Tutorial - Grid Reorderer
This page will walk you through an example of using the Fluid Reorderer's reorderGrid() function to make a grid of items reorderable.
This tutorial assumes that:
- you are already familiar with HTML, Javascript and CSS
- you are familiar with what the Grid Reorderer is and does
- now you just want to know how to add it to your file.
For more general information about the Reorderer, see Reorderer. For technical API documentation, see Grid Reorderer API and Advanced Reorderer API.
Tutorial: How to Use the Grid Reorderer
Scenario
Let's suppose you're writing an online version of fridge-magnet poetry. Your application will have words in little boxes, and you want the user to be able to rearrange the words easily. This tutorial will show you how to use the Fluid Grid Reorderer for this.
There are five basic steps to adding the Reorderer to your application:
- Setup: Download and install the Fluid Infusion library
- Step 1: Prepare your markup
- Step 2: Write the script to initialize the Grid Reorderer
- Step 3: Add the script to your HTML
- Step 4: Apply styles
The rest of this tutorial will explain each of these steps in detail.
This component is in Production status
Join the infusion-users mailing list and ask your questions there.
Setup: Download and install the Fluid Infusion library
- Download a copy of the Fluid Infusion component library from:
- http://fluidproject.org/products/fluid-infusion/download-infusion/
You only really need the "Minified deployment package," but if you want to actually look at the code, you should download the "Source package."
- http://fluidproject.org/products/fluid-infusion/download-infusion/
- Unpack the zip file you just downloaded, and place the resulting folder somewhere convenient for your development purposes.
The folder will have the release number in its name (e.g. infusion-1.4/). The rest of this tutorial will use infusion-1.4 in its examples, but if you downloaded a different version, you'll have to adjust.
Step 1: Modify your markup
Let's assume that you're starting with an HTML file, called poetry.html, that contains your poetic words:
<h2>Make Your Own Poetry</h2>
<div id="poetry-grid">
<p>I</p>
<p>you</p>
<p>me</p>
<p>love</p>
<p>my</p>
<p>your</p>
<p>sun</p>
<p>moon</p>
<p>flower</p>
<p>is</p>
<p>are</p>
<p>was</p>
<p>stand</p>
<p>sit</p>
<p>walk</p>
<p>rise</p>
<p>set</p>
<p>happy</p>
<p>sad</p>
<p>beautiful</p>
<p>ugly</p>
<p>great</p>
<p>small</p>
<p>ly</p>
<p>s</p>
<p>ed</p>
</div>
Also, you have some styles that lay the words out in a nice grid:
#poetry-grid {
width : 350px;
}
#poetry-grid p {
background : #eee;
border : 1px solid #CCC;
margin : 5px;
padding : 5px;
text-align : center;
display : inline;
float : left;
}
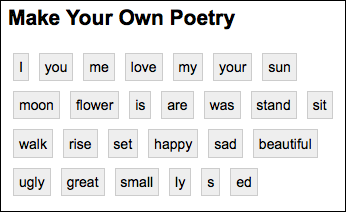
In a browser window, the HTML with styles applied might look like this:
The Grid Reorderer needs to know about the 'container' of your words. In this case, the <div> would be the container, and the ID on the element will allow us to identify it to the Grid Reorderer. You'll also need to tell the Grid Reorderer exactly which elements you want to be reorderable. The default way to do that is to add a class of flc-reorderer-movable to anything that you want to be movable - in this case, your <p> elements that contain individual words. This might look like the sample on the right.
<h2>Make Your Own Poetry</h2>
<div id="poetry-grid">
<p class="flc-reorderer-movable">I</p>
<p class="flc-reorderer-movable">you</p>
<p class="flc-reorderer-movable">me</p>
<p class="flc-reorderer-movable">love</p>
<p class="flc-reorderer-movable">my</p>
...
That's all! Those are more than enough changes to be able to reorder your words using the Grid Reorderer.
Step 2: Write the script to initialize the Grid Reorderer
You'll need to create a file to contain your initialization script - the script you write to apply the Reorderer to your list.
In the example of the poetry words, create a file called poetry.js and in this file, write a function that looks like this:
jQuery(document).ready(function () {
fluid.reorderGrid("#poetry-grid");
});
This call passes a selector to the Grid Reorderer creator function. The selector identifies the element that is the container for your words.
Important note
Note that this selector uses the ID on the <div>, but any selector would do. If you had a unique class name on the element, you could use that.
That's it! That's all you need to do to add the Grid Reorderer functionality to your document.
If you look at the file in a browser now, it doesn't look any different than it looked before - there's no way to tell that words can be reordered. That's what the styles are for.
Step 3: Add the script to your HTML
You'll need to add your initialization script, along with the Infusion library, to you HTML file. In the header of the file, link to the Javascript files with <script> tags:
<script type="text/javascript" src="InfusionAll.js"></script> <script type="text/javascript" src="poetry.js"></script>
Keep in mind that the InfusionAll.js file is minified - all of the whitespace has been removed - so it isn't really human-readable. If you're using the source distribution and you want to be able to debug the code, you'll want to include each of the required files individually. This would look like this:
<script type="text/javascript" src="lib/jquery/core/js/jquery.js"></script> <script type="text/javascript" src="lib/jquery/ui/js/jquery.ui.core.js"></script> <script type="text/javascript" src="lib/jquery/ui/js/jquery.ui.widget.js"></script> <script type="text/javascript" src="lib/jquery/ui/js/jquery.ui.mouse.js"></script> <script type="text/javascript" src="lib/jquery/ui/js/jquery.ui.draggable.js"></script> <script type="text/javascript" src="framework/core/js/FluidDocument.js"></script> <!-- New in v1.3 --> <script type="text/javascript" src="framework/core/js/jquery/jquery.keyboard-a11y.js"></script> <script type="text/javascript" src="framework/core/js//Fluid.js"></script> <script type="text/javascript" src="framework/core/js/FluidView.js"></script> <!-- New in v1.3 --> <script type="text/javascript" src="framework/core/js/FluidDOMUtilities.js"></script> <script type="text/javascript" src="framework/core/js/DataBinding.js"></script> <!-- New in v1.3 --> <script type="text/javascript" src="framework/core/js/FluidIoC.js"></script> <!-- New in v1.3 --> <script type="text/javascript" src="framework/core/js/ReordererDOMUtilities.js"></script> <script type="text/javascript" src="components/reorderer/js/GeometricManager.js"></script> <script type="text/javascript" src="components/reorderer/js/Reorderer.js"></script>
But all of these individual files are not necessary to make it work - the InfusionAll.js file has everything you need.
Step 4: Apply styles
There are a number of "interesting moments" that happen while items are being reordered. These include, for example, when the mouse cursor dwells over top of something that is movable, or when the tab key is used to move focus to the reorderable items.
The Fluid Infusion library includes stylesheets that you can add to your file to provide styling for these interesting moments. The CSS file Reorderer.css provides styles for the interesting moments that happen when reordering items.
Add this file to your HTML file by using a <link> element in the header:
<link rel="stylesheet" type="text/css" href="fluid-1.0/components/reorderer/css/Reorderer.css" /> <link rel="stylesheet" type="text/css" href="poetry.css" />
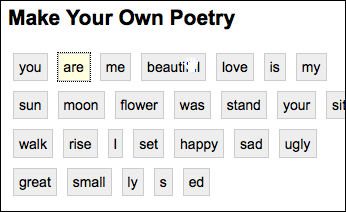
Now, when the cursor dwells over a word, the cursor changes to a hand, and when focus is on a word, it is highlighted in yellow, as shown in the image on the right.
The styles in Reorderer.css are only a suggestion. You can create your own styles using the selectors you find in that file.