PhET Energy Skate Park Simulation
Process
First exercise was an in depth exploration and discovery of ESP (see "Relevant links" below). The discovery phase intention is to place any limiting factors aside (such as those inherent with retrofitting as noted above) in order to fully understand gaps of inclusion. These inclusion gaps in turn inform accessibility and usability needs.
Our goal was to bring increased inclusion and accessibility to ESP through a collaborative, inclusive design process - while keeping in mind the technical constraints and project scope.
Relevant links:
- PhET ESP: discovery document
- PhET Energy Skate Park Auditory Interface Sketches
- Older PhET Energy Skate Park co-design notes
- July 26 Design Crit Notes Energy Skate Park
- PhET Energy Skate Park - Competitive Analysis
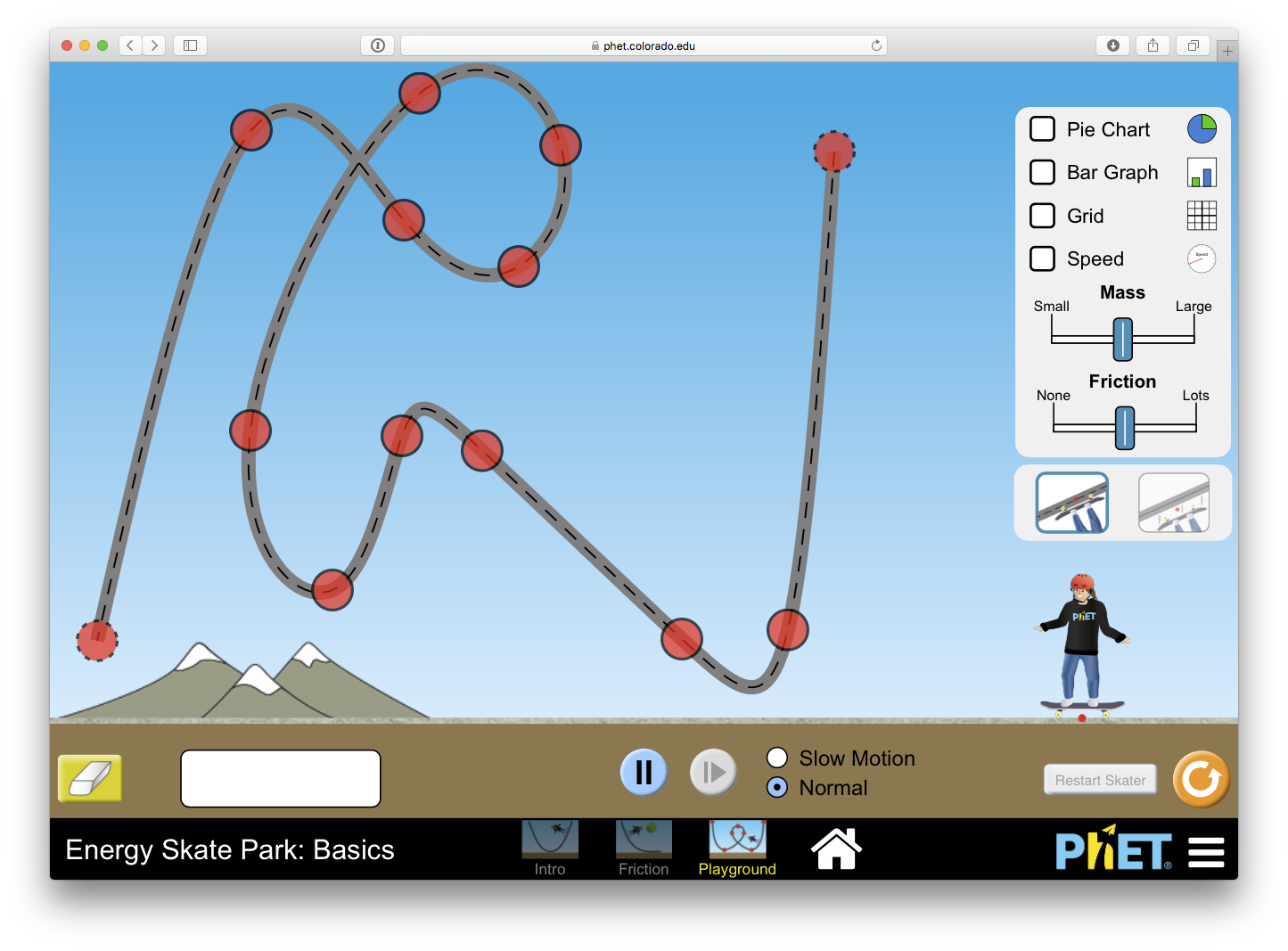
In our research, we looked at the pedagogical theory, the integration of the sim in learning activities created by educators who followed PhET’s inquiry based design guidelines, and analysed the visual and interactive makeup of the sim. A Participant Observation Case Study was also conducted by way of an educator observing a student interacting with the sim as they went through an approved learning activity.
It was observed that the Playground mode where students can construct their own tracks was potentially complex for some users, and there were also accessibility issues which could be a barrier to learning and participation. In order to make Energy Skatepark more inclusive, what scaffolds should be in place to enhance learning and autonomy? One such scaffold was the idea of using preset track pieces to enable construction of custom tracks which was explored further in an inclusive design exercise called a "Create-a-thon".
Expanding Perspectives - The Create-a-thon
To help design and research, a Create-a-thon (or "CaT") was organized to engage participants from broad backgrounds and allow them to explore and inspire design for the Energy Skate Park sim. The CaT was also a good environment to informally assess initial designs such as the concept of creating a track from predefined pieces. Participants engaged with Marble Run (a collaborative physical game that focuses on track construction using individual track pieces that can be connected together for a marble to run through) followed by a co-design session of a computer version of marble run.
A number design concepts and ideas were reinforced or emerged from the CaT, including:
- using predefined pieces to simplify track construction
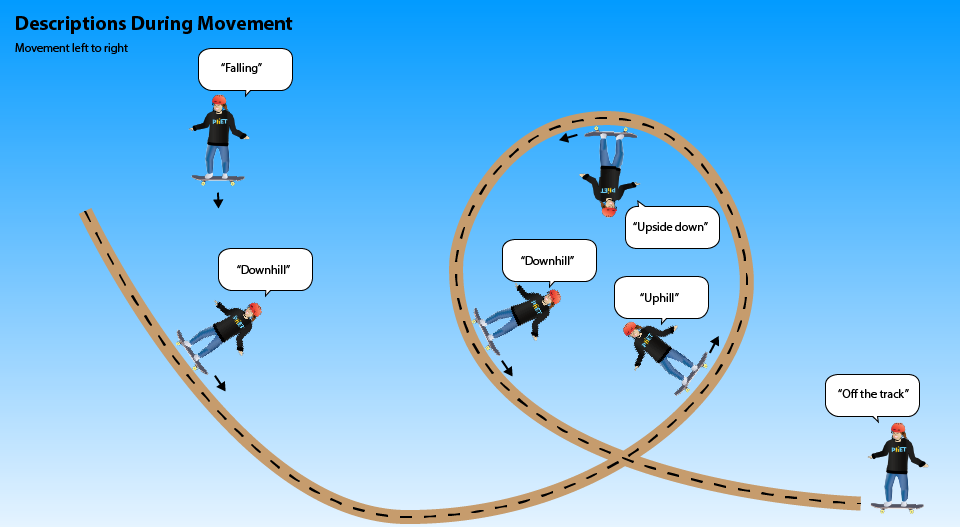
- concepts for describing track shapes by sound and speech
- grid-based keyboard navigation and interaction
- incorporating commercial game design concepts such as objectives, variable environmental effects, and progress rewards.
Relevant links:
Highlight Images:
Image: The Collaboration Room was re-arranged so that 3 working groups can collaborate together on ideas. At each table are Marble Run toys, note-taking stationary, and laptops for remote participants to join in the discussions.
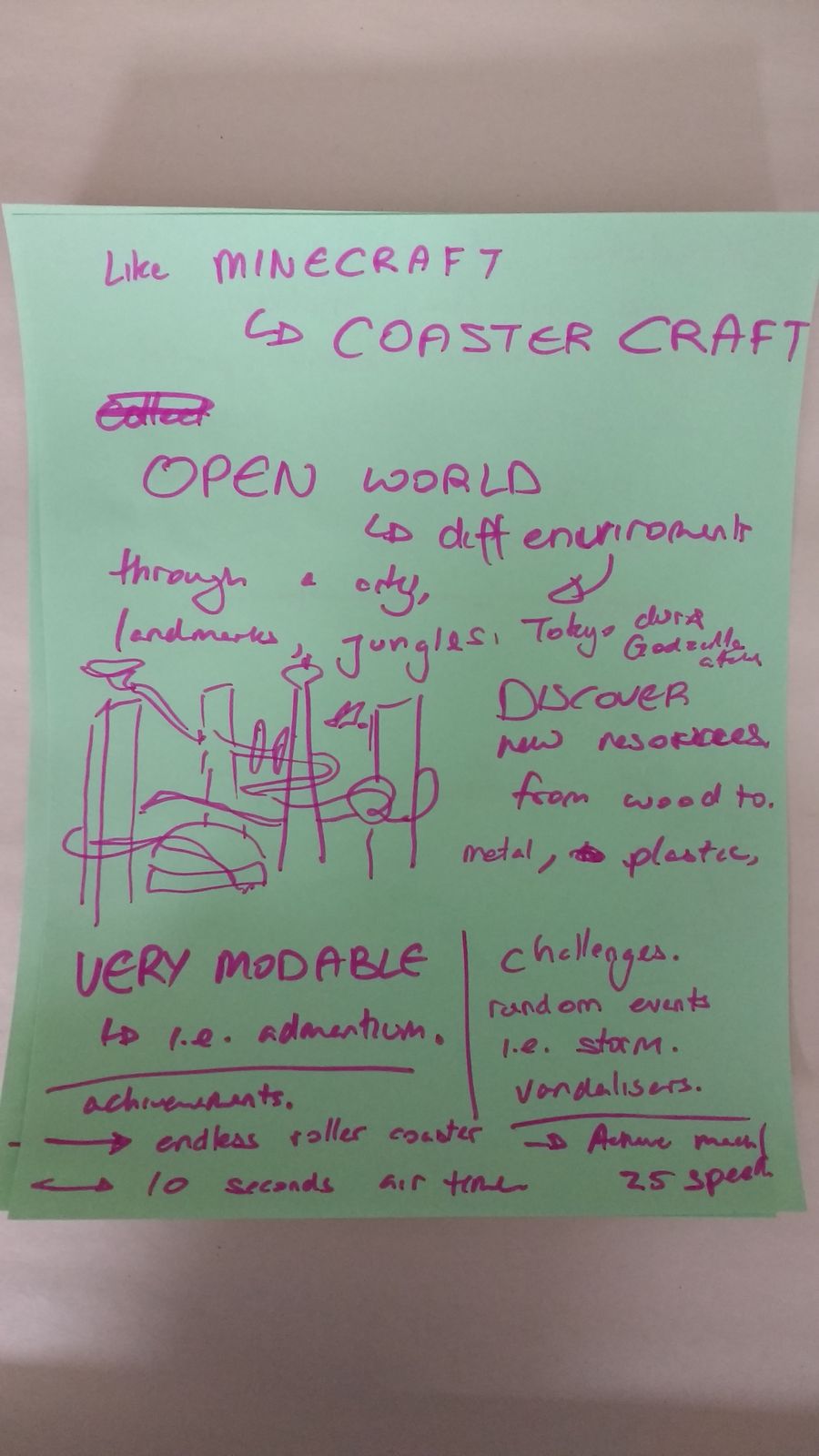
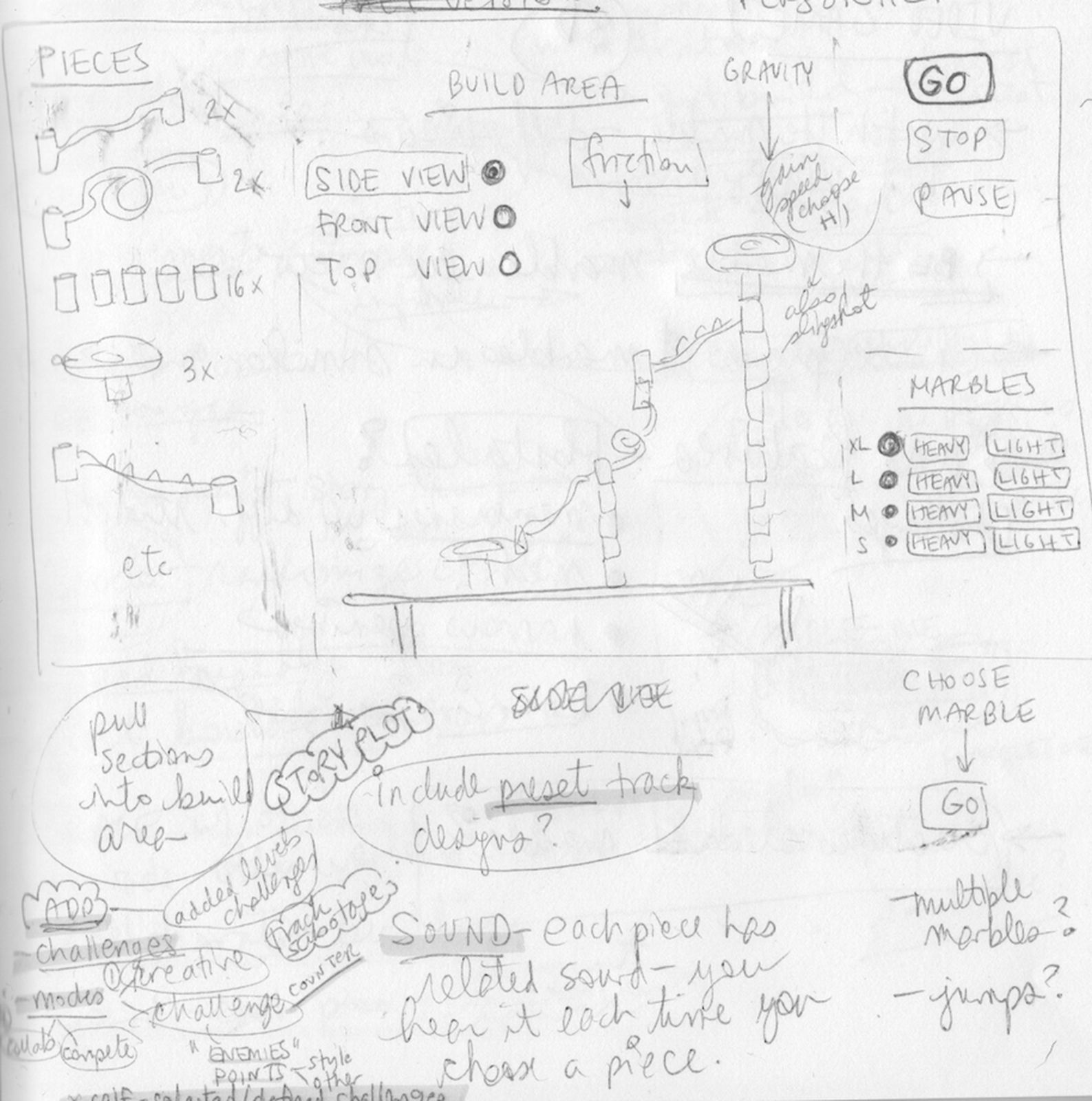
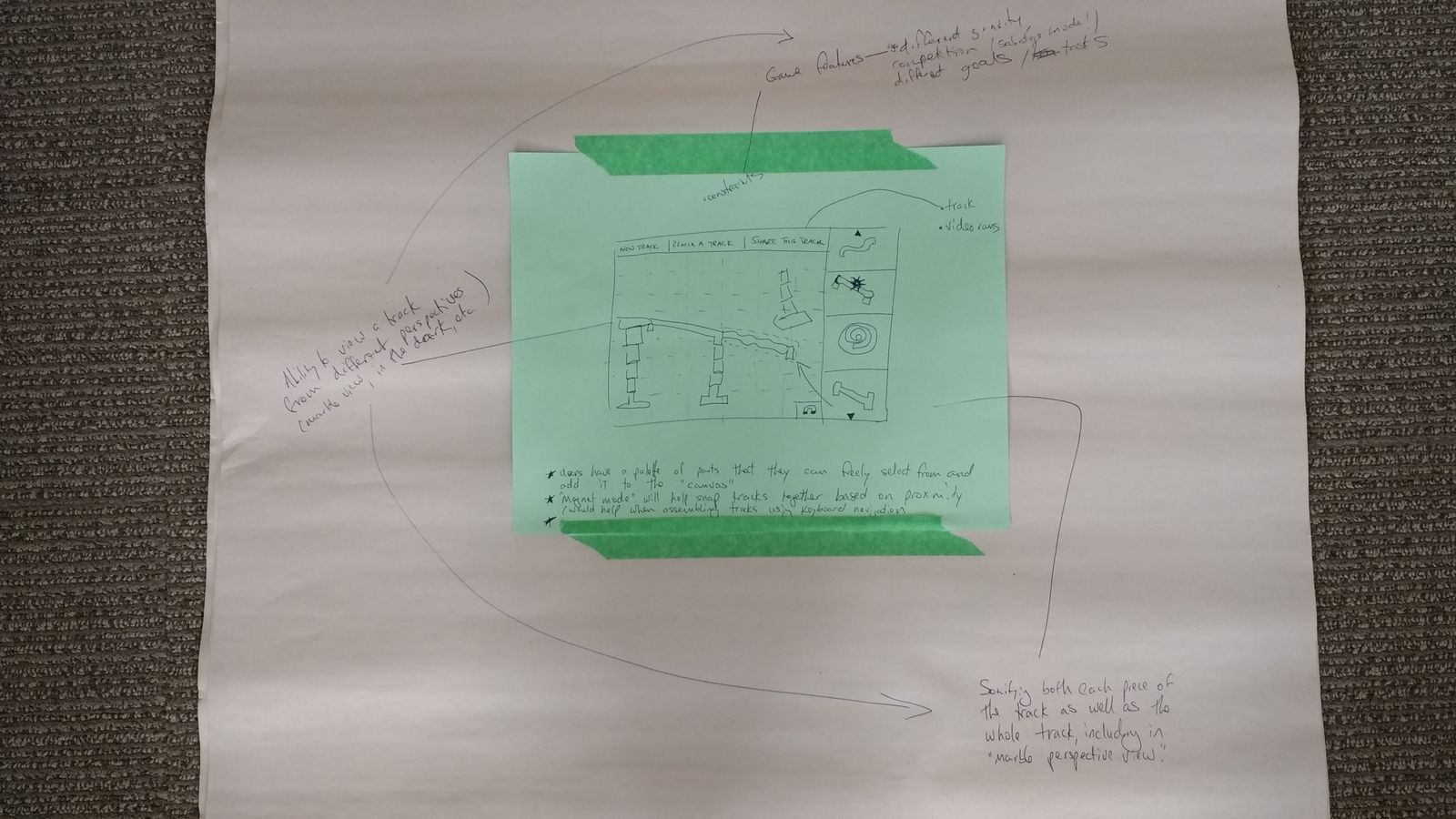
Images: Create-a-Thon participants spend time playing with marble run toys and then work together to create a video game version of the toy. Each person also creates a personal design which they iterate over the course of the afternoon. Thus the Create-a-Thon yields both group designs as well as personal design stories.
Images: These are just some of the designs from the Create-a-Thon. The designs varied from educational learning games, to adventure experiences complete with spikes and changing weather.
Drawing Inspiration from the Create-a-thon
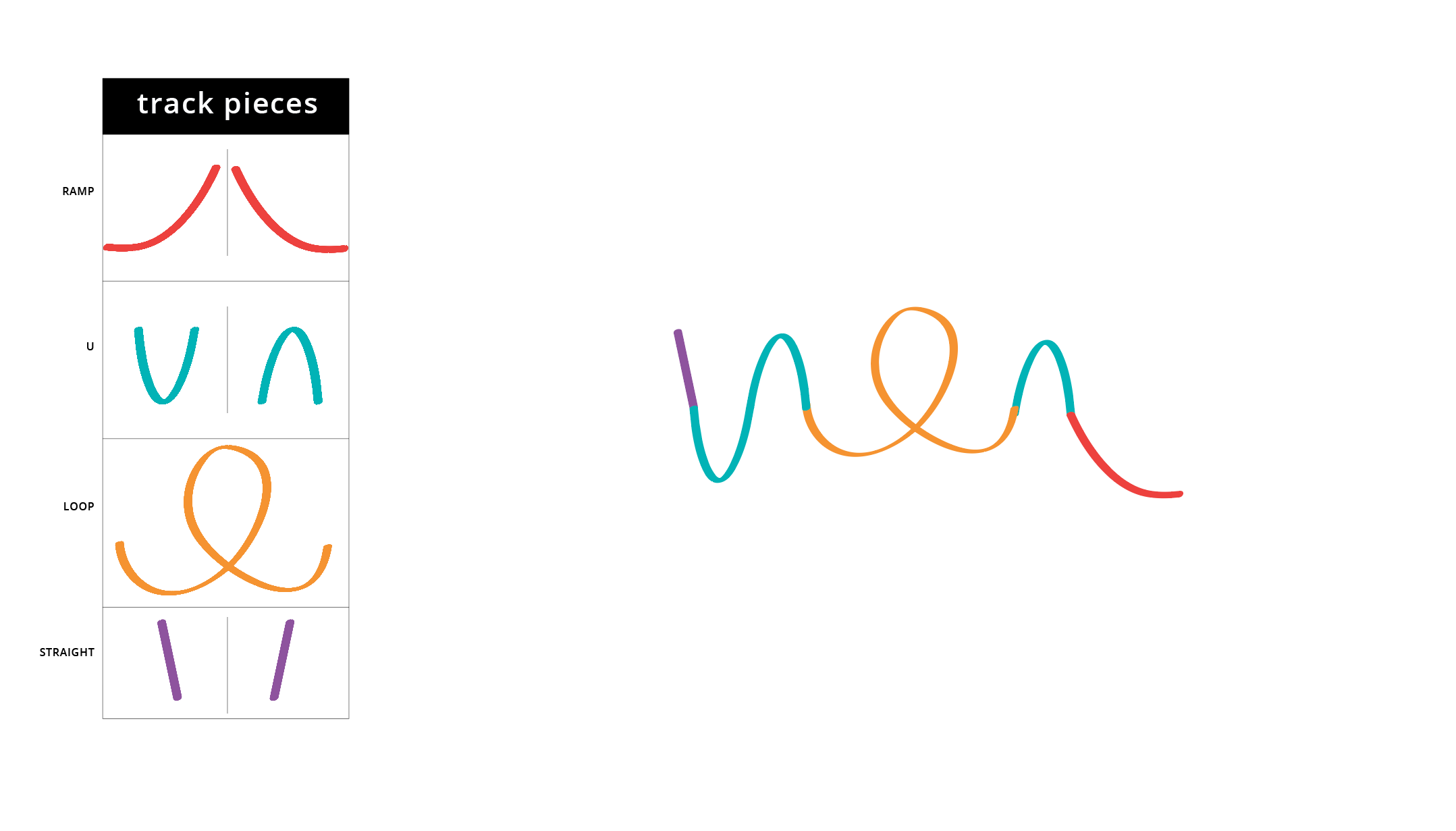
Pre-defined tracks:
Some early designs of track construction with predefined pieces was shared with high school students (link) and their initial feedback was very encouraging:
Track construction with preset pieces is just as engaging as the existing free-form playground mode.
Was happy to see a loop
Clicking and dragging pieces together to create a track was enjoyable and a reasonably fast way to build a track in order to move on to the learning component
Auditory interface:
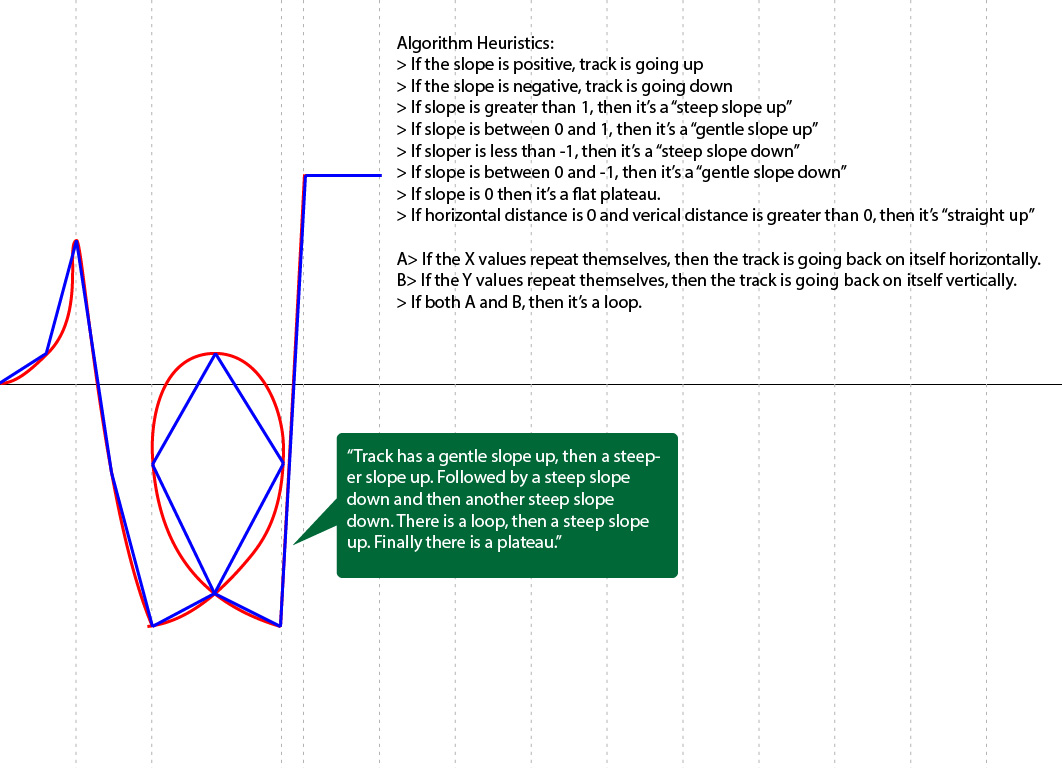
Providing useful text descriptions of an arbitrary track shape is a significant design challenge. A possible design was presented to the PhET team (link to the slide), and while the solution was technically feasible, the complexity of the logic was significant.
In the end, it was decided that:
Predefined track pieces would be easier to apply textual descriptions for screen readers.
Predefined track pieces would give teachers opportunity to manage and focus track builds relevant to a specific learning goal. This would help remove track construction as a barrier to focus and learning.
Future Development and Design Directions
Build a track construction prototype
Build a prototype with the following features / scaffolds:
- Accessible to screen readers and keyboard
- Text descriptions
- Pre-defined tracks: constructions, manipulation
Keyboard / Switch / Constrol Stick access
- How to make keyboard, switch, and control stick interaction work with mouse / gesture access?
- How would multiple users with different control modalities collaborate?
Haptics and Tactile Feedback
Haptics and tactile feedback could be useful for navigating, controlling, and understanding the simulation. Possible devices include: game controllers, mobile phones, and wearable vibrating motors. In the sim, tactile feedback could be used for:
- indicating when a skater has snapped to the track
- indicating proximity to the track by pulsing
Possible implementation could be done using GPII Nexus.
Auditory Interface
Continue exploring auditory interface:
- Track shape description
- Piece / cursor location / focus
- energy charts
- Using words or singing a tune, a track could be constructed using a microphone. Could incorporate nicely is there is a pre-defined "vocabulary" for different track pieces / shapes.
Other Design and Interaction Notes
- can catch the skater while it is moving, dropping, or flying.
- if skater is released right in the middle of the bowl, he/she does not move upon impact (skater used to bounce, but not anymore)
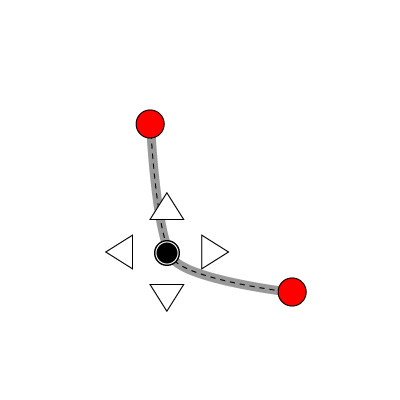
- If skater is moved close to the track, he snaps into place.
- There's a "Step forward" button, but it's unclear this is the function.
Quirks
- Play pause button usable even though the skater has stopped.
- It's possible that bars in graph exceed boundaries of the chart
- Sim always starts from a "Play" mode
- Do you expect to start from paused?
Design Crit Notes
- important to capture the physics model in a non-visual form.
- friction, mass, height, speed
- sonify kinetic and potential energy
- i.e. pitch and volume
- shape of ramp sonification
- examine existing sonification of line charts (pitch is upward/downward) and control X-position to "play along"
- the skater is like a cursor - moving him around the sound changes.
- i.e. volume for proximity to ramp, notes for ramp shape
- add options for enabling / disabling audio features