Simple Text Inline Edit Storyboard
Use Case: Allow user to edit simple text without leaving their context
Prototype Scenario: Change Section name
1) Scenario begins with user in the Section Info tool. User realizes the name of the Lecture Section for Astronomy is misspelled.
Screen reader user: Screen reader user reviews information she has typed in for the Astronomy Lecture sessions and realizes that "Astronomy" is misspelled because a) of its pronunciation or b) her tool has notified her that it is misspelled. (JAWS: If Check Grammar as you Type is enabled, JAWS tells you when you move into and out of the text marked as a grammatical error). Note: Spelling tends to be more difficult for persons who are blind, since they rely on auditory and not visual feedback. This sometimes leads to phonetic spelling. It may be worthwhile in an Accessibility Section to include a tip for turning on screen reader spell-checking since I'm not sure how well-known the feature is.
2) User explores their options on the screen. They see that there is a red X in a "Remove" column. When it is moused over or tabbed to, user immediately sees a tool tip that informs them that this is a way to "Remove this section?" They would like to keep all the other information that has been entered in this section, however, so this doesn't seem like a good option.
Screen reader user: With the focus on the misspelled word, she hears "click item to edit." (Go to step 5.)
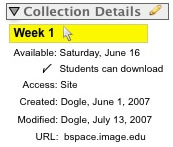
3) Upon mousing over or tabbing to the name of the Lecture Section, user discovers it is editable because of the yellow highlight over the field (though whether or not the highlight appears is configurable). Cursor also changes to a hand to show that it is clickable.
4) If user hovers over (or if tabbing to the field, has focused on) the field for more than 2 seconds, hover message appears, "Click item to edit."
5) User clicks on item and field becomes editable, all the text is selected, and the mouse cursor becomes an i-Bar when over the field.
Screen reader user: She then clicks on the item and it is re-read as "Astronmy," giving her an idea of why it may be misspelled.
6) Mouse user moves mouse cursor out of the field in order to see the field clearly. User then arrows back to the place they need to enter the missing character (mouse user could also use their mouse to move the text entry cursor) and types an "o."
Screen reader user: Screen reader user moves backward through the word using the left arrow key, which speaks each letter, one at a time. Then she types the letter "o" to spell word correctly.
7) Mouse user clicks outside of field, presses 'Enter,' or tabs to the next field (keyboard user just presses 'Enter' or tabs to the next field) and the changes are saved (and the field is no longer editable). An 'Undo edit' icon (final design of this icon TBD) displays next to edited field. It is available until user goes to another page. 'Undo edit' undoes the last change that was made.
Screen reader user: She then presses 'Enter' to complete the action and listen to the revised pronunciation. Confident that she has revised the spelling correctly, the screen reader user presses Insert + down arrow to continue listening to the page.
8) Mouse user mouses over Undo icon and after 2 seconds a tool tip saying "Undo last edit?" appears. Keyboard user should be taken directly to this icon as it is next in the tab order, and tool tip should also appear after 2 seconds of focus.
Screen reader user: She hears the 'Undo edit' icon as the page is read, but ignores it, and the screen reader continues to read the page content.
Scenario: Change Collection name
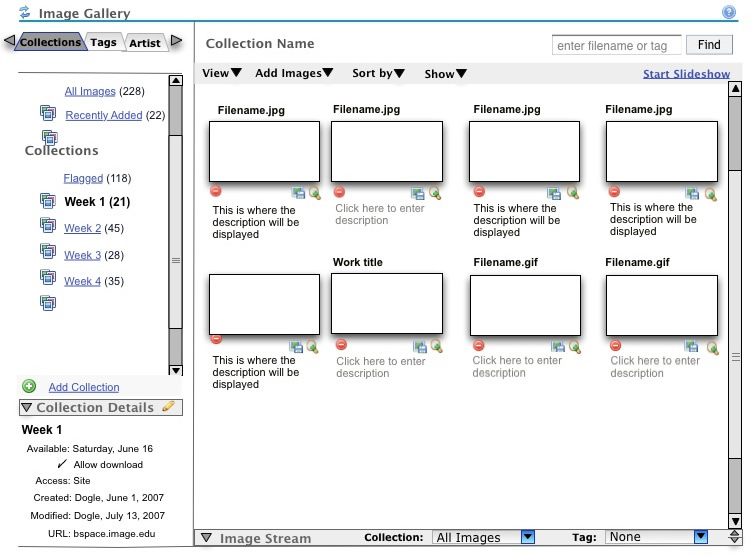
1) Scenario begins with user in the Image Gallery Tool.
2) Mouse behavior: User rolls over (or tabs to) the 'Collection Title' field and discovers it is editable because of the highlight over the field.
Keyboard behavior: User tabs to the 'Collection Title' field and discovers it is editable because the field is highlighted.
Screen reader behavior: TBD
Note: Clicking the edit icon in the header field puts the user in edit mode and all fields become editable. Is this part of the component?
3) Mouse behavior: If user hovers over the field for more than 2 seconds, hover message appears, "Click item to edit_". _
Keyboard behavior: If user tabbed to field, show hover message, "Select enter to edit item" after 2 seconds.
Screen reader behavior: TBD
4) Mouse behavior: User clicks on item and field becomes editable. Cursor displays in the field at the end of current text.
Keyboard behavior: User selects enter and field becomes editable. Cursor displays in the field at the end of current text.
Screen reader behavior: TBD
5) Mouse behavior: User triple clicks current text (or deletes via keyboard), entire text string is highlighted and when user begins typing it replaces current text.
Keyboard behavior: User selects ctrl+a (PC) or command+a (mac) (or deletes via delete key one stroke at a time), entire text string is highlighted and when user begins typing it replaces current text.
Screen reader behavior: TBD
Note: Would be nice to include auto-complete functionality here in future iterations -- perhaps after we build an auto-complete component.
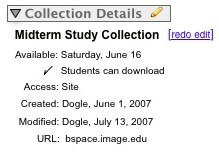
6) Mouse behavior: When user leaves the field by clicking outside, tabbing to next field and selecting enter, change is saved and field is no longer editable. 'Undo edit' link displays next to edited field. It is available until user goes to another page. 'Undo edit' undoes the last change that was made. Keyboard behavior: Same as above
Screen reader behavior: When user leaves the field (same as above) the change is saved and the next thing read is "select to undo edit". We need to make sure the "undo" link is read even if the user tabs forward (which would likely take them to the next field before the undo link appears since it is triggered by save).
7) Mouse & keyboard behavior: When user activates 'undo edit' link (click, select enter, etc.), the link changes to 'redo edit'. 'Redo edit' changes the field back to pre-edit. Again this link is available until user leaves page.
Screen reader behavior: TBD - see note in step 6 that applies to reading redo edit here too.
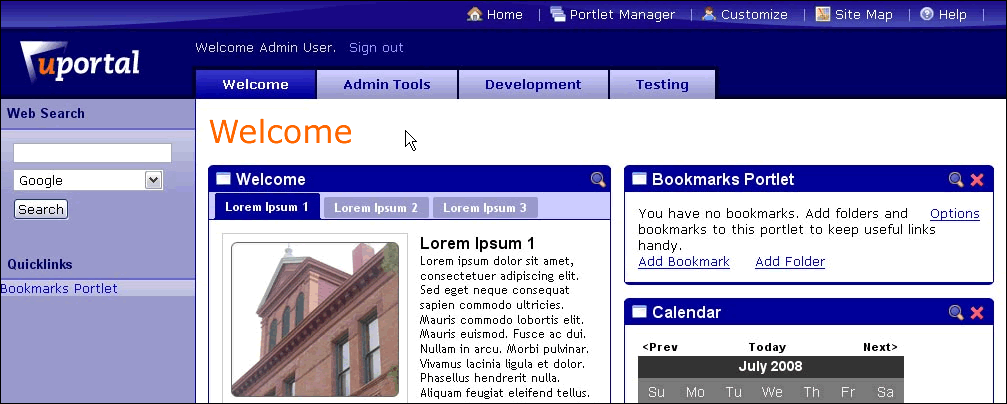
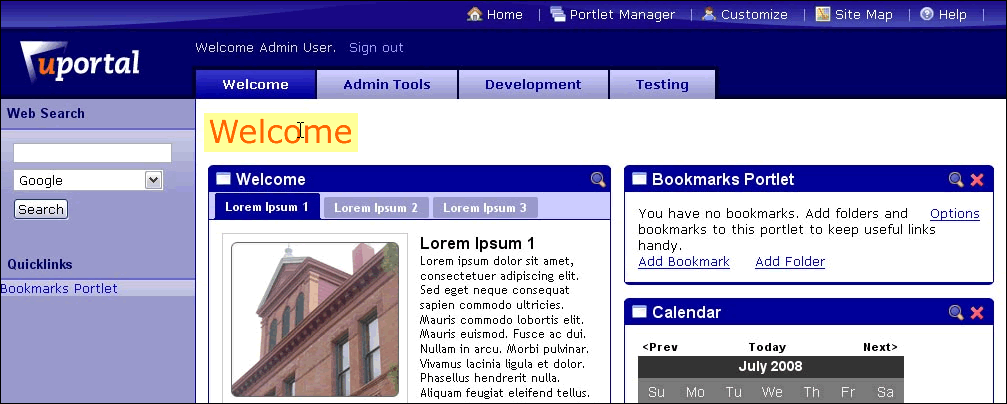
Scenario: Editing an uPortal Page Title
Normal page view, cursor is normal pointer.
Mouse over page title highlights title text and changes cursor to text selector.
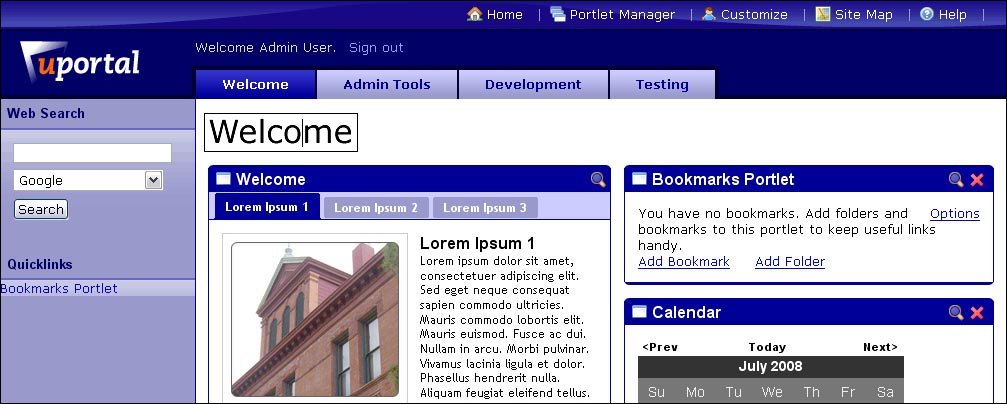
Clicking in the highlighted area changes text to a text edit field with place locator (flashing vertical line).
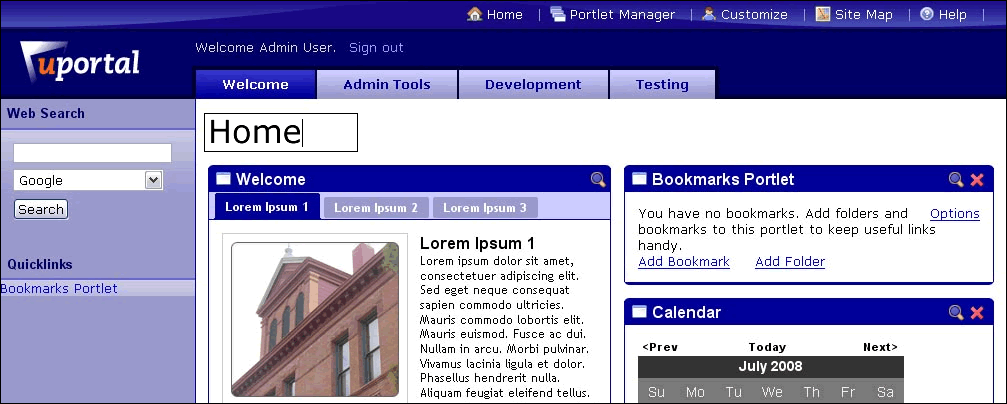
Text is modified.
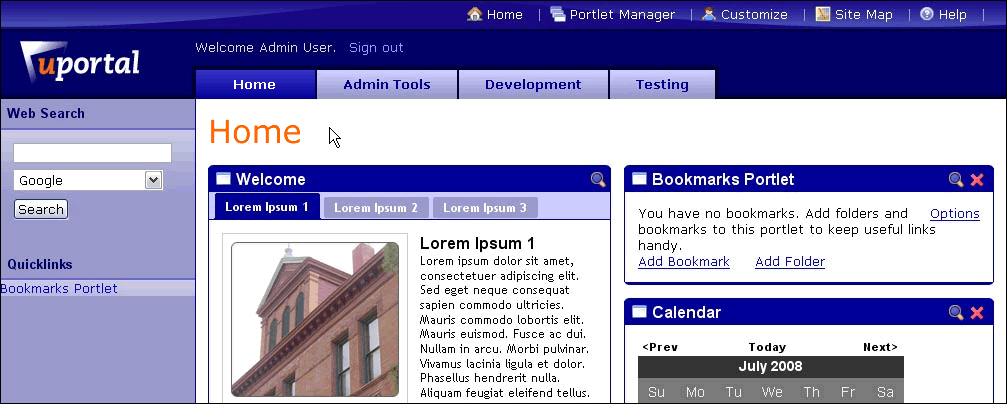
Clicking outside the text edit field ends and saves the edit. For the portal, changing the page title also changes the tab name (which are one and the same).