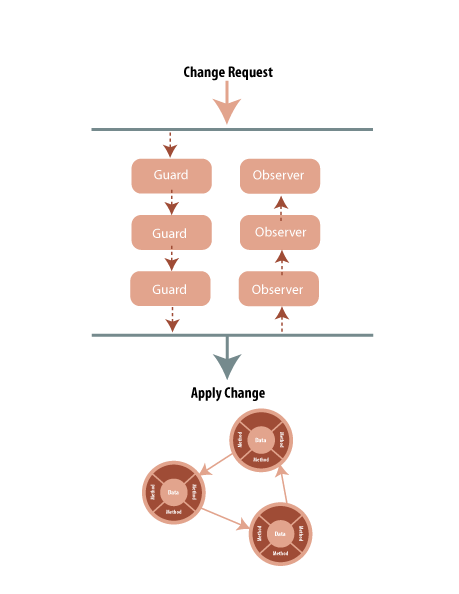
DARApplier Lifecycle Illustrated
The white text in the model layer (the circles) at the bottom of the diagram is tiny and unimportant.
Notes on the DAR Applier
The DARApplier is the newest part of our framework. As model layer infrastructure, the DARApplier allows components to make requests to the framework for changes in the model. It provides a scheme for validation routines to be plugged into this change request pipeline, and for change events to be fired as a result of successful updates to the model.
So far the full civilization of listeners it supports are:
- guards which can react "early" to incoming changes to the model, validate or reject them
- (not yet implemented) "transactional" reactors which can look at a fully assembled "new state" to the model, and still have the ability to back out the transaction as a whole (only at greater cost than rejecting it at stage i)
- model changed listeners, which notify interested parties about which pieces of data are now "dirty" due to change etc. so they may update their own state (whether in other models, or in a UI, etc.)
To me, it automates the complete lifecycle process of "applying" a change to the model...
I've come to think that the DARApplier is one of the more important features of our framework. As Antranig says, it has several main concerns:
1. Allowing users to request that changes be made to the model
2. Providing hooks for event listeners ("guards") to accept or reject the requested change
3. Notifying interested parties about changes that have been accepted in the model
So the DARApplier solves a common pain point in GUI development: when we have a UI made up of several independent Views, how do we notify them when important changes happen in the data? You've probably all gone through the experience of manually synchronizing changes across views, and it can be tedious work. The DARApplier combines this notification process with the ability to define "guards," or validator functions, that can ensure the integrity of the model.
Other frameworks have addressed this problem in different ways. Take a look at Dojo.data's Observers or Apple's Key-Value Observing for alternative solutions to this sort of problem. The real benefits of our approach, as I see it, are:
- Very lightweight: no inheritance hierarchy or constraints placed on the model itself.
- Functional: guards and observers are expressed elegantly through simple events listeners
- It combines the process of validation and observation (and soon transactions) into one core framework feature
Each component will have one or more DARAppliers. Since models tend to take the form of graphs or interrelated networks of objects, you may choose to "detach" a section of the model for a particular concern and use a separate applier.