Inclusive Design Mapping Tool ("Petals & Flowers")
Developed by Jutta Treviranus
Overview
This is a rethinking of the user states and contexts tool.
The modifications include:
a) restating all states as functional requirements, and avoiding deficit language or disability classifications that are functionally ambiguous.
b) expressing the current needs that are met in the middle, with needs that are not well met further out, and needs not met towards the edge (there are more edge needs and we want to communicate the phenomena that if you encompass the edge needs, you meet the needs in the middle)
c) facets to consider (i.e., states and contexts) can be swapped in and out depending on the context and the design challenge. Facets can also be broken down into more specific considerations. For example cognitive access might include memory, focus and other facets.
The tool is intended to be used in the context of co-design where a diverse set of co-designers, including people who presently have difficulty using the design or can't use the design as active participants in the design. The petals used depends on the goals or tasks co-designers are designing for. Co-designers are also able to create their own petals and add them to the requirement mapping if they can't find a specific user state or context within the provided set.
1. The exercise is about stretching and reaching: to include in the design people who are currently at the edges and therefore currently out of reach and not included.
2. It is also about balance and flexibility: creating a design that does not compromise the experience of one person to make room for the requirements of another.
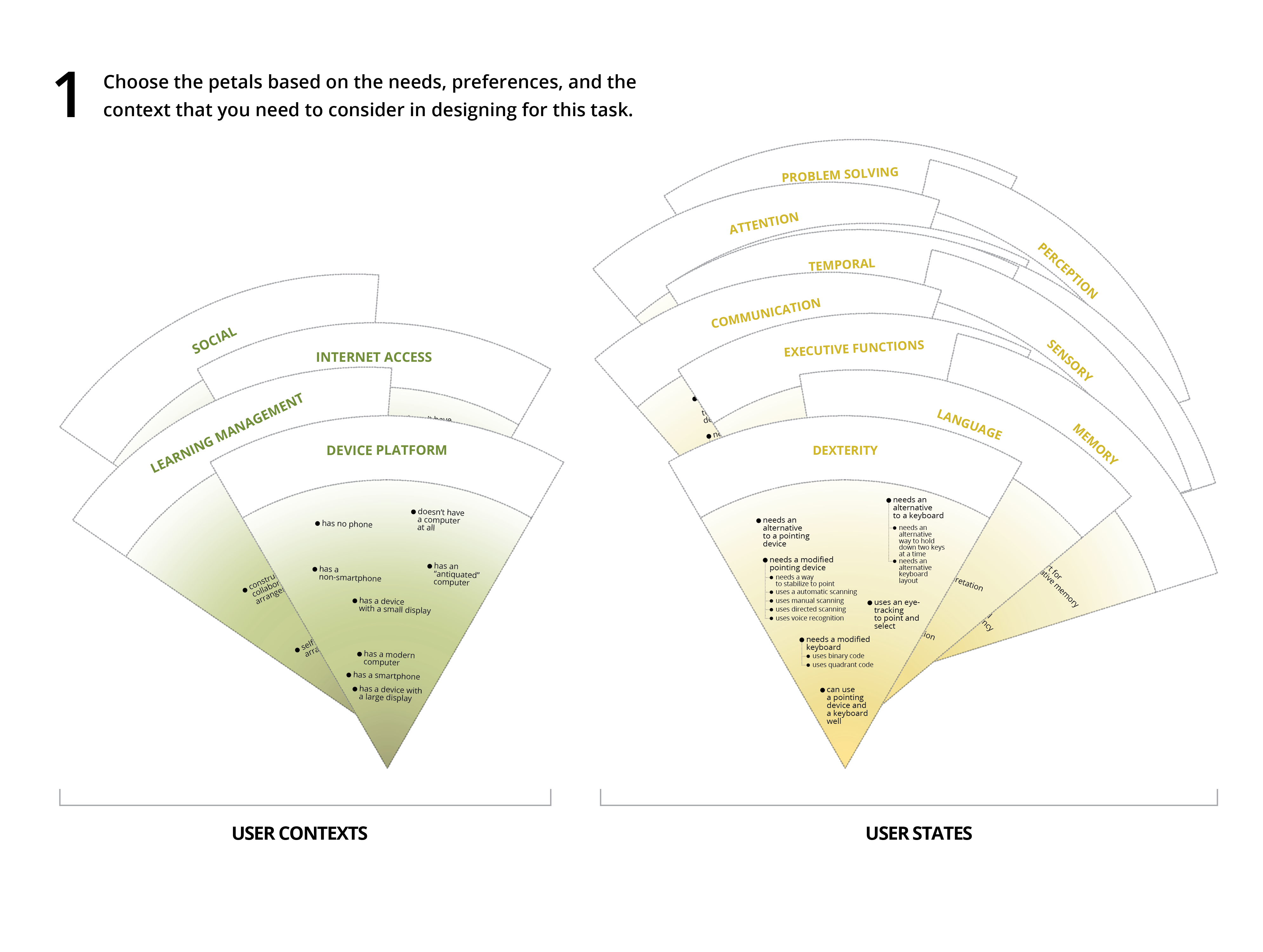
Step 1
First, go through the petals and choose the the ones that are relevant to the needs, preferences and the context you are designing for or critiquing.

Step 2
In this step, first try to map your needs and preferences and context on the selected petals.
Using a different color, map out the product/task/solution you are trying to critique or design.

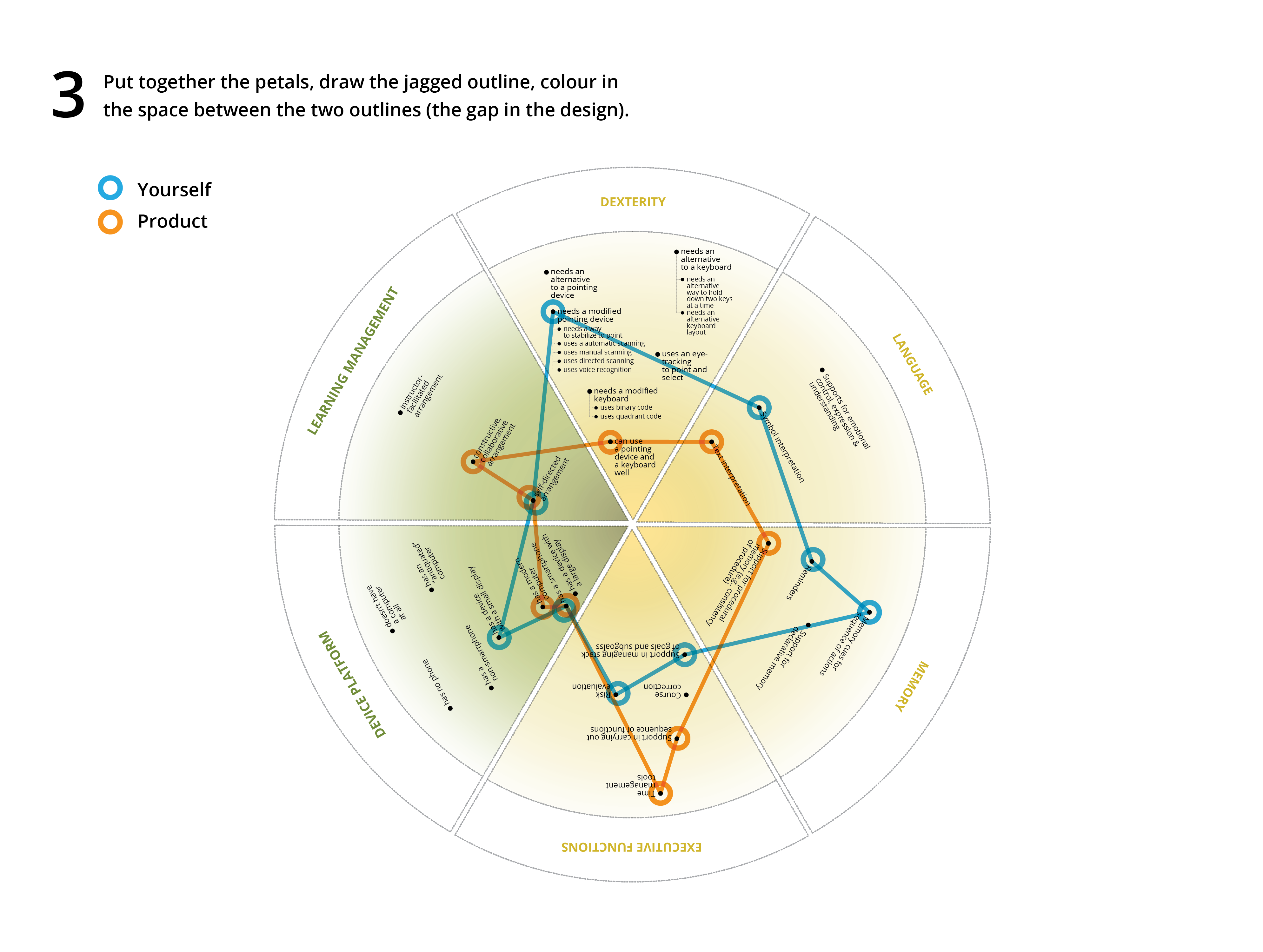
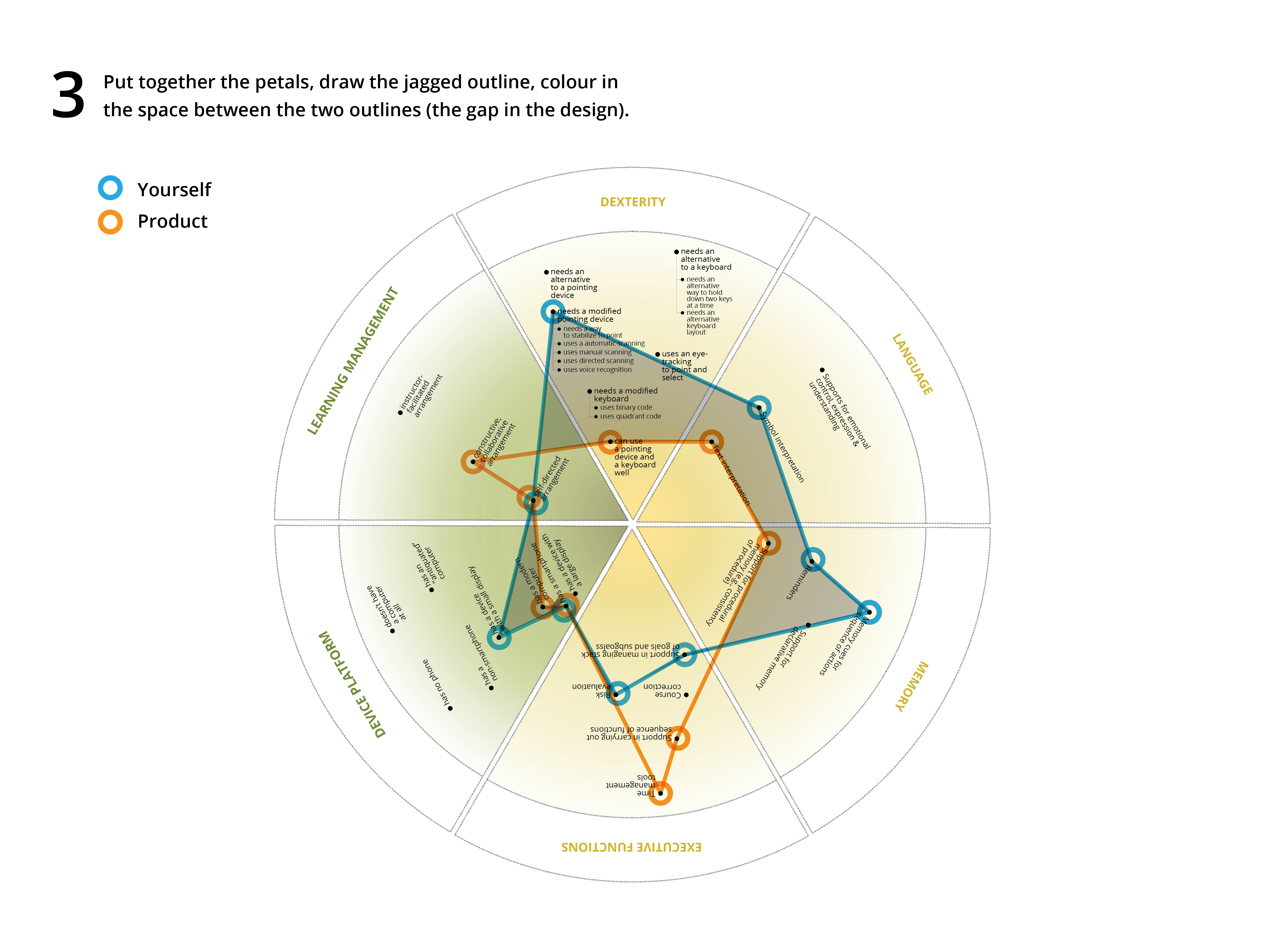
Step 3
Now, you can put together the flower, draw the jagged outline, color in the space between the two outlines.

The colored area reveals the gap in the design and the areas that a solution falls short in meeting user needs, preferences and context.

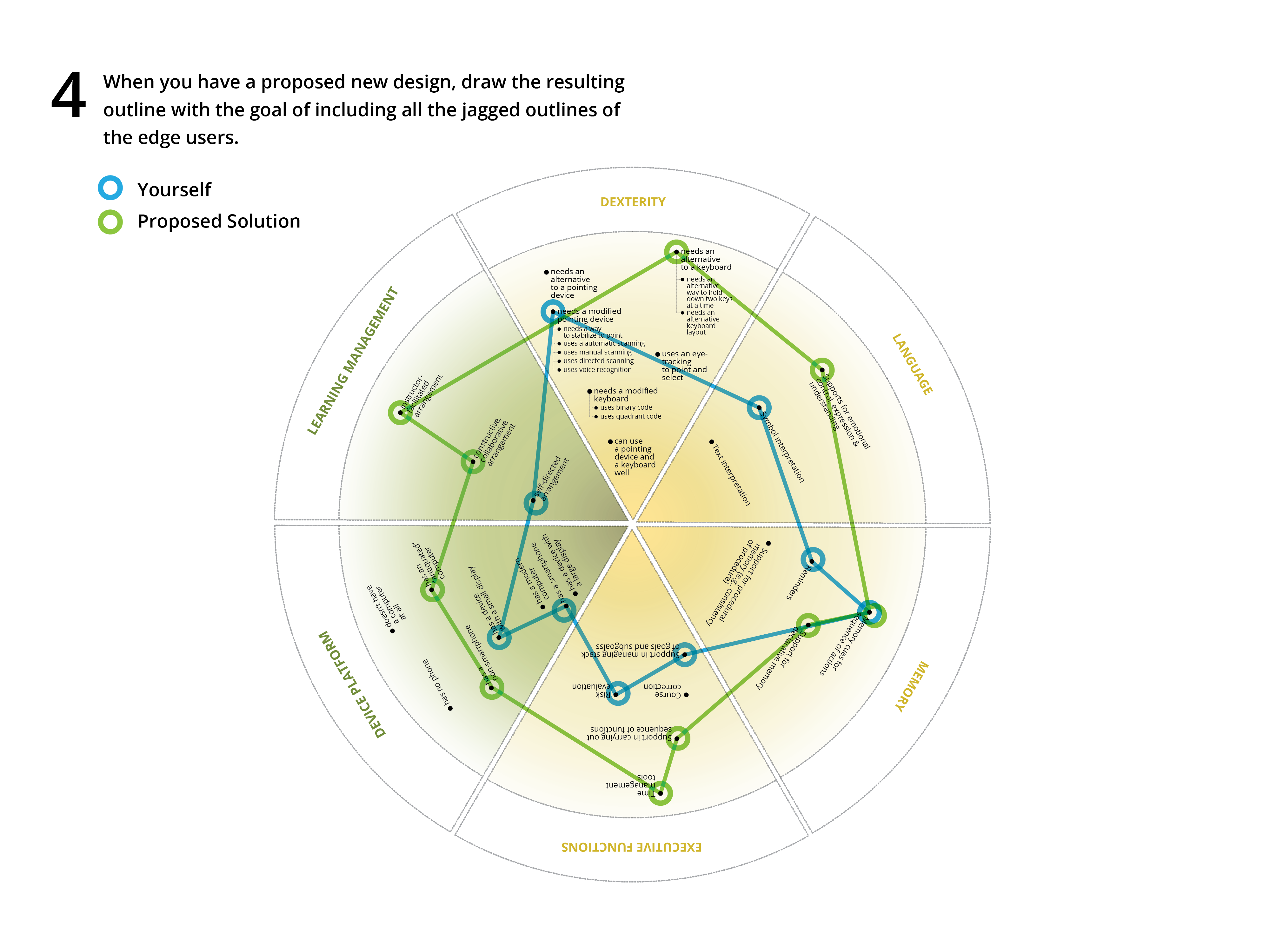
Step 4
Once you have a proposed new design, draw the resulting circle with the goal of including or encircling all the jagged outlines of the edge users. Sometimes you need to have multiple iterations. In this case, the mapping becomes very useful for identifying where your design does not stretch enough.