| Note |
|---|
This documentation is work in progress. |
Introduction
Using a font to represent an icon has advantages over the traditional method of using an image, namely:
...
| Code Block |
|---|
@font-face {
font-family: 'CustomIcons';
src: url('../fonts/CustomIcons.ttf'),
url('../fonts/CustomIcons.eot');
}
a.myLink-icon {
font-family: 'CustomIcons';
}
a.myLink-icon:before {
content: "\e000"; /* The custom Unicode (aka. PUA) code for the icon you want. */
color: #ED3820; /* Custom colour. */
}
|
...
| Code Block |
|---|
@font-face {
font-family: 'CustomIcons'; /*Specify the new font */
src: url('../fonts/CustomIcons.eot?#iefix') format('embedded-opentype'), /* IE8 fix. */
url('../fonts/CustomIcons.ttf'),
url('../fonts/CustomIcons.eot');
}
#contact_form {
/* old icon image has been removed. */
font-family: 'CustomIcons'; /*the new font icon */
}
#contact_form:before {
content: "\e000"; /*the PUAcustom code for the iconUnicode (aka. This can be found inPUA) for the font's index.html file. icon.*/
}
|
This is all that is needed to add the new icon to your markup. You will notice there is a line specific to IE8 - for more information on this, please see http://www.fontspring.com/blog/the-new-bulletproof-font-face-syntax.However, there is a problem - the new icon font will replace the existing font of its container and all child elements and therefore removing any
| Note | ||
|---|---|---|
| ||
The Unicode (or "PUA code") for the custom font can be found in the HTML and CSS file generated by Ico Moon. If the HTML and CSS files are unavailable, you can retrieve the Unicode using one of the methods listed under the section "Dealing with the TTF Unicode" below. |
However, there is a problem - the new icon font will replace the existing font of its container and all child elements and therefore removing any font styling you may have wanted to preserve. The next section will outline common issues and how to fix them and some best practices.
...
The IE8 fix needs to be the first URL in the list of sources otherwise the font will not appear.
Reference: http://www.fontspring.com/blog/the-new-bulletproof-font-face-syntax
| Anchor | ||||
|---|---|---|---|---|
|
Dealing with the TTF Unicode
Ico Moon conveniently generates an HTML and CSS file for custom fonts which contain the Unicode to be used in your markup. However, in the scenario the original CSS or HTML files are unavailable, here are two ways to obtain the Unicode on Windows and Mac OS X 10.6+.
Obtaining Unicode in Windows
- Install the custom TTF font to the OS (usually a right-click then select "Install" from the context menu).
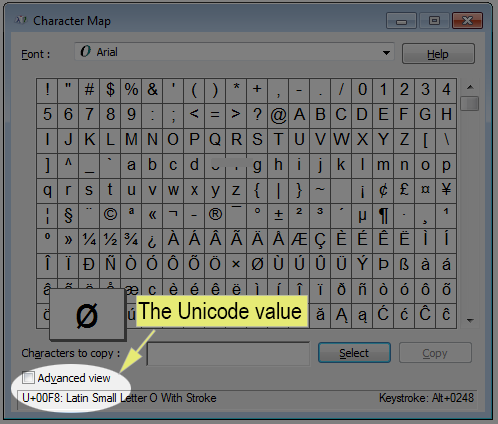
- Run Character Map (done by searching the Start menu, or by typing Win+R then "charmap").
- Select the custom font from the Font drop-down menu. The glyphs in the custom font should now appear in the window.
- Select a character in the window. The Unicode will appear in the bottom-left corner in the status bar.
Obtaining Unicode in Mac OS X 10.6 or Later
- Enable Special Characters support as documented in this Apple Knowledge Base article: OS X Lion: Enter special characters and symbols
- Install the custom TTF font to the OS (usually double-click, then "Install").
- Launch the Font Book application.
- Also launch the Notes application.
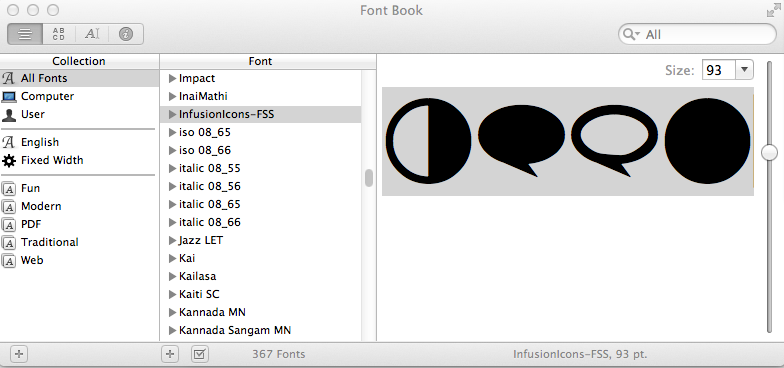
- In Font Book, locate the custom font under Collection > All Fonts. Select it. The custom font should now appear in the window.
- In Font Book, select / highlight the characters from the custom font. Select Copy (Command+C or right-click -> Copy).
- In Notes, Paste the text (Command+V or right-click -> Paste). The custom font should appear in Notepad.
- In Notes, select the pasted text. Then open the "Edit" menu an select "Special Characters".
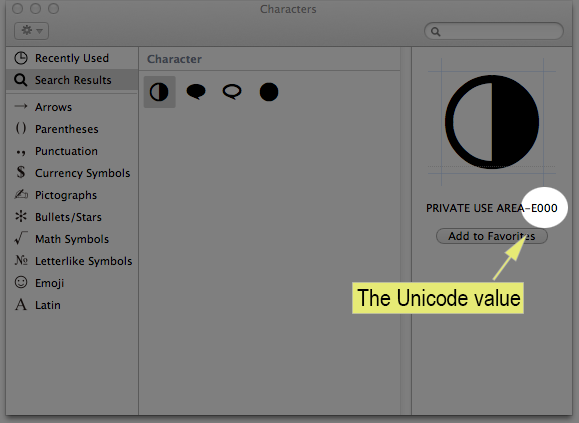
- Now a "Characters" window appears with "Search" results containing each character selected in the previous step.
- Select an icon in the "Character" panel. The Unicode will appear in the right column.
Above: An image showing the Mac OS X Font Book application with the custom characters highlighted.
Above: An image showing the Mac OS X Characters window. The Unicode value for a custom character appears in the right most column.