(Floe) video player mockups (final)
General Controls
1 video player initial state, preview frame taken from the middle of the video clip if not specified by implementer
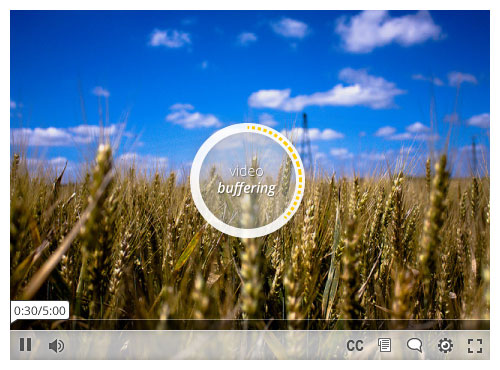
2 video loading with interface open, on initial buffer first frame is displayed
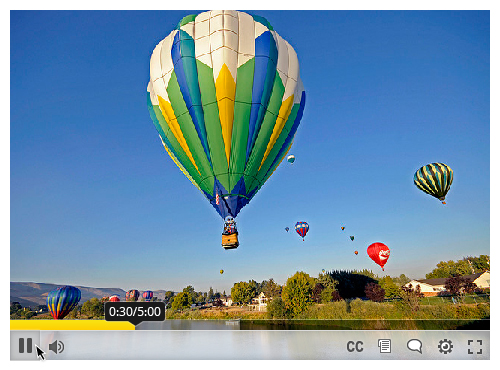
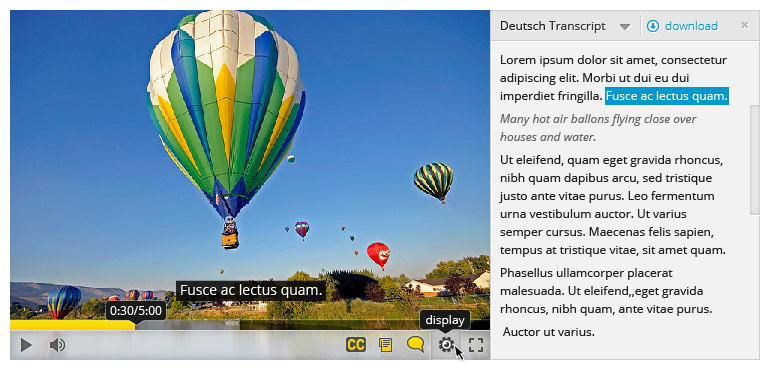
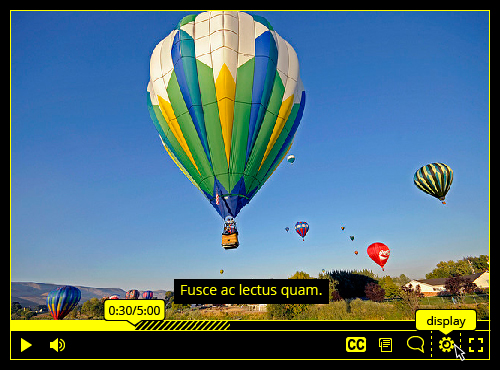
5 video paused with interface open
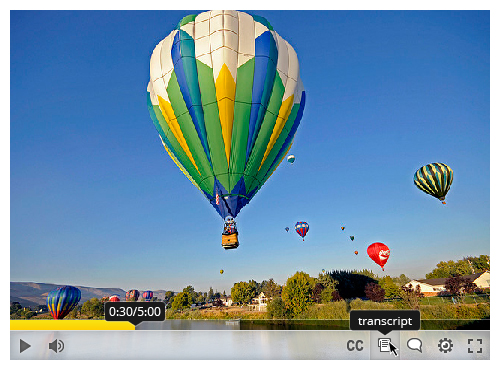
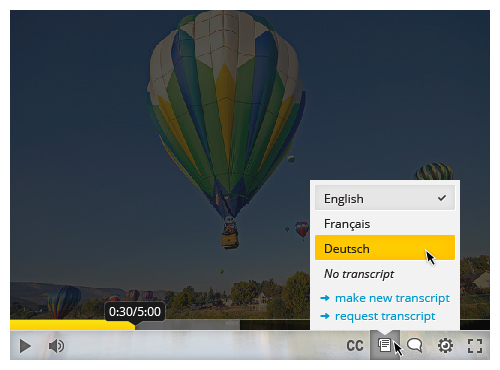
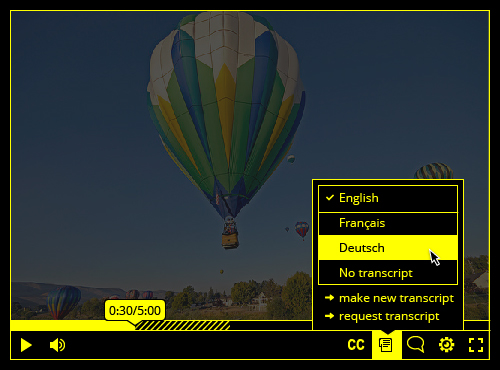
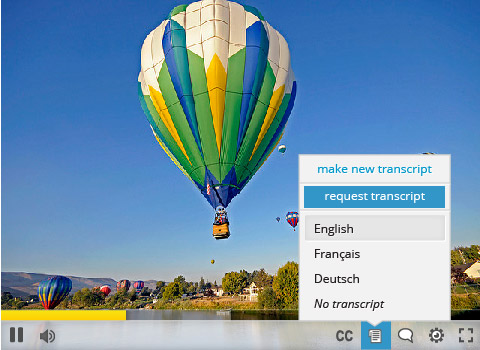
33 transcript menu open and on (English)
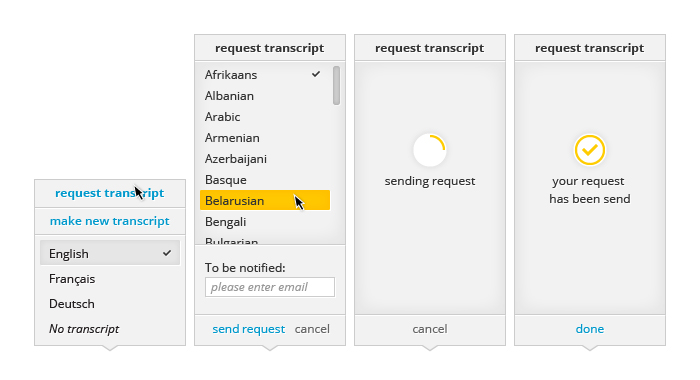
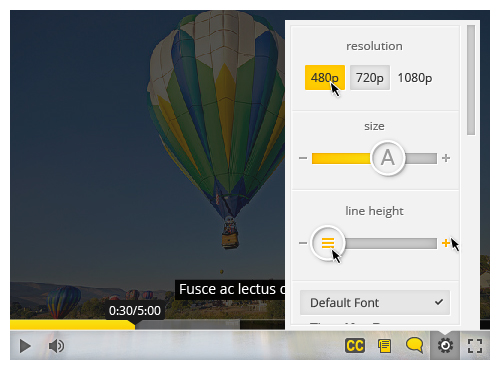
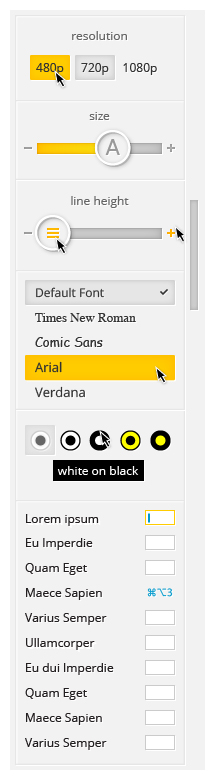
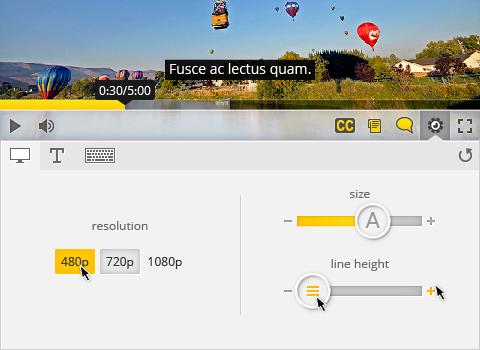
36 request transcript menu open, language selected
38 request transcript menu open, request sending
39 request transcript menu open, transcript sent
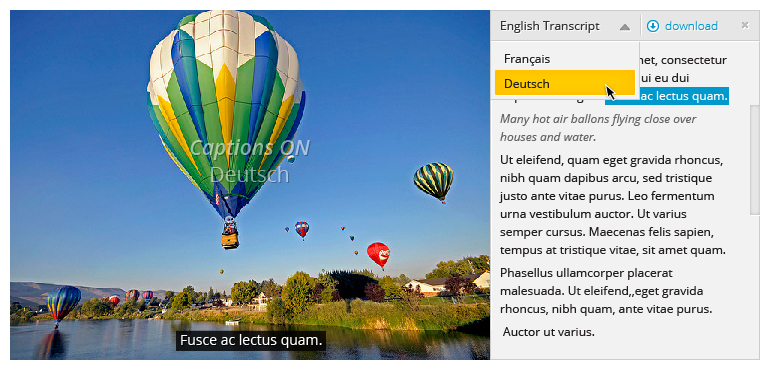
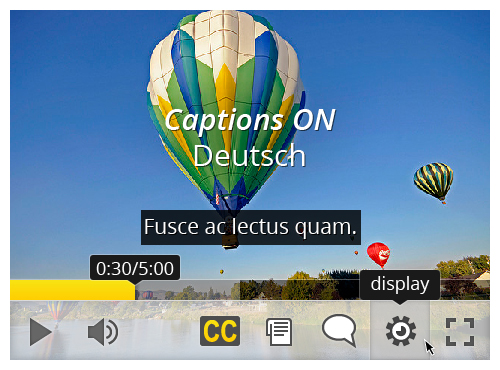
17 captions on with interface closed
18 transcript on with interface closed
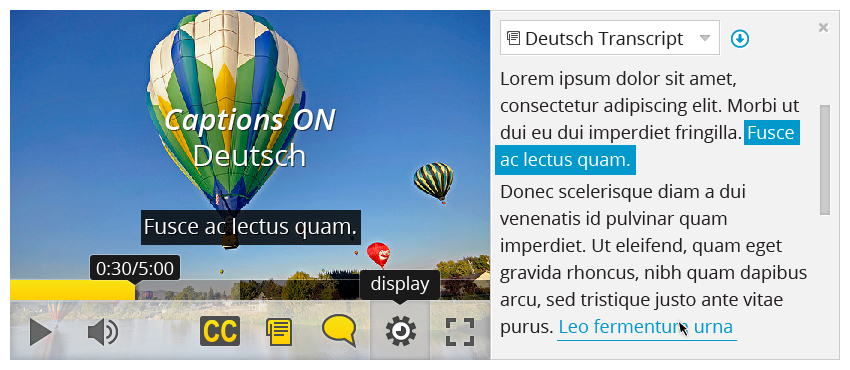
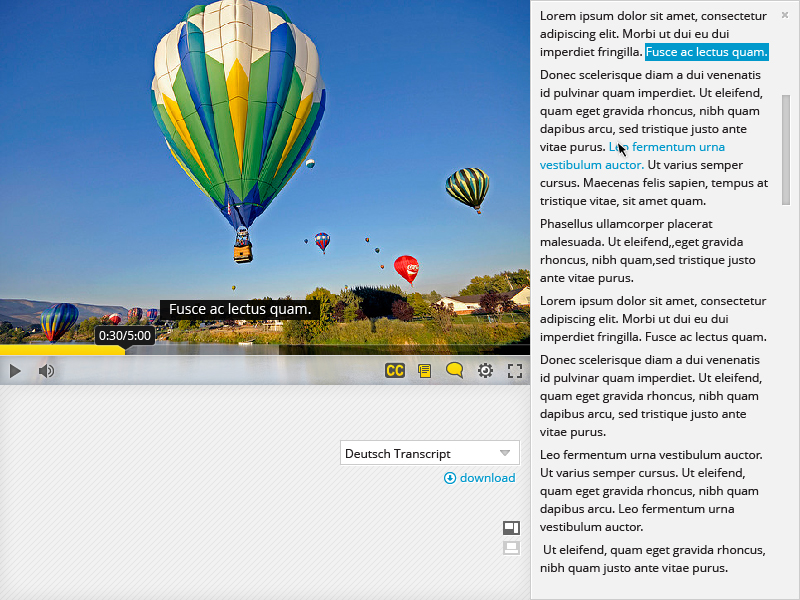
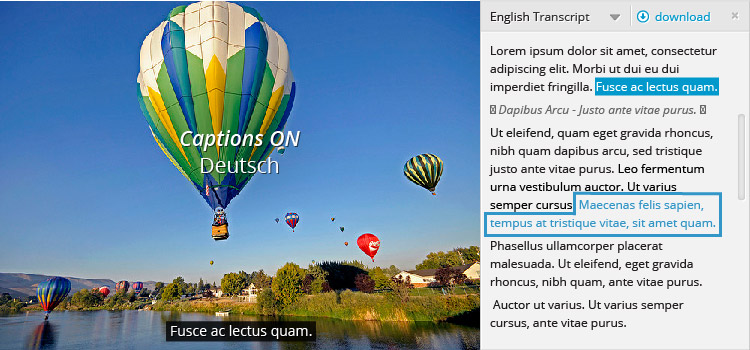
45 transcript panel open, language selected; English
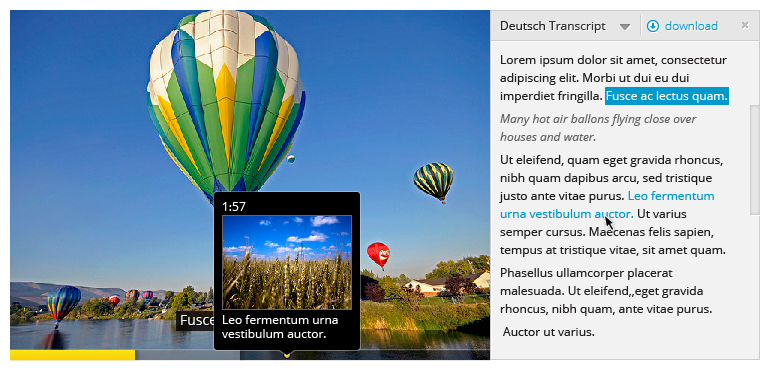
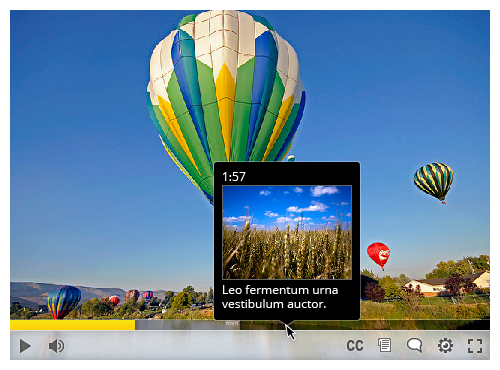
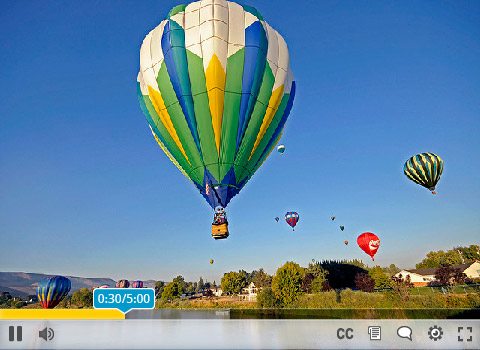
7 preview box appears on timeline
7 preview box appears on timeline
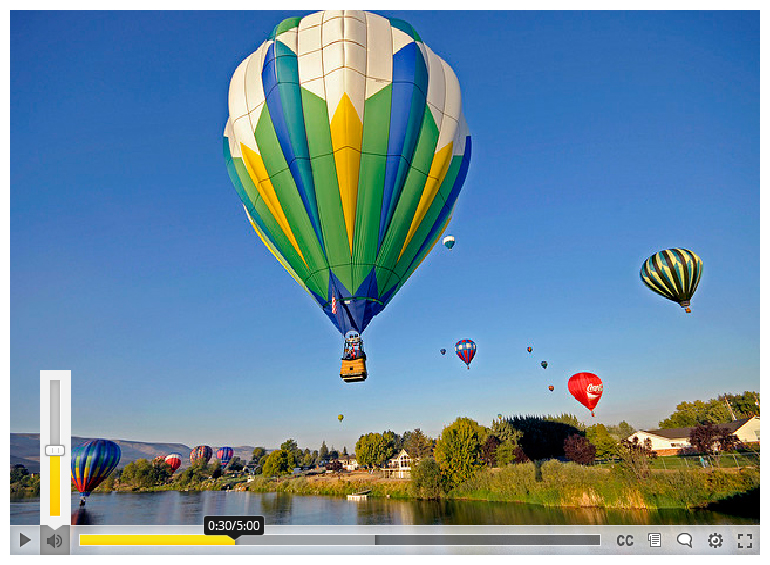
6 fullscreen view
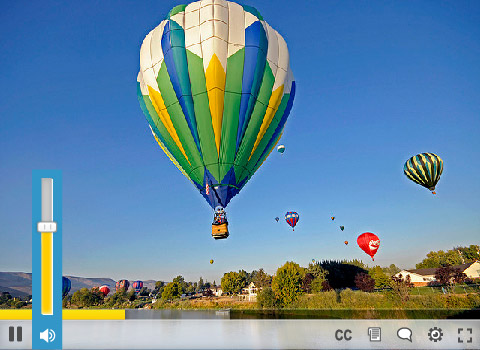
19 volume slider expanded
47 fullscreen view, transcript positioned right of player
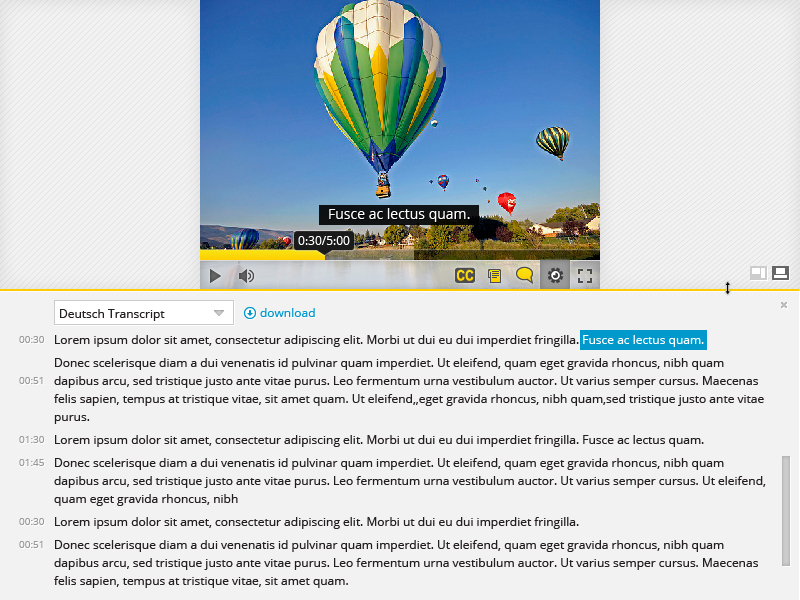
48 fullscreen view, transcript positioned beneath player
Error Screens
45% black overlay on top of last watched frame or page background
problem loading video
> text: 14pt bold italic Open Sans
> text drop shadow: #000000 30% opacity (offset: 1px, 1px blur:0px)
retry
> text: 14pt bold Open Sans all-caps
> text drop shadow: #000000 30% opacity (offset: 1px, 1px blur:0px)
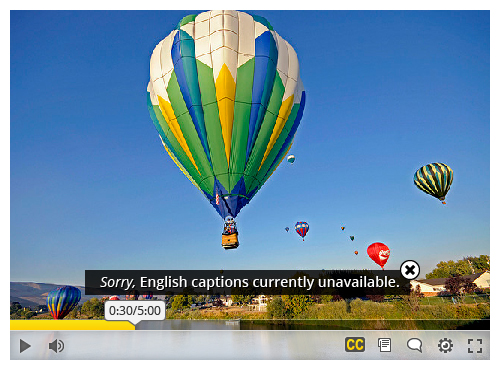
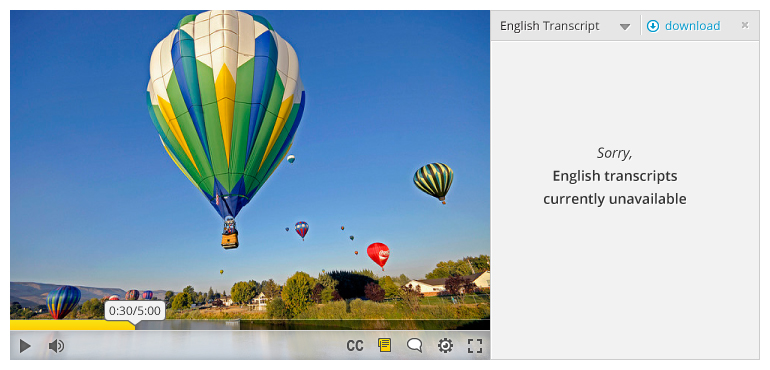
dismissing captions/transcript error
- using close button
- loading other captions/transcripts
- turning off captions/transcripts
- getting another error message from captions/transcripts
Download video player error icons (1x & 2x)
Assets & styling
Download large (2x) video player icons for high contrast themes
check (x2): default high contrast
type
open sans
initial play
Download initial play icons
notes
> on initial play: large play button over frame from the middle of the video by default (or keyframe if defined), no buffering, video controls do not show on hover
> clicking initial play: buffering screen shows over the first frame of the video, if video is buffering
> video buffering: buffering screen shows over the current frame video is at, video resumes playing when it has buffered enough
> video paused and video not hovered: nothing shows
> video ends: initial play screen appears
transcript styling
background colour: #F2F2F2
border: #CCCCCC
notes
> slide transcript in and out from under video
> when transcript is scrolled, automatic scrolling is disabled
> when text is clicked or scrubber is moved, automatic scrolling is enabled
menu styling
background colour: #F2F2F2
current selection
> corner radius: 1px
> background colour: #E6E6E6
> inner glow: #000000 10px (opacity: 15%)
> drop shadow: #FFFFFF (offset: 1px, 1px blur:0px)
hover
> corner radius: 1px
> background colour: #FFCC00
> inner glow: #ffbe25 10px (opacity: 100%)
> drop shadow: #FFFFFF (offset: 1px, 1px blur:0px)
tooltips styling
background colour: #000000
video controls box styling
height: 30px
colour: #F2F2F2 (opacity: 75%)
inner glow: #000000 10px (opacity: 15%)
top border:#F2F2F2 1px
buttons styling
colour: #999999 (opacity: 0%) (transition to hover)
inner glow: #000000 5px (opacity: 0%)
hover
colour: #999999 (opacity: 45%)
inner glow: #000000 5px (opacity: 30%)
active
colour: #999999 (opacity: 100%)
inner glow: #000000 5px (opacity: 30%)
timeline styling
height: 10px
top border: 30% #FFFFFF 1px
video played
colour: vertical gradient #FFCC00 to #F8E211
total video
colour: #000000 (opacity: 45%)
video loaded
colour: #F2F2F2 (opacity: 30%)
volume controls styling
volume available
> background colour: #CCCCCC
> inner glow: #000000 5px (opacity: 15%)
> drop shadow: #FFFFFF (offset: 1px, 1px blur:0px)
volume increased
> colour: vertical gradient #FFCC00 to #F8E211
> drop shadow: #FFFFFF (offset: 1px, 1px blur:0px)
scrollbar styling
colour: #E6E6E6
width: 7px
inner glow: #000000 3px (opacity: 15%)
drop shadow: #FFFFFF (offset: 1px, 1px blur:0px)
video background photographs from:
flower field
wheat field
hot air ballon
Focus Styling
focus styling
background colour: #3195C7
border colour: #3195C7, 3 pt. stroke