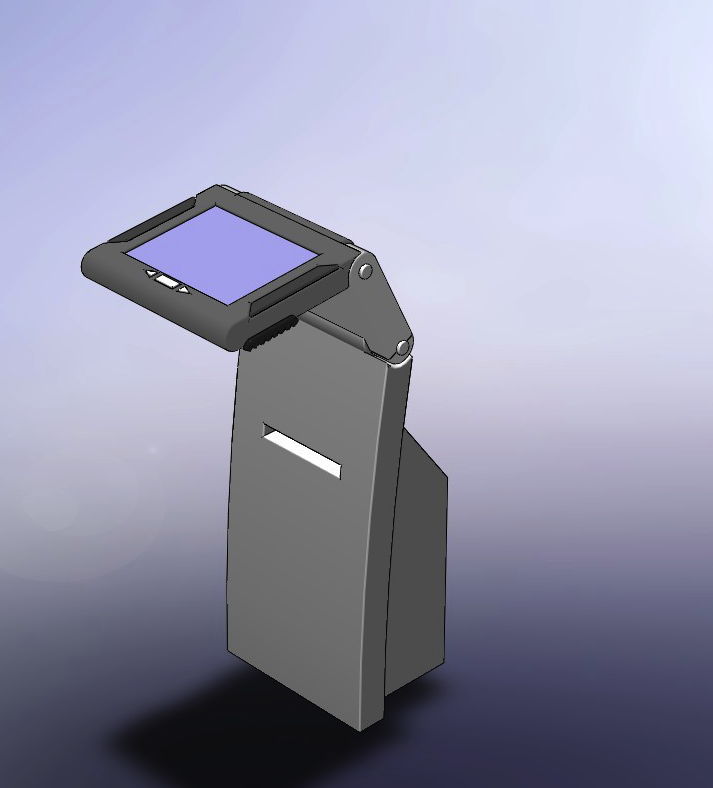
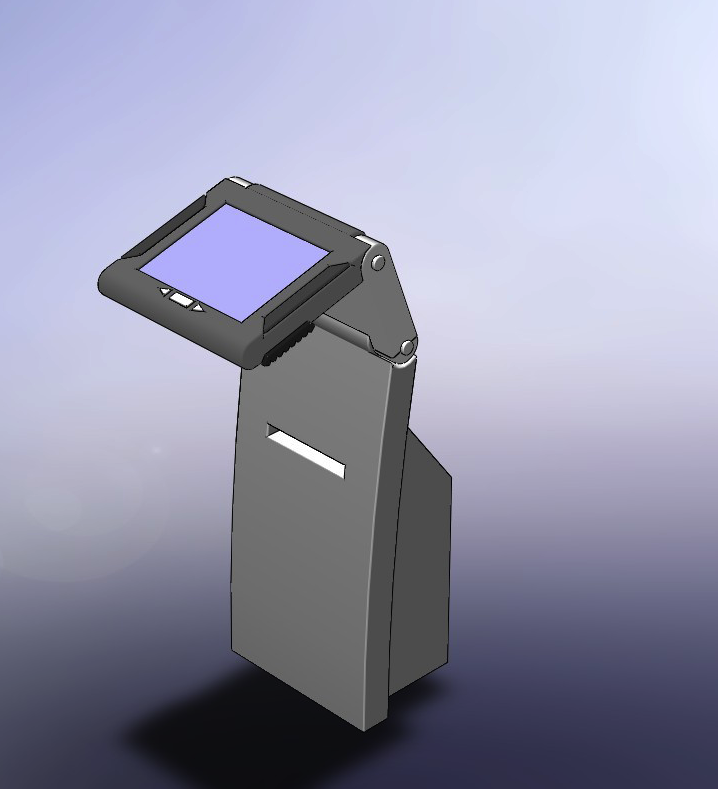
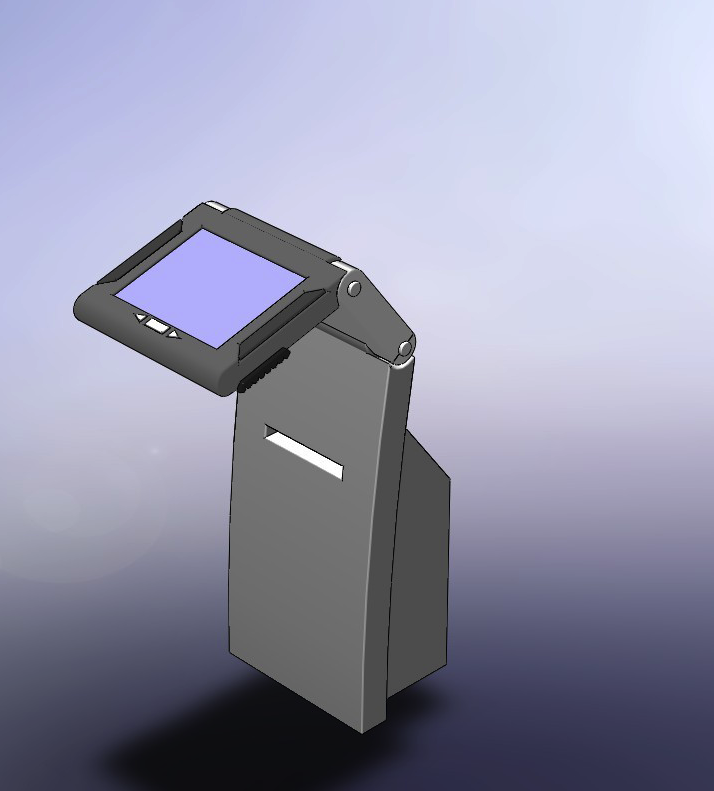
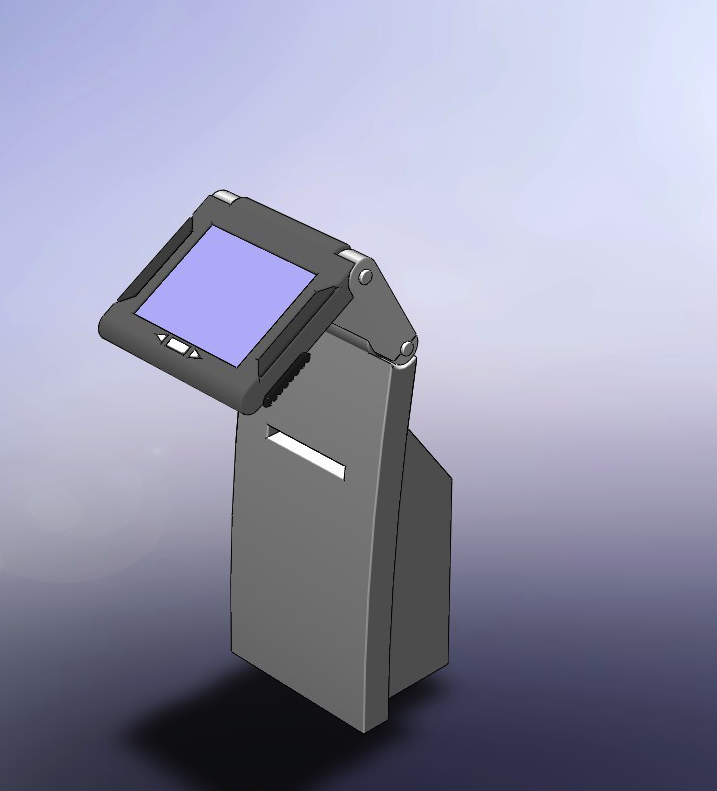
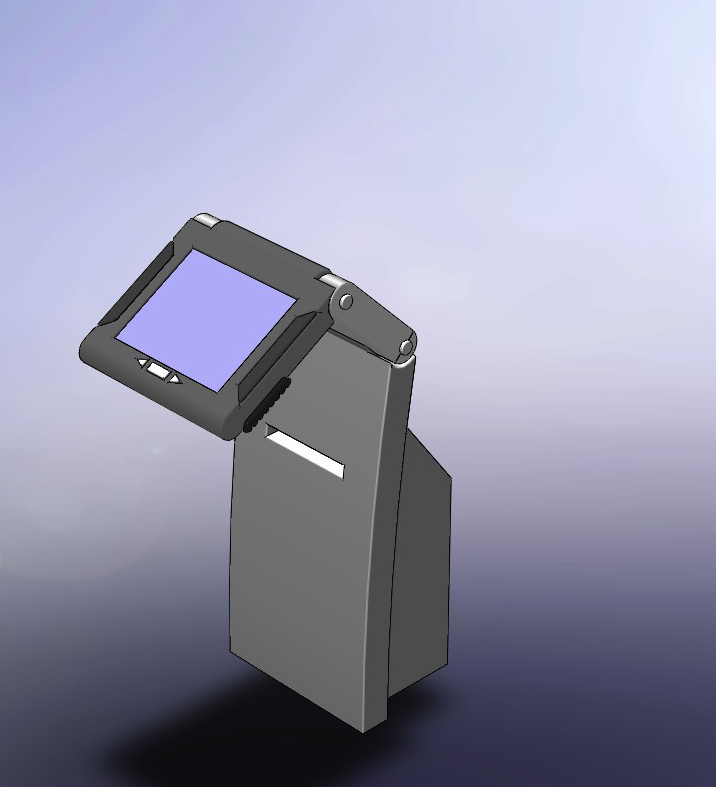
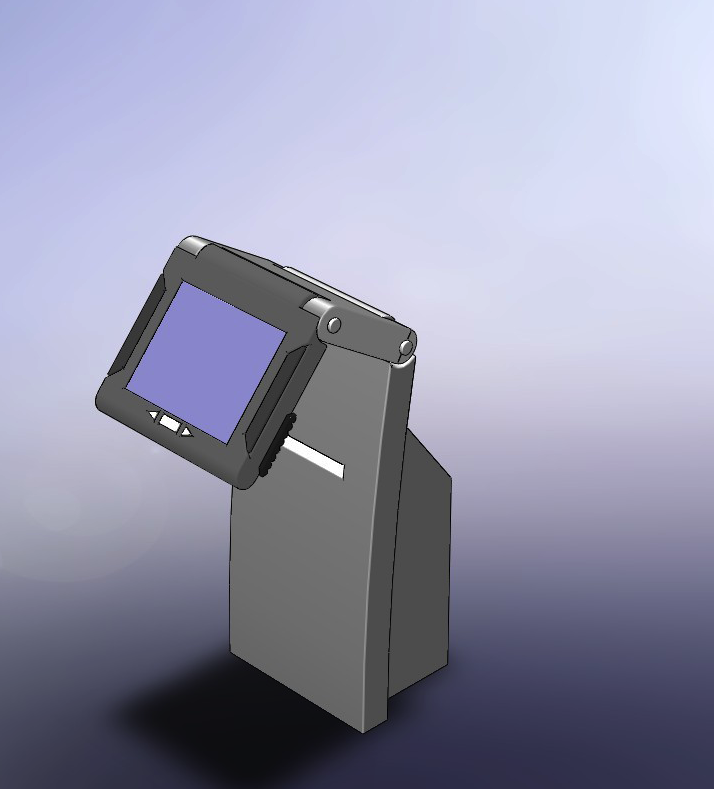
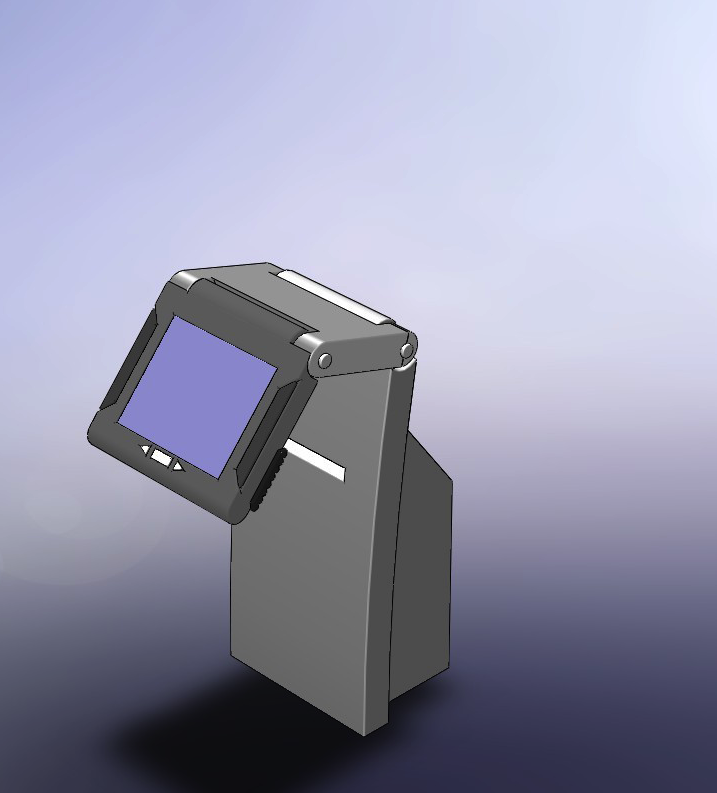
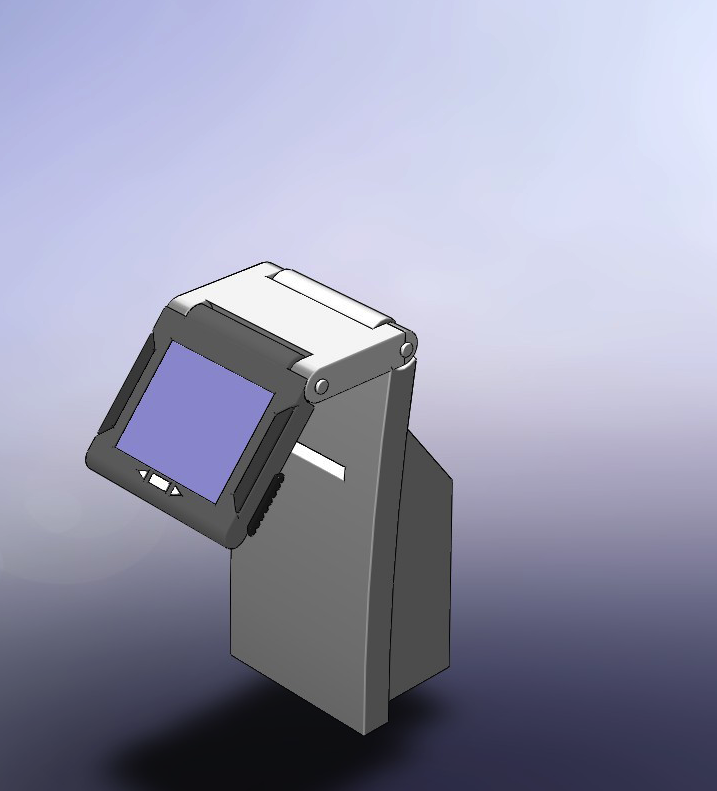
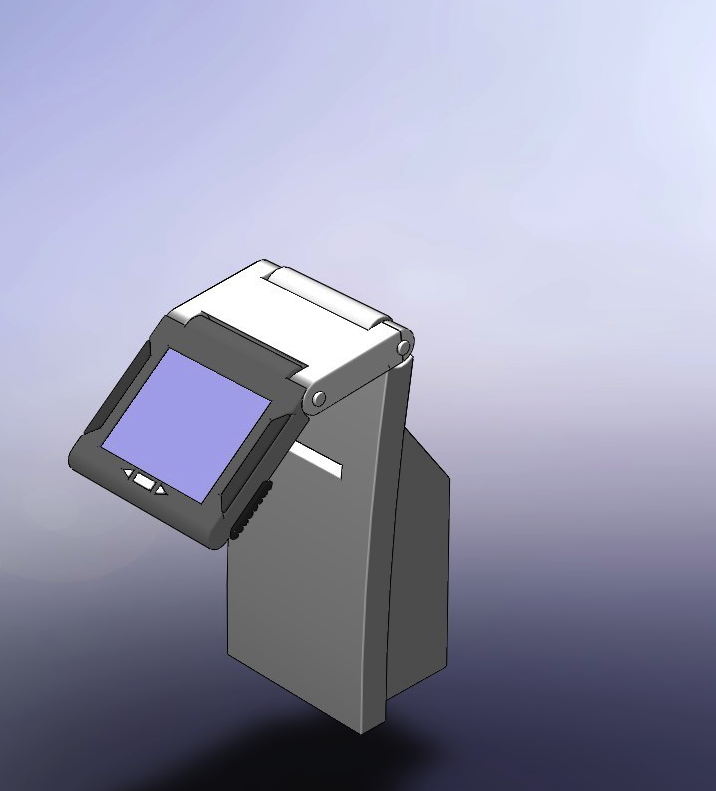
Kiosk Model
Ergonomics
We have adopted universal design principles as away to accommodate the numerous dimensions of accessibility requirements. The Principles of Universal Design are presented on this web page http://www.design.ncsu.edu/cud/about_ud/udprinciplestext.htm
Haptics (buttons depth and spacing)
Base on the work documented this wiki page http://wiki.fluidproject.org/pages/viewpage.action?pageId=12911258, Option 2 were the buttons are separated from screen. As outlined considerations need to include:
The physical button" size and features:
- are easily differentiated from other parts of the kiosk
- provide some form of physical feedback when touched (you can tell when you press them)
- labelled with text and braille lettering
- order of buttons "back", "enter", "forward". Shape of buttons reflects purpose.
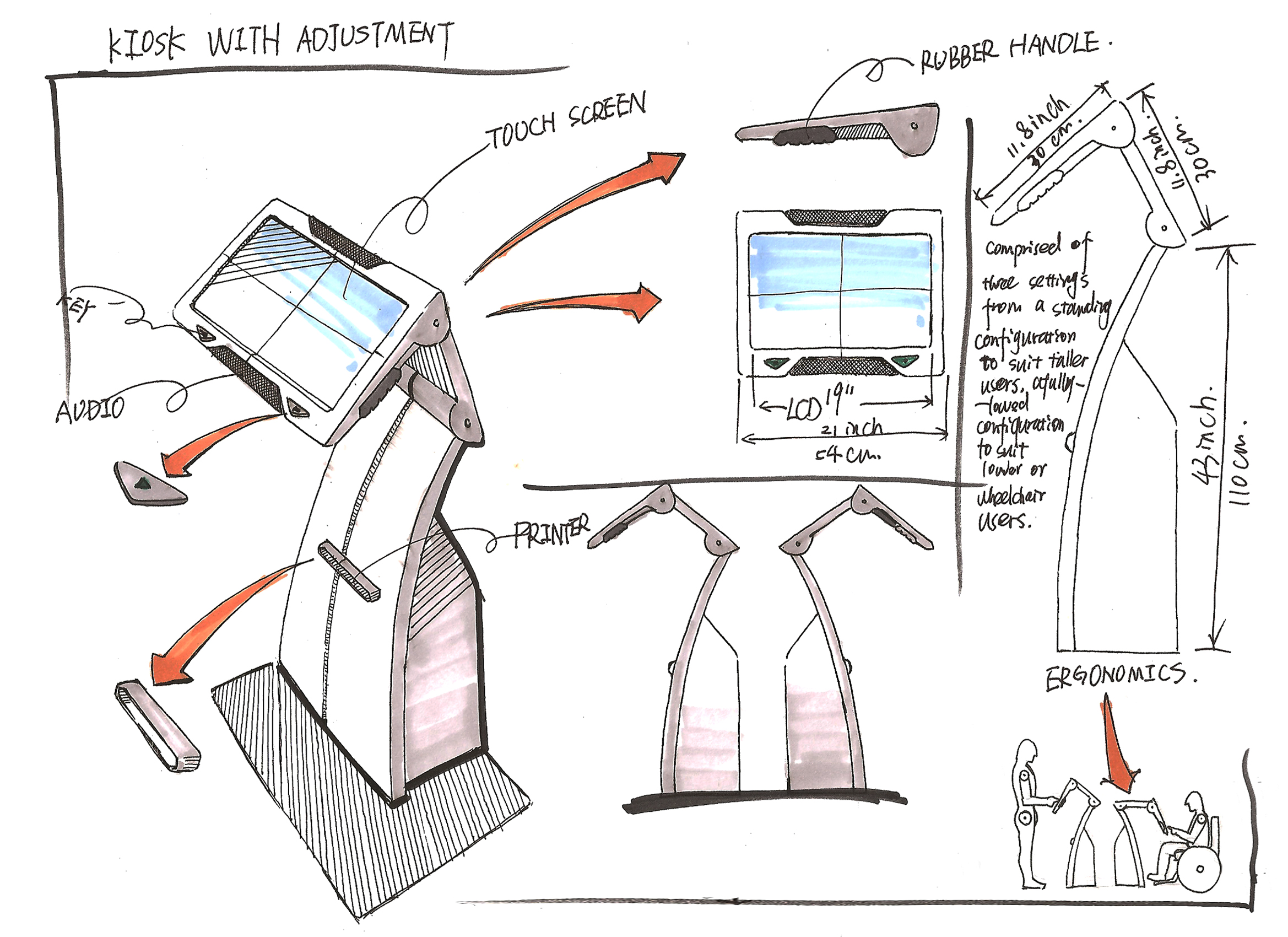
Kiosk Sketch
In earlier work we sketched an idea of a kiosk with an adjustment mechanism and a 19'' touch screen. Comprised of three settings from a standing configuration to suit taller users, a fully-lowered configuration to suit lower or wheelchair users, the kiosk meets the needs for a variety of users. And also the kiosk has an audio output and two buttons under the touch screen, so it is also suitable for blind people and people with vision impairment.