Fluid website mockups (2011)
James Yoon
Former user (Deleted)
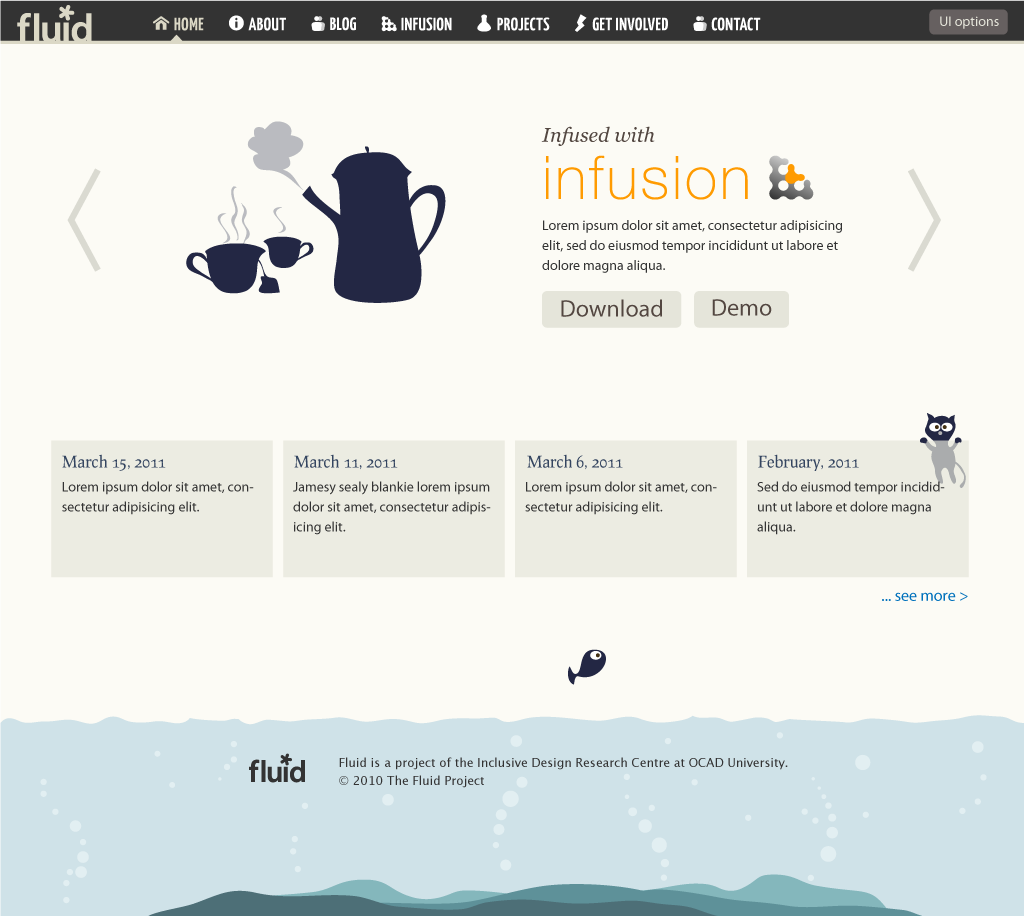
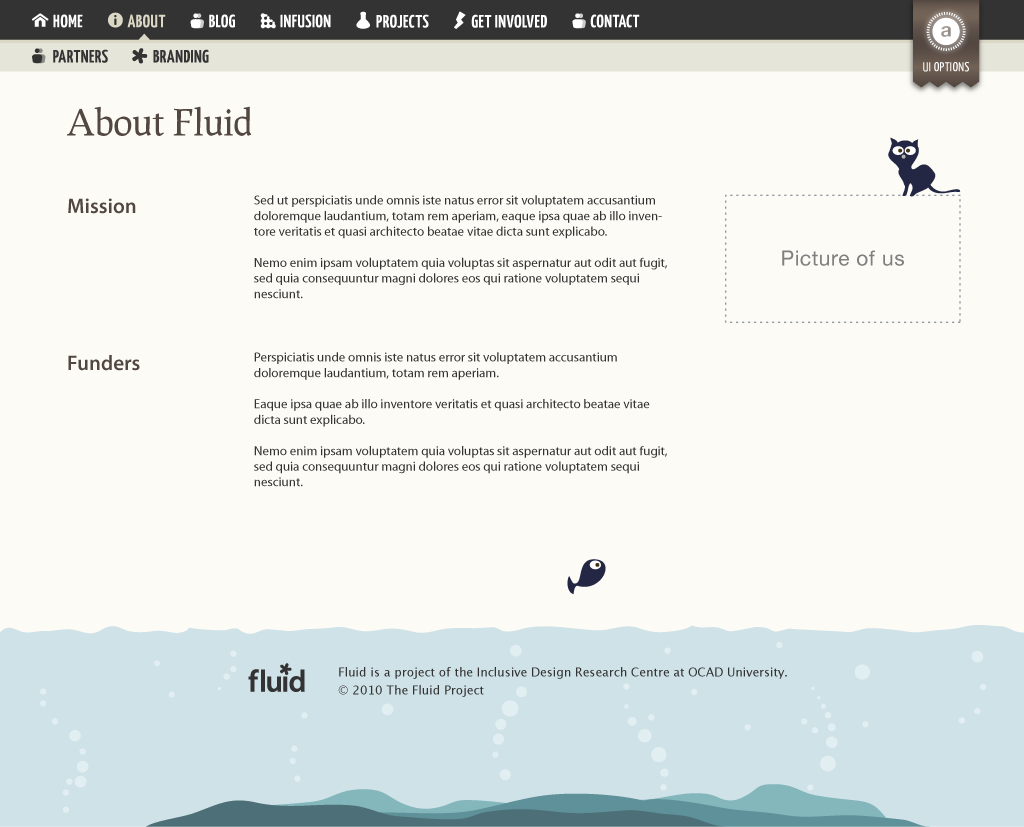
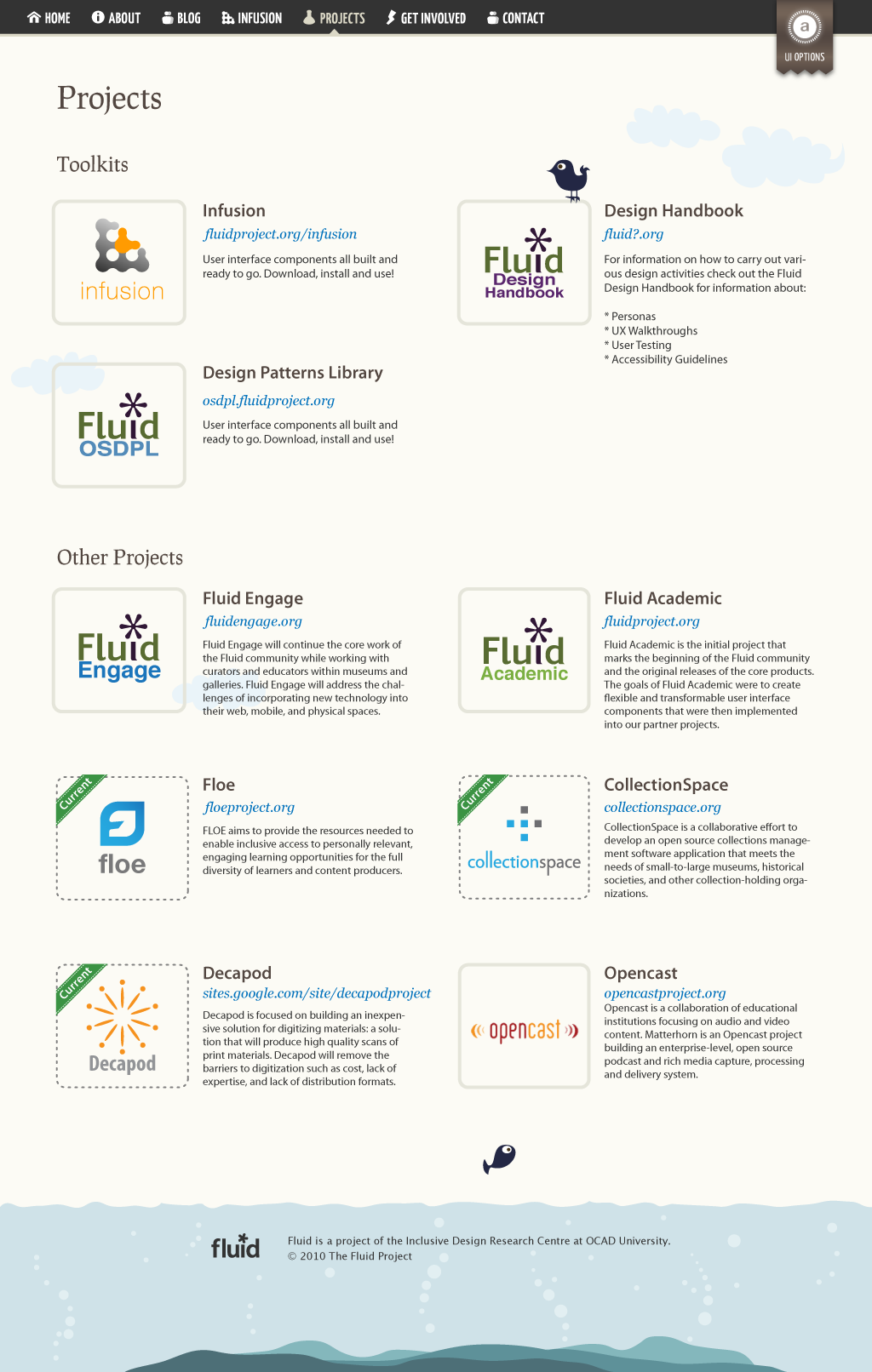
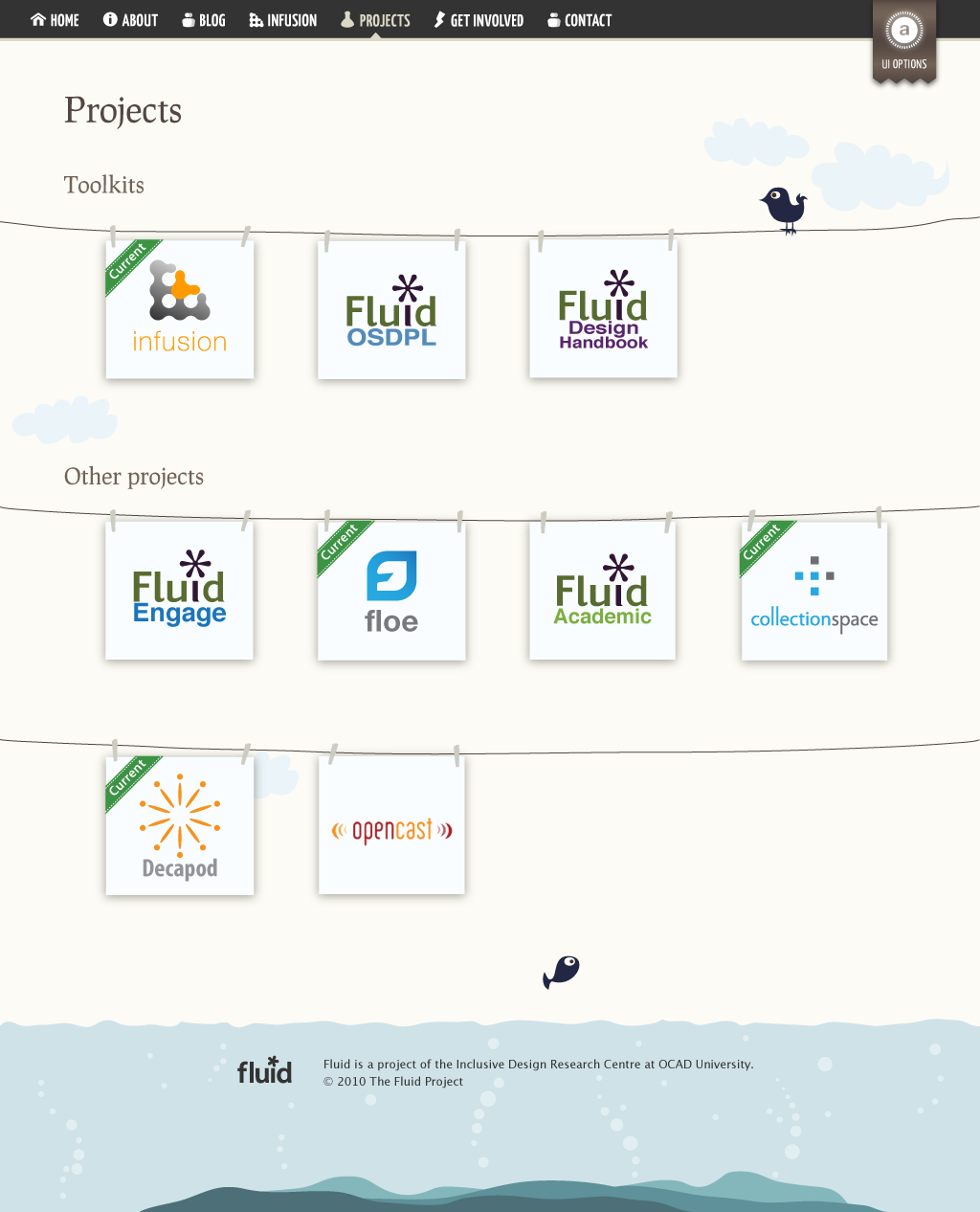
Proposed layouts
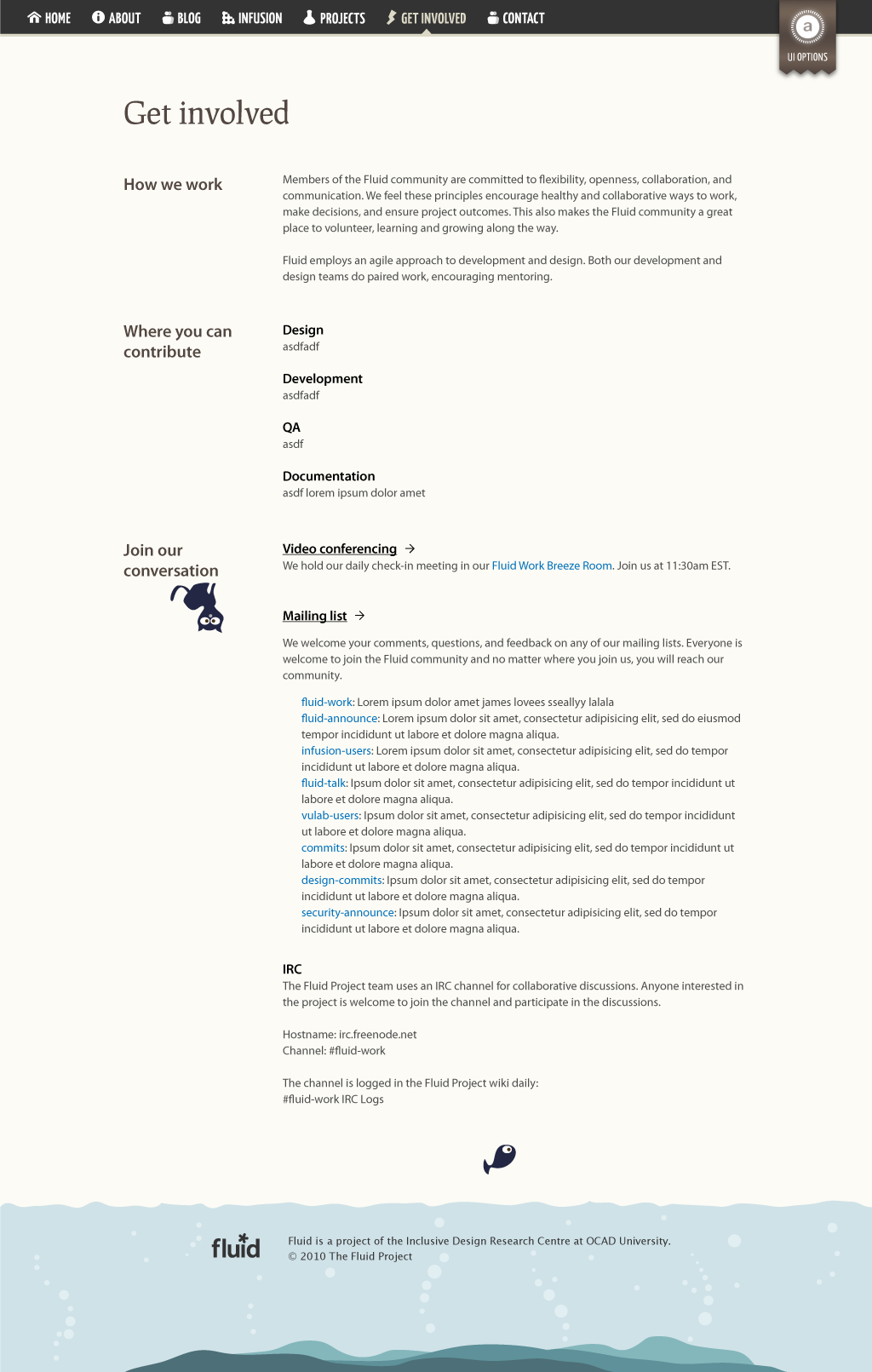
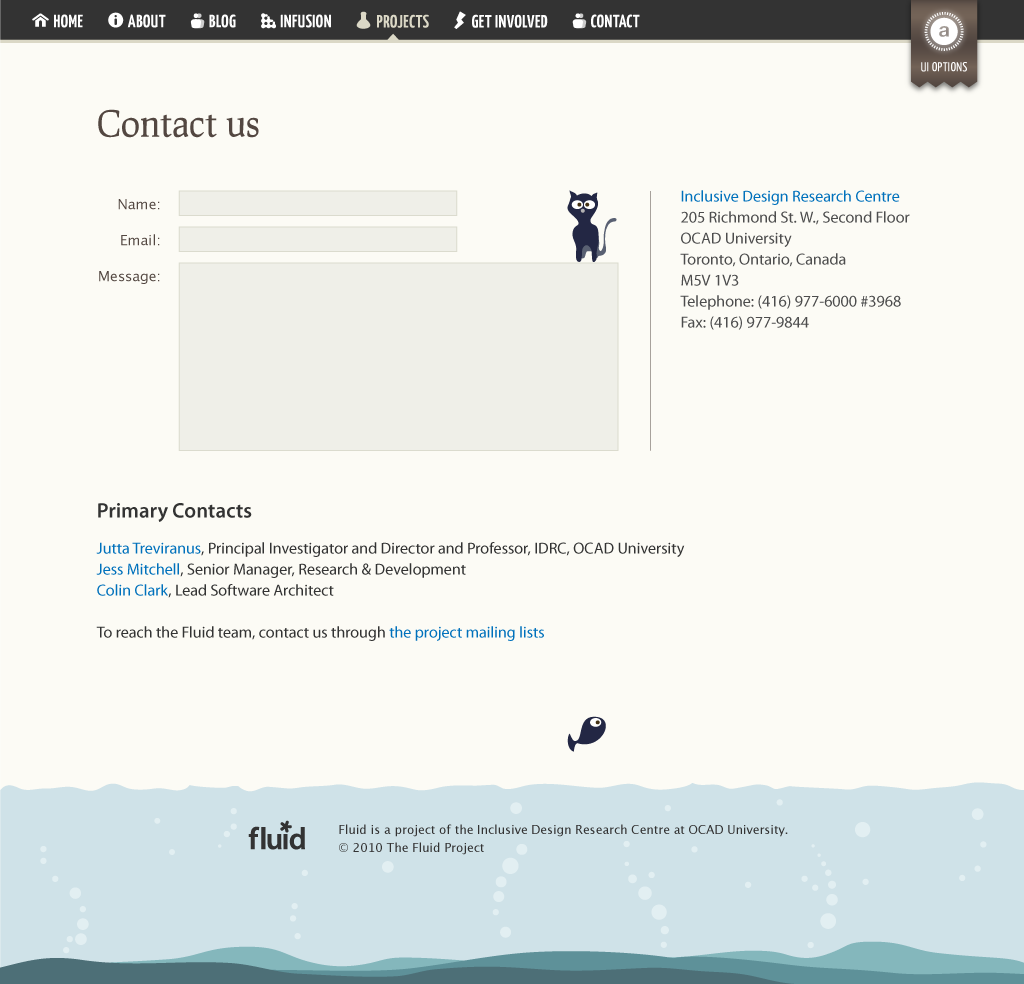
Fluid public site (fluidproject.org)






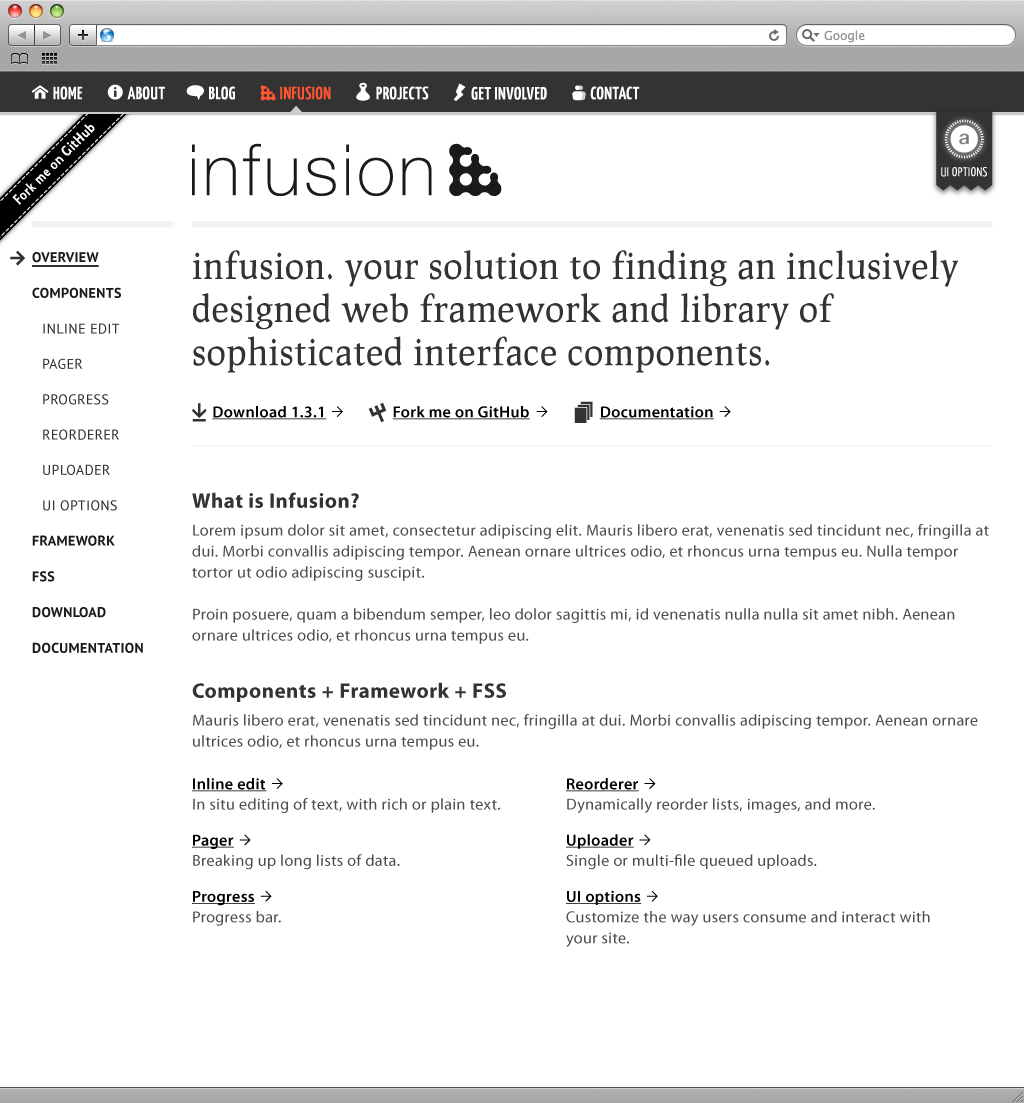
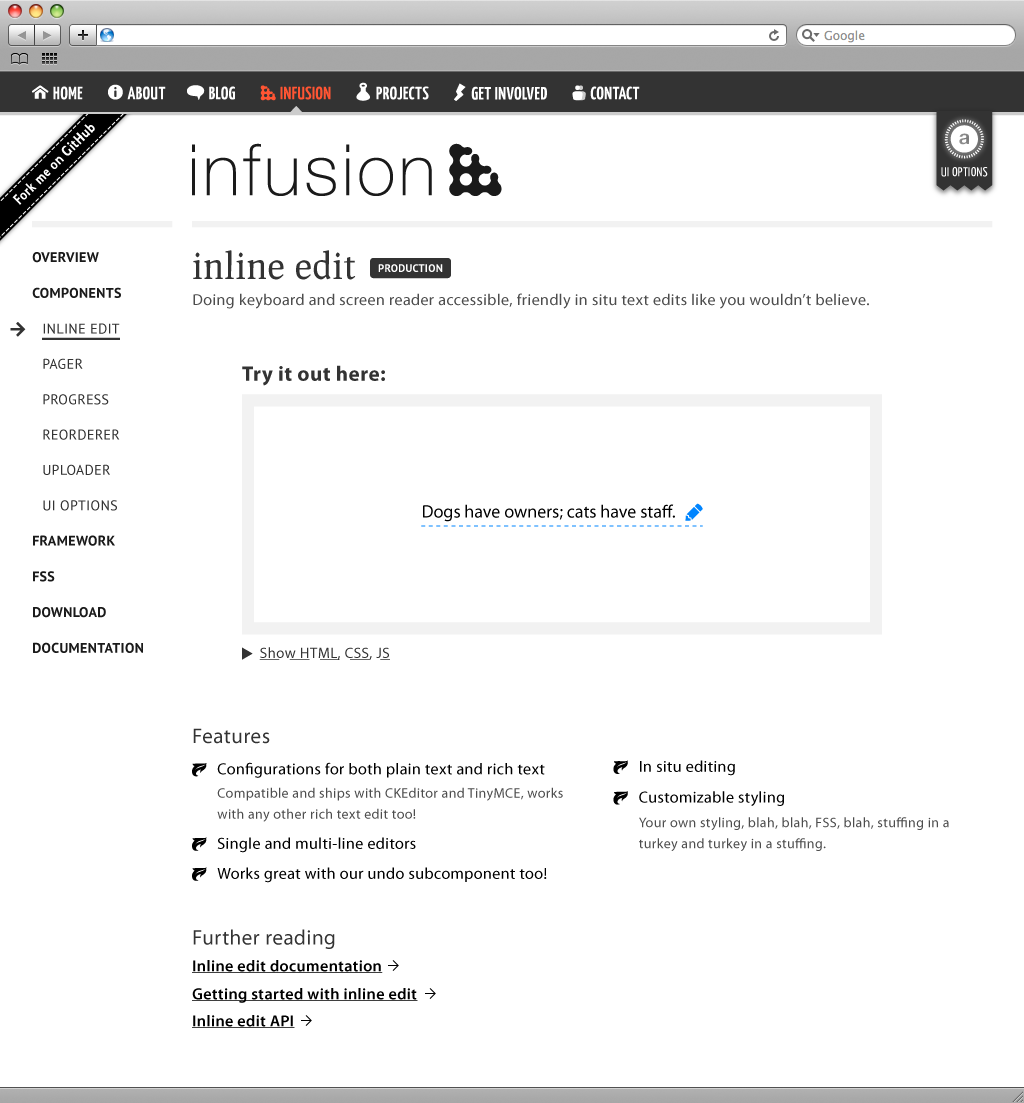
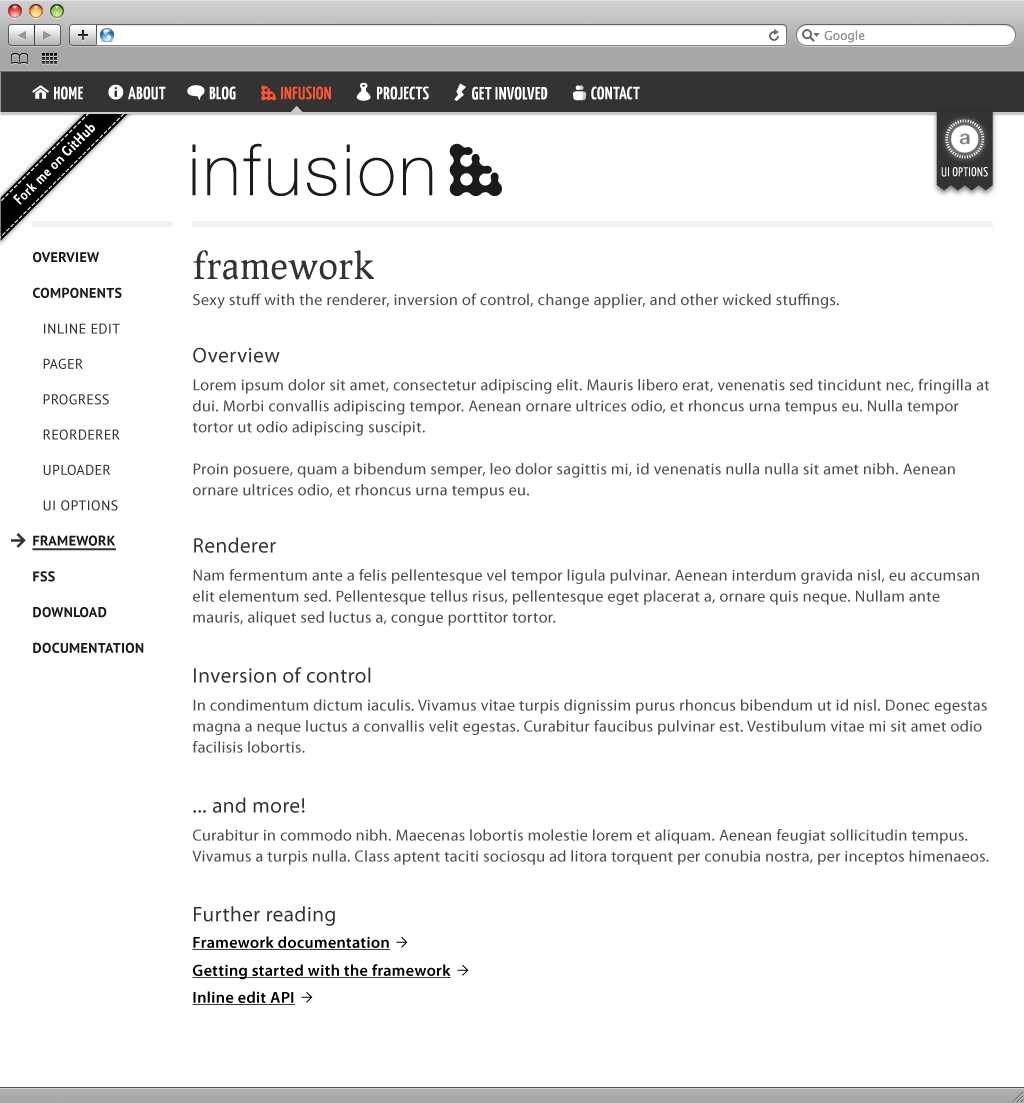
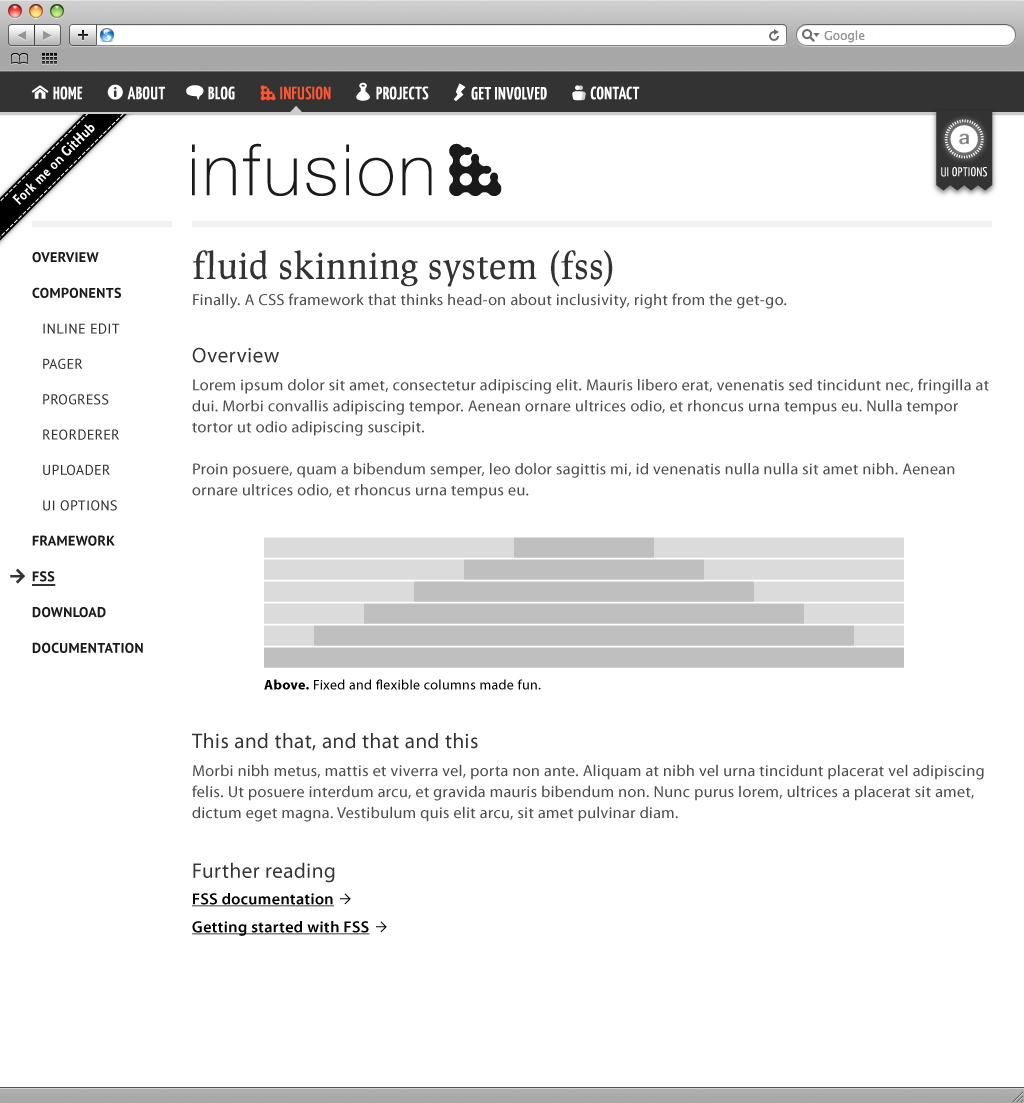
Fluid Infusion sub-site (fluidproject.org/infusion)




{"serverDuration": 27, "requestCorrelationId": "e3a7d6e89f834424ad9d006aacf78158"}