
The following mockups show the use of UI Options in the context of the Inclusive Learning Handbook. In particular, they show UIO as a "behind the page" panel, accessed by pulling down the page (via "Display Preferences"; nomenclature tbd).
Several options are mocked, including:
The downloadable .mov additionally demonstrates some of the panel interactions.
> Download the mock interaction in .mov (best experienced in fullscreen)
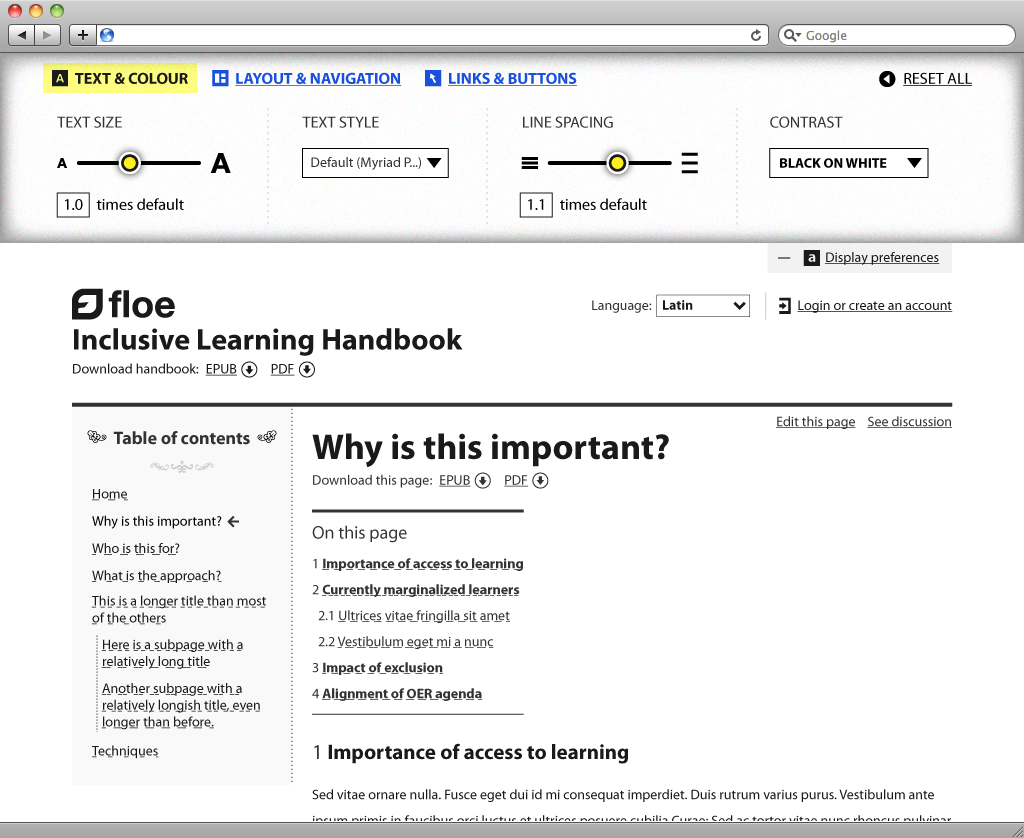
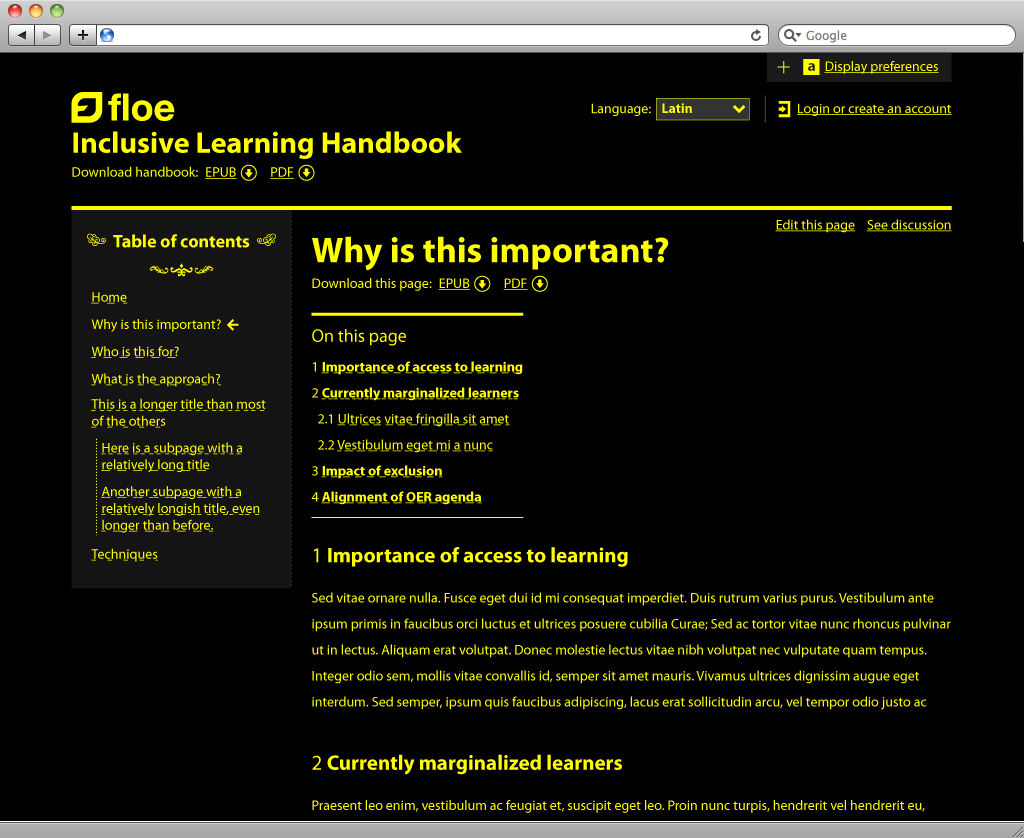
Below: 1. Inclusive learning handbook, as-is.

Below: 2. ILH sliding down to reveal UIO panel behind the page.

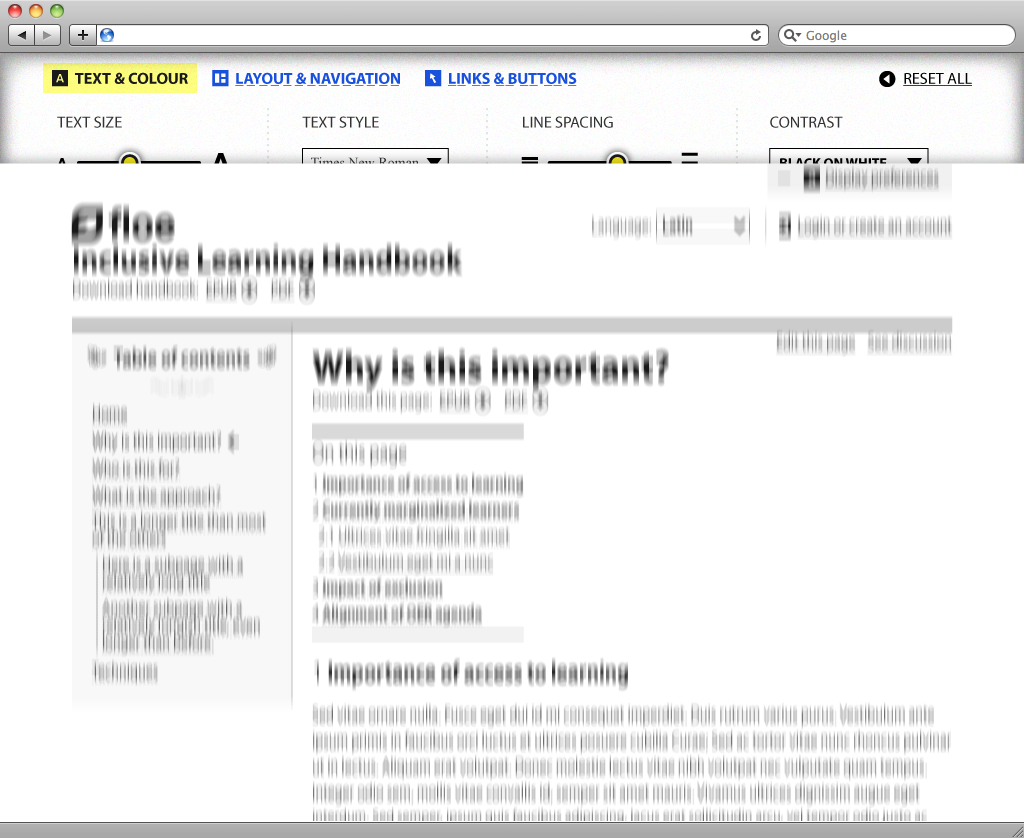
Below: 3. UIO panel full revealed.

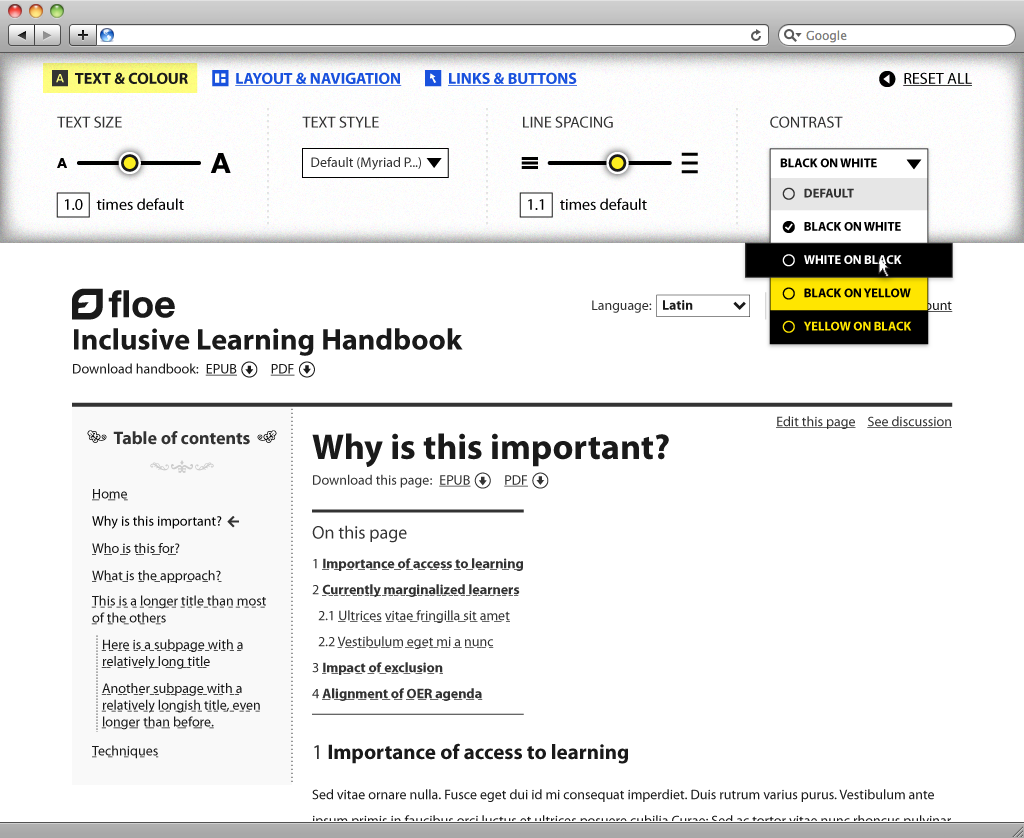
Below: 4. Rich contrast panel drop-down.

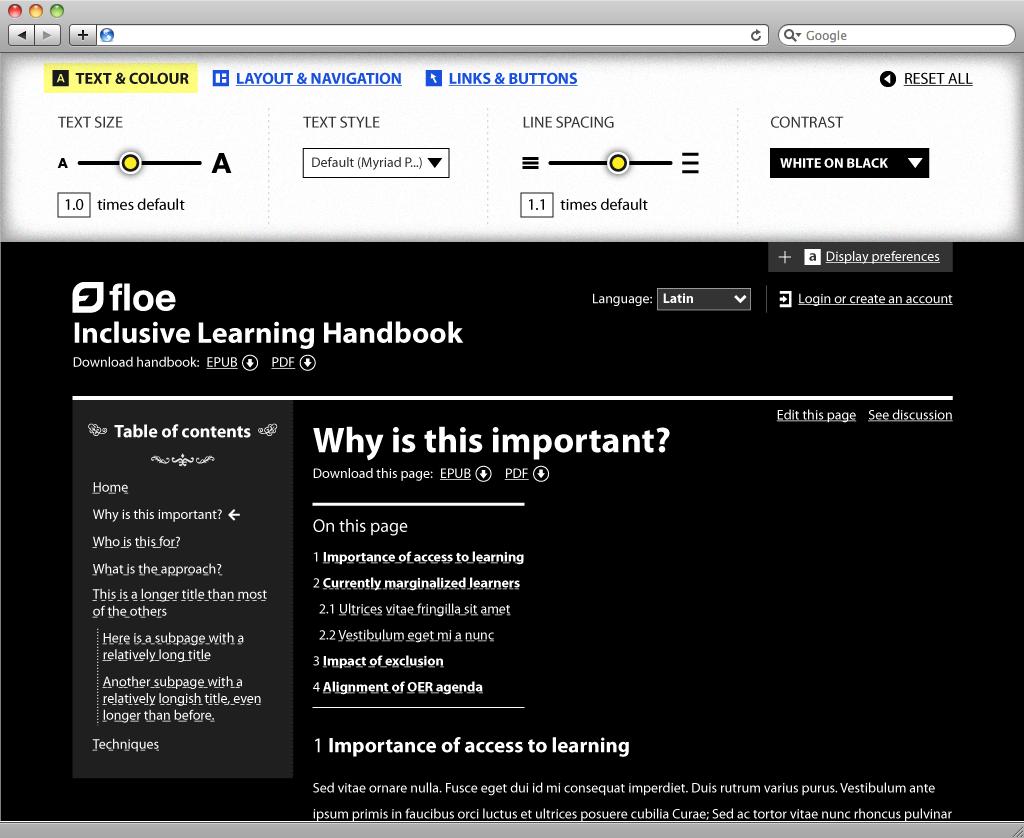
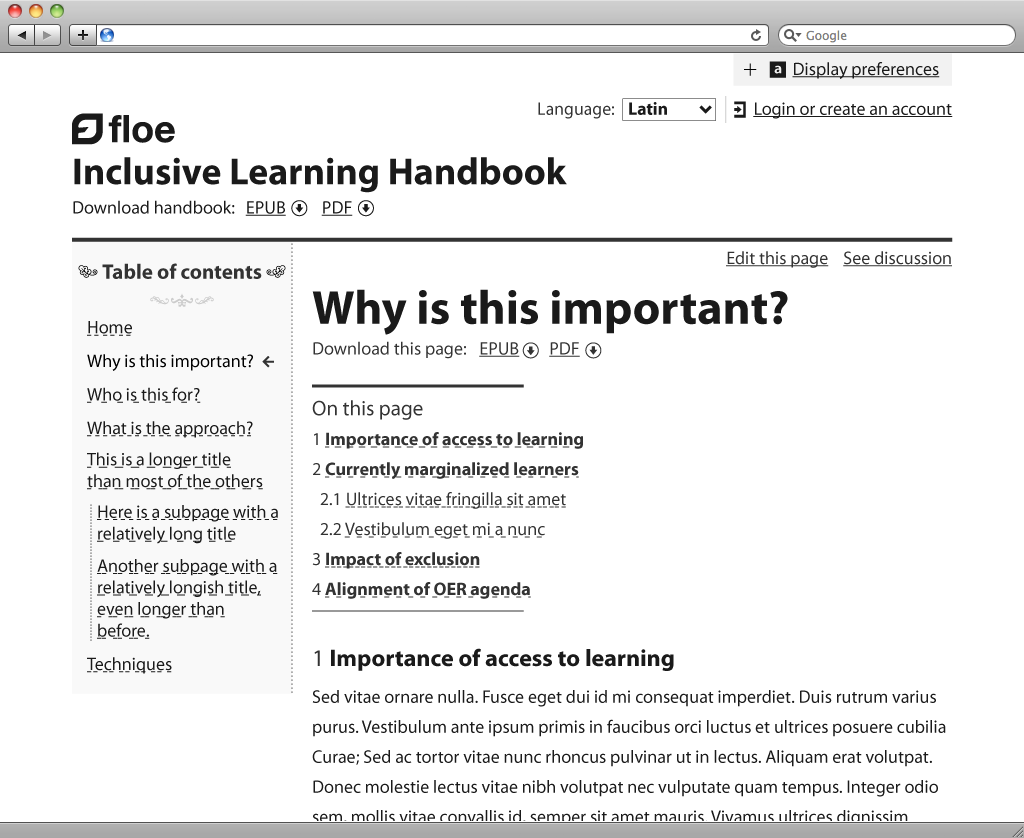
Below: 5. White-on-black contrast applied.

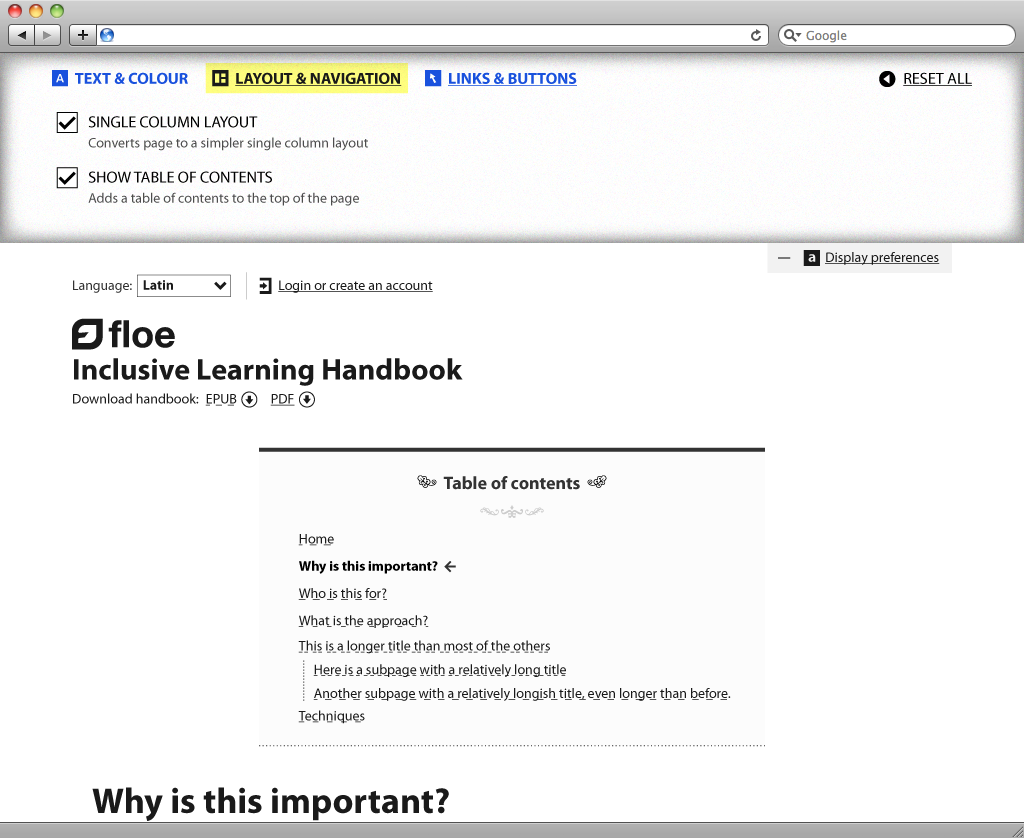
Below: 7. Single-column layout applied.

Below: Yellow-on-black contrast applied.

Below: Larger text applied.

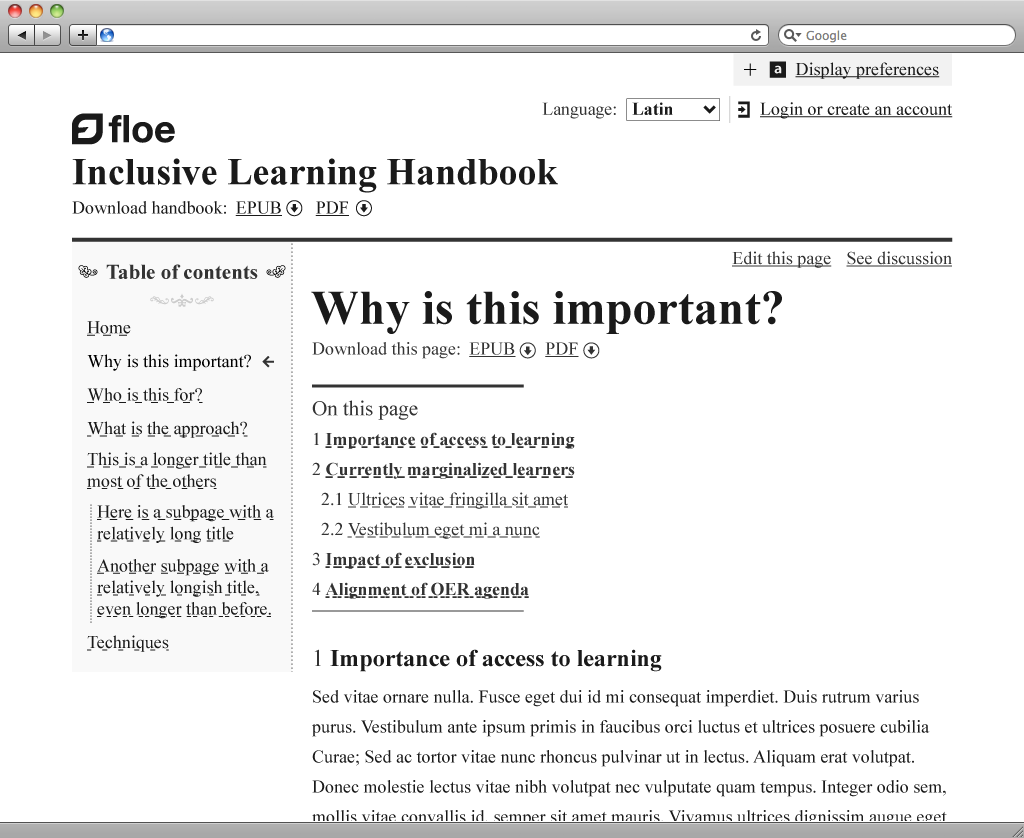
Below: Times New Roman style applied, stacked onto larger text.

Below: Black-on-yellow contrast applied, stacked onto larger text and Times New Roman style.